はじめに
前回と同じくGoogle Chart Toolsを使ってグラフを描いていきます。
今回は凡例(Legend)をクリックした時にグラフデータの表示非表示を動的に変えていきます。
サンプルではLineChartで試していますが、他のグラフでもできるんじゃないかと思います;。
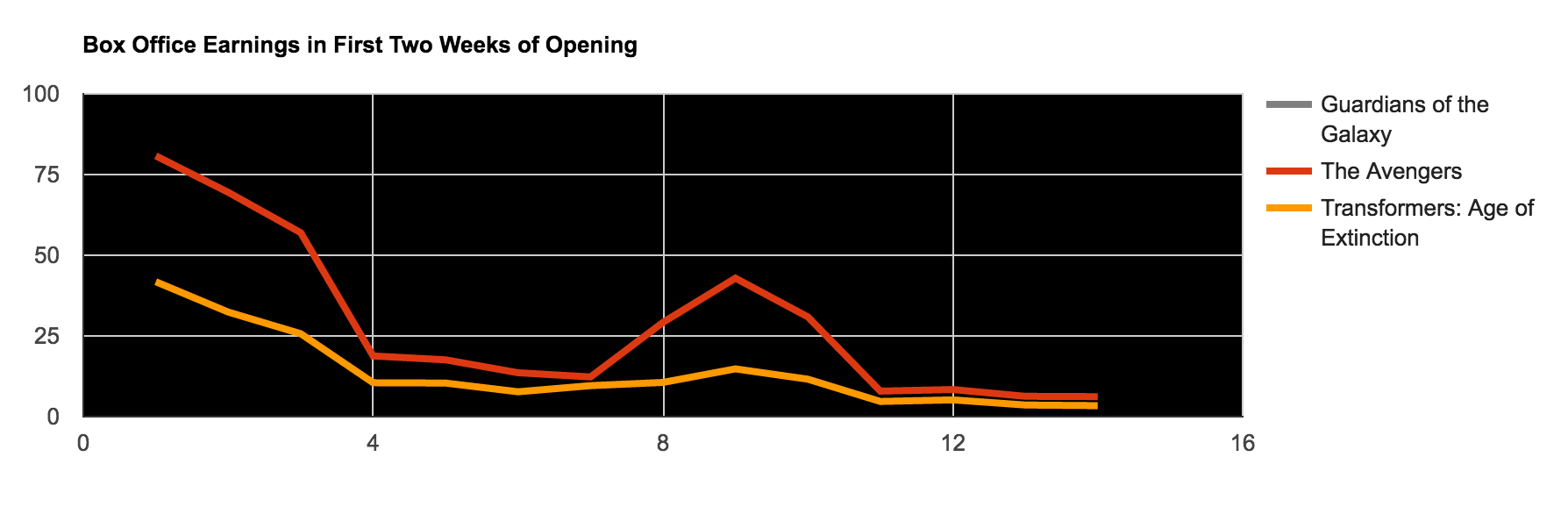
今回の完成形


画像だとわかりにくいのですが凡例の一番上のデータは非表示になっています。
今回もサンプルデータは公式からお借りしました。
実際の動きは JSFiddle で確認できます。
コードの中身
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<div id="chart_div"></div>
google.charts.load('current', {packages: ['corechart', 'line']});
google.charts.setOnLoadCallback(drawLegendChart);
function drawLegendChart() {
var data = new google.visualization.DataTable();
data.addColumn('number', 'Day');
data.addColumn('number', 'Guardians of the Galaxy');
data.addColumn('number', 'The Avengers');
data.addColumn('number', 'Transformers: Age of Extinction');
data.addRows([
[1, 37.8, 80.8, 41.8],
[2, 30.9, 69.5, 32.4],
[3, 25.4, 57, 25.7],
[4, 11.7, 18.8, 10.5],
[5, 11.9, 17.6, 10.4],
[6, 8.8, 13.6, 7.7],
[7, 7.6, 12.3, 9.6],
[8, 12.3, 29.2, 10.6],
[9, 16.9, 42.9, 14.8],
[10, 12.8, 30.9, 11.6],
[11, 5.3, 7.9, 4.7],
[12, 6.6, 8.4, 5.2],
[13, 4.8, 6.3, 3.6],
[14, 4.2, 6.2, 3.4]
]);
var options = {
title: 'Box Office Earnings in First Two Weeks of Opening',
width: 900,
height: 300,
chartArea: {
backgroundColor: 'black',
left: 50
},
lineWidth: 4,
focusTarget: 'category',
hAxis: {
viewWindowMode: 'pretty'
},
vAxis: {
viewWindow: {
max: 100
}
}
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
var columns = [];
var series = {};
for (var i = 0; i < data.getNumberOfColumns(); i++) {
columns.push(i);
if (i > 0) {
series[i - 1] = {};
}
};
google.visualization.events.addListener(chart, 'select', function () {
var sel = chart.getSelection();
if (sel.length > 0) {
if (sel[0].row === null) {
var col = sel[0].column;
if (columns[col] == col) {
columns[col] = {
label: data.getColumnLabel(col),
type: data.getColumnType(col),
calc: function () {
return null;
}
};
series[col - 1].color = 'gray';
}
else {
columns[col] = col;
series[col - 1].color = null;
}
options.series = series;
var view = new google.visualization.DataView(data);
view.setColumns(columns);
chart.draw(view, options);
}
}
});
}
イベントを追加する
準備としてラインの情報を保持しておく容れ物(columns)と凡例の色を設定する変数(series)を用意します。
イベントの追加にはevents.addListenerを使います。
**chart.getSelection()**で何が選択されたかを変数に保持します。
var sel = chart.getSelection();
条件分岐の部分は説明すると長くなるのですが、
凡例を選択したイベントはsel[0].row = nullになります。
if (sel[0].row === null) {
変数colにどのカラムが選択されたか番号を入れておきます。
var col = sel[0].column;
columnsにラインの情報が何も入っていなければ、今のラインの情報を代入し、色を灰色にします。
入っていれば選択されたカラムの番号を代入し、色をnullでデフォルトに戻します。
カラムの設定をchart.drawで反映させます。
var view = new google.visualization.DataView(data);
view.setColumns(columns);
chart.draw(view, options);
凡例を選択した時にそのチャートが表示されたり非表示になったりすることができます。
最後に
今回は凡例をクリックするとデータの表示・非表示の切り替えを行いました。
凡例が小さいと押しにくかったり、すべてのチャートを非表示にした時にx軸とy軸の値がおかしくなったりするので、改善ができればいいなと思います。