はじめに
Google Apps Script(以後、GAS)で開発をするときに困ることがいくつかあります。GASのIDE上で開発を行うため、手に馴染んだエディタを使えなかったり、バージョン管理がしにくかったりします。
このような問題を解決するのがclaspというCLIツールです。今回はそのclaspについて、使い方や使うときの注意点などをまとめたいと思います。
claspとは
claspとは、ローカルでGASを開発を可能にするCLIツールです。Command Line Apps Script Projectsの各単語の頭文字をとって名付けられました。
今回はこちらのリポジトリにあるREADMEに従ってclaspを使っていこうと思います。
使い方
使い始める前に
claspを利用する場合、Node.jsのバージョンは12.20.0以上である必要があります(2022年10月1日現在)
必要に応じてバージョンをチェックしておきましょう!
今回は以下のバージョンで実行しています。
$ node -v
v18.10.0
$ clasp -v
2.4.2
また諸々のコマンドはこちらのディレクトリで実行していきます
$ pwd
path/to/clasp_test
インストール
まずはclaspをインストールします。以下のnpmコマンドを実行してインストールします。
npm install -g @google/clasp
インストールが完了したら、以下のURLにアクセスしGoogle Apps Script APIをオンにしましょう。
ログイン
ローカルでGASを開発するにあたって、GASのプロジェクトを作成するGoogleアカウントにログインする必要があります。ログインは以下のコマンドで行えます。
clasp login
上記のコマンドを実行すると、ブラウザが立ち上がります。アカウントを選択するとclaspの使用許可が求められるので、許可してください。ログインが完了します。
またログインが完了すると、ホームディレクトリにトークンが入った~/.clasprc.jsonが作成されます。
プロジェクトの作成
GASで開発を行うために、まずはプロジェクトを作成する必要があります。プロジェクトを作成するにはcreateコマンドを使用します。createコマンドには複数のオプションがあり、プロジェクト名を指定したり、プロジェクトを作成するディレクトリを指定したり、プロジェクトに紐づくGoogleアプリケーション(Google DocsやGoogle Sheetsなど)を一緒に作成したりすることが可能です。
今回は以下のコマンドを実行してプロジェクトを作成します。
clasp create --title "clasp_test" --type standalone --rootDir path/to/clasp_test
プロジェクトを作成すると、カレントディレクトリもしくはオプションで指定したディレクトリに以下の2つのファイルが作成されます。
-
.clasp.json- スクリプトIDやプッシュされるディレクトリが記載されています
-
appsscript.json- プロジェクトのマニュフェストファイルです
プロジェクトを作成した段階のファイルの中身は以下のような感じです。
{"scriptId":"<scriptId>","rootDir":"path/to/clasp_test"}
{
"timeZone": "America/New_York",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}
ファイルを作成する
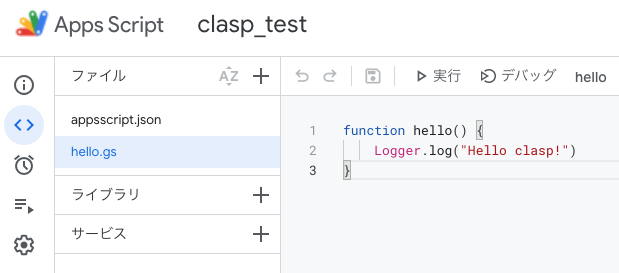
プロジェクトの作成が完了したら、次はGASを書いていきましょう!今回は試しに以下のようなファイルを作成してみました。
function hello() {
Logger.log("Hello clasp!")
}
プロジェクトにファイルをアップロードする
プロジェクトにファイルをアップロードするには、以下のコマンドを実行します。
clasp push
どのファイルがプロジェクトにアップロードされるかはclasp statusを実行するとわかります。コマンドを実行した場合、以下のような結果が返ってきます。
$ clasp status
Not ignored files:
└─ path/to/clasp_test/appsscript.json
└─ path/to/clasp_test/hello.js
Ignored files:
└─ path/to/clasp_test/.clasp.json
.から始まるファイルはデフォルトでアップロードされないようになっているため、.clasp.jsonはIgnored filesに入っています。
ちなみにアップロードしたくないファイルがある場合は.claspignoreを作成することで解決することができます。Gitでいう.gitignoreと同じ役割を持つファイルです。今回は実際にpushされないようになるか、.claspignoreとtest_claspignore.jsを作成して試してみたいと思います。
function test_claspignore() {
Logger.log("Test .claspignore")
}
test_claspignore.js
上記のファイルを作成したらclasp statusを実行します。実行結果は以下のようになりました。
$ clasp status
Not ignored files:
└─ path/to/clasp_test/appsscript.json
└─ path/to/clasp_test/hello.js
Ignored files:
└─ path/to/clasp_test/.clasp.json
└─ path/to/clasp_test/.claspignore
└─ path/to/clasp_test/test_claspignore.js
たしかにtest_claspignore.jsをアップロードされないようにすることができました。
実際にpushもしているとNot ignored filesとされているファイルのみをpushすることができました。
$ clasp push
└─ path/to/clasp_test/appsscript.json
└─ path/to/clasp_test/hello.js
Pushed 2 files.
実際にプロジェクトにアップロードされているか確認したい場合はclasp openというコマンドを実行します。実行するとブラウザが立ち上がりプロジェクトを確認することができます。
たしかにアップロードされていることがわかります。
プロジェクトからファイルをダウンロードする
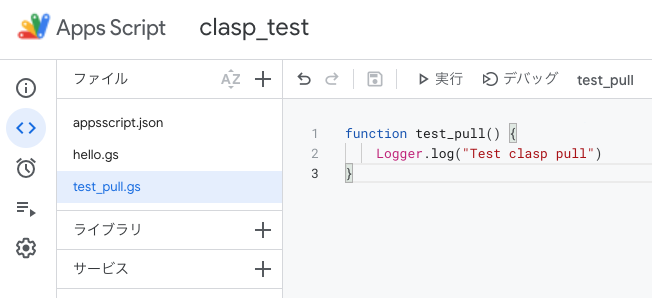
今度はプロジェクトにあがっているファイルをダウンロードしてみます。ダウンロードする前に、ダウンロードする用のファイルを作成してみました。
ダウンロードするためにはclasp pullというコマンドを実行します。実行した結果は以下です。
$ clasp pull
Warning: files in subfolder are not accounted for unless you set a 'path/to/clasp_test/.claspignore' file.
Cloned 3 files.
└─ path/to/clasp_test/test_pull.js
└─ path/to/clasp_test/hello.js
└─ path/to/clasp_test/appsscript.json
すでにあるプロジェクトをローカルで開発する
今回はローカルで新たにプロジェクトを作成して開発を行う方法を紹介してきました。しかし、すでに作成されたプロジェクトをローカルで開発したい場合もあると思います。その場合はclasp cloneというコマンド実行することで解決できます。
ローカルで開発したいプロジェクトは、プロジェクトのURLもしくはスクリプトIDで指定することが可能です。
$ mkdir clasp_clone_test && cd clasp_clone_test
$ clasp clone https://script.google.com/home/projects/<scriptId>/edit
Warning: files in subfolder are not accounted for unless you set a 'path/to/clasp_clone_test/.claspignore' file.
Cloned 1 file.
└─ path/to/clasp_clone_test/appsscript.json
Not ignored files:
└─ path/to/clasp_clone_test/appsscript.json
Ignored files:
└─ path/to/clasp_clone_test/.clasp.json
余談
GitHubでの管理
claspを使ってみて、特定のファイルを選択してpushできないのは困るなあと思いました。claspのコマンドでファイルを管理するのもいいと思いましたが、素直にGitHub等で管理するのが個人的には楽だと思いました。
TypeScriptでの開発
claspはバージョンが1.5.0以降TypeScriptでの開発が可能になりました。
こちらに詳しい説明は記載されていて、簡単に始めることができます。
さいごに
今回はローカルでGASを開発を可能にするCLIツールclaspの使い方などをまとめました!
ローカルで開発ができるようになり、さらにGASの開発の幅が広がったと思います。興味のある方は是非使ってみてください!