初投稿です。
理解してしまえば簡単なのですが…
結構な時間ハマったので記事に残しておきます。
参考にさせていただいた記事↓ありがとうございます
今回の目的
現在、React+Railsのアプリケーションをdocker-composeの環境で制作していまして、
E2Eテストを行うにあたって、Rails側からcapybaraとseleniumを使って操作が必要でした。
ハマった箇所
dockerコンテナ内からホストOSのlocalhostに接続するという概念。
そもそもdockerの仕組みをよく理解して使っていなかったのが問題でした。
chrome:
image: selenium/standalone-chrome-debug:latest
ports:
- 4444:4444
- 5900:5900
docker-compose.ymlに上記を追加
テスト中の様子を見たいのでchrome-debugのコンテナイメージを作成
group :development, :test do
...
gem 'capybara', '>= 2.15'
gem 'selenium-webdriver'
end
使ったGemはこの2つ(rspecとかは入っている前提で)
Capybara.register_driver :remote_chrome do |app|
url = "http://chrome:4444/wd/hub"
caps = ::Selenium::WebDriver::Remote::Capabilities.chrome(
"goog:chromeOptions" => {
"args" => [
"no-sandbox",
"disable-gpu",
"window-size=1200,900"
]
}
)
Capybara::Selenium::Driver.new(app, browser: :remote, url: url, capabilities: caps)
capybaraさんで使うremote_chromeを設定
ここまでの設定は結構参考になるものが多く理解できていましたが。。。
config.before(:each, type: :system, js: true) do
driven_by :remote_chrome
Capybara.app_host = "http://ホストPCのIPアドレス:ポート番号"
end
jsを使ったテストには先ほど設定したremote_chromeを使うと指定
ここから躓きポイント。
ここで安易にCapybara.app_host=http://localhostとしたのだが当然繋がるはずもなく…
ここで言うlocalhostというのは、chromeコンテナ内でのローカルホストの事。
では次に試してみたのがfrontコンテナ(react)のIPである172.18.xxx.x:3000
とりあえず繋がる…がしかしcompose upする度に毎回変わるし、corsの設定もうまくいかずRailsとのやりとりができない。。
そこで参考記事に出会い、ホストPCのIPを入力すればいいとのこと。
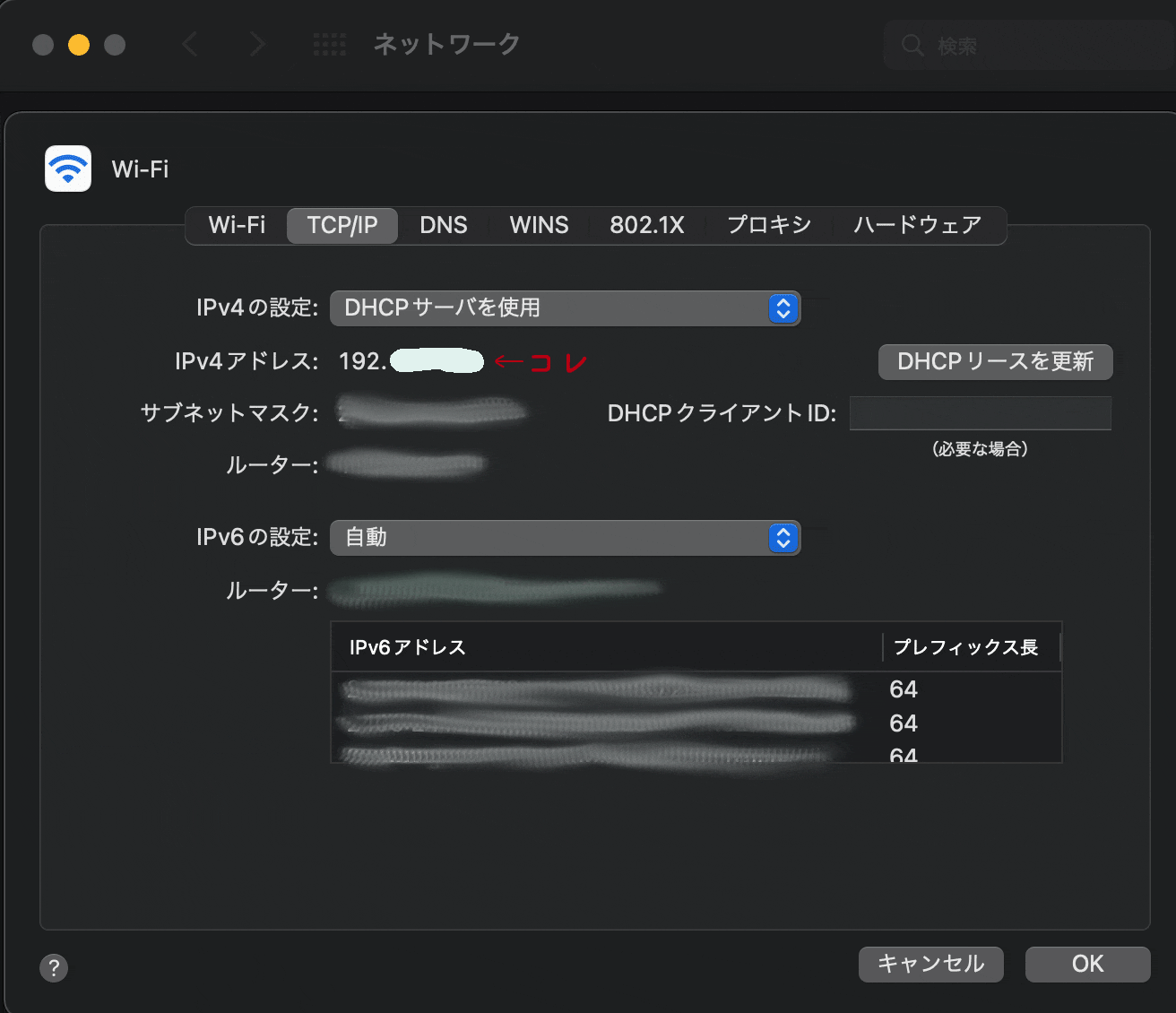
環境設定→ネットワーク→wifi or Ethernet→詳細→TCP/IPタブ にあります。

無事繋がりました。corsの設定も問題ないようです。
環境変数に入れてしまえばIPが変わっても動きます。
まとめ
コンテナ1つにIPアドレスを持っていて互いにそれを使って接続できる。
コンテナからホストPCにもIPアドレスを使って接続できる。
この理解が浅かったので時間を食ってしまいましたが、いい学びになりました。
訂正
config.before(:each, type: :system, js: true) do
driven_by :remote_chrome
Capybara.app_host = "http://front:ポート番号" #今回はReactが入ってるコンテナ名がfrontのため
end
ご指摘いただいた通り、IP指定しなくてもhttp://コンテナ名:ポート番号で繋げました!