はじめに
前回と同じくGoogle Chart Toolsを使ってグラフを描いていきます。
今回はControls and Dashboardsという、コントローラーでデータの多いグラフをフィルターをかけて表示できる機能を使います。
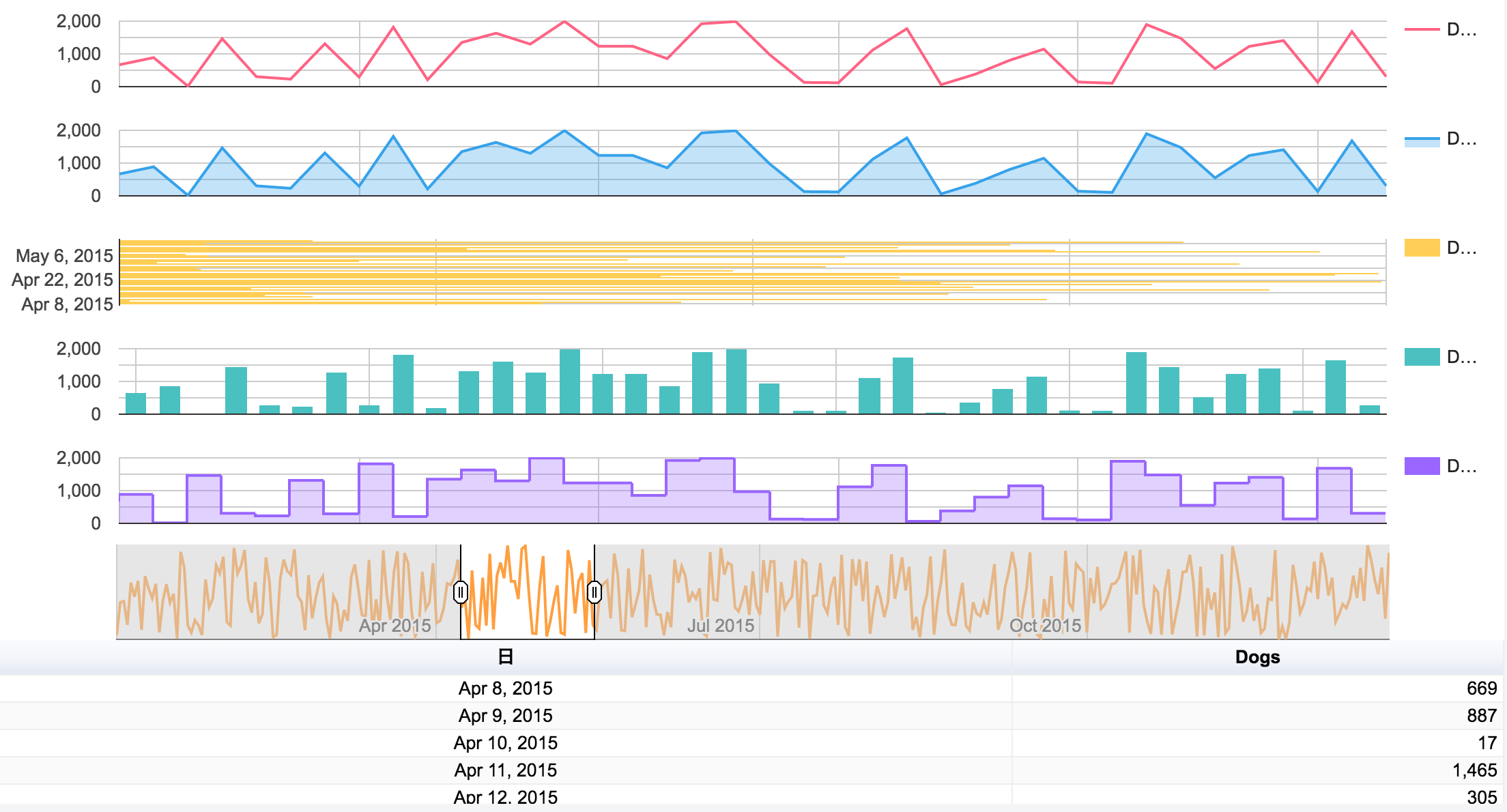
今回の完成形

データが多いと一つ一つのデータが見づらくなってしまいます。
範囲を絞って見られるようになると一つ一つのデータが見やすくなります。
サンプルではChartRangeFilterを使いました。
言葉では伝えにくいので実際に動きを見てもらった方がいいと思います;
実際の動きは JSFiddle で確認できます。
コードの中身
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<div id="dashboard_div">
<div id="chart1_div"></div>
<div id="chart2_div"></div>
<div id="chart3_div"></div>
<div id="chart4_div"></div>
<div id="chart5_div"></div>
<div id="filter_div"></div>
<div id="chart6_div"></div>
</div>
google.charts.load('current', {packages: ['corechart', 'controls', 'table']});
google.charts.setOnLoadCallback(controlsAndDashboards);
function controlsAndDashboards() {
var data = new google.visualization.DataTable();
data.addColumn('date', '日');
data.addColumn('number', 'Dogs');
function getRandomInt(min, max) {
return Math.floor( Math.random() * (max - min + 1) ) + min;
}
for (var day = 1; day < 360; ++day) {
var date = new Date(2015, 0 ,day);
data.addRow([date, getRandomInt(0, 2000)]);
}
var dashboard = new google.visualization.Dashboard(document.getElementById('dashboard_div'));
var chartRangeFilter = new google.visualization.ControlWrapper({
controlType: 'ChartRangeFilter',
containerId: 'filter_div',
options: {
filterColumnIndex: 0,
ui: {
chartType: 'ComboChart',
chartOptions: {
colors: ['rgb(255, 159, 64)'],
height: 70
}
}
}
});
var lineChart = new google.visualization.ChartWrapper({
chartType: 'LineChart',
containerId: 'chart1_div',
options: {
height: 80,
hAxis: {
textPosition: 'none'
},
colors: ['rgb(255, 99, 132)']
}
});
var areaChart = new google.visualization.ChartWrapper({
chartType: 'AreaChart',
containerId: 'chart2_div',
options: {
height: 80,
hAxis: {
textPosition: 'none'
},
colors: ['rgb(54, 162, 235)']
}
});
var barChart = new google.visualization.ChartWrapper({
chartType: 'BarChart',
containerId: 'chart3_div',
options: {
height: 80,
colors: ['rgb(255, 206, 86)']
}
});
var columnChart = new google.visualization.ChartWrapper({
chartType: 'ColumnChart',
containerId: 'chart4_div',
options: {
height: 80,
hAxis: {
textPosition: 'none'
},
colors: ['rgb(75, 192, 192)']
}
});
var steppedAreaChart = new google.visualization.ChartWrapper({
chartType: 'SteppedAreaChart',
containerId: 'chart5_div',
options: {
height: 80,
hAxis: {
textPosition: 'none'
},
colors: ['rgb(153, 102, 255)']
}
});
var table = new google.visualization.ChartWrapper({
chartType: 'Table',
containerId: 'chart6_div',
options: {
height: 120,
width: '100%'
}
});
dashboard.bind(chartRangeFilter, [lineChart, areaChart, barChart, columnChart, steppedAreaChart, table]);
dashboard.draw(data);
}
コントロールとダッシュボードを使う際のポイント
ダッシュボード
・コントロールとチャートを紐付ける。
・データはチャートではなくダッシュボードから代入する。
コントロール
・ControlWrapperを使う。
・プロパティのcontrolTypeでフィルターを指定する。
・フィルターごとに表示するときのオプションが設定できる。
・初期範囲を設定できる。
チャート
・ChartWrapperを使う。
・ダッシュボードに紐付けるときにはdataTable、query、dataSourceUrl、refreshIntervalは設定しない。
最後に
データを細かく見たいときにはコントロールを使うといいと思いました。
単一のグラフでデータを細かく見たいときには各グラフのオプションでexplorerというものがあるのでそちらも試してみたいと思います。
今回はChart.jsというグラフライブラリの色を参考にGoogleChartで描いてみました。
色が違うだけで印象が変わるので次回以降は意識してみようと思います。