背景・目的
コードエディタのCursorをインストールしたときのメモと特徴を整理しました。
まとめ
下記に特徴を整理します。
| 特徴 | 説明 |
|---|---|
| 機能 | 下記のような機能があります ・Tabキー ・マルチライン編集 ・スマートリライト ・カーソル予測 ・チャット ・インスタント適用 ・コードの参照 ・コードベース回答 ・画像を使用 ・ウェブに問い合わせ ・ドキュメントを活用 |
| Tabキー | 強力なオートコンプリート機能があり、次の編集内容を予測する |
| マルチライン編集 | Cursor は一度に複数の編集提案を行うことができ、時間を節約できる |
| スマートリライト | 雑に入力しても、Cursor がミスを修正してくれる |
| カーソル予測 | Cursor は次にカーソルを置く位置を予測し、コード内をスムーズに移動できるようにする |
| チャット | チャット機能を使うと、コードベースを“参照”できるAIと対話できる |
| インスタント適用 | チャット内のコードブロック上部にある再生ボタンをクリックすると、チャットのコード提案をそのままコードベースに反映できる |
| コードベース回答 | コードベースについて質問するには @Codebase や ⌘ Enter を使う |
| コードの参照 | AI が利用するコンテキストとして @ 記号を使ってコードを参照できる |
| 画像を使用 | チャットの下にある画像ボタンを押すか、画像を入力ボックスにドラッグすると、チャットに視覚情報を追加できる |
| ウェブに問い合わせ | 最新の情報を取得したい場合は @Web を使用する |
| ドキュメントを活用 | よく使われるライブラリは @LibraryName で参照できる |
| エージェント | Cursor の agent モードは、エンドツーエンドでタスクを完了できる |
| コンテキストの自動取得 | カスタムリトリーバルモデルを使い、Cursor はコードベースを理解できる |
| コマンドの実行 | Cursor は自動でターミナルコマンドを作成・実行できる |
| エラーの繰り返し修正 | Cursor は lint エラーを自動検知し、修正を適用できる |
| 料金 | 下記の料金プランがあります。 ・Hobby ・Pro ・Business |
概要
機能
どのような機能があるか、下記を基に整理します。
Tabキー
- Cursor には強力なオートコンプリート機能があり、次の編集内容を予測する
- いったん有効にすると常時オンになり、最近の変更内容を考慮しつつ複数行にわたるコード提案を行う
マルチライン編集
- Cursor は一度に複数の編集提案を行うことができ、時間を節約できる
スマートリライト
- 雑に入力しても、Cursor がミスを修正してくれる
カーソル予測
- Cursor は次にカーソルを置く位置を予測し、コード内をスムーズに移動できるようにする
チャット
- チャット機能を使うと、コードベースを“参照”できるAIと対話できる
- チャットは常に現在のファイルとカーソルを把握しているため、「ここにバグがある?」といった質問も可能
- 特定のコードブロックをコンテキストに追加するには⌘+Shift+L または “@.” を使う
- コードベース全体を対象にチャットしたい場合は、⌘+Enter で実行できる
インスタント適用
チャット内のコードブロック上部にある再生ボタンをクリックすると、チャットのコード提案をそのままコードベースに反映できる
コードベース回答
- コードベースについて質問するには @Codebase や ⌘ Enter を使う
- Cursor がコードベースを検索し、問い合わせに関連するコードを探し出す
コードの参照
- AI が利用するコンテキストとして @ 記号を使ってコードを参照できる
- @ を入力すると、フォルダ内のファイルやコードシンボルの一覧が表示される
画像を使用
- チャットの下にある画像ボタンを押すか、画像を入力ボックスにドラッグすると、チャットに視覚情報を追加できる
ウェブに問い合わせ
- 最新の情報を取得したい場合は @Web を使用する
- Cursor はウェブを検索し、最新のデータを使って質問に答える
ドキュメントを活用
- よく使われるライブラリは @LibraryName で参照でき、自分で追加したい場合は @Docs → Add new doc を使う
エージェント
- Cursor の agent モードは、エンドツーエンドでタスクを完了できる
- 実行が速く、プログラマーも常に確認できる仕組み
- Composer で “agent” を選択する
コンテキストの自動取得
- カスタムリトリーバルモデルを使い、Cursor はコードベースを理解できる
- 手動でコンテキストを追加する手間が軽減される
コマンドの実行
- Cursor は自動でターミナルコマンドを作成・実行できる
- デフォルトでは、すべてのコマンドに対して確認を求められる
エラーの繰り返し修正
- Cursor は lint エラーを自動検知し、修正を適用できる
- 手作業のデバッグを減らすことができる
⌘ K
- ⌘ K を使えば、AI でコードを編集・作成できる
- 編集したいときはコードを選択し、“Edit” をクリックして、どのように変更したいかを記述する
- まったく新しいコードを生成したい場合は、何も選択していない状態で ⌘ K を入力する
ターミナル ⌘ K
- ターミナルで ⌘ K を使うと、平易な英語で端末コマンドを書ける。Cursor が必要なコマンドに変換してくれる
クイック質問
- 特定のコードについて簡単な質問がある場合は、そのコードを選択し、“quick question” をクリックするとすぐに回答が得られる
料金プラン
3つのプランがある
| Hobby | Pro | Business | |
|---|---|---|---|
| 特徴 | Pro板の2週間トライアル 2000回の補完 50回の低速プレミアムリクエスト |
Hobbyの全機能 500回/月の補完リクエスト 無制限の低速プレミアムリクエスト 1日10回のo1-mini利用 |
Proの全機能 組織全体でのプライバシーモード チームの一括請求 利用状況を確認できる管理社向けダッシュボード SAML/OIDC SSO |
| 料金 | 無料 | $20/月 | $40/月 |
FAQ
高速リクエストと低速リクエストとは
- プレミアムモデルの高速リクエストはバックエンドで最優先処理される
- Pro版の場合、高速リクエストの上限に達しても引き続きプレミアムモデルを使えるが、負荷が高い時にはリクエストが待機列に入ることがある
Cursor Tab とは
- Cursor のネイティブなオートコンプリート機能
- Copilot よりも強力で、特に強力なメモリを活用し、完全な差分を提案してくれる
プレミアムモデルとは
- 下記はプレミアムモデルに該当する
- GPT-4
- GPT-4o
- Claude 3.5 Sonnet
- これらのモデルは月に500回の高速リクエストと無制限の低速リクエストが可能
- Claude 3.5 Haiku へのリクエストは 1/3 回分としてカウントされる
Cursor のすべての機能は API キーで使えるか
- いくつかの重要な機能(Tab やチャットからの Apply など)はカスタムモデルによって動作しているため、API キーによる課金はできない
どのようなコードが保存されるか
- 「プライバシーモード」を有効にすると、コードはあなたのマシン以外に保存されることはなく、学習にも使用されない
- そうでない場合、Cursor の改善を目的として、使用状況やテレメトリ情報(プロンプト、コードスニペット、エディタ操作など)を収集することがある
実践
前提
- MAC OSで試しています
インストール
-
下記のサイトに移動します
https://www.cursor.com/ja -
Cursor-darwin-universal.dmgをクリックします
-
Cursorをクリックします
-
開きました
セットアップ
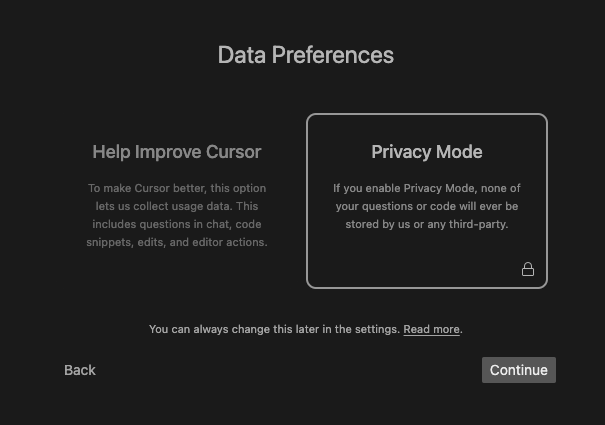
-
下記を設定して、「Continue」をクリックします
-
ブラウザが開きますので、GitHubアカウントなどでアカウントを作成します
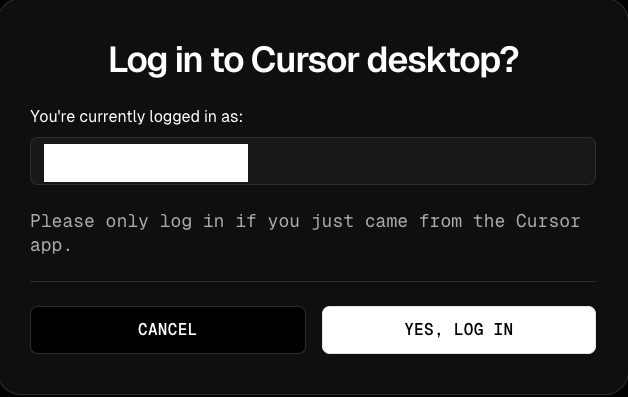
-
Cursorを開きますかというポップアップが表示されるので、「Cursorを開く」をクリックします
git clone
-
「Select as Repository Destination」をクリックします
-
「Would you like to open the cloned repository?」が表示されるので「Open」をクリックします
各種機能の確認
コード生成
-
templatesフォルダを作成します
-
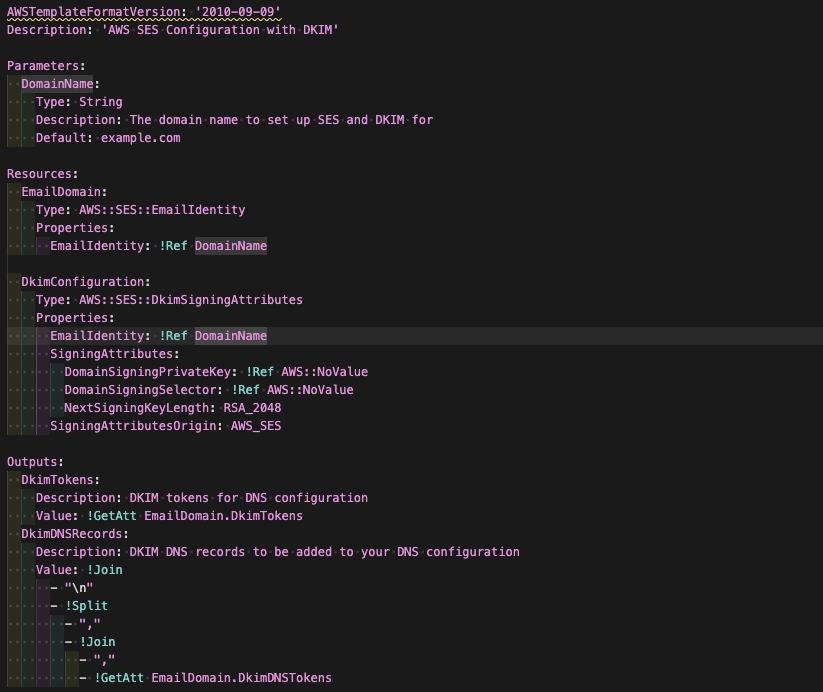
Command + Kを入力します
-
AWSTemplateFormatVersion: '2010-09-09' Description: 'AWS SES Configuration with DKIM' Parameters: DomainName: Type: String Description: The domain name to set up SES and DKIM for Default: example.com Resources: EmailDomain: Type: AWS::SES::EmailIdentity Properties: EmailIdentity: !Ref DomainName DkimConfiguration: Type: AWS::SES::DkimSigningAttributes Properties: EmailIdentity: !Ref DomainName SigningAttributes: DomainSigningPrivateKey: !Ref AWS::NoValue DomainSigningSelector: !Ref AWS::NoValue NextSigningKeyLength: RSA_2048 SigningAttributesOrigin: AWS_SES Outputs: DkimTokens: Description: DKIM tokens for DNS configuration Value: !GetAtt EmailDomain.DkimTokens DkimDNSRecords: Description: DKIM DNS records to be added to your DNS configuration Value: !Join - "\n" - !Split - "," - !Join - "," - !GetAtt EmailDomain.DkimDNSTokens -
Acceptするには、「Command + Enter」を入力します
Codebase Answers
-
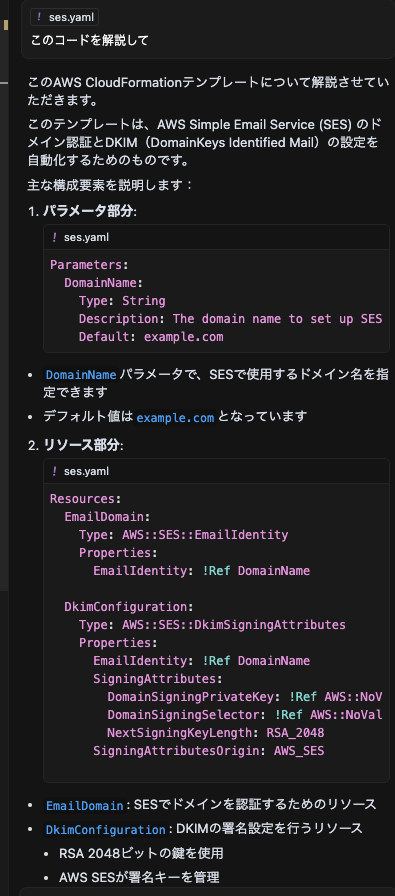
画面右に「このコードを解説して」と入力します
-
下記について説明してくれました
-
次に「このCloudFormationテンプレートの実行コマンドを生成して」と指定してみます
-
このまま「Run command」(Command + Enter)で実行してみます
- ※ your-domain.comは自身のドメインに変更します
-
次にCredentialでエラーが出ました
-
ここについては、自身のProfileを環境変数に設定しておきます
-
一旦ここまでとしておきます
エラーの修正
-
Fix in Chatをクリックします
-
実行します
-
以下のメッセージが表示されました
これでcfn-lintが正しくインストールされ、CloudFormationテンプレートの検証が可能になりました。エラーが解消されているはずです。 もし問題が続く場合は、お知らせください。 -
@# ses-mail まだエラーが続くよと入力すると下記が表示されましたbrew install cfn-lint -
今回はここまでとします
考察
今回は、Cursorをインストールし簡単に使用してみました。個人的にはVSCodeより使いやすく親しみやすいです。
こ
参考