はじめに
この記事は実際に手を動かし、コンピュータを使ってデータ可視化を行う人に向けて一般的なノウハウをお伝えする三回シリーズの最終回です。
(9/1/2014 追記: 現在原因をQiitaさんに問い合わせているのですが、本日投稿した記事が長すぎたため(?)サーバー側で何らかの問題が発生して元の文書が消えてしまい、フォーマットと画像が失われましたので、二分割した後多少の修正を加えて再アップしました)
前回までに私が可視化を行うときに従っているおおよその作業の流れと手法の選択方法などをまとめました。最終回は可視化作業全般で私が気をつけている基本原則と、更にこの分野を学び続けるための学習ガイドです。
可視化を行う時に従うべき基本原則
いつでも機械的に適用できる都合のいいルールというものはなかなか無いのですが、考え方として常に意識しておいた方が良い原則と言うものはいくつかあります。ここでは、私が本や専門家のレクチャーなどから学んだそれらをまとめます。
チャートジャンクを避ける
チャートジャンク(Chartjunk)という用語は、情報可視化研究の先駆者であるエドワード・タフテによる造語です。彼の著作から引用してみますとその定義は、
The interior decoration of graphics generates a lot of ink that does not tell the viewer anything new. The purpose of decoration varies — to make the graphic appear more scientific and precise, to enliven the display, to give the designer an opportunity to exercise artistic skills. Regardless of its cause, it is all non-data-ink or redundant data-ink, and it is often chartjunk.
(図内部の装飾は、見る人に何の新しい情報も伝えない大量のインクを生み出す。その目的は様々である ― 時には図をより科学的で正確にするために、またある時はデザイナーの芸術的スキルを披露する機会として。しかし理由はどうあれ、それらは全てデータをエンコードしないインクであり、冗長なものである。そして往々にしてそれはチャートジャンクである。)
Tufte, Edward R. (1983, 2001). The Visual Display of Quantitative Information 2nd edition p. 107. Cheshire, CT. Graphics Press. (日本語訳は私によるもので、正確さより日本語としての伝わりやすさを優先してあります。以下も同様です。)
これは別に難しいことを言っているわけではなく、__データ可視化では情報を伝えるのに必要ない無意味な装飾を避けよ__ということです。つまり、
- 過剰に説明的な装飾
- デザイナーの自己満足のための装飾
- データをエンコードしない装飾
こういったものを極力排除して表現方法を出来る限りミニマルにまとめよ、というだけのことです。デザイナーの方は美しく複雑な図を描く技術があるがゆえにやってしまいがちなのですが、それが情報を伝える役割を果たしていない限り情報可視化の視点からはチャートジャンクとみなされます。この辺りがアートやデザインのスキルと情報可視化の技術が異なる点で、紙/画面上の全てのもの(インク、もしくはピクセル)が、データポイントを変換した結果であることが最も重要視されます。

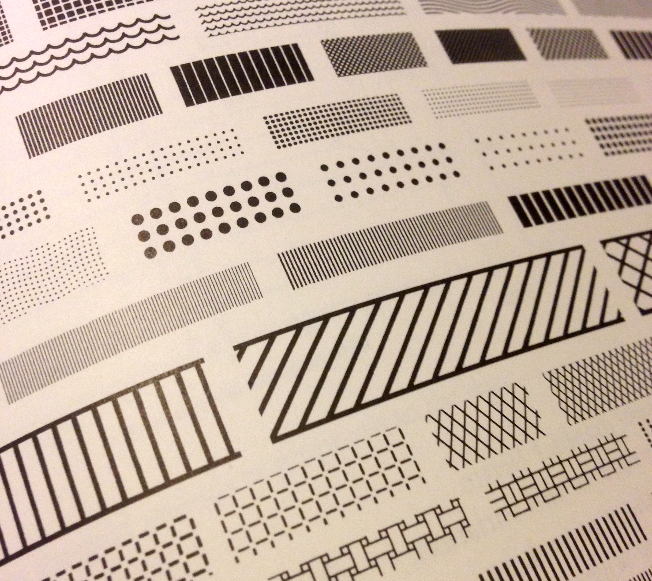
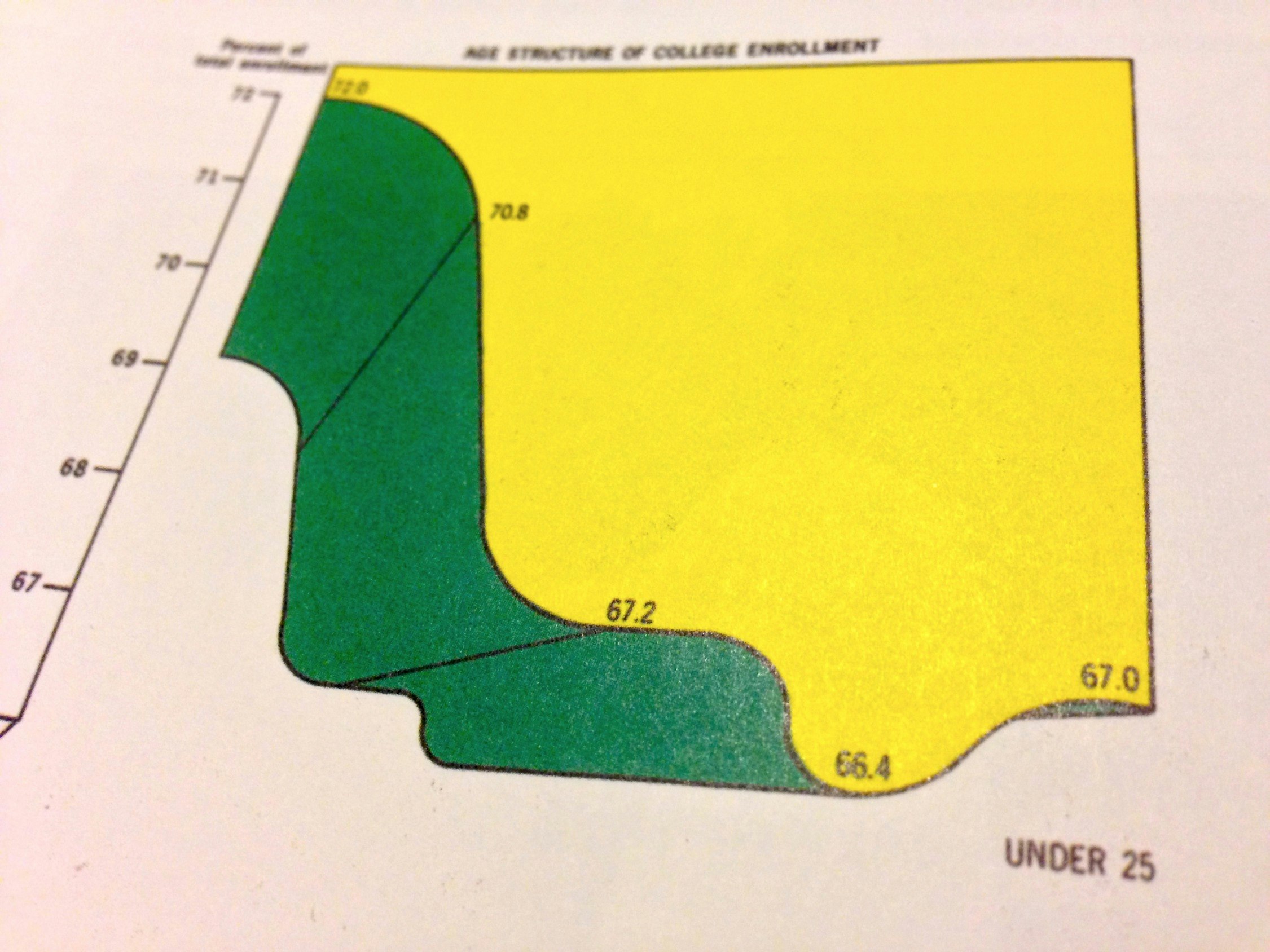
(これは手書きですが、類似のExcelで作った三次元チャートはよく目にするのではないでしょうか [Tufte 2001. p. 118])
彼の美学からすると、こういった「情報をエンコードしていない無意味な模様」というものがどうしても許せないらしく、この本の一章まるごと(!)「チャートジャンク」と言う章にあてていて、徹底的に批判しています。ちなみにこの本の初版は30年以上前に出たものなので、殆どの部分で紙の上に情報を変換してインクで表現する技術を論じていますが、特定のテクノロジーに依存していないため、現在でも内容はほぼそのまま通用します。
データ/インク比
チャートジャンクという概念を理解するのに、「データ/インク比(以下D/I)」の定義を理解しておくと良いと思います。これもシンプルな概念で、
データ/インク比 = データをエンコードしているインク量 / 紙面全体で使われているインクの総量
と定義されます。一般的なルールとして__この比を最大化するのが、良い可視化を作成するときの一つの指標になります__。「インク量」を「ピクセル数」に、「紙面」を「画面」に置き換えることにより、計算機ベースの可視化でもそのまま通用する概念です。
データをエンコードするインク
ここの指標で使われているデータをエンコードするインクとは、具体的には以下の様なものです:
- 散布図における一つの観測値を表す__点__
- ヒストグラムにおける各階級の頻度を表す__バー__
- node-link diagramにおけるエッジを表す__線分__とノードを表す__図形__
- box plotにおける中央値/第1四分位点等を表す__線分__やmix/maxを表す__ひげ__
これらは明確に元のデータセットから受け取った情報をそのまま視覚要素にエンコードしています。
一方、微妙なものもあります:
- 軸にふられた数字
- 軸そのもの
- キャプション
これらは必要な時もありますが、必ずしも必要でない場合もあります。そしてチャートジャンクは情報量ゼロの要素です:
- バーの中に描かれた模様
- 立方体として描かれたヒストグラムのバーにおけるZ軸そのもの
- 3D円グラフのZ軸そのもの
- データと関係のないイラスト
画面上の要素をこのカテゴリの何処に属するのかを意識しながら作成することにより、不必要な要素が入り込む可能性を最小化出来ます。ExcelでもTableauでもそうですが、デフォルトの描画設定は必ずしもミニマルに設定してありませんので、情報を伝えるのに必要最小限にするにはどのようなデフォルト設定で始めればよいのか、というのも意識してツールを使用するのが良いと思います。特に「あっても良いが、なんとなく冗長な感じがする」と言う要素(上で書いた2番目の要素)はなかなか取捨選択が難しいと思いますが、全体のバランス、伝えたい情報の順位などを考慮に入れて判断して下さい。
D/Iの最大化
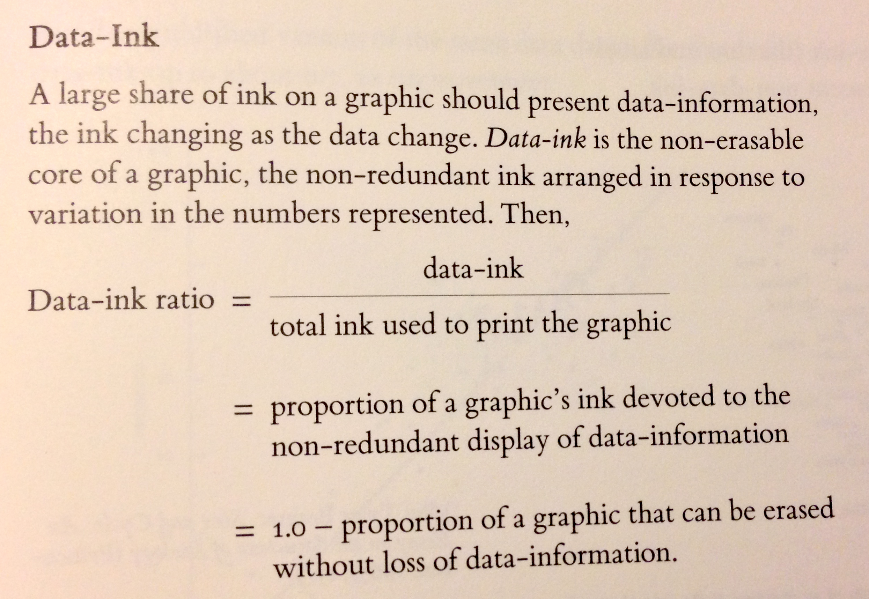
以上を踏まえて要点をまとめると、良い可視化とは出来る範囲でD/Iを最大化したものだと言えます。現代のコンピュータ化されたデータ可視化では、画面上に表示された画像のうちできるだけ多くのピクセルがデータのエンコード先になっていることが望ましいということです。タフテは著書の中で、一般的な可視化手法からさらにインク(=線分や点)を引いて、情報を失うことなくどこまでミニマルな表現が可能かということも行っています。以下はその一例です:
こちらは普通のボックスプロットです [Tufte 2001. p. 125]。これから情報を失わない範囲で余計な装飾を極限まで削ぎ落とすと…
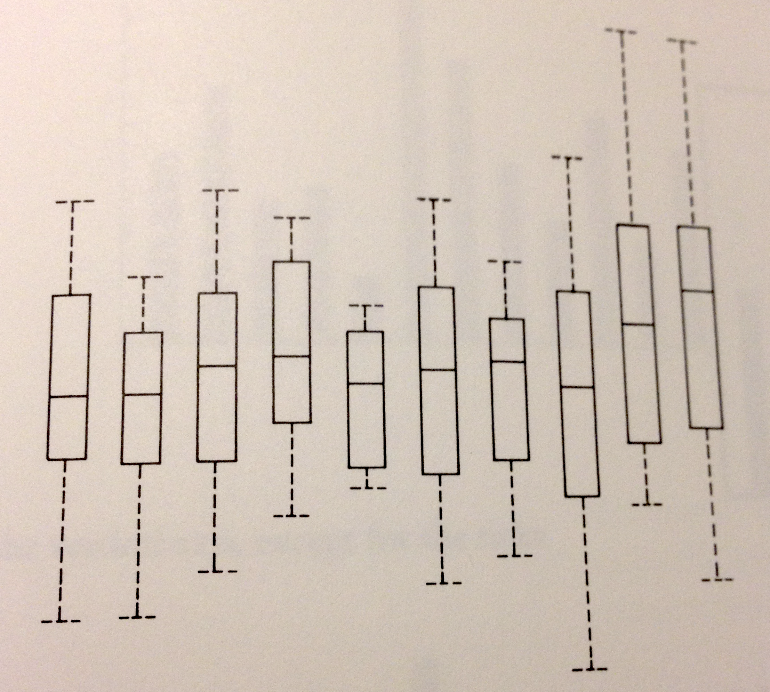
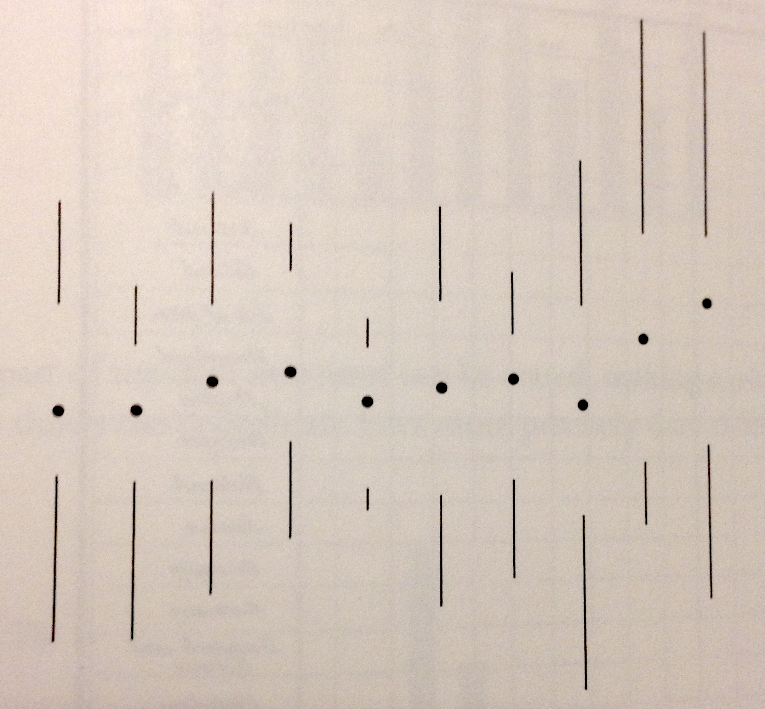
こうなります。この表現でも__オリジナルのプロットに含まれていた5つの情報(min, max, median, Q1, Q3)は失われません__ので、D/Iの最大化という観点からは有効です。個人的にはこの例はちょっとやり過ぎかな、と感じます。と言うのも、ボックスプロットのように定着した表現方法には、改良版に比べてインクをわずかに多く消費する代わりに、読み方を知っている人は一瞬で理解できるというメリットもあるからです。この辺りは必要に応じて適切に使い分ければ良いと思います。D/I最大化の考え方は、D3.js等の高度にカスタマイズ可能なツールキットを用いて、既存の手法を融合したり新しい手法を開発する時に有効だと思います。手法の複合などで生成したオリジナルな可視化は、当然それまでの手法よりもより多くを盛り込もうという試みですから、各データの表現方法を極限までそぎ落として簡略化するのは、画面全体の要素をすっきりと整理する意味でも有効に働くはずです。
Sparklineも、この考えを発展させたものと捉えることが出来ます。一般的なラインチャートからグリッドもベースラインも全て取り除き、文章中に埋め込めるアイコンのようなものにまで凝縮した可視化手法です。


Sparklineの例。こちらのウェブアプリケーションにて作成。
よく目にする基本的な手法も、僅かな改良でまた異なる手法に変化させることが出来ますので、プログラミングが出来る皆さんはこれらの基本原則を意識した上で色々実験してみると面白いと思います。
データ濃度
D/I類似の概念として、タフテはデータ濃度(data density)と言う指標も紹介しています:
画面のデータ濃度 = 画面上のデータポイントの数 / データを表示するディスプレイの面積
これも単純な__単位面積当たりの情報量__を表す指数です。最適なデータ濃度は、最終的に出力するメディア(紙、モバイルデバイスの画面、4Kディスプレイ等)によって異なると思われるのですが、これを見づらくない程度まで高めるのが良いでしょう。このような非常に単純な指標でも、意識して画面を眺めることにより客観的な良さをある程度判断できます。この辺りが普通のデザインやイラストレーションと異なり、文書化・数値化が可能なため、比較的プログラマーにも学びやすいと私が思う理由です。
可視化の作業がコンピュータベースになってから、コピー&ペーストが楽になった上に、コードを書くことでいくらでも反復作業ができるようになったため、インクやピクセルを無駄に使うことはより簡単になりました。この誘惑に負けないのが大切なポイントだと思います。
まとめ
- データ/インク比(もしくはデータ/ピクセル比)を最大化せよ
- 最終的な出力先に最適な範囲でデータ濃度を最大化せよ
ヘテロなデータセットを一つの可視化にまとめるのは難しい
様々なテクノロジーが手軽に利用可能になると、一つの図にできるだけ多くの情報を盛り込んだ凝った可視化を作りたい誘惑に駆られますが、情報の詰め込み過ぎは殆どの場合悪い方向に働きます。これは何もデータ可視化に限ったことではなく、様々な場面において正しいです。皆さんも技術系のカンファレンスや学会などに参加されることがあると思いますが、しばしば箇条書きの文章でびっしり埋まったスライドを使う方を見かけると思います。伝えたいことがたくさんあるのは分かるのですが、多くの場合それは眠気を誘って終わります。データ可視化でも同じで、大量の情報を一画面・一枚の紙で表現するのは難易度が高い作業です。
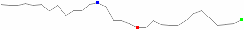
中にはこの難しい課題をうまく乗り越えた例もあります。とても有名なデータ可視化にCharles Minardによる「ナポレオンのロシア行軍」があります:

Carte figurative des pertes successives en hommes de l'Armée Française dans la campagne de Russie 1812-1813. (Charles Minard's 1869 chart showing the number of men in Napoleon’s 1812 Russian campaign army, their movements, as well as the temperature they encountered on the return path)
この可視化の歴史的背景はこちらでどうぞ:
- 1812年ロシア戦役 - ナポレオンが没落するきっかけになったモスクワへの進軍。冬季の無謀な行軍により、フランス帝国軍のほとんどが寒さと飢えで死滅した
このデータ可視化は、たった一枚の紙の中にこれだけの情報を詰め込んでいます:
- 時間 - 右から左へで往路の時間軸、左から右で復路の時間軸
- 兵士の数 - 中央部のラインの太さとして表現
- 地理的な場所 - 二軸(緯度と経度)。簡略化された地図としてバックグラウンドに設定
- 気温 - 下部のラインチャートとして表現
- 進軍方向 - 色にマッピング。往路と復路。
これだけ大量の情報を詰め込んでも破綻せずに、ちゃんとこの図のテーマである「無謀な進軍による兵士たちの悲惨な運命」を描くことに成功しています(つまりこの可視化は、一種の反戦ポスターでもあると解釈されています)。先に触れたタフテもいたく気に入っているようで、これを元にしたポスターまで売っています。
この作品ですが、ありとあらゆるデータ可視化の専門書に載っていると言っていいほど様々なところで目にします。__この図がそこまで賞賛されるのも、多くの情報をテーマ性を失わずにうまくまとめた稀有な例で、いつもこのようなものが出来るとは限らないからだということにほかならない__と思います。見やすさを損なわすに異質なデータを二次元に封じ込めるのはとても難易度の高い作業です。一枚の画像に様々な情報を盛り込みコンパクトに情報をまとめるのはエレガントで皆そこを目指すのですが、それが難しい場合は無理をせず、テーマ/ポイント/仮説ごとに一つの可視化(ダイアグラム)を使い、それぞれのポイントがしっかり伝わるのを目指すのもひとつの手です。特にこれはD3.jsなどを利用したカスタム可視化を作成する場合に顕著ですが、カスタムコードを使えばいくらでも複雑な可視化が作成できます。ついつい一画面に大量の情報を盛り込んで、複雑だけどなんとなくカッコイイ物を作りたくなる誘惑に駆られますが、なんとかそれに抗い、「伝わりやすさ」を最優先して下さい。
まとめ
- 異質な情報を一つの可視化で表現するのは本質的に難しい作業だと理解する
- エレガントさは大切だが、それよりも伝わりやすさを再優先する
「可視化の文法」を学ぶ
可視化には基本的文法とも呼べる概念が存在します。究極的には可視化とは線や点の集合に過ぎませんが、それらを一定の意味を持つユニットまで分解していくと、それらで表される概念はある程度共有されていることに気づくと思います。ここでは矢印という一般的なシンボルを例に、いかに直感的な表現方法から外れることなくそれを正しく使うか、を考えてみます。
可視化の中での矢印
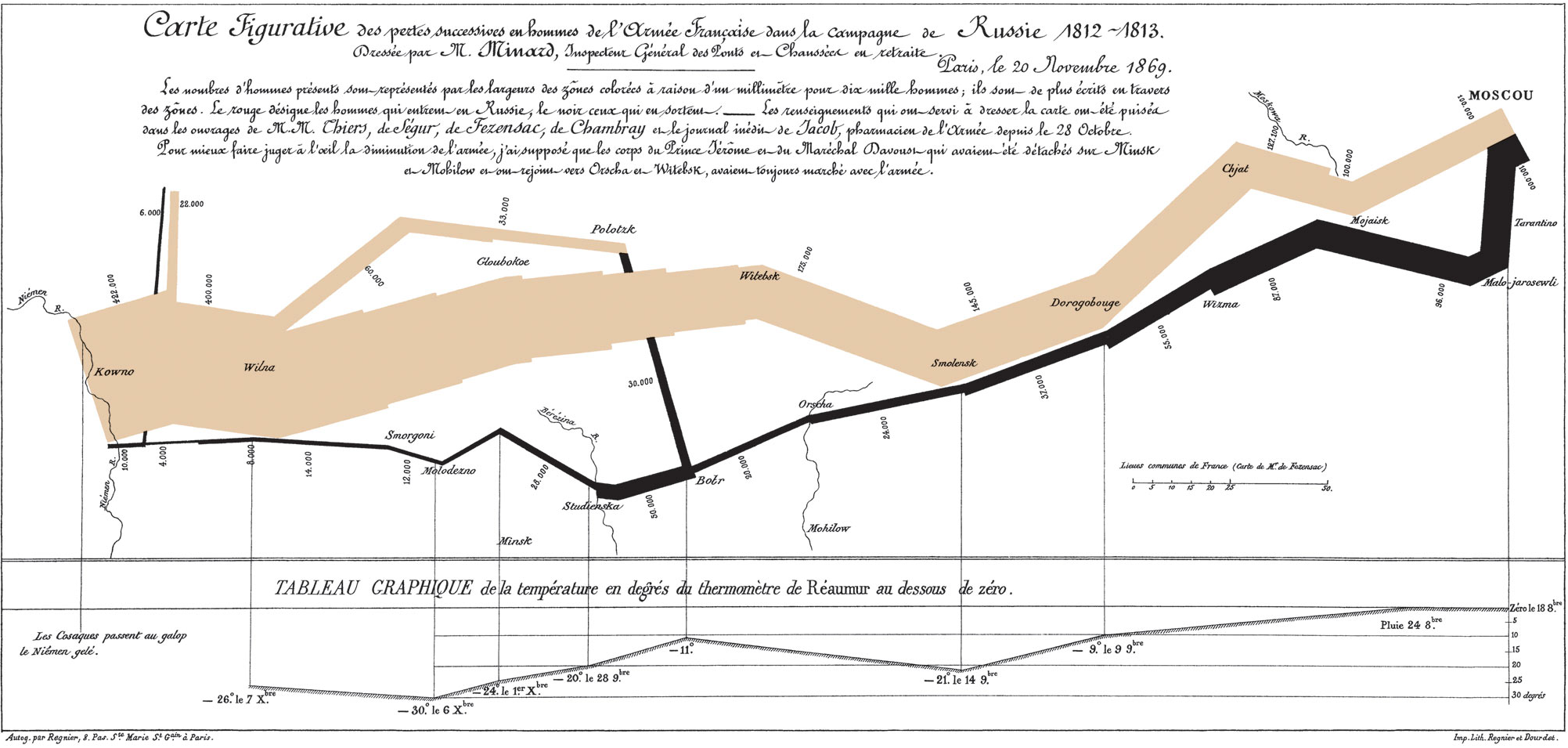
以下の図は、昔ニューヨークの現代美術館 (MoMA)で開催された展覧会のパンフレットで使われた図です:

[Tufte 2006 p64. オリジナルはAlfred H. Barr, Jr. Cubism and Abstract Art (New York, 1936)]
この図は、浮世絵からゴッホなどのポスト印象派への影響から、キュビズムやバウハウスなどの影響を経てモンドリアンやカンディンスキー等の抽象絵画へ至る歴史を、最近ではよく見られるジャンルごとの影響を示したグラフ構造として表現したものです。ここには2つのデータが可視化されています:
- 1890年代から1935年までの時間の流れ
- 各芸術運動の相関
左右に振られた数字で、上から下への時の流れはとても自然に表現できますが、どの芸術運動が次のどの運動に影響を与えたかという点に関しては、矢印を使ってそれが表現されています。矢印がなければ、各芸術運動の時間的な順序しかわかりませんが、矢印が加わることにより、どの運動がどの運動を元に発生したのか、という__因果関係__を直感的に把握できます。これは我々にとってとても自然な表現で、矢印で接続された2つのノードの関係性はとても明確です。つまり我々の文化圏(そして恐らくほとんどの地球上の文化圏)では、__矢印で表現されるべき概念は因果律 (causality)__ということになります。従ってこの「文法」から外れた使い方をすれば、不要な混乱を生み出しそれはストーリーを語る上で大きなマイナスに働きます。
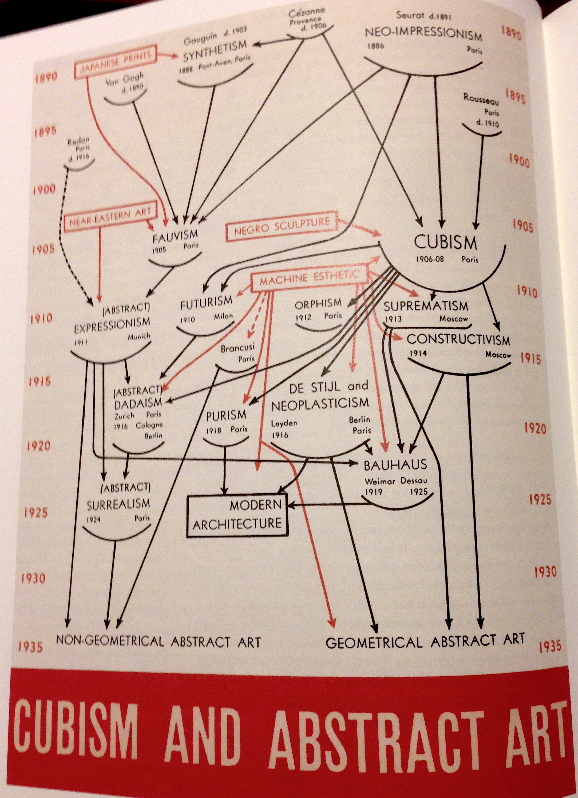
もう一つ例を見てみましょう:

Guan Y, Peiris JS, Zheng B, Poon LL, Chan KH, Zeng FY, Chan CW, Chan MN, Chen JD, Chow KY, Hon CC, Hui KH, Li J, Li VY, Wang Y, Leung SW, Yuen KY, Leung FC. Molecular epidemiology of the novel coronavirus that causes severe acute respiratory syndrome. Lancet. 2004 Jan 10;363(9403):99-104. PubMed PMID: 14726162.
これもタフテがレクチャーで好んで使っている例です。SARSコロナウイルスの拡散を時系列で追ったものですが、矢印を追うことにより拡散の様子を時間で追うことが出来る上に、各地域のアウトブレイクが発生した原因が明解に語られています。このように、各シンボルを広く使われている文法に則り使うことにより、語るべきポイントが明確になります。タフテはレクチャーの中で、しばしば矢印が可視化の中で因果律以外の意味で使われていることを批判していました。
現実のプロジェクトでも、これらの基本的文法はちゃんと用いられています。
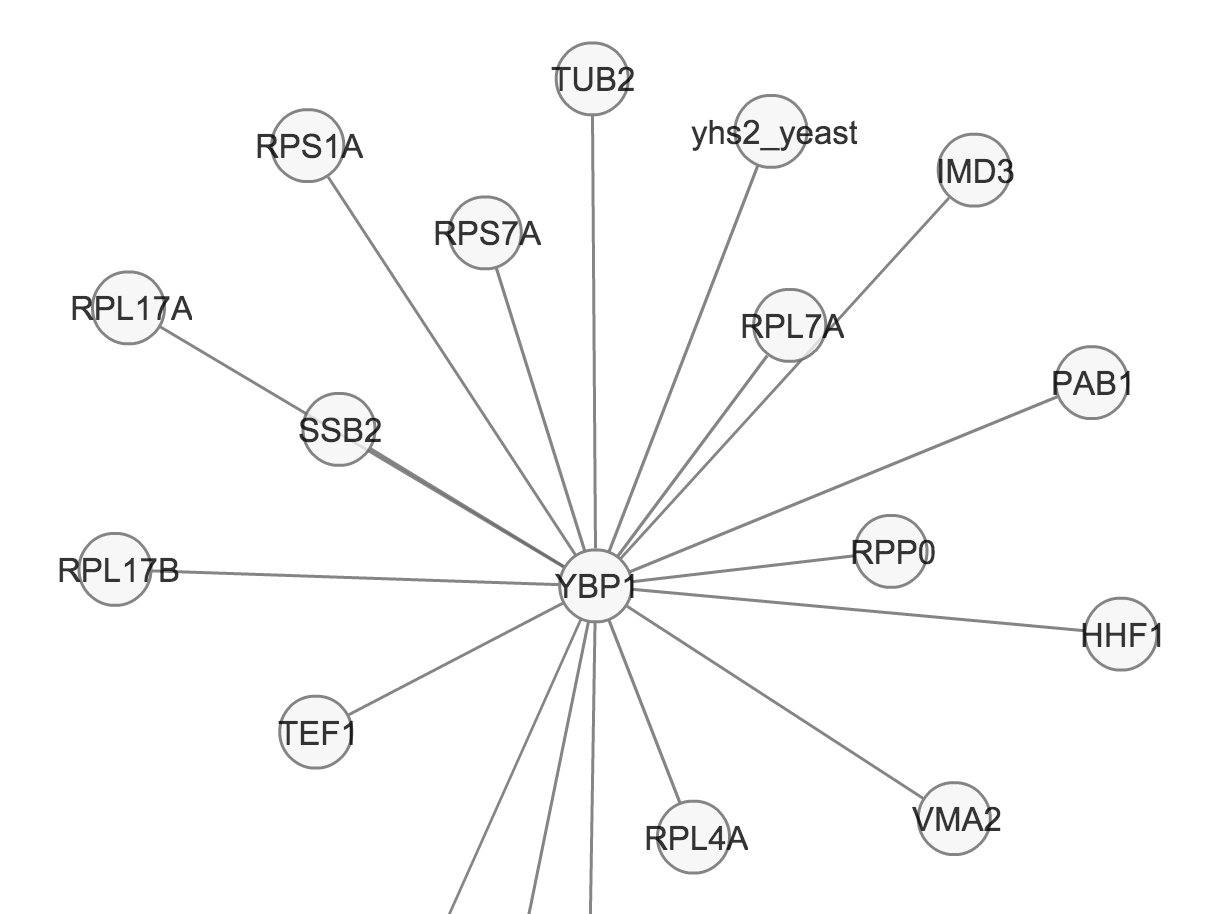
無向グラフ
- タンパク質間相互作用ネットワーク - 方向性は重要ではないので矢印は用いない
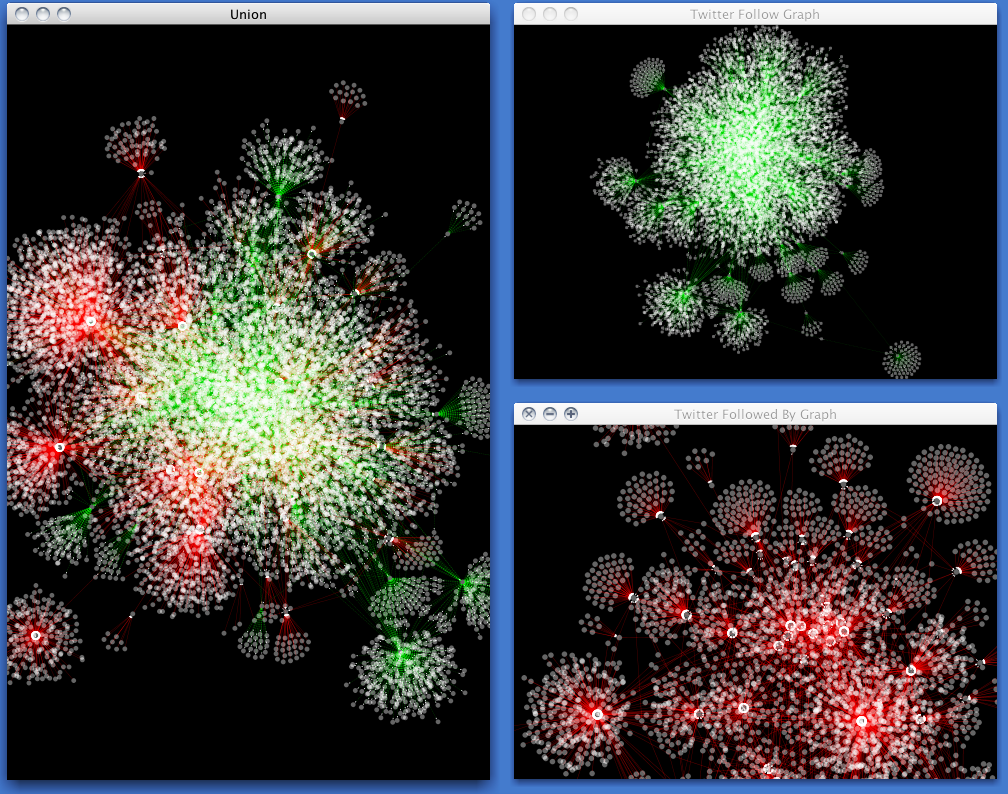
有向グラフ
- Twitterのネットワーク(非対称)- フォロー数・フォロワー数にはそれぞれ別の方向性があるため、異なるタイプのエッジを矢印で示す
まとめ
- 各シンボルを一般に受け入れられている意味で使う
- 基本的な「可視化の文法」を学ぶ
余談: ジャンルの可視化
芸術や音楽のジャンルを可視化するというのは多くの人が行っています。様々な表現方法があるので、興味のある方は以下を参考にしてみてください:
「検索問題として可視化を捉える」
これは最近Mike Bostock (ニューヨーク・タイムズ可視化チーム。D3.jsの作者)が好んで使っている言葉ですが、良い表現だと思うので紹介します。
出典: Mike Bostock - Design is a Search Problem at OpenVis Conference 2014
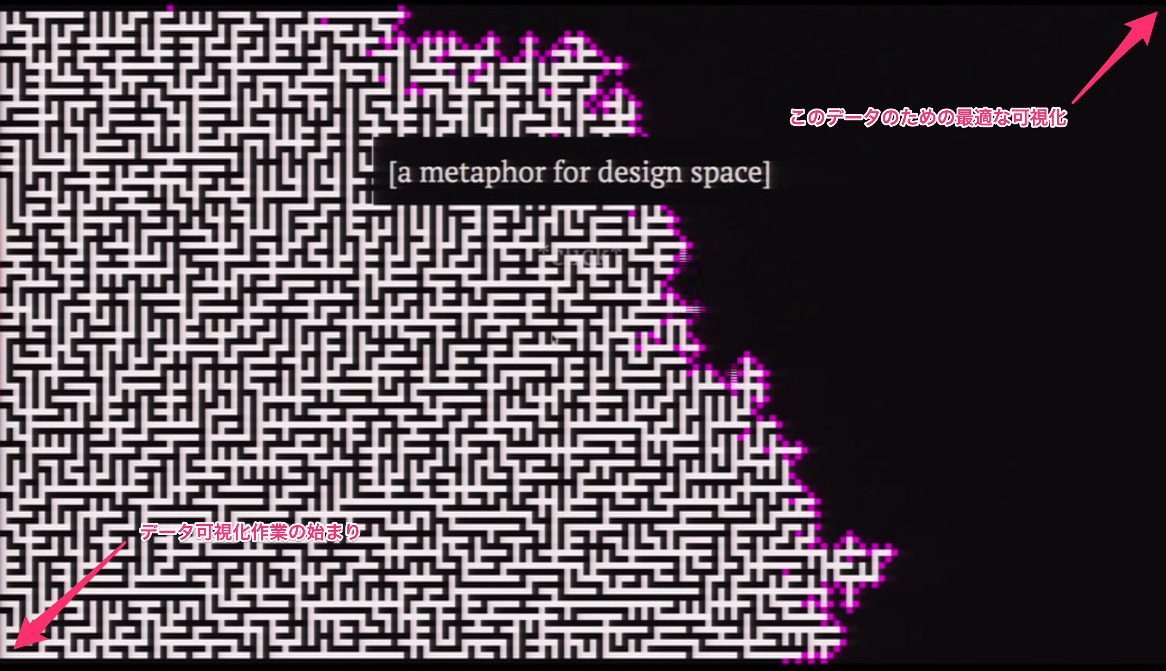
デザイン(可視化)が難しいのは、良い可視化(ゴール。もちろん複数存在する)が存在することは分かるのですが、そこに至る経路は無限にあることです。
ですからいかに不要な脇道に深入りせず、効率よくゴールに向かうか、と言う技術が実際に手を動かす我々には必要になってきます。ここで検索問題というメタファーを用いるのが素晴らしいと思うのは、コンピュータサイエンスのバックグラウンドがある方ならよくわかると思います。デザイナー寄りのバックグラウンドをお持ちの方向けに説明しますが、サーチには大きく分けて2つの方法があります:
- Brute force - 力ずくで全サーチスペースを探す方法
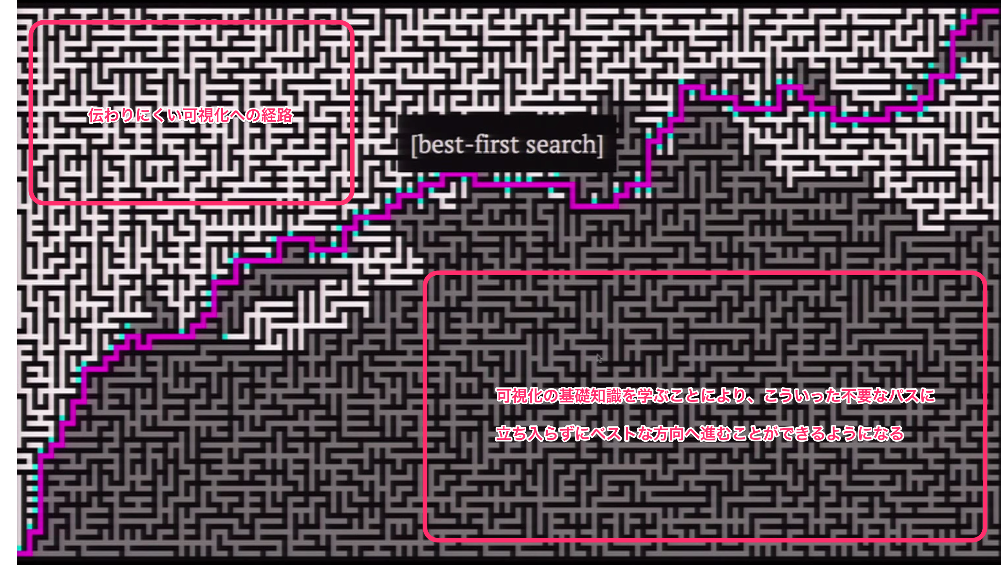
- Heuristic - 何らかの手法を使って、ある時点においての「ベターな」選択肢を選びとり、あるパスとその先にある膨大なサーチスペースを切り捨てる事により近似的なベスト解を探す
可視化に関する何の知識もなく、ただ闇雲にコンピュータで描画してみるのはbrute force検索に似ています。そのプロセスは非常に無駄が多く時間もかかります。 一方、可視化の基礎知識があればこの検索問題を有利に進めることが出来ます。
ここまでに述べた基本的な知識は、この可視化と言うプロセスで我々が脳内で行う不要な枝を刈り取る技術にほかなりません。可視化の基礎知識に基づく作業は、明らかなbad practiceへ通じる「枝」を早々に切り捨てて、その時点でよりベターな方向性を追求してゆくheuristic検索に似ています。つまりある程度__評価の定まった可視化に関する基礎知識やベストプラクティスを学ぶことは、長期的に見て大幅に作業効率を向上させる手段__なのです。
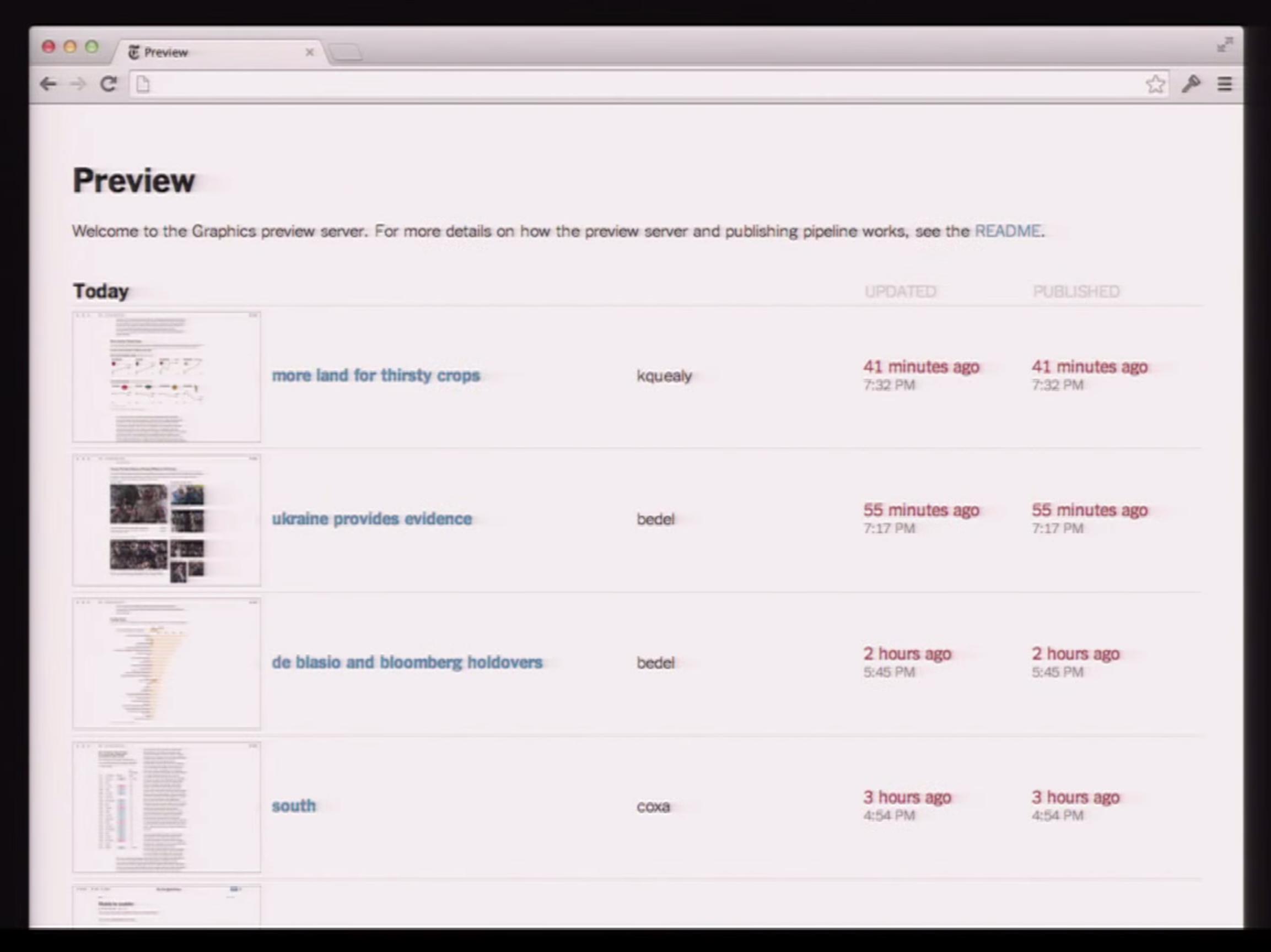
また、可視化がコンピュータベースになったということは、そのプロセスをコード化し、それにGit等のバージョン管理システムを組み合わせることにより、可視化結果と過程を同時に辿れる事を意味します。紙上の可視化だと、結果を見ることは出来ても、過程は再現できません。これは計算機ベースの可視化の巨大なアドバンテージです。Bostockは先の講演で、実験的可視化手法を試す場合の彼らの手法を紹介していました。New York Timesの彼のチームでは、ひとつの可視化手法を一つのgit branchに対応させ、コードと一緒に必ずその時点の画面スナップショットも取り、それらをタイル状に並べて思考の過程を一覧として見られるようにしているそうです。彼らはそれを自動化するためのツールも作っており、それは_Preview_と呼ばれています:
ツールは時に思考のプロセスにも変化をもたらします。履歴管理システムは、こういった作業に新しい視点をもたらします。Bostockも、こういったシステムを利用することにより、自分の思考プロセスの整理とともに、自らの__思考過程も含めて他の人に見せることが出来るようになり、他者の意見を取り込みやすくなった__というメリットをあげていました:
プログラマーの皆さんも、デザイナーの皆さんもぜひコードを基板とした可視化のこのメリットを活かし、自分の過去に行った過程から学んでさらなる効率化を目指して下さい。
まとめ
- データ可視化とは「テーマを雄弁に語る可視化」と言うゴールに向かって無数のサーチスペースを検索する検索問題のようなものである
- 可視化の基礎を学ぶことは、この迷路を有利に進むことが出来る技術を学ぶことにほかならない
- ツールは思考のプロセスさえ変化させることもある