はじめに
本記事は、ノーコード生成AIツール「bolt.new」を使用して、bolt上で完全無料でデプロイまで行う方法をまとめたチュートリアル記事になります。
私はその精度の低さから、ノーコードツールに対してはずっと否定的なイメージを持っていたのですが、bolt.newについてはその完成度の高さと手軽さに正直驚きました。5分もあれば試せるので是非一度使って欲しいです。
想定読者
- 非エンジニアの方
- ノーコードツールを食わず嫌いなプログラマーの方
- cursorやclaudeに満足している方
本記事の目的
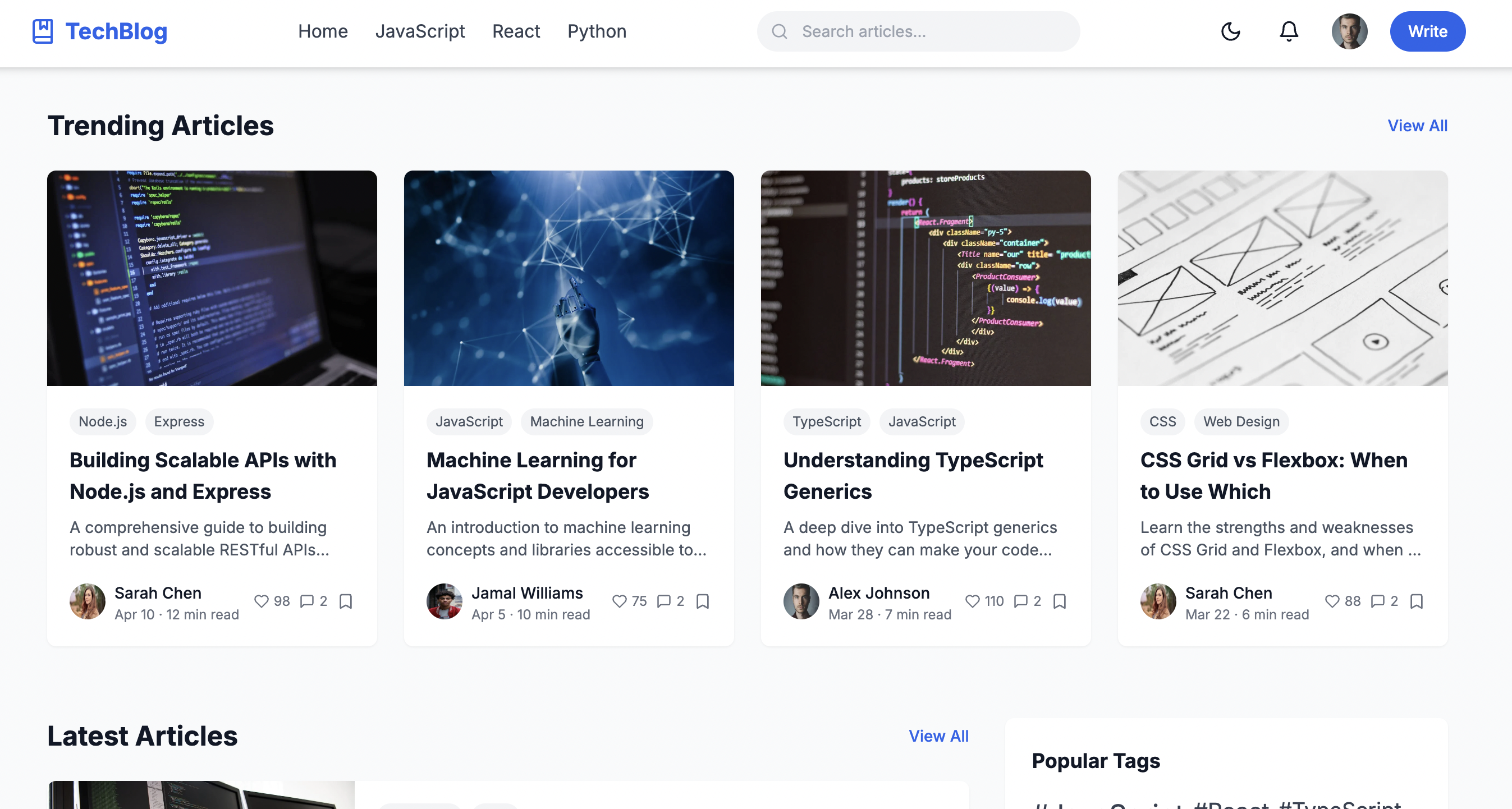
本記事ではqiitaのようなブログサイトの作成〜デプロイまでを目的とします。
目次
- bolt.newについて
- bolt.newによるノーコードアプリ開発
bolt.newについて
ノーコードツールとは
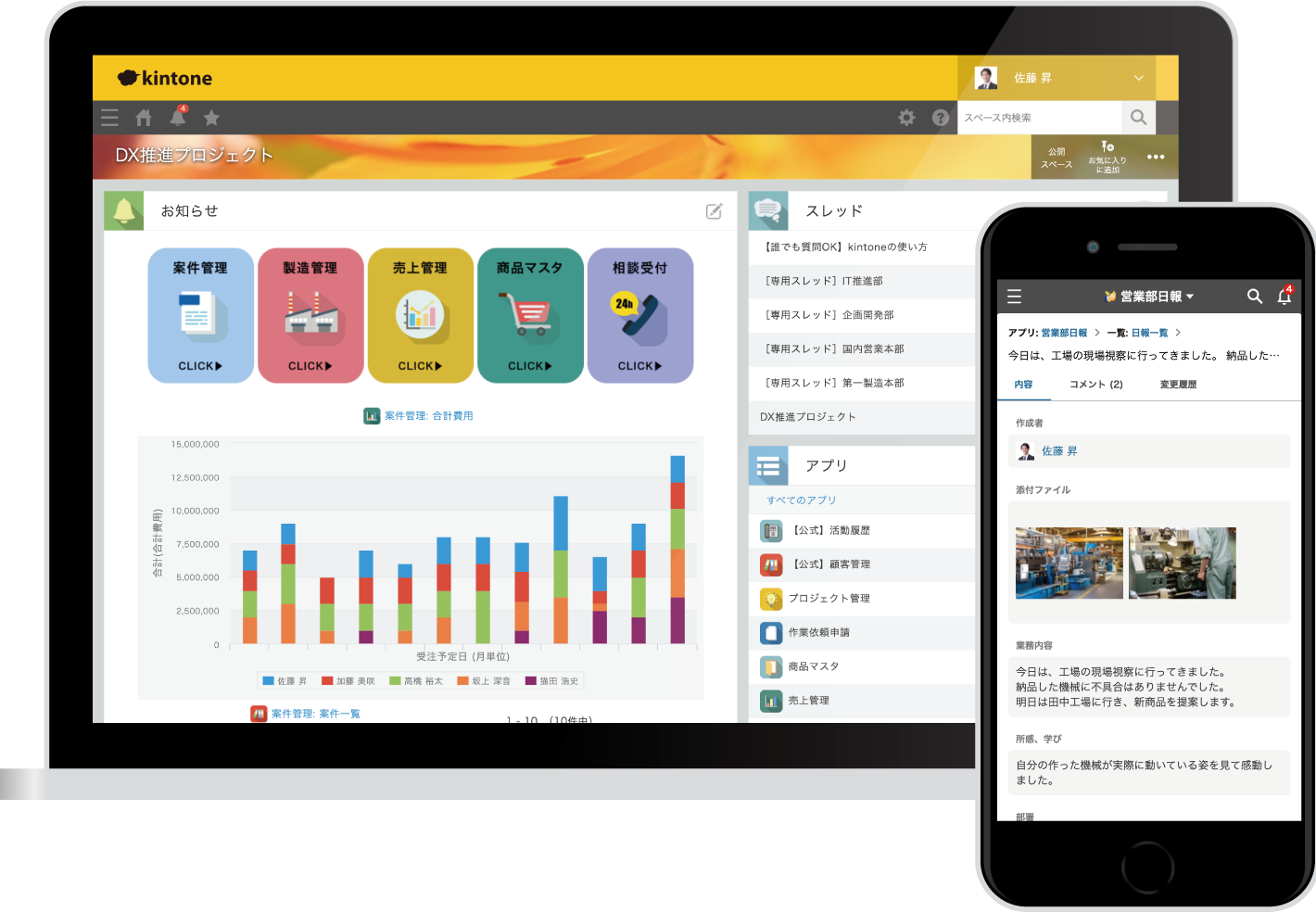
一般的にノーコードツールというと、CMでお馴染みの「kintone」やWEBサイトのお供の「WordPress」などを指す場合が多いと思います。
決められたテンプレートがあるので、それに当てはめることでプログラムを書かずにアプリケーション開発ができるツールです。手軽に誰でも使えることが最大のメリットです。
ただし、何だかんだ現場の非エンジニアにとっては使い方が難しく、一方エンジニアからすると自由度が低く使い道が少ないため、「帯に短し襷に長し」という状態になることが散見されます。
bolt.newとは
対してbolt.newも手軽に誰でも使えるという点は同じですが、「手軽さ」と「クオリティ」が圧倒的に高いです。自然言語で数行指示するだけでアプリケーションが作れてしまいます。モックやMVPが必要となる新規事業開発の領域ではもちろんですが、簡易的なアプリケーションであれば、netlifyと連動してそのまま本番環境としてデプロイすることも可能です。
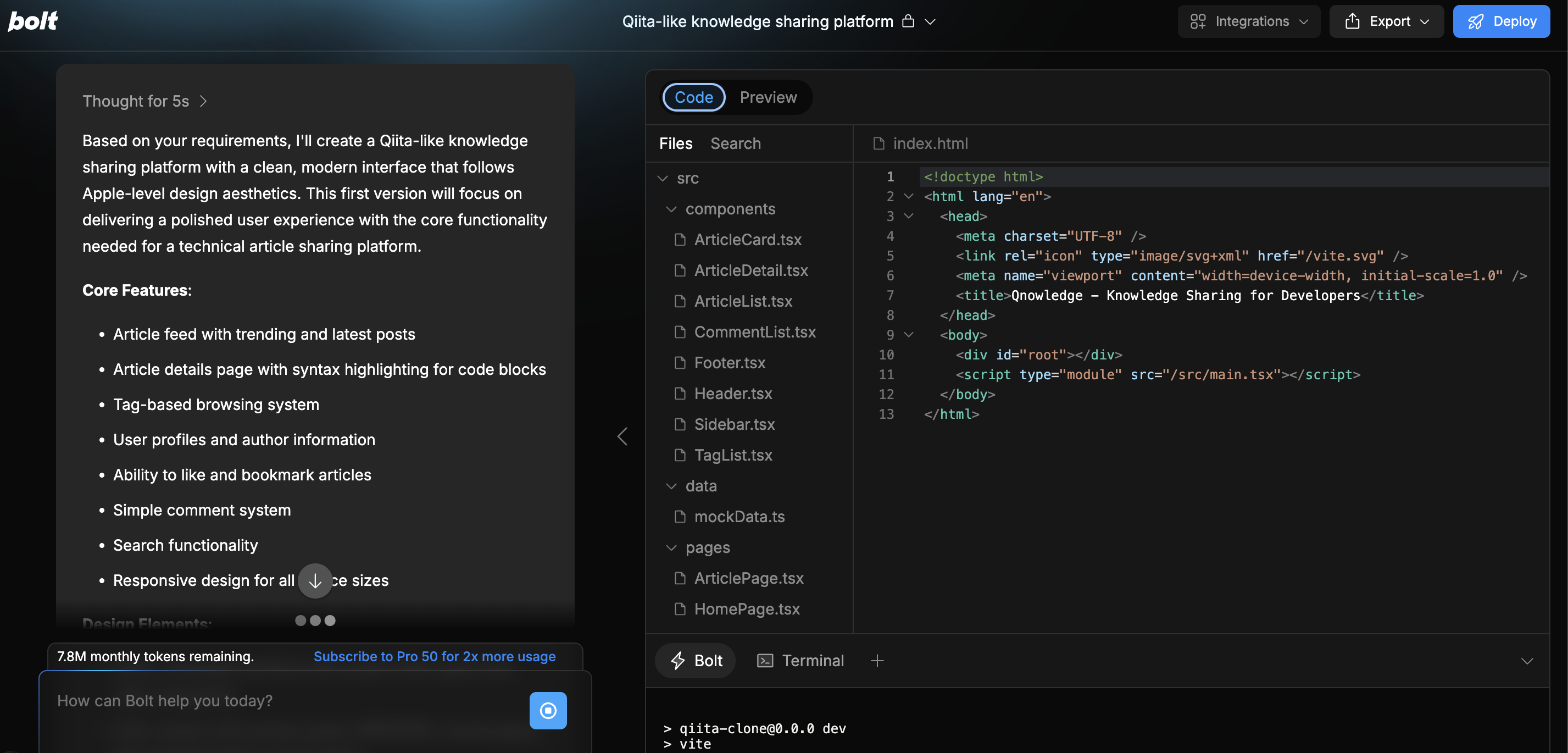
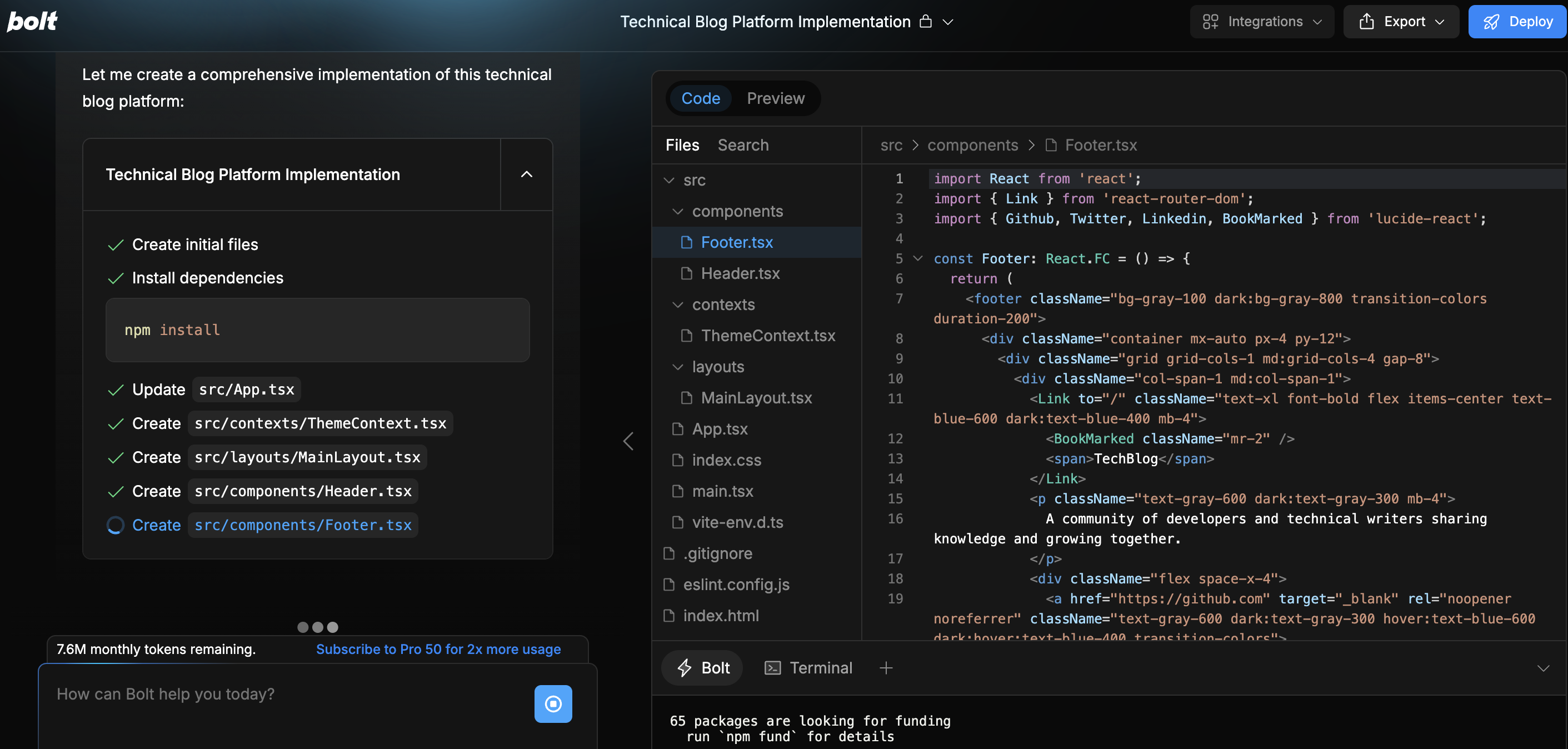
*boltの実際の画面。プロンプトを投げると、自動でフォルダ・ファイルを生成し、右下のターミナルで実行まで行う。

bolt.newによるノーコードアプリ開発
公式サイトへのアクセス
まずはgoogleアカウントなどでサインアップを行います。(githubへの連携は後からでも簡単に紐づけられます)
早速開発
プロンプトの入力
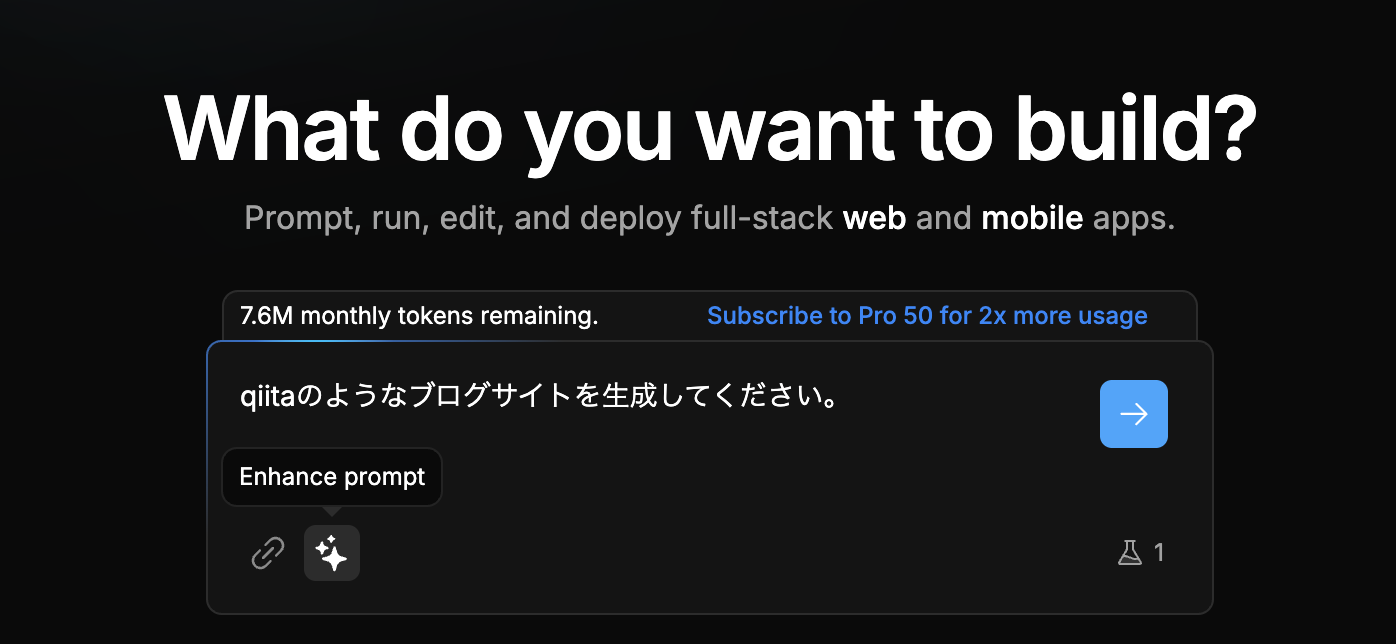
早速初期画面でプロンプトを試してみます。
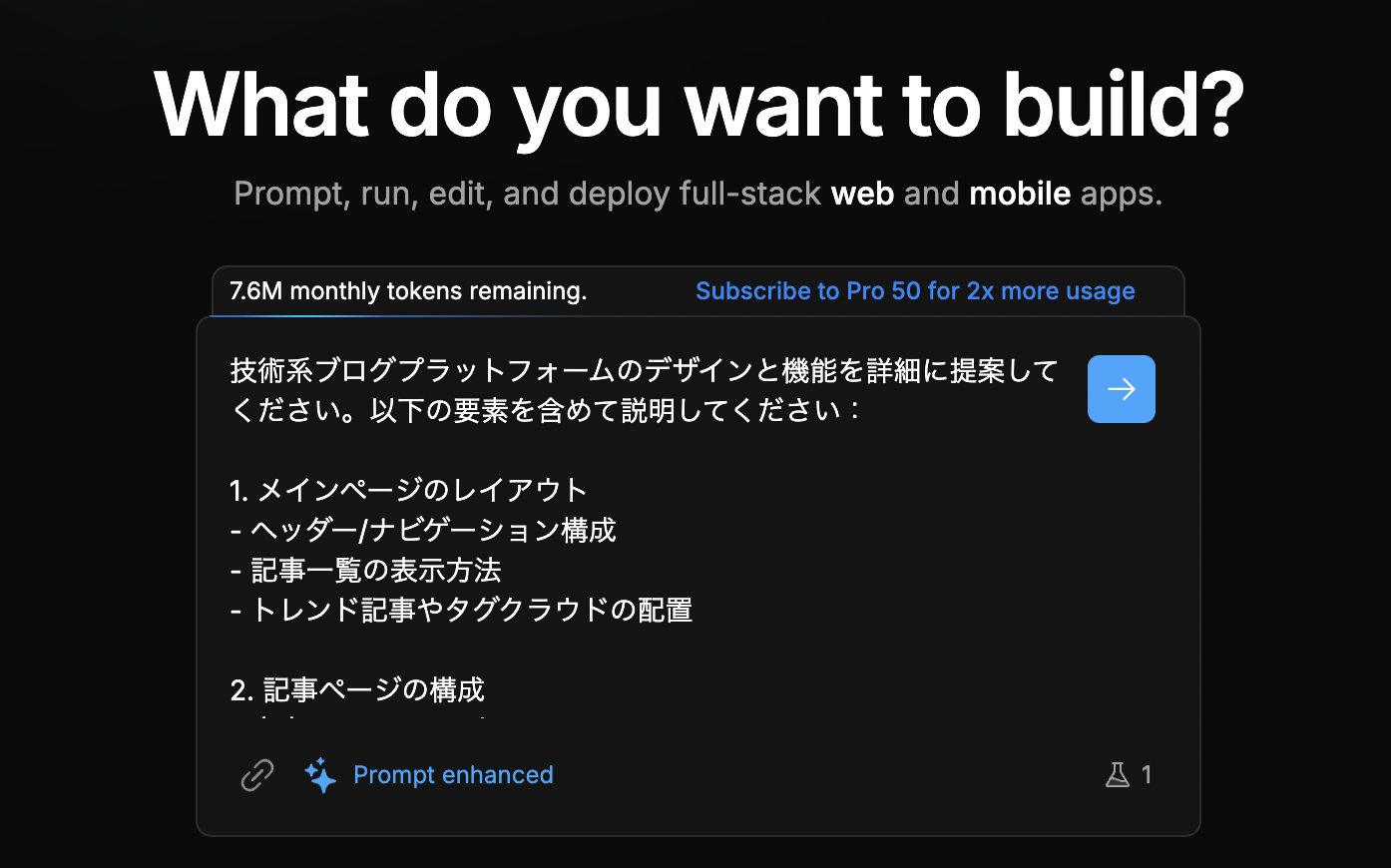
1つ下の画像のようにそのまま投稿しても良いですし、enhance promptをクリックすると2つ下の画像のように細かい内容を擦り合わせすることもできます。enhanceしないと大量のコードと共に、超クオリティのサイトを出力する可能性があるので、今回はenhanceして最低限の機能だけを実装します。
自動生成
プロンプト入力後には以下のように自動でファイル生成と右下のターミナルでの実行を行います。完成すると自動でcodeからpreviewに切り替わります。早ければ1分程度で完了します。

エラーが起きた場合
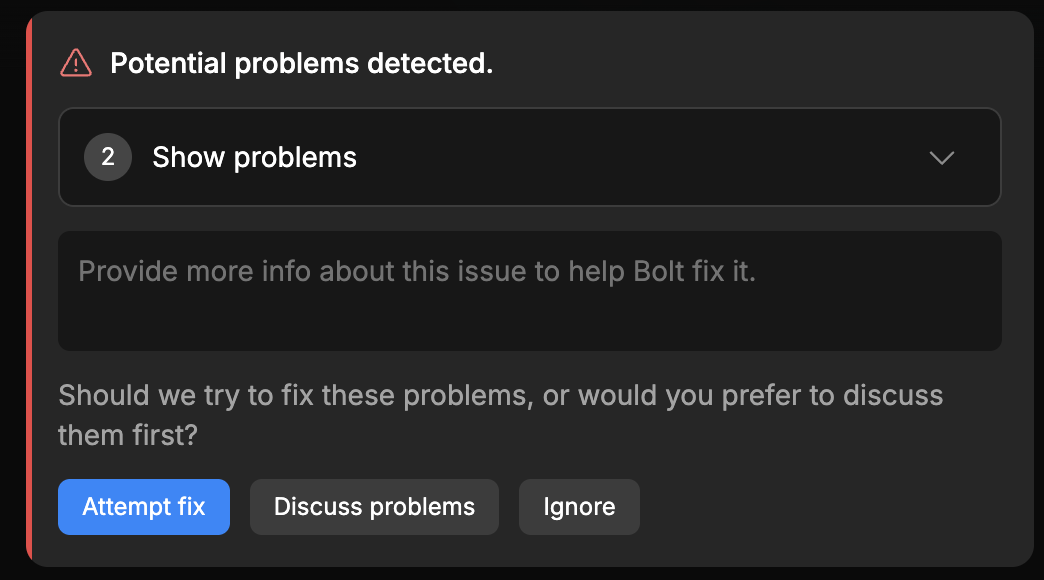
エラーが起きると"Attempt fix", "Discuss problems", "Ignore"の3つの選択肢が出てきます。個人的には"Discuss problems"がおすすめです。何が原因でどう対策するかを提示してくれます。とはいえスピード重視の場合は"Attempt fix"で問題ないです。こちらは自動で解決してくれます。

完成
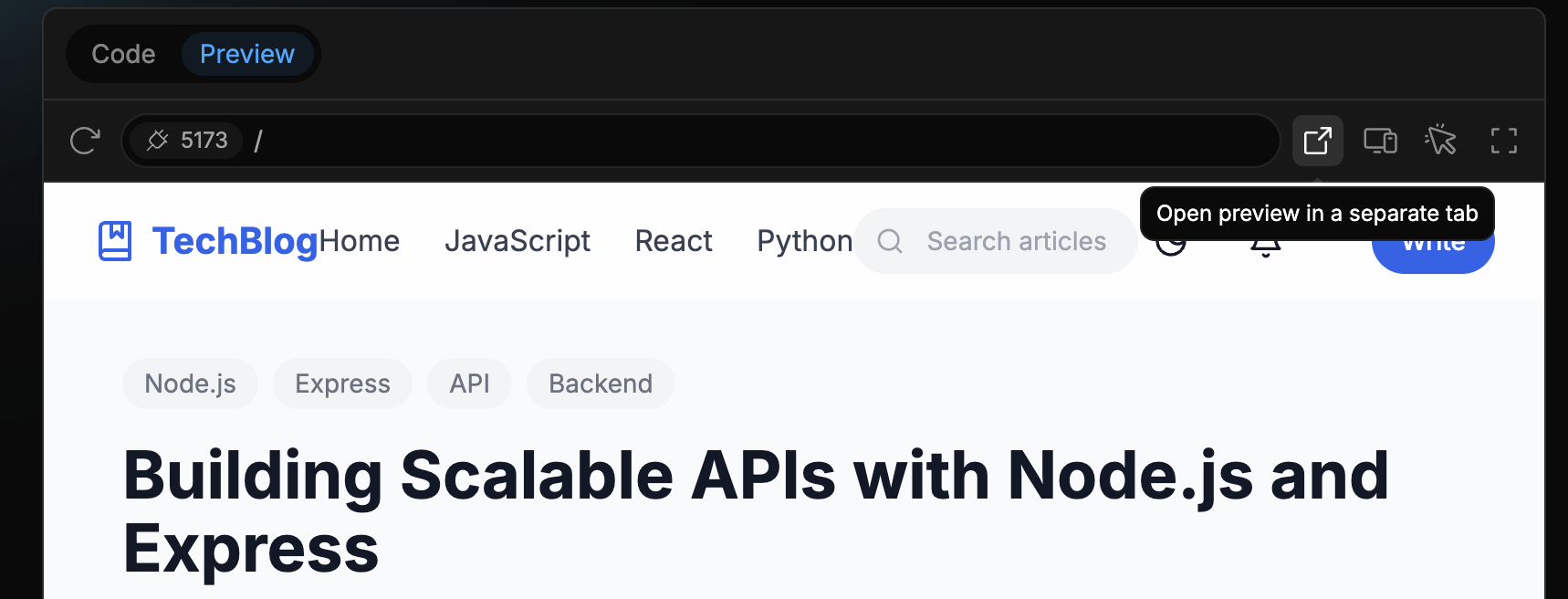
プレビューの右うえから別タブで開いたり、スマホでの動作確認もできます。
微修正
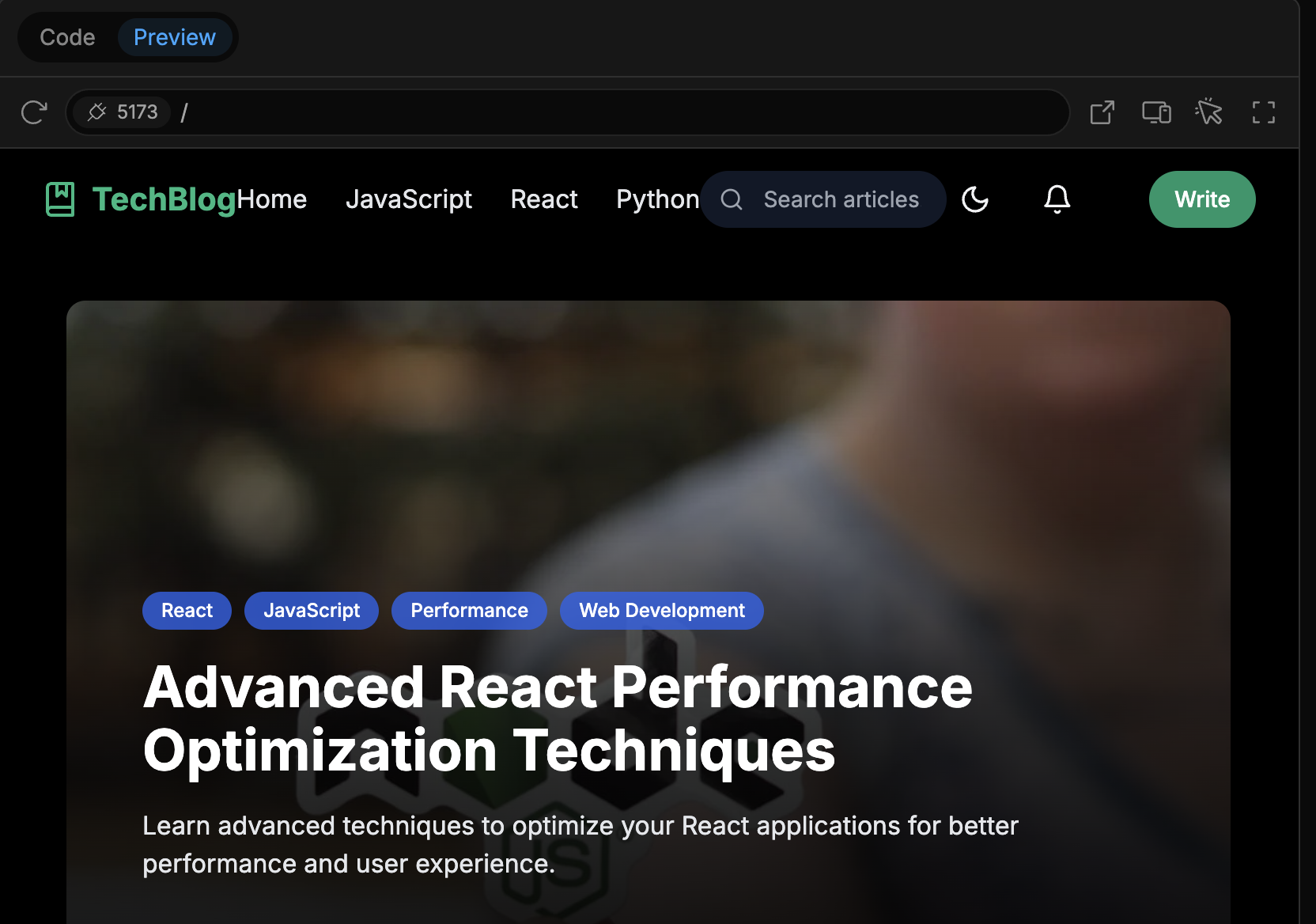
Qiitaのテーマカラーに合わせます。
上記のように色の修正も簡単に実施できます。
補足
コードの修正を行う際、無料プランの場合、コード全てを書き換えますが、有料プランの場合は対象のファイルのコードのみ書き換えます。これにより時間とトークンの消費を節約できます。
デプロイ
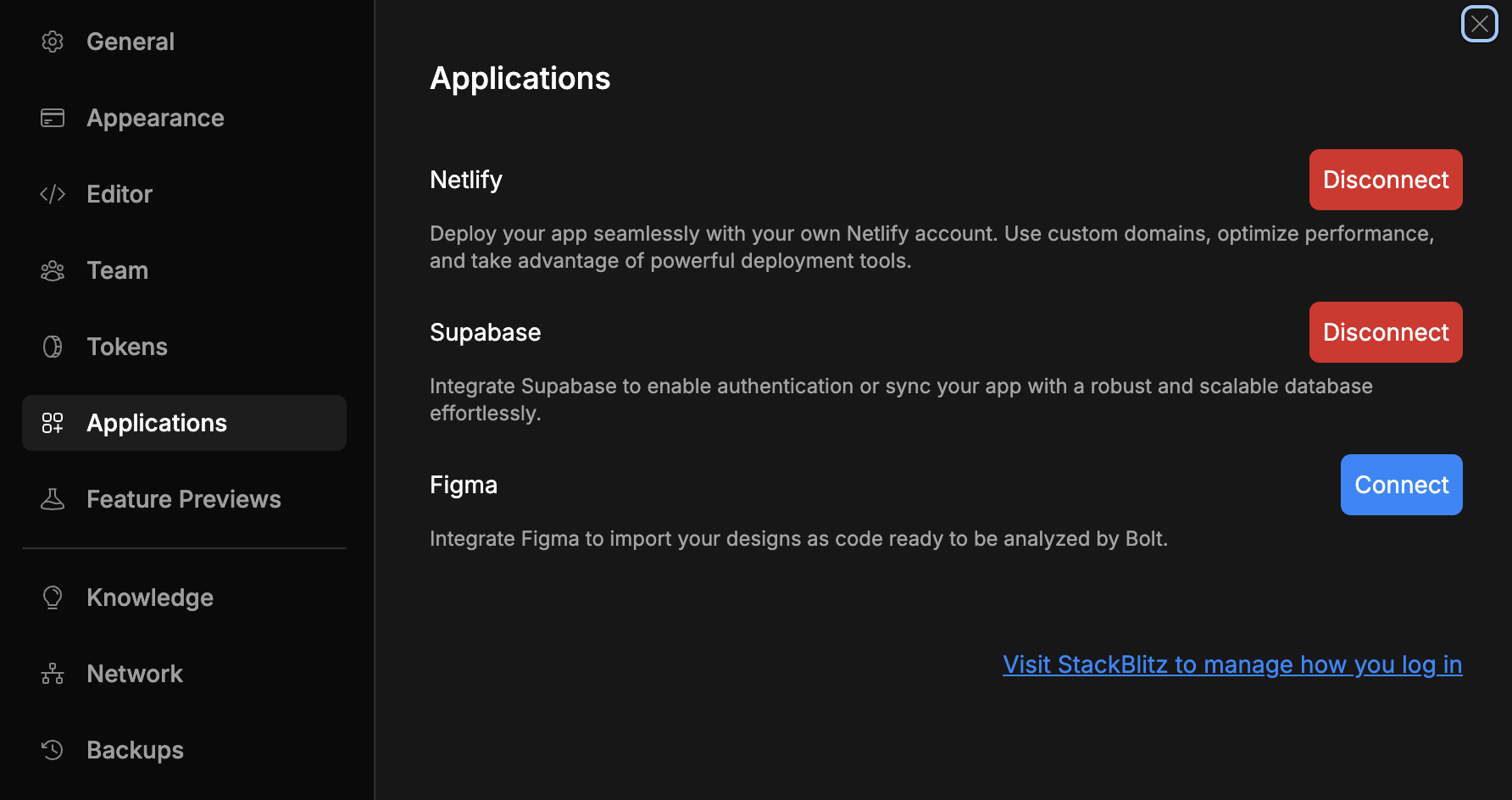
下図のように設定画面からnetlfiyと連携させる必要があります。デプロイにはnetlifyを使用するためアカウントを作成する必要があります。その後、右上のDeployを押せば簡単にできます。またgithubとも連動できるためコード管理を行うことも可能です。
終わりに
bolt.newを使うことで、数分でアカウント作成からアプリのデプロイができたかと思います。
今回は触れませんでしたが、supabaseと連携させればバックエンドも自動で実装できます。そのためログイン機能を実装できます。またStripeと連携させれば課金サービスを提供することも可能です。
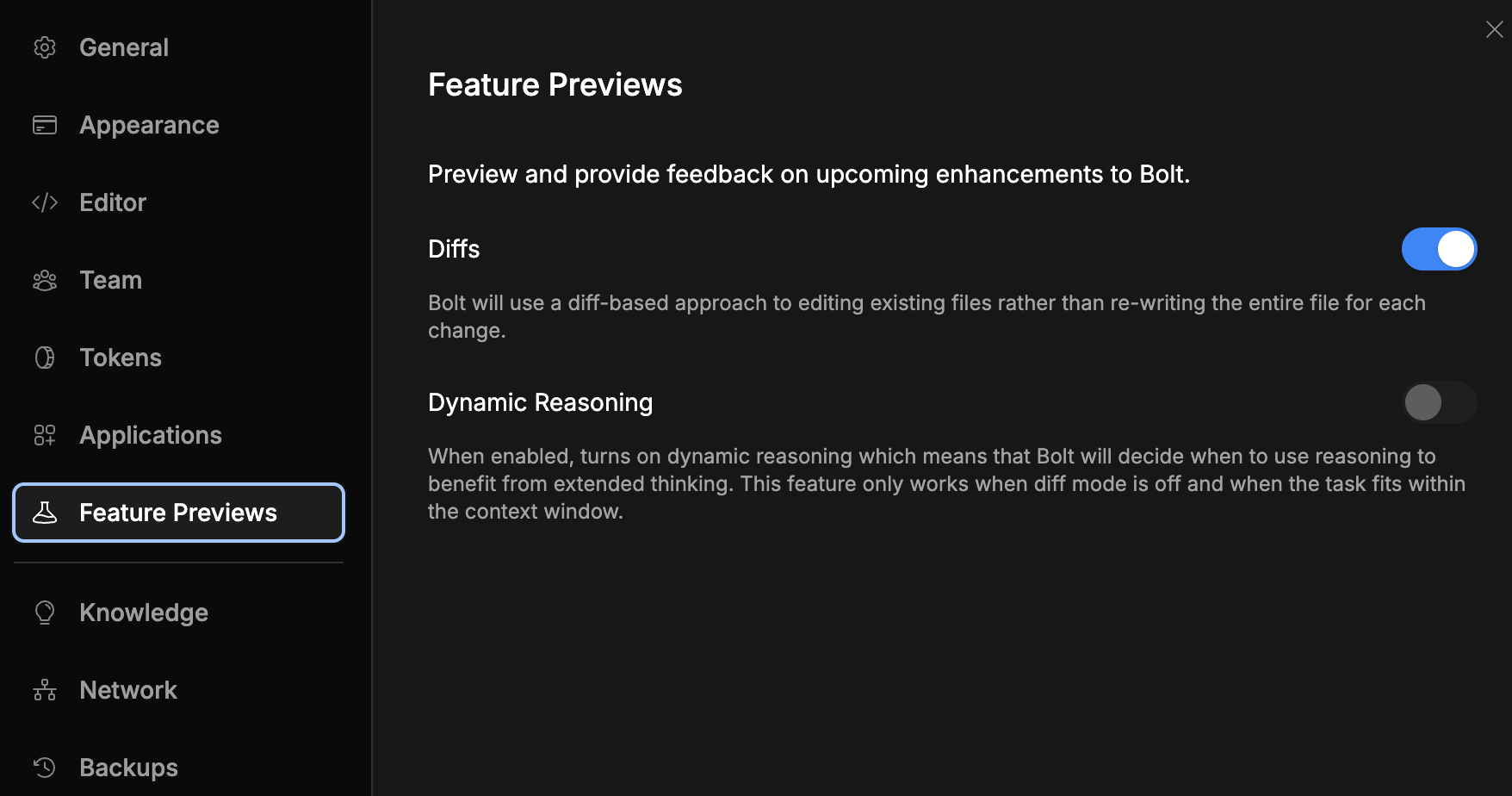
また、費用については無料プランでもかなりのトークンが付与されますが、1日の上限があるためある程度使う人はProPlanをお勧めします。アップグレード後は、自動で1日の上限は解除されます。またDiffsをオンにすることで、コードの修正を該当ファイルのみにできます。
参考にしたサイト一覧
より詳しく知りたい方は、以下のyoutubeが大変わかりやすいのでおすすめです。
読んでいただきありがとうございました。