主な内容 - Blogシステムを作る(続き)
#31 記事を更新してみよう (1)
#32 記事を更新してみよう (2)
#33 記事を更新してみよう (3)
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- コントローラーのメソッドと、それに対応するViewを作っていきましょう(続き)
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(続き - edit, update)
記事のタイトル一覧を表示するindexメソッド、その記事を表示するshowメソッド、記事の新規作成フォームを作成するnewメソッド、記事を作成するcreateメソッドは完成したので次はその記事を編集するページが欲しいですね。ということでeditメソッド(記事編集フォーム)を作ります。また、フォームから送信されたデータを処理して記事を上書きするupdateメソッドも作成します。
仕様(再確認)
- Post(記事を投稿、編集、削除できる機能)
- Comment(記事に対してコメントを投稿、削除できる機能)
作成の流れ
- blogプロジェクトを作成
- Modelを作成
- DB
- Controllerの作成
- URLの作成(ルーティングの設定) ←ここまで終わっています
- Controllerのメソッドの作成 ←今はここです
- メソッドに対応するViewを作成
6. 7. Controller内のMethod、それに対応するViewを作成(続き)
作成するメソッド
- index(完了)
app/views/posts/index.html.erb
- create(完了)
Viewは無し(フォームに入力されたデータを処理するだけのメソッドなので、Viewは必要ありません。)
- new(完了)
app/views/posts/new.html.erb
- show(完了)
app/views/posts/show.html.erb
- edit
app/views/posts/edit.html.erb
- update
Viewは無し(編集画面からの送信を処理するだけのメソッドなので、Viewは必要ありません。)
- destroy
Viewは無し(削除リンクをindex.html.erbにつけますが、destroy専用のViewは必要ありません。)
edit
編集するオブジェクトをデータベースから取得するeditメソッドを作ります。
editメソッドを作成
Postモデルのオブジェクトを生成します。生成したオブジェクトに対してViewのフォームに入力されたデータで操作を加えていくのはcreateの仕事です。
# coding: utf-8
class PostsController < ApplicationController
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
中略
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
# editメソッド
def edit
# 指定したオブジェクトの取得
@post = Post.find(params[:id])
end
end
editメソッドに対応するView(edit.html.erb)を作成
取得したPostオブジェクト(@post)に対するフォームを生成します。
$ touch app/views/posts/edit.html.erb
<!--ヘッダー-->
<h1>New Post</h1>
<!--@postに対するフォームを生成-->
<%= form_for(@post) do |f| %>
<!--titleに対するテキストフィールド-->
<div class = "field">
<!--titleというIDが付いたTitleという文字列ラベルを生成-->
<%= f.label :title %>
<!--titleというIDが付いたTitleというテキストフィールドを生成-->
<%= f.text_field :title %>
</div>
<!--contentに対するテキストエリア(5行分)-->
<div class = "field">
<!--contentというIDが付いたContentという文字列ラベルを生成-->
<%= f.label :content %>
<!--ContentというIDが付いたContentという5行分のテキストエリアを生成-->
<%= f.text_area :content, :rows => 5 %>
</div>
<!--送信ボタンを生成-->
<div class = "actions">
<!--contentというIDが付いたContentという文字列ラベルを生成-->
<%= f.submit %>
</div>
<% end %>
<!--HOME(index)へ戻るリンク-->
<%= link_to 'home', posts_path %>
動作確認
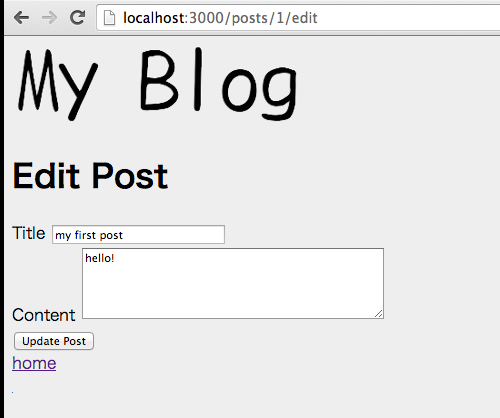
Editをクリックします。
取得したPostオブジェクトに対するフォームが完成確認できました。データもきちんと取得できていますね。
フォームを部品テンプレートにする
ここまでで気付くことがありますね。フォームに関するコードがnewと全く同じです。このようなものは使い回しができる部品テンプレートを使うと便利です。Railsの思想であるDon't Repeat Yourself 「同じことを繰り返すな」というやつですね。
部品テンプレートも拡張子は.html.erbで、ファイル名の頭を_(アンダーバー)にします。
では、実際に部品テンプレートを作成してみます。
$ touch app/views/posts/_form.html.erb
<!--@postに対するフォーム-->
<%= form_for(@post) do |f| %>
<!--もし@postにエラーがあったら-->
<% if @post.errors.any? %>
<!--順序無しリスト-->
<ul>
<!--エラーの数だけループ-->
<% @post.errors.full_messages.each do |msg| %>
<!--メッセージの内容を表示 -->
<li><%= msg %></li>
<% end %>
</ul>
<% end %>
<!--titleに対するテキストフィールド-->
<div class = "field">
<!--titleに対するテキストフィールド-->
<%= f.label :title %>
<%= f.text_field :title %>
</div>
<!--contentに対するテキストエリア(5行分)-->
<div class = "field">
<%= f.label :content %>
<%= f.text_area :content, :rows => 5 %>
</div>
<!--送信ボタン(createメソッドへ)-->
<div class = "actions">
<%= f.submit %>
</div>
<% end %>
では、Editビュー、そしてNewビューにこの_formテンプレートを埋め込みます。
それぞれのテンプレートからフォームの部分を削除し、その部分に<%= render 'form' %>を追加します。
<!--ヘッダー-->
<h1>Edit Post</h1>
<%= render 'form' %>
<!--HOME(index)へ戻るリンク-->
<%= link_to 'home', posts_path %>
<!--ヘッダー-->
<h1>New Post</h1>
<%= render 'form' %>
<!--HOME(index)へ戻るリンク-->
<%= link_to 'home', posts_path %>
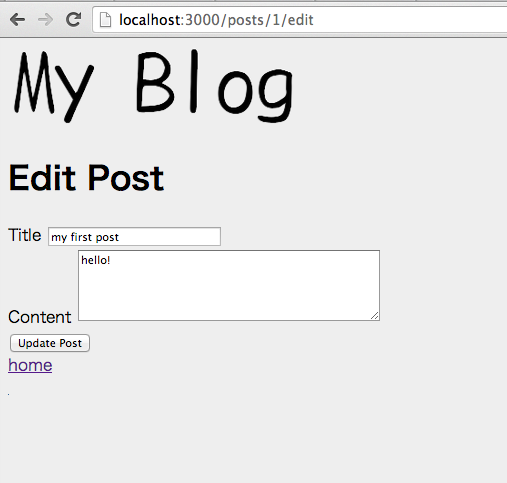
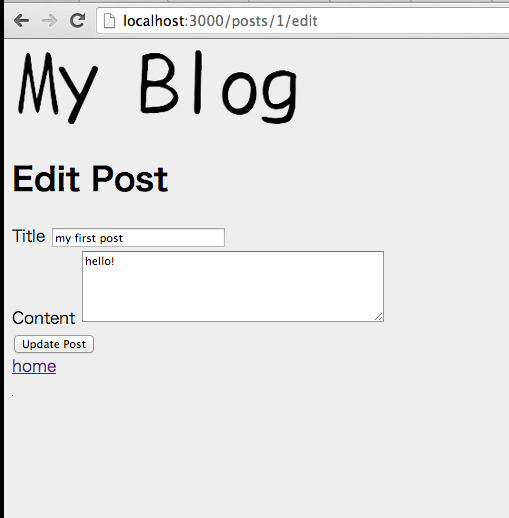
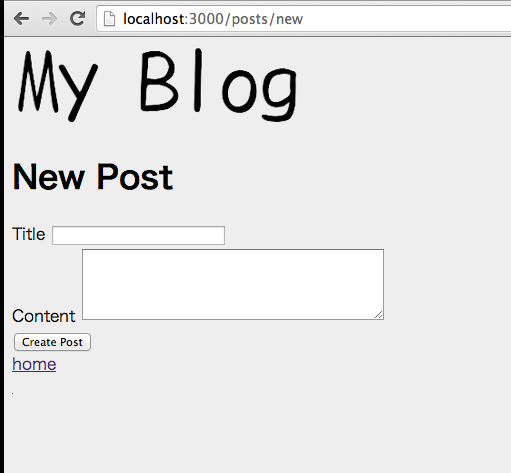
動作確認
http://localhost:3000/posts/1/edit

http://localhost:3000/posts/new

きちんと埋め込めていることが確認できました。ボタンの表示もきちんとページに対応していますね。
update
editのViewから渡された@postのデータで元のデータを上書きするupdateメソッドを作成します。
updateメソッド
editビューからHTTPリクエストで送信されたデータを元にデータベースを上書きします。
# coding: utf-8
class PostsController < ApplicationController
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
中略
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
# updateメソッド
def update
# Viewから渡されたデータを元にオブジェクトを生成
@post = Post.find(params[:id])
if @post.update_attributes(params[:post])
# もしDBへの生成したオブジェクトの保存が成功したら/postsへリダイレクト(移動)
redirect_to posts_path
flash[:notice] = '更新されました!'
else
# もしDBへの生成したオブジェクトの保存が成功しなかったら/posts/newへ戻ってnewビューを直させる
render action: 'edit'
end
end
end
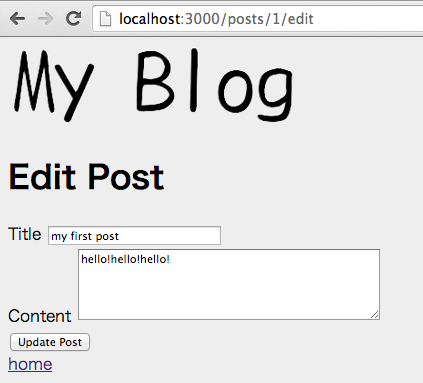
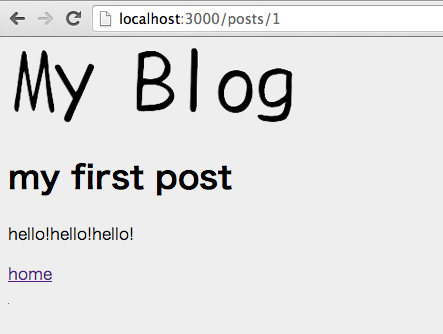
動作確認
OKですね。
メモ一覧
#01 Ruby on Railsとは何か?
#02 必要となるツールを揃えよう
- Ruby on Railsはこんなものですよ
- 必要な情報はここら辺で集まりますよ
- 必要な知識にはこんなものがありますよ
- 開発環境はこんな感じですよ
- Ruby on RailsはMVCフレームワークですよ
- MVCはこんなものですよ
#04 はじめてのRailsプロジェクト
#05 ファイル構成をみていこう
アプリケーションを作成する基本的な流れを覚えましょう#06 Webサーバーを立ち上げよう
作成したWebアプリケーションをどうささせてみましょう#07 scaffoldを使ってみよう (1)
#08 scaffoldを使ってみよう (2)
DB、Model、View、Controllerの作成、URLの設定をしてみましょう
#09 ブログシステムを作ろう
#10 新しいプロジェクトを作ろう
#11 Postモデルを作ろう
#12 Postsコントローラーを作ろう
#13 ルーティングの設定をしよう
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)
プロジェクト、Model、Controllerを作成し、ルーティングの設定をしよう
#14 デバッグに使えるコンソールについて
#15 コントローラーのメソッドについて
#16 記事の一覧を表示する (1)
#17 記事の一覧を表示する (2)
#18 リンクを貼ってみよう
#19 HTMLテンプレートを変更しよう
#20 ロゴ画像を表示させてみよう
#21 記事一覧画面をrootにしてみようScaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
rails consoleとか、rails dbconsoleなんかの便利なツールがありますよ
コントローラーのメソッドと、それに対応するViewを作っていきましょうScaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(まずは1つ)
#22 記事の詳細を表示する (1)
#23 記事の詳細を表示する (2)Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- コントローラーのメソッドと、それに対応するViewを作っていきましょう(続き)
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(続き - show)
#24 新しい記事を追加しよう (1)
#25 新しい記事を追加しよう (2)
#26 新しい記事を追加しよう (3)
#27 バリデーションを設定しよう
#28 バリデーションエラーを表示しよう
#29 フラッシュメッセージを表示する
#30 メッセージをjQueryで消す
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- コントローラーのメソッドと、それに対応するViewを作っていきましょう(続き)
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(続き - new,create)
記事のタイトル一覧を表示するindexメソッド、その記事を表示するshowメソッドは完成したので次はその記事を表示するページが欲しいですね。ということでnewメソッド(新規作成フォーム)を作ります。また、フォームから送信されたデータを処理して新しい記事を作成するcreateメソッドも作成します。
バリデーション(検査)の設定をやってみよう(実践的)
#31 記事を更新してみよう (1)
#32 記事を更新してみよう (2)
#33 記事を更新してみよう (3)
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- コントローラーのメソッドと、それに対応するViewを作っていきましょう(続き)
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(続き - edit, update)
記事のタイトル一覧を表示するindexメソッド、その記事を表示するshowメソッド、記事の新規作成フォームを作成するnewメソッド、記事を作成するcreateメソッドは完成したので次はその記事を編集するページが欲しいですね。ということでeditメソッド(記事編集フォーム)を作ります。また、フォームから送信されたデータを処理して記事を上書きするupdateメソッドも作成します。
#34 記事を削除してみよう
#35 削除処理をAjax化しよう (1)
#36 削除処理をAjax化しよう (2)
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- コントローラーのメソッドと、それに対応するViewを作っていきましょう(続き)
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。(続き - destroy)
記事のタイトル一覧を表示するindex、その記事を表示するshow、記事の新規作成フォームを作成するnew、記事を作成するcreate、記事を編集するeditは完成したので次はその記事を削除するページが欲しいですね。ということでdestroyを作ります。
#37 Commentモデルを作ろう
#38 Commentsコントローラーを作ろう
#39 コメントを表示させよう
#40 コメントを投稿してみよう (1)
#41 コメントを投稿してみよう (2)
#42 バリデーションを設定しよう
#43 コメントを削除してみよう (1)
#44 コメントを削除してみよう (2)
#45 コメント件数を表示してみよう
#46 Railsを日本語化しよう
Scaffoldを使わずに、一からブログアプリケーションを作成しよう(実践的)(続き)
- 新しい機能(Comment)を追加させましょう
- Scaffoldでは自動生成してくれたModel、DBの設定、Controller、URL、Controllerのメソッド、Viewを自力で作ります。