はじめに
Google Chart Toolsというライブラリでグラフを描く機会があったので、使い方などをまとめていきたいと思います。
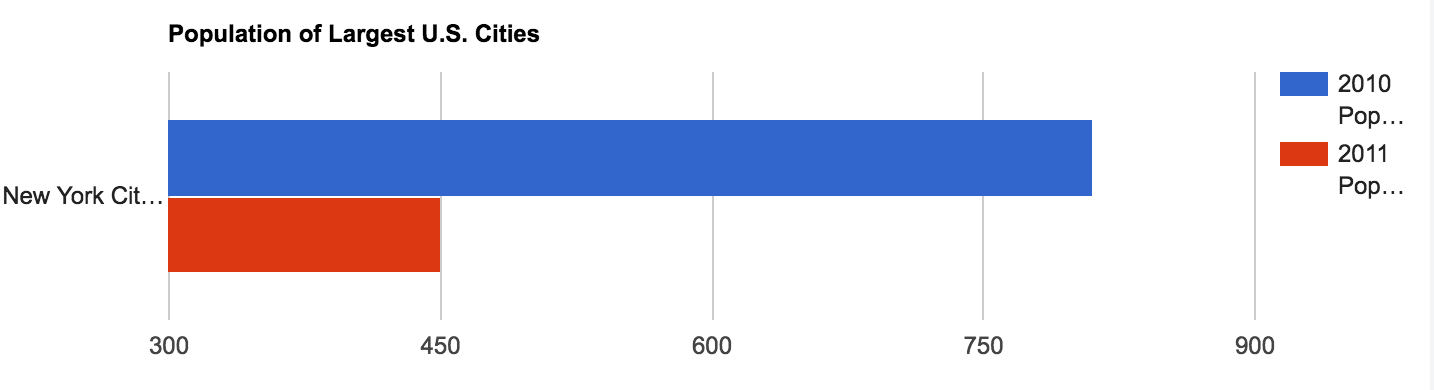
今回の完成形
公式にある Bar Chart のサンプルから必要最低限の設定だけの超シンプルグラフです!
実際の動きは JSFiddle で確認できます。
コードの中身
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<div id="chart_div"></div>
google.charts.load('current', {packages: ['corechart', 'bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// DataTableを使用
var data = new google.visualization.DataTable();
data.addColumn('string', 'City');
data.addColumn('number', '2010 Population');
data.addColumn('number', '2011 Population');
data.addRows([
['New York City, NY', 810, 450]
]);
// arrayToDataTableを使用
// var data = google.visualization.arrayToDataTable([
// ['City', '2010 Population','2011 Population'],
// ['New York City, NY', 810, 450]
// ]);
var options = {
title: 'Population of Largest U.S. Cities',
// trueにすると積み上げ棒グラフになる
isStacked: false,
animation: {
duration: 2000,
easing: 'out',
startup: true
}
};
var chart = new google.visualization.BarChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
描画までの流れ
- html上でid(chart_div)を設定します。
<div id="chart_div"></div>
- Javascriptでgooglechartのpackages(['corechart', 'bar'])を指定します。
google.charts.load('current', {packages: ['corechart', 'bar']});
- ここではLoadでdrawChart()を呼び出します。
google.charts.setOnLoadCallback(drawChart);
- dataとoptionsを用意します。
- chartでid(chart_div)にBarChartを紐付けます。
- 最後にchart.drawで描画しています。
Dataについて
データを用意する方法にDataTableとarrayToDataTableを用いる方法があるので両方用意しました。
-
先頭のカラムはデータのドメインを指定しています。
-
今回は文字列で*'City'*とラベルをつけています。
-
文字列の他に数値や日付、時間などを指定できます。
-
以降のカラムではデータを追加していきます。
-
オプションでデータロールを指定できます。
-
今回は何も指定していません。
Optionsについて
オプションは設定しなくても動きます。
今回はグラフのタイトルとアニメーションを設定しています。
アニメーションはstartupがtrueでないと動かないので注意が必要です。
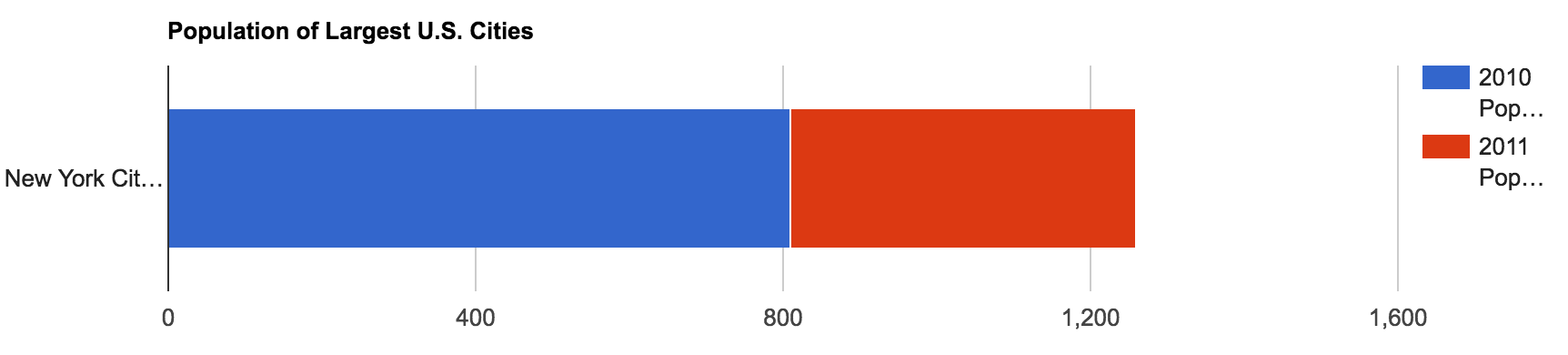
isStackedをtrueにすると積み上げ棒グラフになります。
ちなみに
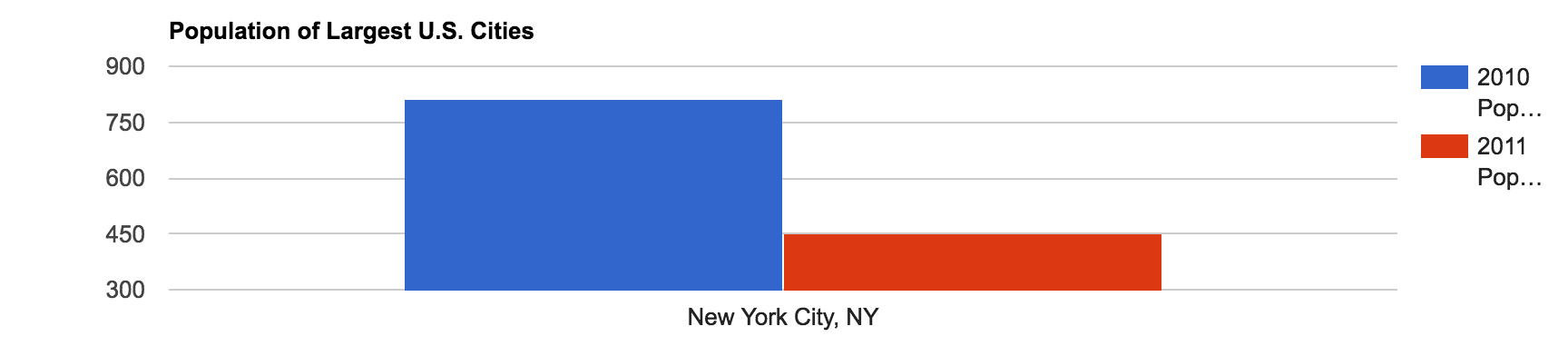
BarchartとColumnchart
Google Chart ToolsでBarchartとColumnchartは設定を少しいじるだけですぐに描画できます。
var chart = new google.visualization.BarChart(document.getElementById('chart_div'));
この部分のBarChartをColumnChartに代えます。
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
すると以下のようなグラフになります。
最後に
今回はグラフの描画をメインに行いました。
また今回は棒グラフでしたが他にもたくさんのグラフがあるので色々試してみたいと思います。
設定も機会があれば色々試したいです。
以下、試した機能などです。