(後半 Part1からの続きです。何故か元記事が消失したので、分割して再構成しました。)
シリーズ各セクションへのリンク
データ可視化について更に学ぶ
ここまでに書いたことは、可視化の専門家ではない自分が経験や読書などで得た知識の一部です。つまり普通に手に入る情報や本でこの分野はある程度まで独学できます。プログラマーの方々がこの先さらに学ぶためのポインタを幾つか示したいと思います。
英語を学ぶ
いきなりやる気を無くすアドバイスで申し訳ないのですが、プログラミング一般の話題と同じく、実務方面の可視化に関する最新の話題は、ほぼ全ての一次情報が英語で書かれています。日本語の紹介記事を待ってもいいのですが、そうするとかなりのタイムラグがあるか、そもそも日本語には訳されない情報が多すぎます。ここは素直に諦めて「必要な情報が理解できる程度の英語力」を目指しましょう。私も英語が苦手だった(今も?)人間ですが、必要に迫られればなんとかなるものです。__技術系の英文は、専門性が上がれば上がるほど英語としての難易度は下がる傾向があります__ので、是非挑戦してみてください。
サイトをざっと眺めて、そのツールが何をするものかがぼんやり分かるくらいの英語力があれば、その先の詳細ドキュメントや参考文献は必要に応じてゆっくり読んでいけばいいのですから、その辺りを最初のゴールとすれば良いのではないでしょうか。
本を読む
やはり独学の場合は読書が学習の中心になると思います。可視化関連の本は、可視化そのものを研究する方々に向けた本と、その研究成果を実際のプロジェクトで使う人々(実務家)向けの本にわかれます。前者は多くの場合高価な英語の専門書や、学会発表の論文という形で発表されています。ここでは後者に属するものを中心に、私が実際に読んだり、少なくとも中身を拾い読みしたことのある本で良いと思ったものをあげます。
古典
ここでは古くなりにくい根本的な概念や基本的ルールを論じた本を紹介します。残念ながら訳書は一つもありませんので、原著でどうぞ。
Semiology of Graphics by Jacques Bertin
前編で紹介したVisual Variablesの概念を作ったJacques Bertinによる著作で、原著のフランス語版は1967年の出版です。暫く英訳版は手に入りにくかったようですが、現在は2010年にアップデートされた版がAmazonなどで入手できます。未だにこの分野の古典として読み継がれているようです。もちろんコンピューターが普及する前の時代の本ですから、純粋に情報とその表現について論じています。この分野の原点とも言える本ですので、一度手にとってみても損はないと思います。
E.タフテの可視化シリーズ四冊
- The Visual Display of Quantitative Information
- Envisioning Information
- Visual Explanations: Images and Quantities, Evidence and Narrative
- Beautiful Evidence
この記事の前半でたくさん取り上げましたタフテの著作です。現在までに四冊の本を出しており、どれも技術詳細から独立した基本原則を学ぶのにはとても良い本だと思います。特に__The Visual Display of Quantitative Information__は古典中の古典とも言える本なので、一度お読みになることをおすすめします。現在は第二版が出ています。
彼はYale大学の教授として研究や教育を行う一方、自ら会社を立ち上げ出版と講演のビジネスとしています。この会社を立ち上げた目的の一つが、上記の四冊に自分の気にいる紙質と装丁を実現するためだったそうですからかなり徹底しています。彼は会社のビジネスとして、全米の各都市で一般向けの可視化やプレゼンテーションに関する二種類のレクチャーを行っています。一つは彼の今までの研究に基づいた、一般向けの一日集中講義で、いかにしてデータから効果的な文章や可視化を作成するかという基本的な考え方のレクチャーです:
もう一つは、可視化分野の著名な実務家(実際にジャーナリズムやソフトウェアの世界でデータ可視化を行っている人々)を招き、タフテを含む四人が__See, Think, Design, Produce__と言うキーワードに基づきレクチャーを行うスタイルのものです。タフテ以外の三人は、開催時期によりメンバーが入れ替わるようですが、私が参加した時は、Mike Bostock (D3.js/NYT)、Jonathan Corum (NYT)、Bret Victor (UX Designer/ Programmer)の三人でした。
両方のレクチャーに参加した感想ですが、前者は情報可視化に関する長く使える基本的な知識/原則を学ぶのにとても良い講義で、後者は実際の現場で働く人々の実プロジェクトから得た経験に基づくノウハウの伝授(といっても技術詳細ではなく、基本原則の応用や作業の流れといった、特定の技術からは独立した長く使える知識)と言った感じで、どちらも有益でした。アメリカ出張/旅行と重なる事があれば、ぜひ参加してみて下さい。ただしタフテはアメリカのインテリらしく、洗練された英語表現を好む方なので、完全に理解するにはかなりのリスニング力が必要です。
The Grammar of Graphics by Leland Wilkinson
計算機をベースにする可視化をやろうとしている人、特にバーチャートなどの一般的なものを超えた、カスタマイズされた可視化を作成しようとしている人には、このWilkinsonによる著書は必読書です。カスタマイズされた可視化手法と言っても、多くの場合既存の手法の拡張であることが多いため、この本で述べられている基本的な構成要素を理解して上でシステムを設計するのが好ましいからです。タフテの著書が紙を念頭においた一般論が多いのに対して、こちらはコンピュータベースの可視化にフォーカスしています。可視化ソフトウェアが従うべき基本的な設計方針や、それを構築するためのbuilding block(構成要素)を「文法」という皆に馴染みのある概念を使って分類し、まとめています。
この本は大きく2つのセクションにわかれています:
- Syntax
- Semantics
Syntaxのセクションでは文法、すなわちデータや変数、関数、やスケールと言った、可視化を構成する要素を解説し、Semanticsのセクションでは、それら構成要素を使って実際の文章(すなわち可視化)を構築するときに必要となる時間や空間、不確実性といったもう一つ上のレイヤの話題を扱っています。英語で700ページ近い大著で、自分もしっかり読み込めていないのでもう一度細部まで勉強したい本です。因みにRにおける著名可視化ライブラリであるggplot2は、この本に書いてある概念をベースにして作られています (ggplot2 = Grammar of Graphics Plot 2)。
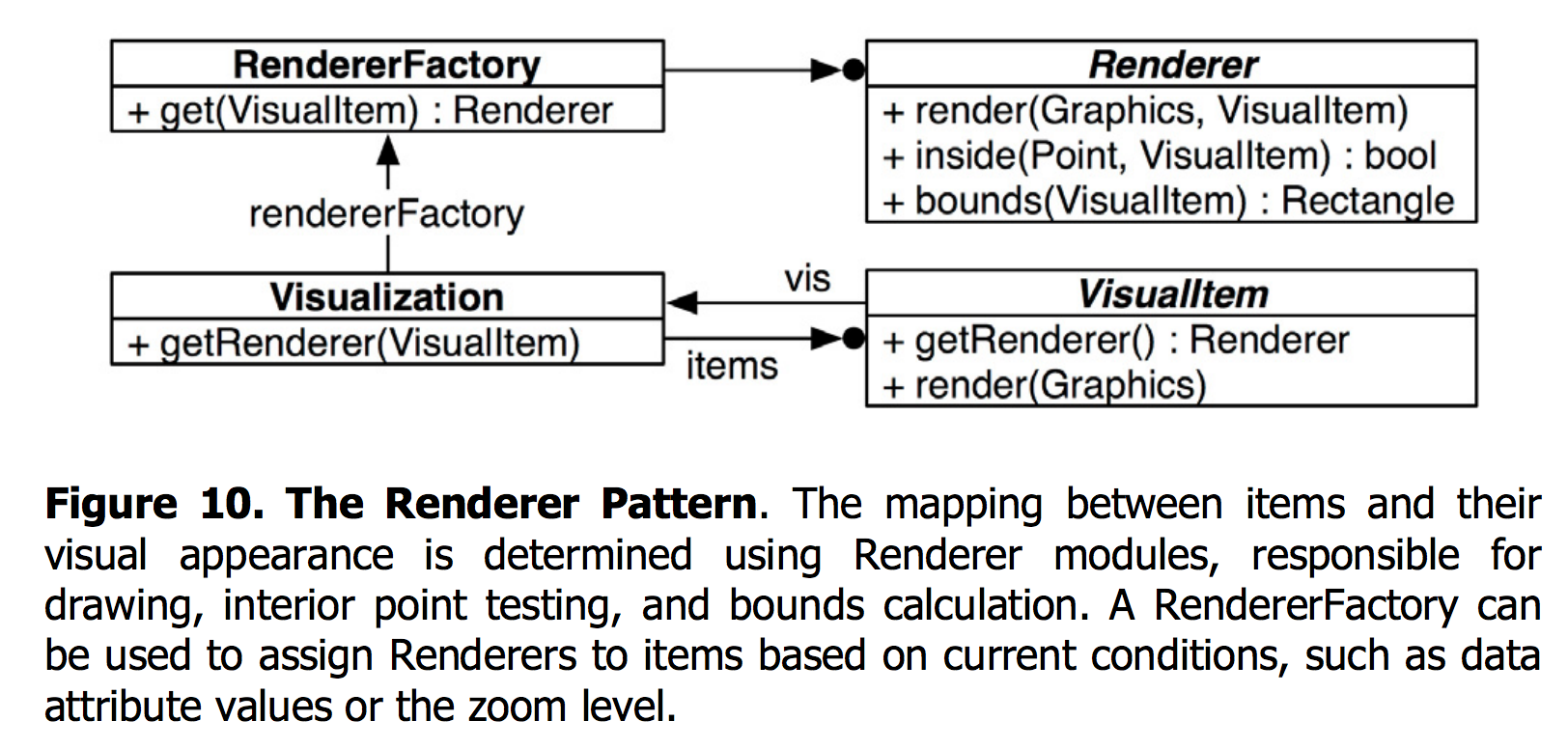
また著者は違いますが、関連の話題として我々プログラマにとっては馴染み深いデザインパターンを拡張した、「可視化のためのデザインパターン」も考案されていますので、このエリアに興味のある
方はどうぞ:

Jeffrey Heer, Maneesh Agrawala. Software Design Patterns for Information Visualization. IEEE Transactions on Visualization and Computer Graphics (TVCG), 12(5). Sep/Oct 2006.
教科書
Visual Insights: A Practical Guide to Making Sense of Data by Katy Börner
この本は、以下の可視化のオンラインコースで教科書として使われたものです:
元々教科書として書かれたものですから、実際のツールを使いながら学んでみたいという方にはお薦めです。ただ利用しているツールは彼女のラボで開発されたものが中心ですので、若干マイナーなものも含みます。少々話題が脱線しますが、彼女のラボは各種ツールの開発も積極的に行っており、我々のプロジェクトでも採用しているOSGiと言うJavaのモジュラリティを実現する技術があるのですが、それを我々に紹介して最初の頃技術協力してくれたのも彼女のラボです。
マクロスコープ (Macroscopes)
余談ですが、彼女はマクロスコープという造語を使ってモダンな可視化システムの進むべき方向性を定義しています。遠くの極大の世界を見る望遠鏡 (telescope)、極小の世界を覗く顕微鏡 (microscope)と言う二つのものに続く第三のツールとして、目には見えないデータや概念といったものを見えるようにする計算機上に構築されたデータ可視化システムを、データに対する巨視的な視座を与えるということでマクロスコープと呼んでいます。
- Katy Börner. Plug-and-Play Macroscopes. Communications of the ACM, Vol. 54 No. 3, Pages 60-69 10.1145/1897852.1897871
Macroscopes provide a "vision of the whole," helping us "synthesize" the related elements and detect patterns, trends, and outliers while granting access to myriad details.
(マクロスコープは「全体を見渡す視点」を(ユーザーに)提供する。つまり関連する要素を「作り出す」事を手助けし、そしてパターン、傾向、概要といったものを発見し、同時に無数にある詳細へのアクセスを常に保証する。)
こういったシステムを実現するのに、一つの研究機関で全てのツールを賄うのはとても無理ですから、様々なツールを組み合わせるのに便利な技術の一つとしてOSGiを推奨しています。OSGiはJavaランタイム上でのモジュラリティを保証する技術ですが、巨大なデータセットが続出している現在では、更なるスケーラビリティを目指してService Oriented Architecture (SOA)などと呼ばれる分散・独立したサービスを疎に結合して大きなワークフローを構築する設計手法も必要になってくるでしょう。
Visualization Analysis and Design by Tamara Munzner
まだ発売前なのですが、ドラフト段階のものをざっと眺めた感想です(恐らくそれよりも製本版は良くなっているはずなので、来月届いたらちゃんと精読してみます)。この本は彼女が大学で行ってきたレクチャーや、様々なカンファレンスでの講演を元にした集大成で、最初から教科書を意図して書かれているため、独学にも向いていると思います。彼女には我々のプロジェクトの科学アドバイザーになってもらっていますが、講演や授業のスライドを積極的に公開していて、私も色々と勉強させてもらっています。この本は情報も新しく、これからこの分野を学ぶ方にはお薦めです。出版社の方、多分日本語版出せば売れますよ(笑)。
日本語の本
多くはないですが、最近増えつつあります(訳書は日本語版を読んでいないものもあるので、訳の質は考慮に入れていません)。
ビューティフルビジュアライゼーション (Beautiful Visualization)
この本は、教科書的に入門から基礎知識・応用と言う形には編集されていません。可視化分野のエキスパートが、自らの実プロジェクトでの経験やそれに関する考察をエッセイとしてまとめたものです。各章は独立していてどこから読み始めて良いのですが、基本的には応用事例集なので、最初に読む本と言うよりは、教科書的なものを読んだあとに興味のある話題を拾い読みしていく、と言うのが良いと思います。これはソフトウェアに関する書籍であるかぎりしかたがないのですが、扱っている内容そのものは今でも価値が有る一方、各ケーススタディの中で使われているツール類は結構古くなっています。今ならもっと便利なツールも存在する場合が多いので、実践に移るときには一度最新のツールに関する話題をチェックしたほうが良いと思います。
ちなみにこの本の14章では、我々が作っているCytoscapeと言うツールを利用して作られた図が多用されています。実プロジェクトで使われている例として、興味のある方はご覧になってみてください:
ビジュアライジング・データ ― Processingによる情報視覚化手法 (Visualizing Data)
Processingの作者であるBen Fryによる著書です。Processingを使ったデータ可視化の実践的手法が、様々なデータセットを使って紹介されています。Processingを使ったデータ可視化入門としては一番のお薦めです。
データ可視化ツールとしてのProcessingについて
数年前なら、Processingは間違いなくカスタム可視化を制作するベースとしてお薦めでした。が、最近は必ずしもそうとはいえなくなってきています。多くの可視化関連ライブラリがブラウザをターゲットにするようになり、最新の話題の多くはweb系の技術に偏ってきています。Processingは素晴らしいツールで、Processing 2となった現在も活発に開発されています。もともとProcessingはメディアアート系の方々が盛んに使っていたツールで、表現の自由度が非常に高い一方、何かを作ろうと思えば、基本的にI/Oなどのローレベルな処理を除いて自前で書くことになります。ですから現在では、非常に高度なことを行いたい場合以外はプリセットである程度まで作り込めるツールを選択するのも一つの方法です。逆にProcessingでもパフォーマンスが足りないような高度なものを作る場合は、CinderやopenFrameworksと言ったC++ベースのライブラリを使うのがよいでしょう。この辺りのノウハウはメディアアート系の方々が蓄積していて、日本でもエヴァンジェリスト的な方々がいらっしゃいますので、データアートに近い可視化を行いたい場合は、そういったコミュニティを覗いてみることをおすすめします。
エンジニアのためのデータ可視化[実践]入門 ― D3.jsによるWebの可視化
日本語では珍しく、そのもののタイトルだったので電子版で買ってみました。Amazonの評価はかなり分かれていますが、D3.jsの入門書として考えなければとてもいい本だと思います。マーケティングの都合上このようなタイトルになったのだと思いますが、それでかなり損をしていると思いました。この本の価値はD3.jsを使ったサンプルのパートよりも、私がこの記事で紹介したような、プログラミングを行って可視化を作る以前の基礎知識にあります。その辺りをもっと日本語で読みたい方にはお薦めです。視覚変数やその正しいマッピング方法などについて、私の記事よりずっと詳しく解説してありますし、恐らく可視化の専門書以外で、日本語でこういったことがまとめてある本は殆ど無いと思うのでお薦めです。
インタラクティブ・データビジュアライゼーション ― D3.jsによるデータの可視化
逆にデザイナーの方などが、非常に基礎的な部分からD3.jsを学びたい場合の入門書としては、こちらをお薦めします。HTMLとは何か、辺りから説明してありますので、プログラミング経験の無い方にもわかると思います。非JSプログラマがD3.jsを学ぶ時にネックになるのは、JavaScriptの関数型の側面を強調したプログラミングスタイルとセレクションの部分にあると思いますので、その辺りをしっかり学びたい方には良い本です。ただし対象読者が初心者であるため、経験のあるプログラマの方には物足りないかもしれません。
実装技術を学ぶ
ここまでは、どちらかと言うと実装よりも、もう一つ上のレイヤの話題が中心でしたが、カスタマイズされた可視化を作成する場合、最終的には何らかのツールを使って行うことになります。あまり深くは述べませんが、私が最近追っている情報から判断した重要と思われる関連技術を集めてみました。
JavaScript
先にも述べましたが、一部の特殊事例を除き、最近の可視化ツールの多くがブラウザ上に移行しています。従って最新の話題、技術に追随しようと思うとJavaScriptを学ぶことは避けようがありません。JSは初学者がとても簡単に始められて、とても簡単にメンテナンス不能なコードを生成するのに最適化されています(?)。特に、カスタムの可視化アプリケーションはコード量が大きくなりがちなので、基礎を学んだ上で、ある程度大きなコードになったら下で述べるクライアントサイドフレームワークの併用も検討して下さい。
クライアントサイドフレームワーク
最近は、事実上3つほどに集約されています。
- AngularJS
- Ember.js
- Backbone.js
これらに関しては大量の比較記事が書かれていますのでここでは書きませんが、現在はAngularJSが頭ひとつ抜けた人気を得ているようで、関連情報は入手しやすいです。MEAN(MongoDB, Express, AngularJS, Node.js)と言う言葉が生まれるほど、素早くウェブアプリケーションの全てをJavaScriptで完結するときに標準的なスタックとなりつつあるようです。
Web Components
高度な可視化アプリケーション(ここではブラウザ上のSPAを想定しています)を設計する時場合、UIは複数の独立したコンポーネントの集合となる場合が多いです。JSが生まれた頃は当然こんなユースケースは想定されておらず、最近の複雑なアプリケーションはある意味無理やり現在のテクノロジーで一定のモジュラリティを持つUXを設計しようとしています。これを標準化された技術で根本的に解決しようとする動きもあり、その一つがWeb Componentsです。これも様々な解説記事があるのでそちらを参考にしていただくとして、個人的にはこれが早く普及してほしいと願っています。いくつかのカンファレンスに参加して得た印象としては、GoogleとMozillaはかなりこれに積極的なようです。まだ未来のテクノロジーですが、Polymerのpolyfillですぐに体験することが出来ますので興味のある方は是非挑戦して下さい。
Python
データ可視化は常にデータから始まりますが、いつもきれいなデータが手に入るとは限りません。それを掃除したり加工したりするのにぴったりな言語です。ただしこれはあくまで個人の好みなので、他の言語でも出来ます。また定型の可視化ならば、これだけで完結させることも可能です。
R
独特な文法でとっつきにくいですが、極めて高レベル(=抽象度が高い)な統計に関するライブラリが用意されていますので、少ないコードでかなり複雑な統計処理が出来ます。可視化も(スタティックなものが中心ですが)含まれていますので、定型ならばこれだけで完結することも考えて下さい。
D3.js
この手の話題では必ず出てくるライブラリです。直接レンダリング部分は持っていないのですが、基本的にSVGとして描画する時にもっとも力を発揮します。大量の文献が出回っていますので、英文の電子書籍を購入するか、本屋さんで日本語の本を実際に手にとってみて下さい。
WebGL
私がこの記事の読者として想定しているのは、三次元を必要とするシミュレーションやエンジニアリング系の可視化ではなく、各種統計データ、地理データ、グラフデータなどの比較的ビジネスや報道などの世界でもよく用いられる方面を想定しています。これらの分野では、3Dがどうしても必要になる場面は意外と少ないので、3Dグラフィックスに関して私は素人同然ですが、これから学ぶことがあるとすればこの周辺になると思います。全般的に言えることですが、パフォーマンスを優先で実装するより、まず正しく実装することを最初に考えて下さい。上であげたような技術で足りない場合、WebGLはその時初めて検討すべき技術だと思います。繰り返しになりますが、3Dを使う場合は必ずその必要性を先に検討して下さい。可視化の専門家は「3Dのための3D」に対して批判的な人も多いです。
ツールの未来
定番化した表現手法(バーチャート、ラインチャート、ボックスプロット、散布図等)に関しては、自前で何か新しいものを作るというのは極力避けたほうが良いと思います。それは、もう既に使い切れないほどの大量の可視化ツールキットが対応しているからです。ではまだ残っている分野は何かと考えると、やはり既存の手法を踏襲しつつも、それらを組み合わせたりした高度にカスタマイズされた可視化だと思います。もちろんこれは比較的ローレベルなツールキット(D3.jsやp5.js等)を使えばコードとして表現できますが、ExcelやTableauのような使い心地でこういったものが作れるようにならないか研究している人も居ます。
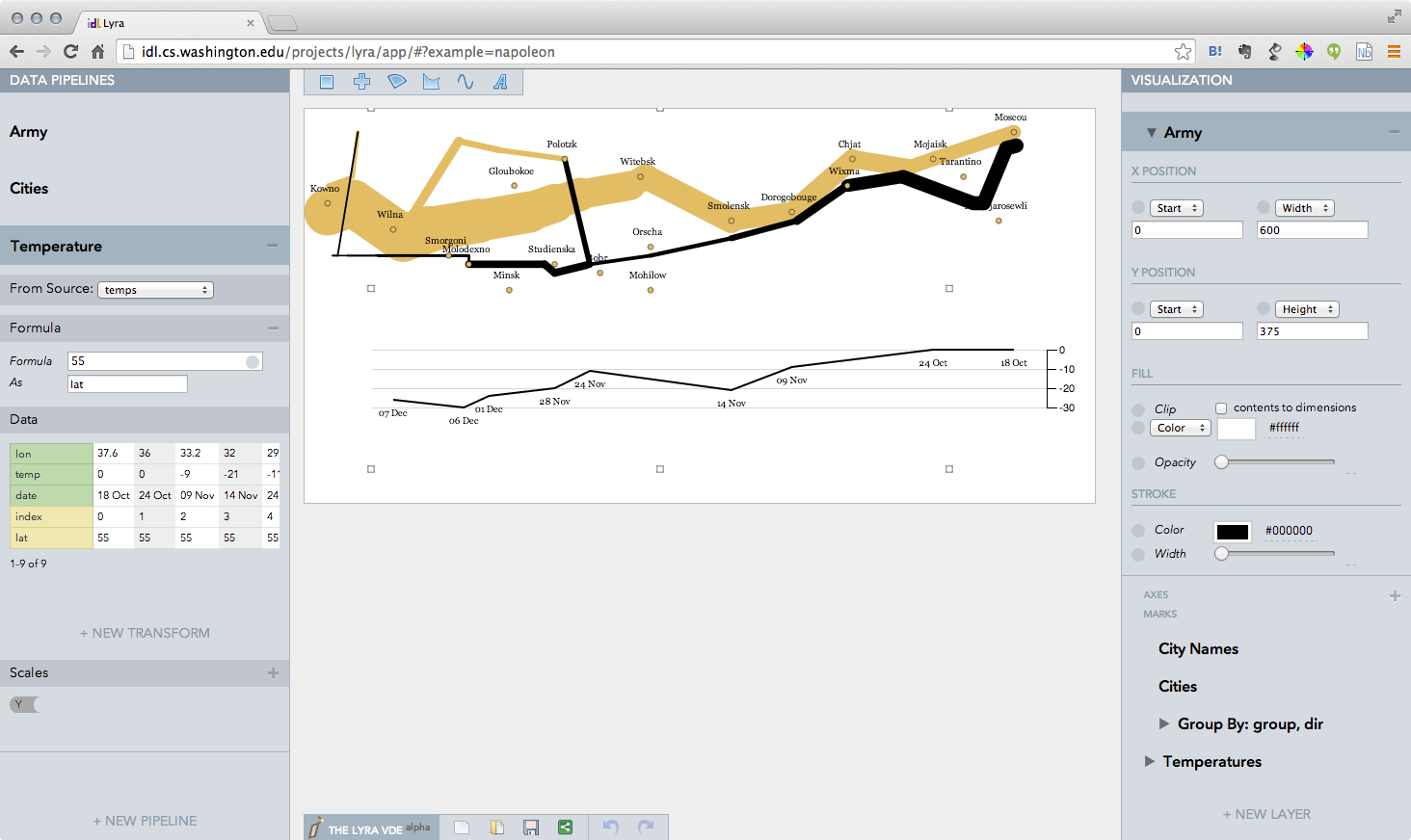
Lyra by UW Interactive Data Lab
これはまだアルファバージョンのプロジェクトですが、D3.jsを生み出したJ. Herr教授のラボの学生が作ったものです。既存の手法やツールだけでは表現の難しい可視化を、GUIからプログラマでない人も作れるようにしようというプロジェクトです。
このツールの表現力のデモとして、先に紹介した「1812年ロシア戦役」の可視化を再現しています:
作者の講演を聞いたことがあるのですが、「Excelなどのアプリケーションと、D3.jsなどのプログラマ向けのツールキットの間くらいを目指している」とのことでした。技術的にはNode.js上に構築されたブラウザで実行するアプリケーションですから、興味のあるJavaScriptプログラマの方は、GitHubで中身をご覧になってみてください。まだまだ若いプロジェクトでどの程度実用性が上がってくるのかはまだ未知数ですが、可視化そのものを研究している人々の間では、こういった動きもあると覚えておくのがいいでしょう。
可視化に関するニュースを追う
日々新しい技術や作品が生み出される最もハードコアな情報(可視化技術そのものやアルゴリズムの開発)を追うには、当然IEEE等の学会誌やカンファレンス向けの論文を読むのが最も近道ですが、これはさすがに難易度が高いと思われる方が多いはずです。日本にもたくさんの可視化の専門家の方々はいらっしゃるので、そういった方々向けの学会は当然あります。しかし、専門家の方々が作り上げた理論や技術体系を使って、実際の可視化を作成する人々が何かを作ろうと思った時のノウハウが共有が出来る場所はまだ少ないです。英語圏ではたくさんのpractitioner(実際に手を動かして可視化を作る人々)がブログなどで情報発信をしているので、興味のあるものを購読してみてください。先日ちょうどそういった方々をまとめたリンク集を発見しましたので、この辺りを手がかりに探すと良いでしょう。
学会やカンファレンスに参加する
学術的な研究も実務者向けの情報も、最新の動向にはカンファレンスや学会で触れることが出来ます。我々はプログラマーなのですから、どちらかと言うとそこに解決すべき課題があり、コードとしてそれを実装する技術に目が行きがちですが、それに加えてもう少しメタな話題を含めたカンファレンスなども増えてきています。ここで言うメタな話題とは、可視化全般に関する原理原則の議論や、データ駆動型ジャーナリズムなどへの応用も含みます。
以下にいくつか例をあげますが、残念ながら全てが欧米で行われています。
-
IEEE Vis
可視化の先端を研究する研究者向けの会議です。ここにあげてある中では最も専門性が高いです。今年はパリで行われます。 -
Visualized
こちらは技術系のカンファレンスでありながら、メタな話題も多いです。ニューヨークという土地柄、デザイナーの参加者も多いのが特徴です。 -
OpenVis
まだ今年始まったばかりのカンファレンスです。具体的な実装技術に寄った話題も多いので、プログラマの方には一番分かりやすいと思います。ちなみに今年のキーノートはMike Bostockでした。 -
Strata
データサイエンティスト向けの会議ですが、データ可視化トラックもあります。オライリーの主催するカンファレンスは、チュートリアルも含めた様子を全部録画して編集したものを販売しています。行けない方は会社のボスに頼んで、このビデオを経費で購入してもらいましょう。もちろん英語ですが、必要に応じて巻き戻しながら見ればなんとかなると思います。
分野特化型の会議
根本的な可視化の基礎知識はほとんどの分野で共通ですが、実際に作成に使われる技術は扱うデータによってかなり異なります。例えば、生物分野に限っても、タンパク質立体構造可視化をやっている人と、我々のようにタンパク質間相互ネットワークやパスウェイ解析をやっている人では扱うデータも技術もかなり異なります。全く異なった分野であれば、更に差異は広がります。こういったギャップのために、より限定されたトピックでの可視化について専門のカンファレンスもあります。以下は生物学分野に限ったものですが、他にも色々とあります:
日本では?
当然日本でも専門家向けの学会はありますが、実際に手を動かすデザイナーやプログラマー向けというのは寡聞にして知りません。日本でもそういったMeetupやカンファレンスが定期的に開催されるといいのですが、まだそういった動きは始まったばかりのようです。これまた手前味噌ですが、微力ながら私もそういったグループのオーガナイザーとして参加させてもらっているので、興味のある方はどうぞ:
- Data Visualization Japan (申し訳ないですがFBグループなので、登録が必要になります)
- 第一回meetupもまもなく開催されます。
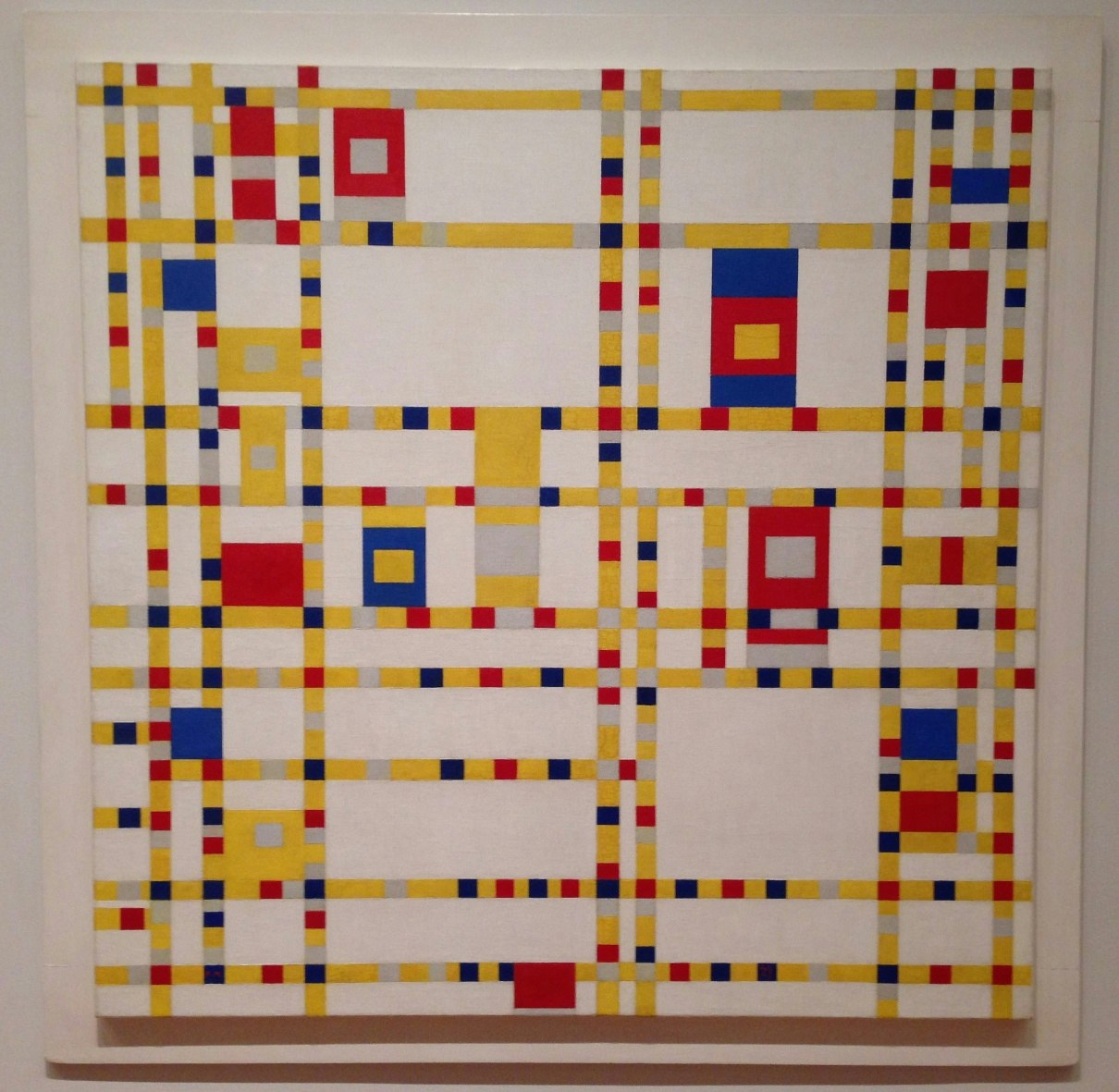
美術館に行く

Piet Mondrian Broadway Boogie Woogie (1942-43) MoMA NY 2014年2月 K.O.撮影
ありきたりの意見ですが、コンピュータから離れて外に刺激を求めるのも良い勉強になります。アートとデータ可視化は似て非なるものですが、芸術から学べることもたくさんあります。我々プログラマーは芸術作品を作るわけではないのですが、盗めるところはどんどん盗みましょう。日本語に訳しにくいのですが、可視化分野の人々はaestheticと言う言葉を使って、数値化の難しい全体的な美しさに関わる部分を分類します。あくまでデータ可視化ではこれまで述べてきたようなデータを中心とした変換のテクニックが中心になりますが、それを補完し最終的な仕上がりを左右する要素としてaestheticも重要な要素です。これは言語化の難しい点でもあるので、私もこうだ、と言う学習方法は思いつきません。だからこそ、こういう一見非効率だと思えることも必要なのかな、と思っています。個人的に足を運んだことがある好きな美術館は、近現代の代表作をまるでカタログのように現物で観られるNYのMoMAとカンディンスキー作品の充実したグッケンハイム、ナチスの迫害によりNYにモダンアートの拠点が移るまでの作品が充実したパリのポンピドーセンターですが、日本も含めて世界中には素晴らしい美術館がたくさんありますので、自分の足でお気に入りを見つけて下さい。古代や中世の様々な美術品があるロンドンの大英博物館やナショナルミュージアム、パリのルーブルなども実際に行ってみると素晴らしいと思うのですが、我々の生きている時代と離れすぎていることもあり、美しさの基準が色々と移り変わっているため、「分かりやすい」近現代美術に比べると深い理解にはより時間をかけて見たり調べたりすることが必要だと感じました。
いいな、と思ったものがあれば、そこから盗めるエッセンスはなにか考えるのが良いと思います。逆に不快なものがあれば、その感情を呼び起こす原因に向きあうことにより、これもまた役立つ知識となるはずです。
おわりに
この記事は、本来なら本にすべきようなトピックを無理やり小さな記事内で列挙したため説明不足な点も多くありますが、プログラマーの皆さんがこの分野に足を踏み入れる手助けになれば幸いです。繰り返しになりますが、私は可視化分野をちゃんと大学や大学院で勉強したことのない一介のプログラマーですから、専門家の方から見るとおかしなところ、説明不足なところがたくさんあると思います。コメントや修正した方がいいなどのリクエストは大歓迎ですので、よろしくお願いします。
今後の記事のリクエストなどもあればぜひお知らせ下さい。書ききれなかったことも山のようにありますので、また機会があればまとめてみたいと思います。日本でもこの分野に(実際にコードを書く)沢山の人々が参入するのを願っています。
Keiichiro Ono
Cytoscape Consortium Core Developer
National Resource for Network Biology