背景・目的
以前、下記の記事で、Amplify+Vue.jsでフロントエンドアプリケーションを作成しました。
今回は、Vue.jsをベースとしたNuxt.jsというフロントエンド用のアプリケーションフレームワークについて学びます。
また、Auth0を使用したアプリケーションを構築します。Auth0は、下記で作成したアカウントを利用します。
まとめ
下記に特徴をまとめます
| カテゴリ | 特徴 | 説明 |
|---|---|---|
| yarn | 概要 | さまざまなパッケージに分割された最新のパッケージ マネージャー |
| 特徴 | ・プラグインをサポートしている ・Node.jsをサポートしているが、プラグインにより他の言語もサポート可能 ・ワークスペースをネイティブにサポートしている。CLIはそれを活用している ・Bashライクな、シェルを利用し、Windows、Linux、macOSで移植可能 ・TypeScriptで書かれている。型チェックされる |
|
| vue-cli | 概要 | 各種設定済みテンプレートからプロジェクトを作成してくれるツール |
| 特徴 | プラグインをサポートしている ・Node.jsをサポートしているが、プラグインにより他の言語もサポート可能 ・ワークスペースをネイティブにサポートしている。CLIはそれを活用している ・Bashライクな、シェルを利用し、Windows、Linux、macOSで移植可能 ・TypeScriptで書かれている。型チェックされる |
|
| Nuxt.js | 概要 | Vue.jsを使用して型安全でパフォーマンスに優れた本番環境レベルのフルスタックのWebアプリやWebサイトを直感的かつ、拡張可能な方法で作成できる、無料のオープンソースフレームワーク |
| 特徴 | 高速なビルド、SEOフレンドリー、スケーラブルなウェブアプリを簡単に構築できるいくつかの機能を提供している。 |
概要
yarn
Yarn は、さまざまなパッケージに分割された最新のパッケージ マネージャーです。
下記を基に整理します。
- Yarn supports plugins; adding a plugin is as simple as adding it into your repository
- Yarn supports Node by default but isn't limited to it - plugins can add support for other languages
- Yarn supports workspaces natively, and its CLI takes advantage of that
- Yarn uses a bash-like portable shell to make package scripts portable across Windows, Linux, and macOS
- Yarn is first and foremost a Node API that can be used programmatically (via @yarnpkg/core)
- Yarn is written in TypeScript and is fully type-checked
- プラグインをサポートしている
- Node.jsをサポートしているが、プラグインにより他の言語もサポート可能
- ワークスペースをネイティブにサポートしている。CLIはそれを活用している
- Bashライクな、シェルを利用し、Windows、Linux、macOSで移植可能
- TypeScriptで書かれている。型チェックされる
vue-cli
vue-cli は各種設定済みテンプレートからプロジェクトを作成してくれるツールです。
下記を基に整理します。
Vue CLI is a full system for rapid Vue.js development, providing:
- Interactive project scaffolding via @vue/cli.
- A runtime dependency (@vue/cli-service) that is:
- Upgradeable;
- Built on top of webpack, with sensible defaults;
- Configurable via in-project config file;
- Extensible via plugins
- A rich collection of official plugins integrating the best tools in the frontend ecosystem.
- A full graphical user interface to create and manage Vue.js projects.
Vue CLI aims to be the standard tooling baseline for the Vue ecosystem. It ensures the various build tools work smoothly together with sensible defaults so you can focus on writing your app instead of spending days wrangling with configurations. At the same time, it still offers the flexibility to tweak the config of each tool without the need for ejecting.
- Vue CLIは、Vue.js開発のためのシステム
- アップグレード
- 適切なデフォルトを使用して webpack 上に構築されています
- プロジェクト内の設定ファイルで設定可能
- プラグインによる拡張が可能
- フロントエンド エコシステムの最高のツールを統合した公式プラグインの豊富なコレクション
- Vue.js プロジェクトを作成および管理するための完全なグラフィカル ユーザー インターフェイス
Nuxt.js
Nuxtは、Vue.jsを使用して型安全でパフォーマンスに優れた本番環境レベルのフルスタックのWebアプリやWebサイトを直感的かつ、拡張可能な方法で作成できる、無料のオープンソースフレームワークとのこと。
概要は、下記を基に整理します。
It provides a number of features that make it easy to build fast, SEO-friendly, and scalable web applications, including:
- Server-side rendering, Static Site Generation, Hybrid Rendering and Edge-Side Rendering
- Automatic routing with code-splitting and pre-fetching
- Data fetching and state management
- SEO Optimization and Meta tags definition
- Auto imports of components, composables and utils
- TypeScript with zero configuration
- Go fullstack with our server/ directory
- Extensible with 200+ modules
- Deployment to a variety of hosting platforms
- ...and much more 🚀
高速なビルド、SEOフレンドリー、スケーラブルなウェブアプリを簡単に構築できるいくつかの機能を提供している。
- サーバサイドレンダリング、静的サイト生成、ハイブリッドレンダリング、エッジサイドレンダリング
- コード分割とプリフェッチングによる自動ルーティング
- SEOオプティマイズとメタタグ定義
- コンポーネント、composables、utilisの自動インポート
- 設定不要なTypeScript
- サーバ、ディレクトリでフルスタックを実装
- 200以上のモジュールで拡張可能(※1)
- 多くのホスティングプラットフォームへの展開(※2)
※1 https://nuxt.com/modules
※2 https://nuxt.com/deploy
実践
前提
- brewがインストールされている
- VSCodeがインストールされている(必須ではありません。)
環境構築
-
yarnをインストールします
$ brew install yarn $ yarn -v 1.22.22 $ -
vue-cliをインストールします
$ yarn global add @vue/cli @vue/cli-init $ vue --version @vue/cli 5.0.8 $ -
Nuxt.jsを初期化します、いくつか聞かれますが、すべてEnter(デフォルト)を入力しました
$ vue init nuxt-community/starter-template nuxt-start ? Project name nuxt-start ? Project description Nuxt.js project ? Author XXXX <XXXX@users.noreply.github.com> vue-cli · Generated "nuxt-start". To get started: cd nuxt-start npm install # Or yarn npm run dev $ -
installします。(2分ほどかかります)
$ cd nuxt-start $ yarn install $ yarn nuxt --version yarn run v1.22.22 $ /XXX/nuxt-start/node_modules/.bin/nuxt --version @nuxt/cli v2.18.1 ✨ Done in 1.00s. $ -
開発サーバを起動します
$ yarn dev yarn run v1.22.22 $ nuxt ℹ NuxtJS collects completely anonymous data about usage. 22:40:16 This will help us improve Nuxt developer experience over time. Read more on https://git.io/nuxt-telemetry ? Are you interested in participating? Yes ╭───────────────────────────────────────╮ │ │ │ Nuxt @ v2.18.1 │ │ │ │ ▸ Environment: development │ │ ▸ Rendering: server-side │ │ ▸ Target: server │ │ │ │ Listening: http://localhost:3000/ │ │ │ ╰───────────────────────────────────────╯ ℹ Preparing project for development 22:40:38 ℹ Initial build may take a while 22:40:38 ✔ Builder initialized 22:40:38 ✔ Nuxt files generated 22:40:38 ✔ Client Compiled successfully in 4.87s ✔ Server Compiled successfully in 4.48s ℹ Waiting for file changes 22:40:44 ℹ Memory usage: 226 MB (RSS: 319 MB) 22:40:44 ℹ Listening on: http://localhost:3000/ 22:40:44
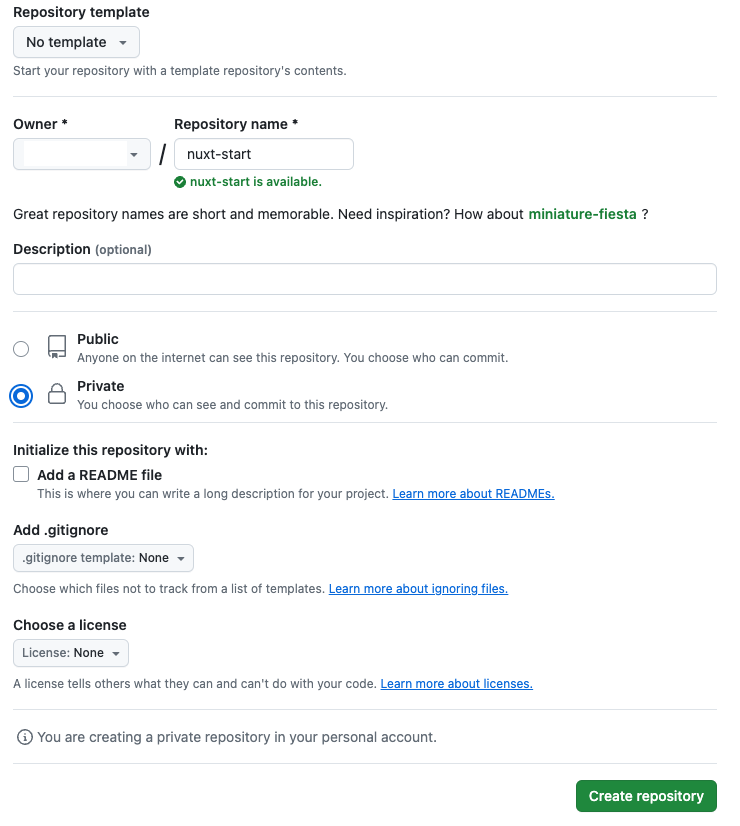
GitHubに登録する
-
GitHubにサインインします
-
作成したディレクトリでgit initします
$ pwd /XXXX/nuxt-start $ git init Initialized empty Git repository in /XXXX/nuxt-start/.git/ $ -
add & commitします
-
リモートリポジトリに追加します
git remote add origin git@github.com:XXXXX/nuxt-start.git -
pushします
$ git push origin main Enumerating objects: 29, done. Counting objects: 100% (29/29), done. Delta compression using up to 8 threads Compressing objects: 100% (25/25), done. Writing objects: 100% (29/29), 170.56 KiB | 816.00 KiB/s, done. Total 29 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (2/2), done. To github.com:XXXX/nuxt-start.git * [new branch] main -> main $
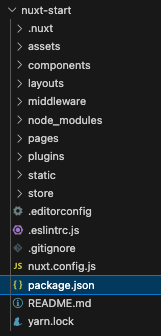
VSCodeに登録
必須ではありません
ポート番号を変更する
ローカルPC上で動作させています
設定を簡単に試すため、ポート番号を3000から、3333に変更します。
-
scriptsブロックのdevについて、下記のように修正します
・・・ "scripts": { "dev": "HOST=0.0.0.0 PORT=3333 nuxt", "build": "nuxt build", "start": "nuxt start", "generate": "nuxt generate", "lint": "eslint --ext .js,.vue --ignore-path .gitignore .", "precommit": "npm run lint" }, ・・・ -
変更点は下記のとおりです
$ git diff diff --git a/package.json b/package.json index XXX..XXX XXXX --- a/package.json +++ b/package.json @@ -5,7 +5,7 @@ "author": "XXXX <XXXX>", "private": true, "scripts": { - "dev": "nuxt", + "dev": "HOST=0.0.0.0 PORT=3333 nuxt", "build": "nuxt build", "start": "nuxt start", "generate": "nuxt generate", $ -
サーバを起動します
$ yarn dev
Hello Worldを試す
今度は、新規ページを作成します。(Hello Worldを表示します)
-
下記を追加します
<template> <section> <h1 class="title">Hello, World!</h1> </section> </template> -
サーバを起動します
$ yarn dev
解説
The pages directory contains your Application Views and Routes. Nuxt reads all the .vue files inside this directory and automatically creates the router configuration for you.
pagesディレクトリには、下記の特徴があるようです。
- pagesディレクトリには、アプリケーションのView、Routeが含まれる
- Nuxtは、ディレクトリからすべての
.vueファイルを読み込み、自動でルーター設定を作成する
-
/helloが追加されていることがわかりますexport const routerOptions = { mode: 'history', base: '/', linkActiveClass: 'nuxt-link-active', linkExactActiveClass: 'nuxt-link-exact-active', scrollBehavior, routes: [{ path: "/hello", component: XXXX, name: "hello" }, { path: "/", component: XXXXX, name: "index" }], fallback: false }
考察
今回は、Nuxt.jsというWebアプリケーションフレームワークについて簡単に試してみました。今後も継続して学んでいきます。
参考