[1日目] 初心者が作るアプリ開発 ~ionicのセットアップ~
はじめに
これまでアプリを作ったことない自分でも、一度アプリを作ってみたくて作ってみました。
ただし、Swift、Object-C、Javaも触ったことがないので、そこら辺を学習するにはめちゃくちゃ時間かかりそうだということで、Web屋でもできる範囲でアプリを作ってみたいと思います。
(これまでWeb系しか触ったことがないもので![]() )
)
そこで、今回は自分でも触れるツールはないかということで、下記をつかってみたいと思います。
- ionic
- AngularJS
ionicとは
ionicとは、Web屋でも簡単にアプリが作れるアプリ開発フレームワークです。
Web(HTML/CSS/Javascript)でも、ハイブリッドアプリ(iOS/Android)が簡単に作れます。
ionicは、CordovaとAngularJSがベースに作られています。
1日目(環境構築)
まずは、下記のものを全て最新版をいれます
- Node.js(v8.1.0)
- npm(v5.0.3)
- ionic(v3.3.0)
Node.jsのインストール
nodebrewをいれてnode.jsとnpmの最新版をいれます
$ curl -L git.io/nodebrew | perl - setup
...
========================================
Add path:
export PATH=$HOME/.nodebrew/current/bin:$PATH
========================================
$ nodebrew install-binary v8.1.0
$ nodebrew use v8.1.0
これでnode.jsとnpmの最新版が入りました
ionicのインストール
まずは、npmでcordovaとionicのCLIをインストールします
プラス、今回はiOSのシミュレーターも入れます
$ sudo npm install -g cordova ionic
$ sudo npm install -g ios-sim
ionicのプロジェクトを作成
次に、これらを入れたら今度はプロジェクトを作成していきます。
$ ionic start appName tabs
いまはtabsを選択しておりますが、他にもblankとsidmenuがあるみたいです
$ cd appName
$ ionic cordova platform add ios
では、実行していきましょう
$ ionic serve
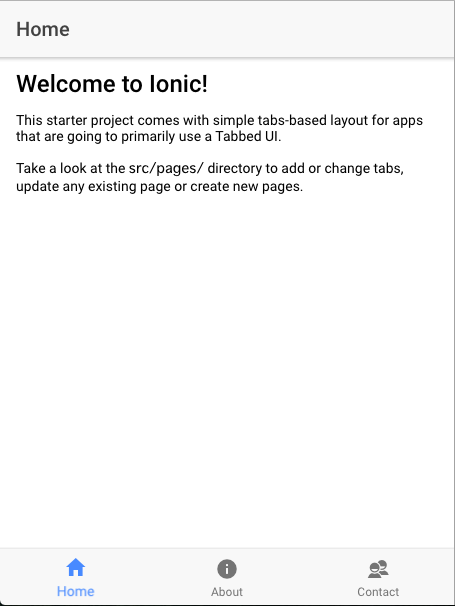
serveを行うと、ブラウザ上で開いて確認ができます!
超便利ですね!
とりあえず、1日目はここまでです
次はソースを変更して行きたいとおもいます