Amazon Dash Button を使って、会社で離席中にボタンを押してもらってChatworkに通知する
最近、会議とか席以外での開発やら不定期なお昼とかで席にいる時間が少なくなってきております。
そこで、予定が入っていないのに、あの人どこに行った??すぐに話したいのにーという問題を解消するために、Amazonで最近発売されたDashButtonを使ってなんとかできないかを考えました。
そして、タイトルの通り、離席中のときにボタンを押してもらうとすぐにChatworkに通知が行くようなシステムを作ってみました。
自身初のIoT!
必要技術&用語解説
技術
- Amazon Dash Button(なんのボタンでもOK)
- Node.js(6.X)
- ChatworkAPI
DashButtonのセットアップ
まず、届いたAmazon Dash Buttonはこちら。

(ボタンはなんでもいいけど、ファブリーズにしてしまったw)
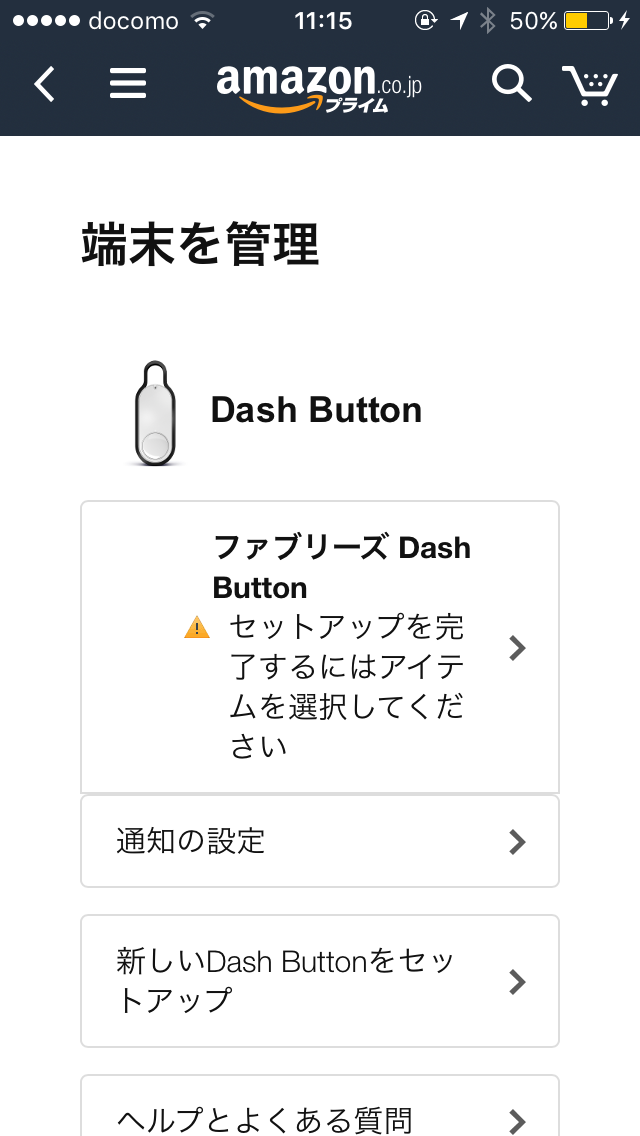
ドキュメント通りにセットアップしていきますー
ここでこの画面になったら商品選択する画面なので、右上の☓をおしてキャンセル。
(ファブリーズ大量w)

これでDashButtonのセットアップは完了!
通知をしてみる
まずは、Dashからの通知がきちんとサーバとかした自身のPCに接続されるかのテストをします。
今回は、node-dash-buttonというnpmがすでにあるので、そちらを使っていきます。
mkdir dash-chat
cd dash-chat
npm init --yes
npm install node-dash-button
※ プロジェクト名はdash-chatにします。
そして、一旦接続ができるのか確認をします。
$ sudo node node_modules/node-dash-button/bin/findbutton
Password:
Watching for arp & udp requests on your local network, please try to press your dash now
Dash buttons should appear as manufactured by 'Amazon Technologies Inc.'
Possible dash hardware address detected: a2:63:b4:05:b3:43 Manufacturer: Amazon Technologies Inc. Protocol: udp
Possible dash hardware address detected: a2:63:b4:05:b3:43 Manufacturer: Amazon Technologies Inc. Protocol: arp
Possible dash hardware address detected: 00:24:a5:f4:e2:44 Manufacturer: BUFFALO.INC Protocol: arp
Possible dash hardware address detected: 70:56:81:b1:02:d7 Manufacturer: Apple
これをやることで、通信している中身をみることができるみたいです。
そして、AmazonDashButtonを押すと、下記のMacアドレスを取得することができます。
Possible dash hardware address detected: a2:63:b4:05:b3:43 Manufacturer: Amazon Technologies Inc. Protocol: udp
この中にあるa2:63![]() 05:b3:43こいつが重要で、このMacアドレスを控えておきます。
05:b3:43こいつが重要で、このMacアドレスを控えておきます。
そして、通信ができているのが確認できたため、今回はChatworkに送るので、index.jsを作成してコーディングしていきます。
まずは必要なモジュールをインストール
npm install request
'use strict';
console.log('Loading function');
var request = require('request');
var dashButton = require('node-dash-button');
// macアドレス
var macAddr = "a2:63:b4:05:b3:43";
var apiToken = 'your chatwork api';
var roomId = 'your room id';
var dash = dashButton(macAddr, null, null, 'all');
dash.on("detected", function () {
// chatwork用
var message = '緊急事態発生!すぐに席に戻ってきて!';
if (message !== '') {
// chatwork側に飛ばす処理
var options = {
url: 'https://api.chatwork.com/v1/rooms/' + roomId +'/messages',
headers: {
'X-ChatWorkToken': apiToken
},
form : {body : message},
useQuerystring: true
};
console.log('Sending message');
request.post(options, function (err, res, body) {
if (!err && res.statusCode == 200) {
console.log('done');
} else {
console.log('error');
}
});
}
console.log("Dash Button Pushed!!");
});
これで、Dashボタンが押されたらChatworkに「緊急事態発生!すぐに席に戻ってきて!」という文字列が発射される予定です。
sudo node index.js
こちらを実行していきます。
そして、Dashボタンを押すと・・・
なんと、にゃごぴー(Botさん)がきちんと通知をしてくれました!
これで席にいなくてもきちんと通知を受け取ってすぐに席に行ってあげることができます!
(連打しないでねw)
すでに、モジュールもあったので、とても簡単でした!
まとめ
他にも色々ネタを考えてました!
とくにLine通知と連携して緊急呼び出しボタン(ナースコール的な?)とかそういうのに使えるんじゃないかなーと個人的には思ってます。
今度時間があったらLine Message APIをつかってやってみようと思います。
また、Dashボタンやすいし、次のときに500円引きで買えるので、この記事を書きながらもう一個ポチってしまいました。