はじめに
プログラミングをする上で苦労するポイントの一つに、デバッグがあると思います。リンターなどを使って事前にバグを発生させないようにすることもできますが、それを行ってもなおバグは発生することはあると思います。自分はデバッグに結構苦労しているので、簡単にできるようになるツールなどがあると嬉しいと思っていました。
今年のRubyKaigiでは、デバッグを楽にするVS Codeの拡張機能が紹介されていたので、今回はそれを使ってみたいと思います。
debug.gem と Debug Visualizerを使ってみる
debug.gemとは
debug.gemはRubyのデバッガであり、Ruby 2.6 以降で利用することができます。Ruby 3.1 以降では、標準ライブラリとなっています。このdebug.gemは、元々あったlib/debugの取って代わるものとしてリリースされました。
debug.gemの利点は、以下だそうです。
- 速い
- リモートデバッグ
- 拡張性
上記の内容については、以下のページから抜粋・翻訳をしています。
Debug Visualizerとは
Debug Visualizerは、VS Codeの拡張機能で、デバッグをするときにオブジェクトなどをビジュアライズすることが可能です。このビジュアライズですが、かなりリッチに行うことが可能で、バーチャートやラインチャートなどを使って行うこともできます。
このDebug Visualizerですが、様々な言語に対応していて、JavaScriptやPython、Goなどに対応しています。前まではRubyに対応しておいていなかったのですが、Rubyにも対応されるようになりました。
実践
使うRubyのバージョンは3.1.2です。このバージョンでは、前述した通りdebug.gemが標準で入っています。
また実践するにあたり、以下のテストコードを使っていきます。このテストコードは、ChatGPTに作成してもらいました。
def factorial(n)
if n <= 1
return 1
else
return n * factorial(n-1)
end
end
result = factorial(5)
puts "Factorial of 5 is: #{result}"
先ほどdebug.gemの利点の一つに、拡張性を挙げました。debug.gemは、以下のコマンドでChromeのDevToolsでも使うことができます。
$ rdbg test.rb --open=chrome
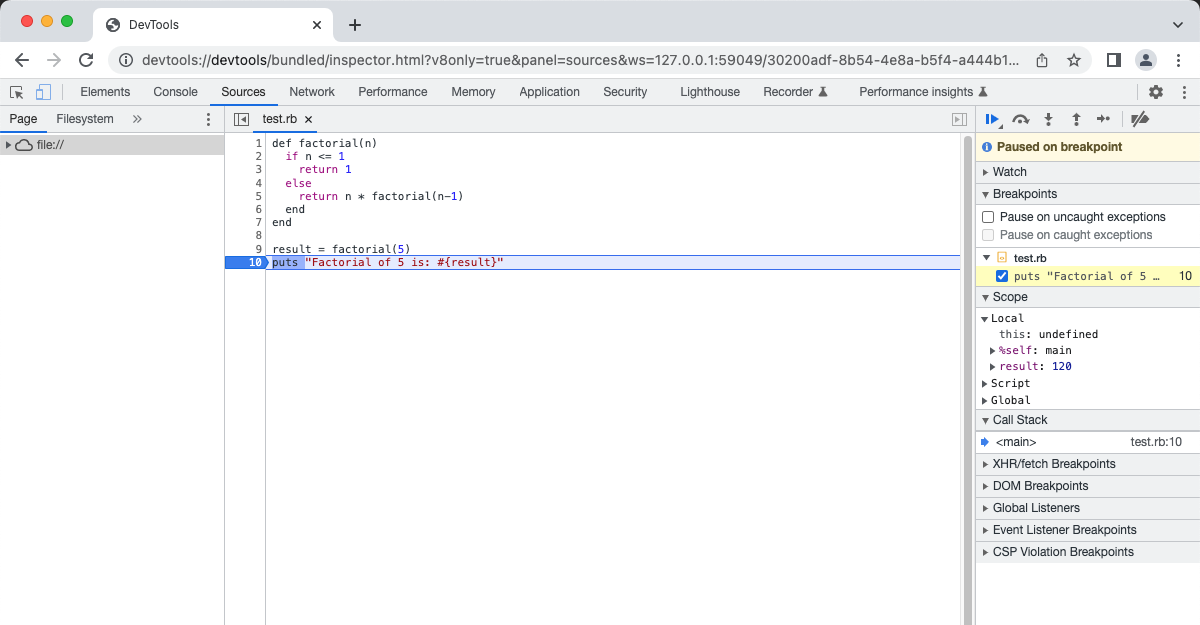
実際に開いた画面が、以下の画像です。以下のようにブレイクポイントも設定できて、ローカル変数の中身も確認することができます。
またVS Codeでも使うことができ、以下の拡張機能をインストールする必要があります。0.0.9以降のものを使う必要があるようです。
使い方は、先ほどのchromeの部分をvscodeに変えてあげればOKです。
$ rdbg test.rb --open=vscode
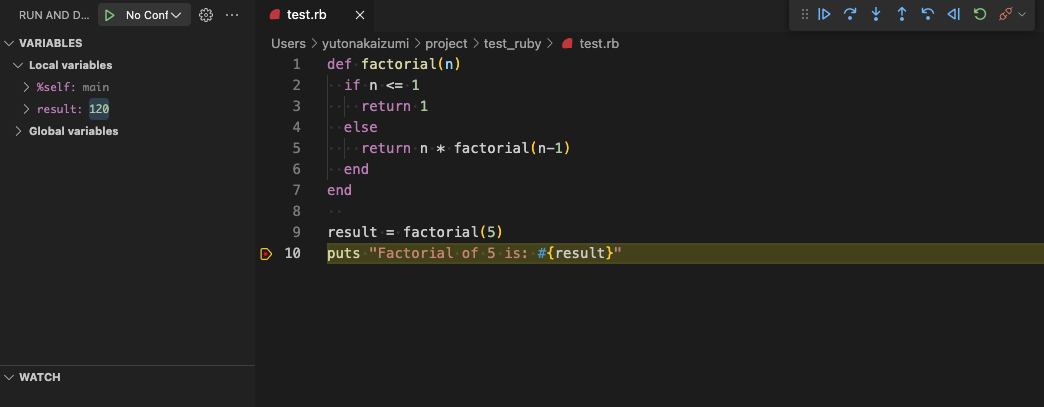
実行すると先ほどと似たような画面が得られ、同様にブレイクポイントを設定できたり、ローカル変数の中身を確認することができます。
そして、さらにデバッグをよりしやすくするツールとして、前述したDebug Visualizerがあります。以下からインストールが可能です。
この拡張機能を使うために、さらに以下の拡張機能が必要です。
また gem のインストールも必要で、debugやdebugvisualizerをインストールしてください。
インストールできたら、先ほどのコマンドなどでデバッガを起動します。そして、コマンドパレットからDebug Visualizer: New Viewを選択すると、Debug Visualizerが起動します。先ほど作成したtest.rbだとビジュアライズしがいがないので、ハッシュなどを含むテストコードを新たに作成しました。こちらもChatGPTに作成してもらいました。
def process_data(data)
processed_data = []
data.each do |item|
processed_data << { name: item[:name], quantity: item[:quantity] * 2 }
end
processed_data
end
data = [
{ name: "apple", quantity: 3 },
{ name: "banana", quantity: 2 },
{ name: "orange", quantity: 5 }
]
result = process_data(data)
puts "Processed data: #{result}"
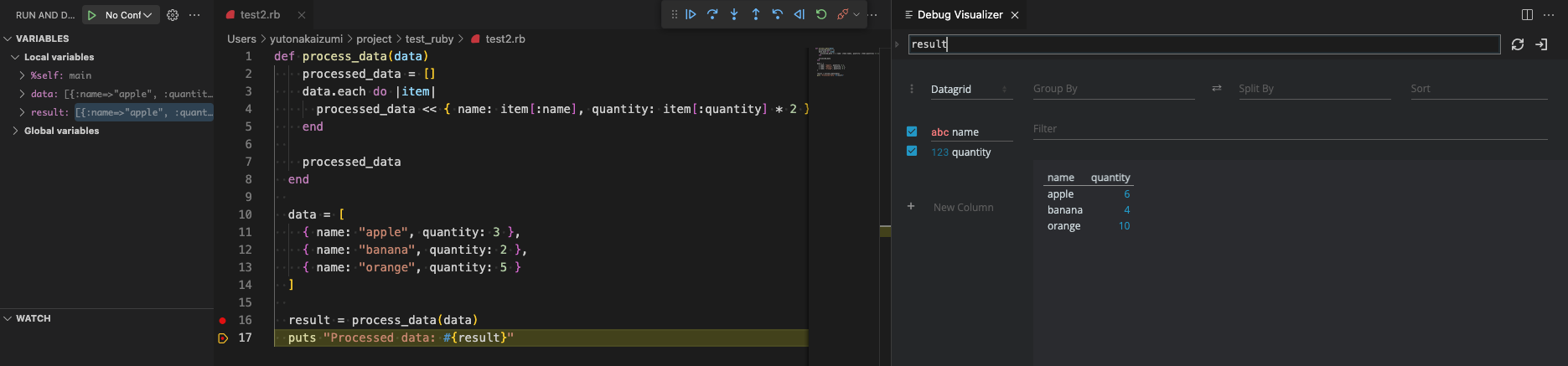
実際に動かした画面は以下です。今回は、ブレイクポイントを設定してresult部分をビジュアライズしてみました。
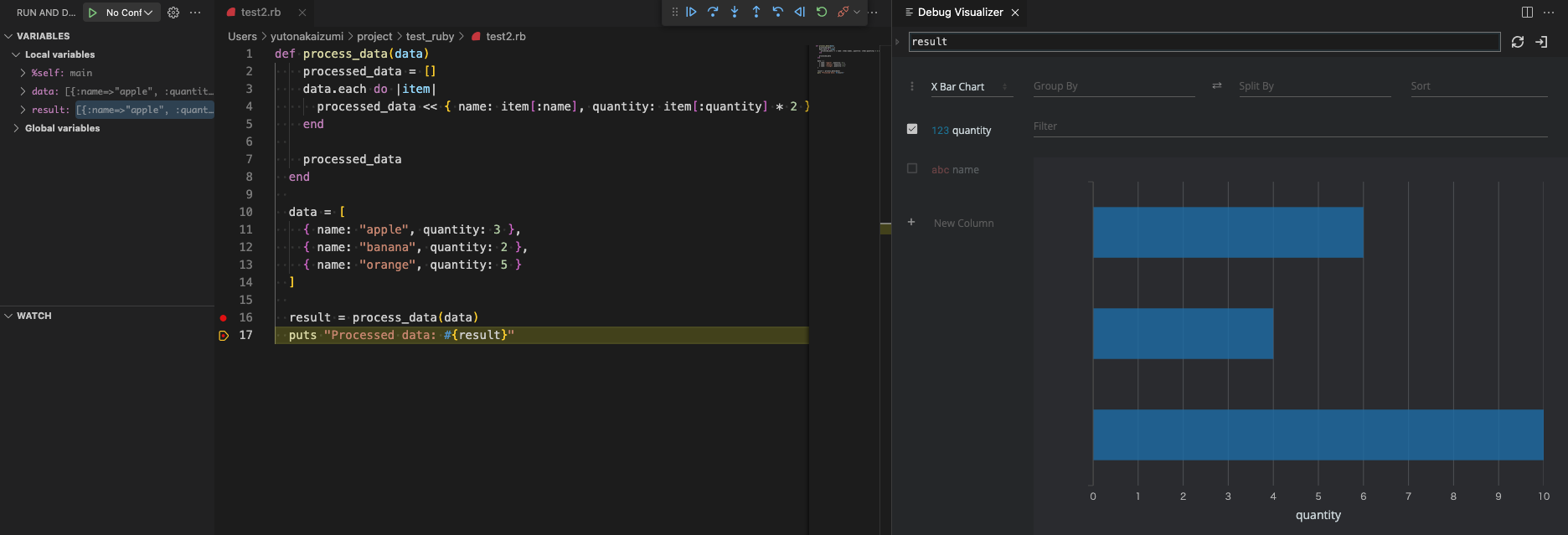
バーチャートなども表示することができました。
さいごに
今回は、簡単なテストコードを用いて、debug.gemとDebug Visualizerを使ってみました。もう少し複雑なコードになれば、より恩恵を受けられると思いました。実際に使ってみて、どのぐらいデバッグが楽になるか楽しみです。