背景・目的
GlueのGit統合が、こちらの記事で発表されましたので試してみたいと思います。
なお、今回使用するリポジトリはCodeCommitを使います。
まとめ
- Glue がGitまたはCodeCommitと統合された。
- 操作はGlue Studioまたは、AWS CLIから可能
概要
Git統合とは?
GitHubと AWS CodeCommitを使用して、Glueジョブの変更履歴を維持し、デプロイできるとのこと。また、CodeDeployと組み合わせてジョブのデプロイまで簡単にできるようになりました。
(以前は、独自にコード管理システムと統合をセットアップしてデプロイしていました。)
具体的には、以下の事ができるようです。
- バージョン管理システムとの統合
- AWS CodeCommit および GitHub
- AWS Glue Studio で AWS Glue ジョブを編集し、それらをリポジトリへ同期
- ※ ビジュアル ジョブまたはスクリプト ジョブを使用するかどうかに関係なく可能。
- ジョブのソースとターゲットのパラメータ化
- リポジトリからジョブをPullし、Glue Studioで編集が可能
- Glue Studio のマルチブランチ ワークフローを利用して、以下を実行
- ブランチからPull
- ブランチにPushし、ジョブをテストする
- リポジトリからファイルをダウンロードし、ジョブをGlue Studio にアップロードしてクロスアカウント ジョブを作成
- 選択した自動化ツールを使用
- 例)Jenkins、AWS CodeDeploy等
前提
ジョブに以下のいずれかの権限が必要とのこと。詳細はこちらを参照してください。
- AWSGlueServiceRole
- AWSGlueConsoleFullAccess
最低限の権限は、以下の通り。
- glue:UpdateJobFromSourceControl
- glue:UpdateSourceControlFromJob
- s3:GetObject
- s3:PutObject
実践
事前準備
CodeCommitを作成
CodeCommitで新規にリポジトリを作成します。
S3バケットとデータの用意
Glueジョブを作成するにあたり、S3バケットとテストデータを準備します。
ここでは、インプットとアウトプットの2つのバケットを用意します。
{"id":"00001","value":"glue test1"}
{"id":"00002","value":"glue test2"}
IAMロールとポリシーの作成
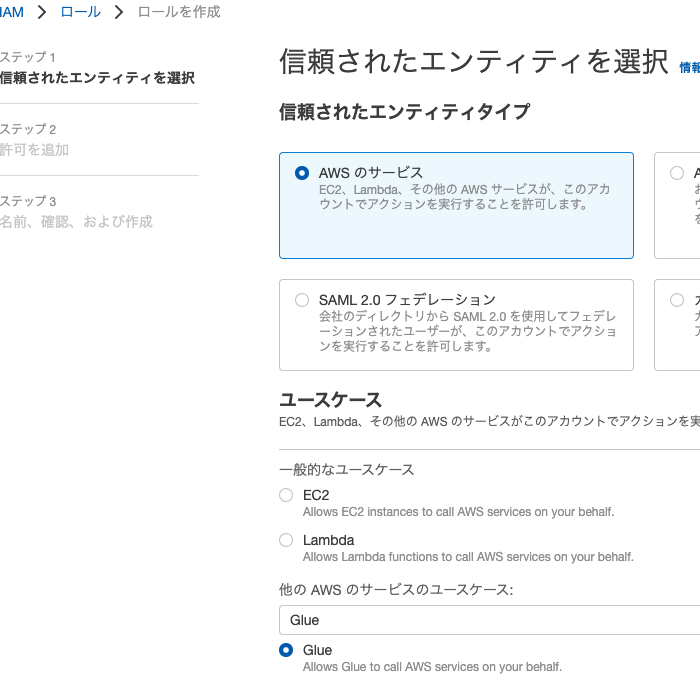
- IAMロールを作成します。

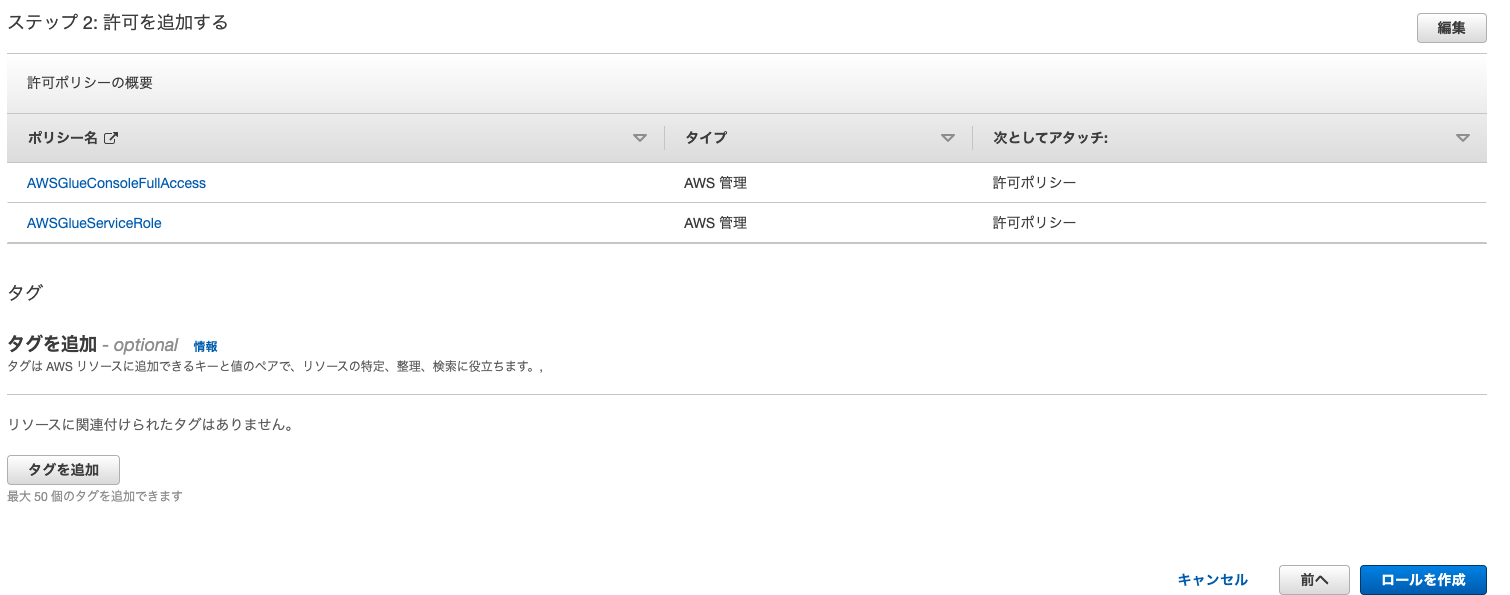
2.以下のポリシーをアタッチします。
- AWSGlueServiceRole
- AWSGlueConsoleFullAccess

ジョブを作成し、CodeCommitにPushする
Glue Studioでジョブを作成し、CodeCommitにPushされるまで確認します。
1.Glue Studioのトップページで以下を選択し、「Create」をクリックします。

2.Data SourceとData Targetにバケット等を指定します。


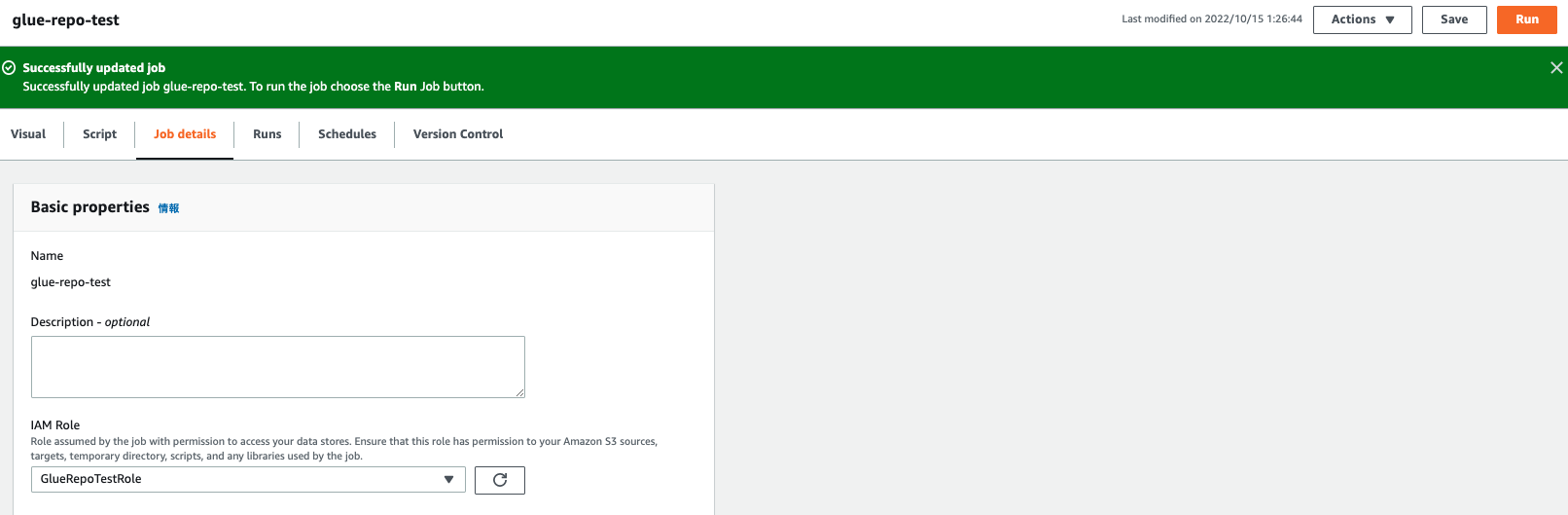
3.ジョブ名やその他諸々設定し「Save」をクリックします。
- ジョブ名は、glue-repo-test
- IAM Roleには、上記で作成したジョブを指定しています。

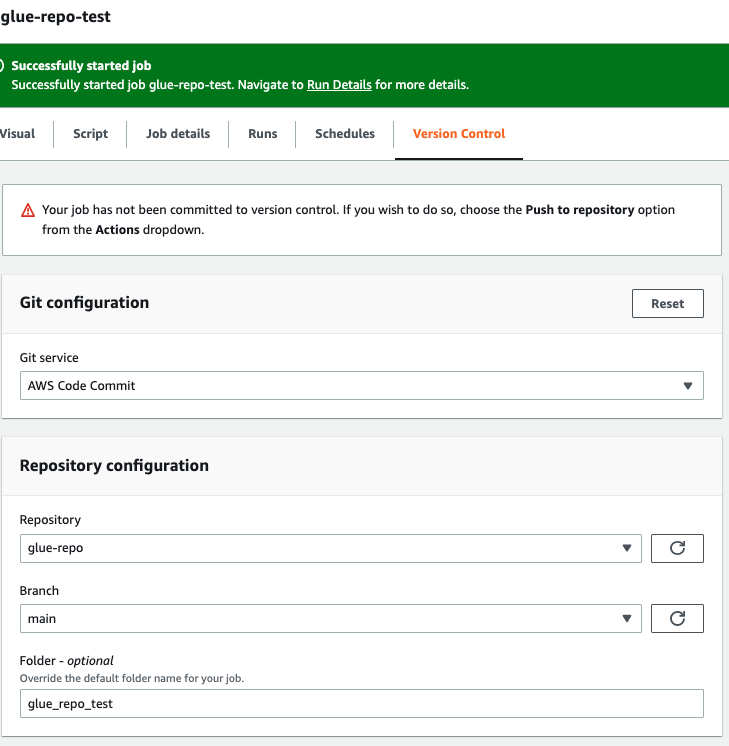
4.Version Controlタブをクリックし、以下を入力後、最後にSaveをクリックします。
- Git serviceは、「AWS Code Commit」を選択
- Repositoryには、上記で作成した「glue-repo」を選択
- Branchは「main」を選択
- Folderには、「glue_repo_test」を指定

5.画面右上のActionをクリックし、「Push to repository」をクリックします。

6.ポップアップが表示されるので、「Confirm」をクリックします。

7.成功したようです。(Commit idが表示されました。)

9.JSONを確認します。
設定や、スクリプトのパスなどが定義されています。
{
"name" : "glue-repo-test",
"description" : "",
"role" : "arn:aws:iam::アカウントID:role/GlueRepoTestRole",
"executionProperty" : {
"maxConcurrentRuns" : 1
},
"command" : {
"name" : "glueetl",
"scriptLocation" : "s3://スクリプト格納用のバケット/scripts/glue-repo-test.py",
"pythonVersion" : "3"
},
"defaultArguments" : {
"--enable-metrics" : "true",
"--enable-spark-ui" : "true",
"--spark-event-logs-path" : "s3://ログバケット/sparkHistoryLogs/",
"--enable-job-insights" : "true",
"--enable-glue-datacatalog" : "true",
"--enable-continuous-cloudwatch-log" : "true",
"--job-bookmark-option" : "job-bookmark-enable",
"--job-language" : "python",
"--TempDir" : "s3://一時バケット/temporary/"
},
"maxRetries" : 3,
"allocatedCapacity" : 2,
"timeout" : 10,
"maxCapacity" : 2.0,
"glueVersion" : "3.0",
"numberOfWorkers" : 2,
"workerType" : "G.1X",
"executionClass" : "STANDARD",
"codeGenConfigurationNodes" : "{\"node-1\":{\"S3JsonSource\":{\"AdditionalOptions\":{\"EnableSamplePath\":false,\"SamplePath\":\"s3://インプットデータ格納用バケット/glue-testdata.json\"},\"Exclusions\":[],\"JsonPath\":\"\",\"Multiline\":false,\"Name\":\"S3 bucket\",\"OutputSchemas\":[{\"Columns\":[{\"Name\":\"id\",\"Type\":\"string\"},{\"Name\":\"value\",\"Type\":\"string\"}]}],\"Paths\":[\"s3://インプットデータ格納用バケット\"],\"Recurse\":true}},\"node-2\":{\"ApplyMapping\":{\"Inputs\":[\"node-1\"],\"Mapping\":[{\"Dropped\":false,\"FromPath\":[\"id\"],\"FromType\":\"string\",\"ToKey\":\"id\",\"ToType\":\"string\"},{\"Dropped\":false,\"FromPath\":[\"value\"],\"FromType\":\"string\",\"ToKey\":\"value\",\"ToType\":\"string\"}],\"Name\":\"ApplyMapping\"}},\"node-3\":{\"S3GlueParquetTarget\":{\"Compression\":\"snappy\",\"Inputs\":[\"node-2\"],\"Name\":\"S3 bucket\",\"PartitionKeys\":[],\"Path\":\"s3://アウトプットデータ格納用バケット\",\"SchemaChangePolicy\":{\"EnableUpdateCatalog\":false,\"UpdateBehavior\":\"UPDATE_IN_DATABASE\"}}}}",
"sourceControlDetails" : {
"provider" : "AWS_CODE_COMMIT",
"repository" : "glue-repo",
"branch" : "main",
"folder" : "glue_repo_test"
}
}
10.コードがアップロードされているかを確認します。
こちらは、「Save」ボタンでS3にアップロードされます。Push契機ではありません。

CodeCommitからPullする
CodeCommit上で修正したものが、GlueStudioに反映されるか確認します。
1.上記でPushしたglue-repo-test.json内の「maxRetries」を3から1に修正します。
■修正前

■修正後

3.Pull前に「Number of retries」が「3」であることを確認しておきます。

4.Actionから、「Pull from repository」をクリックします。

5.ポップアップが上がるので、「Confirm」をクリックします。

6.Pullできました。Code Commitで修正したコミットIDと一致しています。

7.Pull後に「Number of retries」が「1」に変更されたました。

考察
- 以前は、Glue Studio上でコーディングし、設定値は、CloudFormationなどであらためて定義しなおし、リポジトリに保存をしていました。
本機能により、設定値をGlue Studioからリポジトリに保存できるようになったのでかなり便利になりました。 - 次回はCodeCommitへのPushから、CodeDeployとの連携までを確認してみようと思います。
参考





