はじめに
Carview Advent Calender が始まりました! 1 日目の記事は、 iOS エンジニアの @zwtin が担当します。普段は iOS や Flutter1 の記事を書いています。今回はアプリエンジニア以外の方が見てくださる機会だと思うので嬉しいです!これを機会に、初日ですしそこまで踏み込んだコードの話は後日の方々におまかせし(決して手抜きではありません)、私は「 Carview に導入したい iOS の最新技術」と題して、 iOS では今こういう技術が流行ってます!というのをお伝えできればと思います。
導入したい技術
以下、第 1 位 〜 第 3 位まで発表します。
第 1 位: Core ML & Create ML
流行りの「機械学習・AI」の iOS 版です。 iOS 11 の発表とともに追加され、 iOS 用の機械学習として広まりました。 Carview では、写真を撮ると自動車のナンバープレート部分が自動で隠れるカメラをリリースしています(気になる方は、「みんカラ」で検索!)。ここをCore ML & Create ML に置き換えたいと思っています。というのも、Core ML は iOS 用の機械学習として謳っているだけあり、他の機械学習では CPU や GPU を使って処理するところをニューラルエンジン2 というものを使い、より高速に処理することができます。
下記に、私が個人的に実装してみたサンプルアプリの動画を貼ります。 PC で自動車の画像を表示しそれを iPhone のカメラで撮影している最中の動画ですが、常時ナンバープレートを隠せていることがわかります。

個人的には、この検知したナンバープレートエリアをさらに Core ML にかけることで、愛車登録時にナンバープレート情報を自動入力されるようにしたいと考えています。実際に、ナンバープレートの番号だけであれば Apple が文字を判定する機能3 を提供しているのであまり苦労せず実装することができそうです。ただこの機能は日本語に対応していないため、陸運支局の部分やひらがなの部分は独自で作る必要があり、さらにこの陸運支局は時間が経つごとに増えていく部分であるので、実装難易度がかなり高いです。
第 2 位: Swift UI
1 位がなかなか華々しい技術だったので期待された方には申し訳ありませんが、2 位は目玉らしい機能が実装できるというものではありません。 Swift UI とは iOS 13 とともに発表された、新しい画面の実装方法です。 iOS は今まで画面を作るときに、
- 画面上に部品を追加し、
- その部品をコード上に紐付けて、
- コード上で機能を実装する
という実装を行う必要があります。これが Swift UI では 1 と 2 を行う必要がなく、3 のようなコードのみで完結する書き方です。ですので、実装時間を短縮することができコードレビューもしやすい、という特徴があります( 1 で作ってる画面上のコードレビューは本当に大変。。。)。
また個人的な話ですが、将来的には Apple は Swift UI しかサポートしなくなるのでは?という不安があります4。というのも、 iOS 14 から追加されている機能である Widget ですが、これは Swift UI でしか作れません。他にも Swift UI の発表と共に Objective-C からは使えないフレームワークが発表されたり5、いつ Apple が「古い作りのアプリは承認しないよ」といってもおかしくありません(といってもかなり先の話だと思いますが)。いつそう言われてもいいように、移行準備をしっかりしておきたいところですね。
第 3 位: ARKit
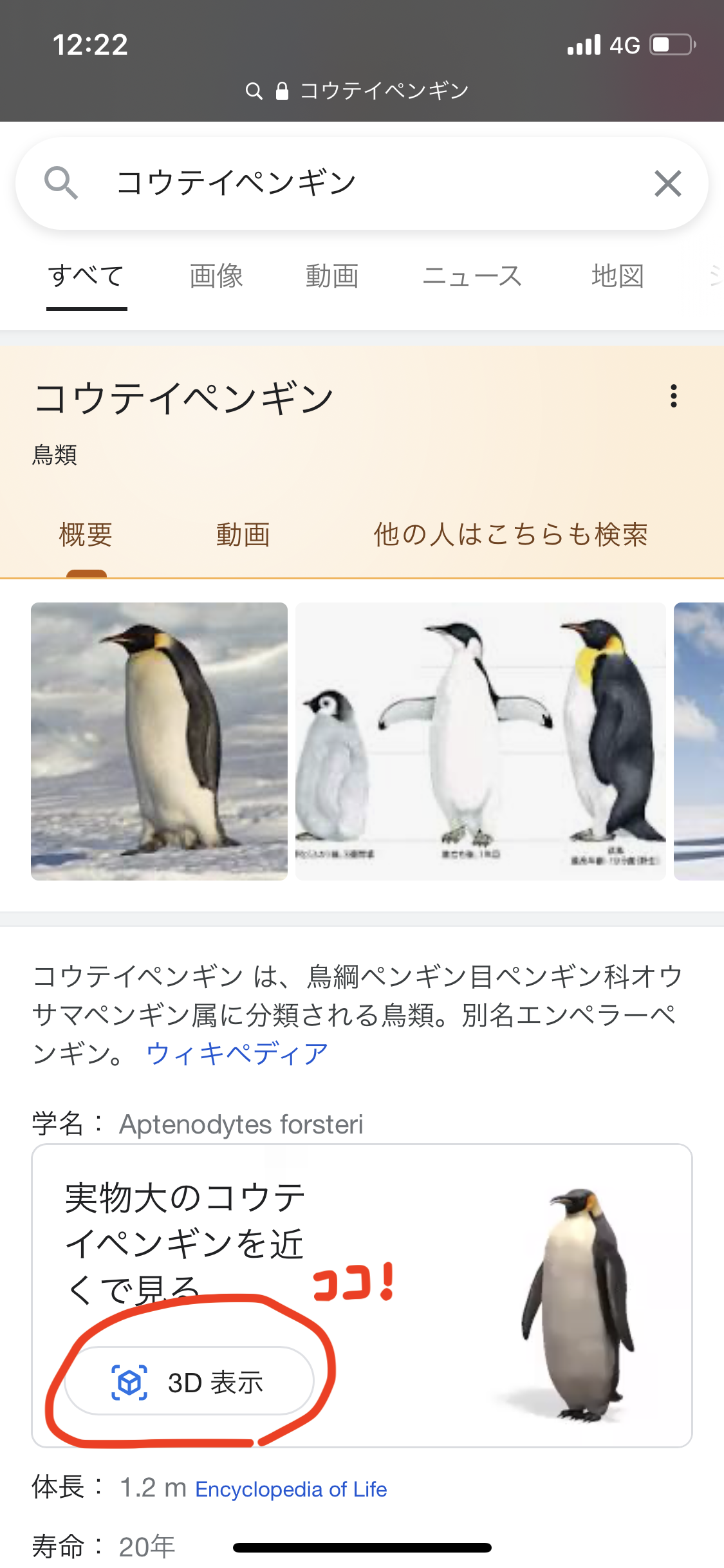
最新技術か?という声が聞こえなくもないですが、 iPhone 12 Pro が発売され LiDAR6 により精度が上がった ARKit を第 3 位としました。 iPhone をお持ちの方は、 Safari で「コウテイペンギン」や「ジャイアントパンダ」と検索すると、検索結果に「 3D 表示 」というボタンが出てきていることがわかると思います。

それを押すとカメラが起動し、カメラが平面を検知すると「コウテイペンギン」や「ジャイアントパンダ」が出現するようになります。このように、現実世界をカメラで撮影しながら、その世界に何か物体を置く技術を AR7 と呼びます。これを iOS で実現するための機能が、 ARKit と呼ばれるものになります。自分が気になる車種がカメラを向けたら出現し、それと一緒に撮影ができたら感動しそうですよね!
おわりに
というわけで、個人的に考えている「 Carview に導入したい iOS の最新技術」3 選をご紹介しました。iOS や iPhone について、今後の技術の進化を予感させられたり、わくわくできるような記事になっていましたら幸いです。
明日は @nbapps_dev さんの投稿で、全自動アプリ審査提出についてだそうですね!アプリエンジニアであれば審査提出作業の煩わしさを感じる機会は多いと思うので、どんな記事なのかとても楽しみです!
以上で、 1 日目の記事は終了しようと思います。ありがとうございました!!
-
iOS と Android のアプリを一つのコードで実装できる、クロスプラットフォームフレームワーク。 ↩
-
Apple が開発した、機械学習関連の処理に特化した SoC の一部。 iPhone X 以降に搭載されている。 ↩
-
正確には機械学習モデルを提供しています。 MNIST というモデルを使えば可能だと考えています。 ↩
-
過激派による暴論の一つだと考えてください。サポートしなくなる、という根拠はないです。 ↩
-
Combine という非同期処理を扱うためのフレームワークが発表されましたが、これは Objective-C からは使用できません。 ↩
-
Light Detection and Ranging の略。iPhone では赤外線を発し反射して返ってくる時間を計測することで、部屋の奥行きなどを高精度で計測することができる。iPhone 12 Pro と iPhone 12 Pro Max に搭載されている。 ↩
-
Augmented Reality(拡張現実)の略。他にも Virtual Reality(仮想現実)や Mixed Reality(複合現実)などがある。 ↩
