Chrome 62 より Chrome Dev Tool で選択範囲のスクリーンショットができるようになりました。
意外とLGTMがあったので記事を簡潔に再編集しました。
キャプチャの手順
-
Command + Option + iで Dev Tools を開く -
Command + Shift + Pでコマンドウィンドウを表示 -
captureとかscreenshotなどのキーワードを入力しコマンドを選択

※ Windows の場合は Command → Ctrl に読み替え
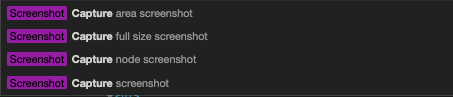
選択できるコマンドとキャプチャの種類は以下のとおりです。
| コマンド | キャプチャの種類 |
|---|---|
| Capture area screenshot | マウスの選択範囲をキャプチャ |
| Capture full size screenshot | ページ全体をキャプチャ |
| Capture node screenshot | Element mode で選択している要素をキャプチャ |
| Capture screenshot | 表示中のウィンドウサイズでキャプチャ |
キャプチャ画像はいずれもPNG形式で、ダウンロードフォルダに保存されます。