主な内容 - Blogシステムを作る(続き)
#14 デバッグに使えるコンソールについて
#15 コントローラーのメソッドについて
#16 記事の一覧を表示する (1)
#17 記事の一覧を表示する (2)
#18 リンクを貼ってみよう
#19 HTMLテンプレートを変更しよう
#20 ロゴ画像を表示させてみよう
#21 記事一覧画面をrootにしてみよう
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
rails consoleとか、rails dbconsoleなんかの便利なツールがありますよ
コントローラーのメソッドと、それに対応するViewを作っていきましょう
Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(まずは1つ)
仕様(再確認)
- Post(記事を投稿、編集、削除できる機能)←今からこれを作っていきます
- Comment(記事に対してコメントを投稿、削除できる機能)
作成の流れ
- blogプロジェクトを作成
- Modelを作成
- DB
- Controllerの作成
- URLの作成(ルーティングの設定) ←ここまで終わっています
- Controllerのメソッドの作成 ←ここからです
- メソッドに対応するViewを作成
6. 7. Controller内のMethodを作成し、それに対応するViewも作成
app/controllers/posts_controller.rbに設定したURLに対応するコントローラのメソッドを作成(定義)していきます。
メソッドの定義は
def メソッド名 #ここに処理を書く endのように
defとendで囲む
また、そのメソッドに対応するView(htmlのテンプレートファイル)も作成していきます。
ViewもRailsの命名規則に従って作成します。
- Viewの命名規則
app/views/コントローラ名/メソッド名.html.erb
- Viewで使える記法
コントローラー内で定義された@変数(インスタンス変数)はそのまま使えます。
<% %> のなかではRubyの命令が使えます。
<%= %> 命令の結果が出力されます。(自動でEscapeされる)
<% # コメント %> コメントがかけます。
<%# コメント %> これでもOKです。
作成するメソッド
- index
app/views/posts/index.html.erb
- create
Viewは無し(フォームに入力されたデータを処理するだけのメソッドなので、Viewは必要ありません。)
- new
app/views/posts/new.html.erb
- edit
app/views/posts/edit.html.erb
- show
app/views/posts/show.html.erb
- update
Viewは無し(編集画面からの送信を処理するだけのメソッドなので、Viewは必要ありません。)
- destroy
Viewは無し(削除リンクをindex.html.erbにつけますが、destroy専用のViewは必要ありません。)
index
indexメソッドを作成
indexページではpostsテーブルから全てのPostデータを引っ張り出して一覧を表示します。
indexメソッドにはその引っ張ってくる処理を書くべきですね。
class PostsController < ApplicationController
#indexメソッド
def index
#Postから全てのデータを引っ張りだし、インスタンス変数postsに代入
@posts = Post.all
end
end
インスタンス変数は同じクラスに属するどのメソッドからも参照できる変数のことで、こうすることでViewからこの変数を参照できるようになります。
indexメソッドに対応するView(index.html.erb)を作成
$ touch app/views/posts/index.html.erb
<%# ヘッダー %>
<h1>Posts</h1>
<%# 順序無しリスト %>
<ul>
<%# ループ %>
<% @posts.each do |post| %>
<%# 記事のタイトルのみリスト表示 %>
<li><%= post.title %></li>
<% end %>
</ul>
ここまで書いて疑問に思うのが<html><head><body>・・・はいらないの?といったものですね。
結論はいりません。<html><head><body>・・・もろもろが書かれている全体のテンプレートの<%= yield %>の部分で、これらViewのhtmlテンプレートファイルは埋め込まれているので、その部分だけの実装で大丈夫なのです。素晴らしいです。
ちなみに、全体のテンプレートはapp/layouts/application.html.erbです。
動作確認
rails serverを起動します。
$ rails s
=> Booting WEBrick
=> Rails 3.2.3 application starting in development on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
SECURITY WARNING: No secret option provided to Rack::Session::Cookie.
This poses a security threat. It is strongly recommended that you
provide a secret to prevent exploits that may be possible from crafted
cookies. This will not be supported in future versions of Rack, and
future versions will even invalidate your existing user cookies.
Called from: /Users/shiraihiroki/.rbenv/versions/1.9.3-p125/lib/ruby/gems/1.9.1/gems/actionpack-3.2.3/lib/action_dispatch/middleware/session/abstract_store.rb:28:in `initialize'.
[2014-03-09 20:36:19] INFO WEBrick 1.3.1
[2014-03-09 20:36:19] INFO ruby 1.9.3 (2012-02-16) [x86_64-darwin12.5.0]
[2014-03-09 20:36:19] INFO WEBrick::HTTPServer#start: pid=2511 port=3000
indexメソッドが呼ばれるのはusersにアクセスしたときなので、
http://localhost:3000/posts
にアクセスすれば良いでしょう。

ヘッダーだけ表示されました。
これは、データベースのpostsテーブルにデータが一つも登録されていないからです。
postsテーブルにデータを入れて動作再確認
きちんと動作していることを確認するためにデータを入れてみたいのですが、まだnewメソッドは作成していないのでSQLクエリ(SQLへの要求)を発行してデータを作成します。
こんな風にちょっとデータベースをいじりたいだとか、railsの動作を確認したいなどというときに便利なのがrails consoleです。rails consoleを実行すると、Railsの環境をロードした状態でインタラクティブ的に(対話的に)Rubyコードを実行できるツールです。
rails consoleを起動
$ rails console
SECURITY WARNING: No secret option provided to Rack::Session::Cookie.
This poses a security threat. It is strongly recommended that you
provide a secret to prevent exploits that may be possible from crafted
cookies. This will not be supported in future versions of Rack, and
future versions will even invalidate your existing user cookies.
Called from: /Users/shiraihiroki/.rbenv/versions/1.9.3-p125/lib/ruby/gems/1.9.1/gems/actionpack-3.2.3/lib/action_dispatch/middleware/session/abstract_store.rb:28:in `initialize'.
Loading development environment (Rails 3.2.3)
irb(main):001:0>
データベースに追加するPostのオブジェクトを作成し、変数pに代入
irb(main):002:0> p = Post.new(:title => 'my first post', :content => 'hello!')
=> #<Post id: nil, title: "my first psot", content: "hello!", created_at: nil, updated_at: nil>
変数pに代入されたオブジェクトをデータベースに保存する
irb(main):003:0> p.save
(0.1ms) begin transaction
SQL (107.5ms) INSERT INTO "posts" ("content", "created_at", "title", "updated_at") VALUES (?, ?, ?, ?) [["content", "hello!"], ["created_at", Sun, 09 Mar 2014 10:41:09 UTC +00:00], ["title", "my first psot"], ["updated_at", Sun, 09 Mar 2014 10:41:09 UTC +00:00]]
(11.4ms) commit transaction
=> true
rails consoleから抜ける(bashに戻る)
irb(main):001:0> exit
$
rails dbconsoleの起動
rails consoleとは別にrails dbconsoleというSQLite3クライアントを起動する便利なツールがあるので覚えておくと便利です。これでSQLクエリをインタラクティブ的に入力していくことができます。
今回は先ほどpostsテーブルに追加したデータをみてみます。
$ rails dbconsole
SQLite version 3.6.6
Enter ".help" for instructions
Enter SQL statements terminated with a ";"
sqlite>
SQLクエリを投げる
sqlite> SELECT * FROM posts;
1|my first post|hello!|2014-03-09 11:52:05.955770|2014-03-09 11:52:05.955770
きちんとデータがpostsテーブルに登録されていることが確認できました。
ちなみに、rails consoleとrails dbconsoleで時間が違うことに気付くかもしれませんが、これはSQLite3が日本時間に設定されていないことに起因していますので、必要なときに設定をしてください。ここではふれません。ムシです笑
rails dbconsoleを抜ける(bashに戻る)
rails dbconsoleの使い方も覚えたのでrails dbconsoleを抜けます。
sqlite> .exit
$
動作確認
rails serverを起動します。
$ rails s
=> Booting WEBrick
=> Rails 3.2.3 application starting in development on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
SECURITY WARNING: No secret option provided to Rack::Session::Cookie.
This poses a security threat. It is strongly recommended that you
provide a secret to prevent exploits that may be possible from crafted
cookies. This will not be supported in future versions of Rack, and
future versions will even invalidate your existing user cookies.
Called from: /Users/shiraihiroki/.rbenv/versions/1.9.3-p125/lib/ruby/gems/1.9.1/gems/actionpack-3.2.3/lib/action_dispatch/middleware/session/abstract_store.rb:28:in `initialize'.
[2014-03-09 20:46:26] INFO WEBrick 1.3.1
[2014-03-09 20:46:26] INFO ruby 1.9.3 (2012-02-16) [x86_64-darwin12.5.0]
[2014-03-09 20:46:26] INFO WEBrick::HTTPServer#start: pid=2511 port=3000
http://localhost:3000/posts
にアクセス。

きちんと動作していることが確認できました。
rails helperでリンクを作成する
Railsには標準でたくさんのhelperが用意されています。その中からlink_toなど、いくつかのメソッドを用いてタイトルの一覧(index)にリンクを張ってみます。
リンクを張るRailsのhelperは
<%= link_to `表示するテキスト`, `リンク` %>
のように使い、Railsサーバで
<a href="
リンク">表示するテキスト</a>
のように変換されます。
早速リンクを作成してみます。
ついでなので、まだ作成していないメソッドですが、HOME(index)とnewとeditへのリンクも作成します。
<%# ヘッダー %>
<h1>Posts</h1>
<%# 順序無しリスト %>
<ul>
<%# ループ %>
<% @posts.each do |post| %>
<li>
<%# 記事のタイトルにリンクを張ってリスト表示 %>
<%= link_to post.title, post_path(post) %>
<%# それぞれの記事の編集リンク %>
<%= link_to 'Edit', edit_post_path(post) %>
</li>
<%# ループ終了 %>
<% end %>
</ul>
<%# HOME、Newリンク %>
<%= link_to 'home', posts_path %> | <%= link_to 'New', new_post_path %>
routes.rbでルーティングに名前を登録したものはpost_pathやedit_post_pathのように名前_pathとするだけでそこまでのPATHになります。これもrailsの機能です。便利ですね。
例えば、
<%= link_to 'home', post_path(post) %>
は
<%= link_to 'home', /users %>
となります。
動作確認
rails serverを起動します。
$ rails s
=> Booting WEBrick
=> Rails 3.2.3 application starting in development on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
SECURITY WARNING: No secret option provided to Rack::Session::Cookie.
This poses a security threat. It is strongly recommended that you
provide a secret to prevent exploits that may be possible from crafted
cookies. This will not be supported in future versions of Rack, and
future versions will even invalidate your existing user cookies.
Called from: /Users/shiraihiroki/.rbenv/versions/1.9.3-p125/lib/ruby/gems/1.9.1/gems/actionpack-3.2.3/lib/action_dispatch/middleware/session/abstract_store.rb:28:in `initialize'.
[2014-03-10 12:21:47] INFO WEBrick 1.3.1
[2014-03-10 12:21:47] INFO ruby 1.9.3 (2012-02-16) [x86_64-darwin12.5.0]
[2014-03-10 12:21:47] INFO WEBrick::HTTPServer#start: pid=3918 port=3000
http://localhost:3000/posts
ここにアクセスしてみます。

テンプレートファイルから生成されたhtmlソースも確認してみます。

<!DOCTYPE html>
<html>
<head>
<title>Blog</title>
<link href="/assets/application.css?body=1" media="all" rel="stylesheet" type="text/css" />
<link href="/assets/posts.css?body=1" media="all" rel="stylesheet" type="text/css" />
<script src="/assets/jquery.js?body=1" type="text/javascript"></script>
<script src="/assets/jquery_ujs.js?body=1" type="text/javascript"></script>
<script src="/assets/posts.js?body=1" type="text/javascript"></script>
<script src="/assets/application.js?body=1" type="text/javascript"></script>
<meta content="authenticity_token" name="csrf-param" />
<meta content="0V2oKKUmaddhLdugQBI2nFJFbjEUtaON/w5MThCZPOw=" name="csrf-token" />
</head>
<body>
<h1>Posts</h1>
<ul>
<li>
<a href="/posts/1">my first post</a>
<a href="/posts/1/edit">Edit</a>
</li>
</ul>
<a href="/posts">home</a> | <a href="/posts/new">New</a>
</body>
</html>
きちんとrake routesで確認したときに表示されたPATHにリンクされていることが確認できました。
また、viewのテンプレートがアプリケーション全体のテンプレートの<%= yield %>に埋め込まれてhtmlのソースが作成されていることも確認できました。
テンプレートを編集
全体の背景色を白から違う色に変更してみます。
全体のテンプレートはapp/views/layouts/application.html.erbですね。
bodyに背景色を指定します。今回は「#eee」を指定しました。
<!DOCTYPE html>
<html>
<head>
<title>Blog</title>
<%= stylesheet_link_tag "application", :media => "all" %>
<%= javascript_include_tag "application" %>
<%= csrf_meta_tags %>
</head>
<body style="background-color:#eee">
<%= yield %>
</body>
</html>
画像を入れる
ヘッダーロゴを入れてみます。

画像はapp/assets/imagesに入れると、ファイル名のみの指定で使うことができます。
サイズは横290px 縦80pxなので、その様に指定します。(指定しなくても良いです。)
ヘッダーロゴなのでどのページでも一番上に表示させたいので、全体のテンプレートを編集します。
<!DOCTYPE html>
<html>
<head>
<title>Blog</title>
<%= stylesheet_link_tag "application", :media => "all" %>
<%= javascript_include_tag "application" %>
<%= csrf_meta_tags %>
</head>
<body style="background-color:#eee">
<%# ロゴ サイズ横290px 縦80px %>
<%= image_tag 'logo_myblog.png', :size => '290x80' %>
<%= yield %>
</body>
</html>
動作確認
rails serverを起動します。
$ rails s
=> Booting WEBrick
=> Rails 3.2.3 application starting in development on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
SECURITY WARNING: No secret option provided to Rack::Session::Cookie.
This poses a security threat. It is strongly recommended that you
provide a secret to prevent exploits that may be possible from crafted
cookies. This will not be supported in future versions of Rack, and
future versions will even invalidate your existing user cookies.
Called from: /Users/shiraihiroki/.rbenv/versions/1.9.3-p125/lib/ruby/gems/1.9.1/gems/actionpack-3.2.3/lib/action_dispatch/middleware/session/abstract_store.rb:28:in `initialize'.
[2014-03-10 17:16:11] INFO WEBrick 1.3.1
[2014-03-10 17:16:11] INFO ruby 1.9.3 (2012-02-16) [x86_64-darwin12.5.0]
[2014-03-10 17:16:11] INFO WEBrick::HTTPServer#start: pid=4947 port=3000
http://localhost:3000/posts
ブラウザで確認してみます。

テンプレートファイルから生成されたhtmlソースも確認してみると、画像がassetsフォルダから引っ張ってきていることが確認できますね。

画像にリンクを張る
次に、よくあるロゴにHOMEへのリンクを張るということをしてみます。
ただ単に画像にリンクを張るだけなので、とても簡単です。
ロゴをクリックしたらルートにアクセスできるようにします。
<%= link_to (image_tag 'logo_myblog.png', :size => '290x80'), '/' %>
<!DOCTYPE html>
<html>
<head>
<title>Blog</title>
<%= stylesheet_link_tag "application", :media => "all" %>
<%= javascript_include_tag "application" %>
<%= csrf_meta_tags %>
</head>
<body style="background-color:#eee">
<%# ロゴ サイズ横290px 縦80px postsへリンク %>
<%= link_to (image_tag 'logo_myblog.png', :size => '290x80'), '/' %>
<%= yield %>
</body>
</html>
リンクが張られていることが確認できました。
クリックするとわかりますが、今のままだとルートはrailsのwelcomeページ(public/index.html)に設定されているので、ルートをブログのページ(/posts)に変更したいと思います。こうすることでロゴをクリックしたらブログのTOP画面(一覧)にアクセスできるようになります。
ルーティングに関する設定はconfig/routes.rbに書くのでしたね。
このファイルでコメントアウトされているサンプルにあるように
root :to => 'コントローラ名#メソッド名'
でルートの設定を追加することでできます。
Blog::Application.routes.draw do
## postsという一覧画面(index)、詳細画面(show)、
# 登録画面(new)、登録処理(create)、編集画面(edit)、
# 更新処理(update)、削除処理(destroy)へのURLを自動発行
resources :posts
#ルート(/)にアクセスしたらpostsコントローラーのindexメソッド実行する
root :to => 'posts#index'
# The priority is based upon order of creation:
# first created -> highest priority.
# Sample of regular route:
# match 'products/:id' => 'catalog#view'
# Keep in mind you can assign values other than :controller and :action
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
中略
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
# This is a legacy wild controller route that's not recommended for RESTful applications.
# Note: This route will make all actions in every controller accessible via GET requests.
# match ':controller(/:action(/:id))(.:format)'
end
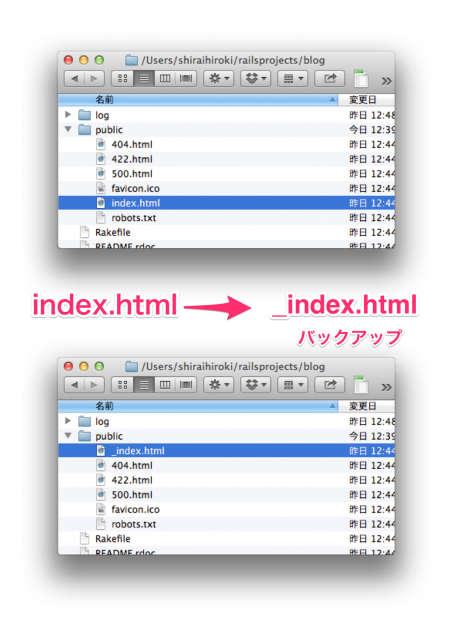
この設定をしてもリンク先は変わらないと思います。これはpublic/index.htmlが優先されているからです。削除するか、取っておきたいならしておきたいなら名前を編集することで設定したルーティングが適用されます。
publicフォルダには他にも404.htmlなどありますが、このフォルダにあるものはroutes.rbで指定したファイルより優先されて表示されます。

動作確認
ルートにアクセスするだけでpostsの内容が表示されることが確認できました。
メモ一覧
#01 Ruby on Railsとは何か?
#02 必要となるツールを揃えよう
- Ruby on Railsはこんなものですよ
- 必要な情報はここら辺で集まりますよ
- 必要な知識にはこんなものがありますよ
- 開発環境はこんな感じですよ
- Ruby on RailsはMVCフレームワークですよ
- MVCはこんなものですよ
#04 はじめてのRailsプロジェクト
#05 ファイル構成をみていこう
アプリケーションを作成する基本的な流れを覚えましょう#06 Webサーバーを立ち上げよう
作成したWebアプリケーションをどうささせてみましょう#07 scaffoldを使ってみよう (1)
#08 scaffoldを使ってみよう (2)
DB、Model、View、Controllerの作成、URLの設定をしてみましょう
#09 ブログシステムを作ろう
#10 新しいプロジェクトを作ろう
#11 Postモデルを作ろう
#12 Postsコントローラーを作ろう
#13 ルーティングの設定をしよう
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)
プロジェクト、Model、Controllerを作成し、ルーティングの設定をしよう
#14 デバッグに使えるコンソールについて
#15 コントローラーのメソッドについて
#16 記事の一覧を表示する (1)
#17 記事の一覧を表示する (2)
#18 リンクを貼ってみよう
#19 HTMLテンプレートを変更しよう
#20 ロゴ画像を表示させてみよう
#21 記事一覧画面をrootにしてみようScaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
rails consoleとか、rails dbconsoleなんかの便利なツールがありますよ
コントローラーのメソッドと、それに対応するViewを作っていきましょうScaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(まずは1つ)
#22 記事の詳細を表示する (1)
#23 記事の詳細を表示する (2)Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- コントローラーのメソッドと、それに対応するViewを作っていきましょう(続き)
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(続き - show)
#24 新しい記事を追加しよう (1)
#25 新しい記事を追加しよう (2)
#26 新しい記事を追加しよう (3)
#27 バリデーションを設定しよう
#28 バリデーションエラーを表示しよう
#29 フラッシュメッセージを表示する
#30 メッセージをjQueryで消す
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- コントローラーのメソッドと、それに対応するViewを作っていきましょう(続き)
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(続き - new,create)
記事のタイトル一覧を表示するindexメソッド、その記事を表示するshowメソッドは完成したので次はその記事を表示するページが欲しいですね。ということでnewメソッド(新規作成フォーム)を作ります。また、フォームから送信されたデータを処理して新しい記事を作成するcreateメソッドも作成します。
バリデーション(検査)の設定をやってみよう(実践的)
#31 記事を更新してみよう (1)
#32 記事を更新してみよう (2)
#33 記事を更新してみよう (3)
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- コントローラーのメソッドと、それに対応するViewを作っていきましょう(続き)
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(続き - edit, update)
記事のタイトル一覧を表示するindexメソッド、その記事を表示するshowメソッド、記事の新規作成フォームを作成するnewメソッド、記事を作成するcreateメソッドは完成したので次はその記事を編集するページが欲しいですね。ということでeditメソッド(記事編集フォーム)を作ります。また、フォームから送信されたデータを処理して記事を上書きするupdateメソッドも作成します。
#34 記事を削除してみよう
#35 削除処理をAjax化しよう (1)
#36 削除処理をAjax化しよう (2)
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- コントローラーのメソッドと、それに対応するViewを作っていきましょう(続き)
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(続き - destroy)
記事のタイトル一覧を表示するindex、その記事を表示するshow、記事の新規作成フォームを作成するnew、記事を作成するcreate、記事を編集するeditは完成したので次はその記事を削除するページが欲しいですね。ということでdestroyを作ります。
#37 Commentモデルを作ろう
#38 Commentsコントローラーを作ろう
#39 コメントを表示させよう
#40 コメントを投稿してみよう (1)
#41 コメントを投稿してみよう (2)
#42 バリデーションを設定しよう
#43 コメントを削除してみよう (1)
#44 コメントを削除してみよう (2)
#45 コメント件数を表示してみよう
#46 Railsを日本語化しよう
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- 新しい機能(Comment)を追加させましょう
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。