商品をiPhoneのカメラで写すと、SAP S/4HANAから取得した在庫情報がARで浮かび上がるアプリを作ってみました。この記事ではデータ取得〜AR実装の詳細手順を紹介します。

(※ この記事は SAP Advent Calendar 2018 の12月15日分の記事として執筆しています)
アーキテクチャ
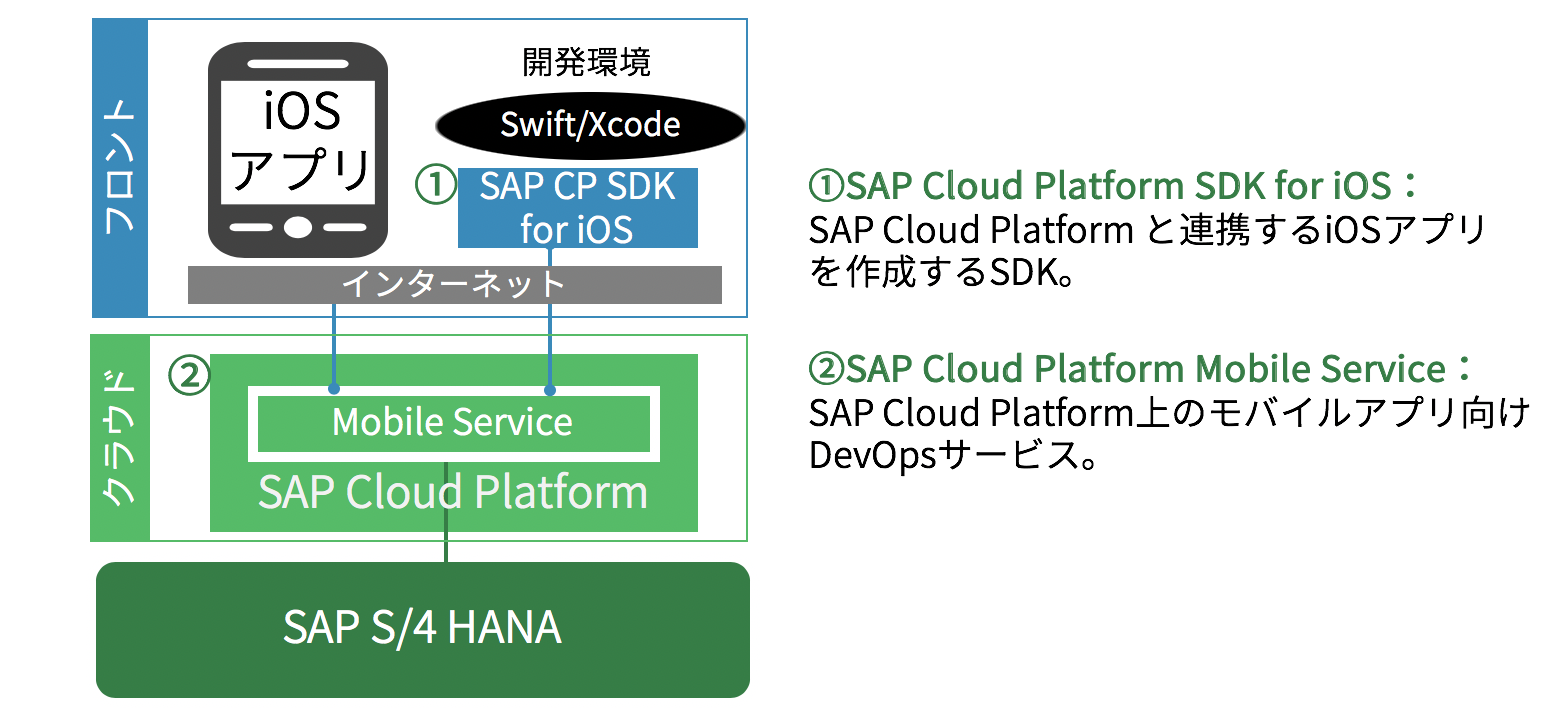
全体構成は下記の図のとおり。フロントエンドのiOSアプリから、クラウド上のSAP Cloud Platformを経由して、バックエンドのSAP S/4HANAとデータ連携を行う構成となっています。

※SAP Cloud Platform Mobile ServiceとSDK for iOSについては、SAP社ブログに分かりやすい解説記事があります。
構築手順
大きく下記の流れで構築しています。
1. SAP S/4HANA上でデータ取得処理(OData)を実装
2. SDK for iOS AssistantでXcodeプロジェクトを生成
3. XcodeでAR機能を追加実装
記事は長くなるので全2回に分けて書いていこうと思います。
1回目の今回は上記1~2のトピックまで書きます。
前提
バックエンド環境
- SAP S/4HANA環境(オンプレミス)
- SCPとSAP HANA Cloud Connector(SCC)で連携されていること。
- ※SAP HANA Cloud Connectorについてはこちらの記事などを参照。
クラウド環境
- SAP Cloud Platform(NEO)
- SAP Cloud Platformのページから無料でトライアル使用も可能です!
フロントエンド環境
- iPhone7 Plus
- iOS12.1
開発環境
バックエンド環境
- SAP GUI for Windows 750
フロントエンド環境
- Xcode10.1
1. S/4HANAのデータ取得処理を実装する
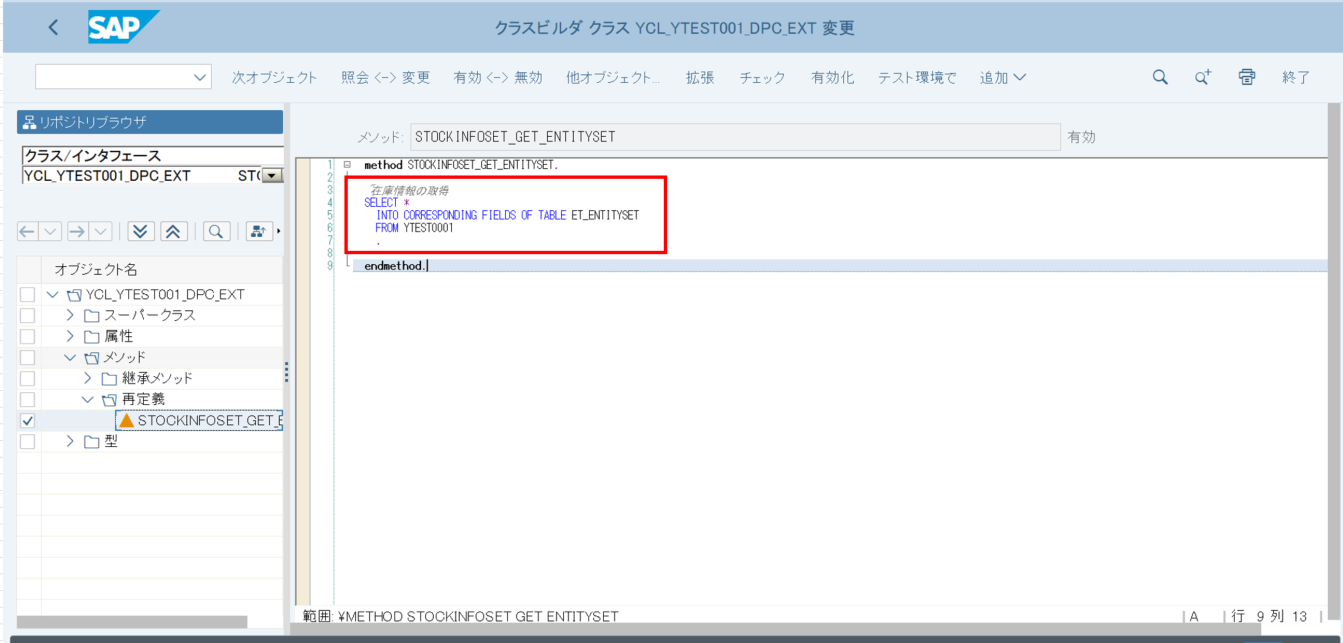
まずはバックエンド(SAP S/4HANA)での実装から始めます。S4HANAのデータを取得するプロトコル(OData)の処理を実装します。
ODataは標準で多くのサービスが事前に用意されていますし、また自作したデータモデルから自動生成をしてくれるなど便利な実装手法などが存在していますが、今回はあえてフルアドオンで1から作ってみたいと思います。
ODataの実装を行う
トランザクションコード SEGW からODataプロジェクトを作成します。
今回はS/4内の商品の店舗在庫データを取得する想定で実装してみます。
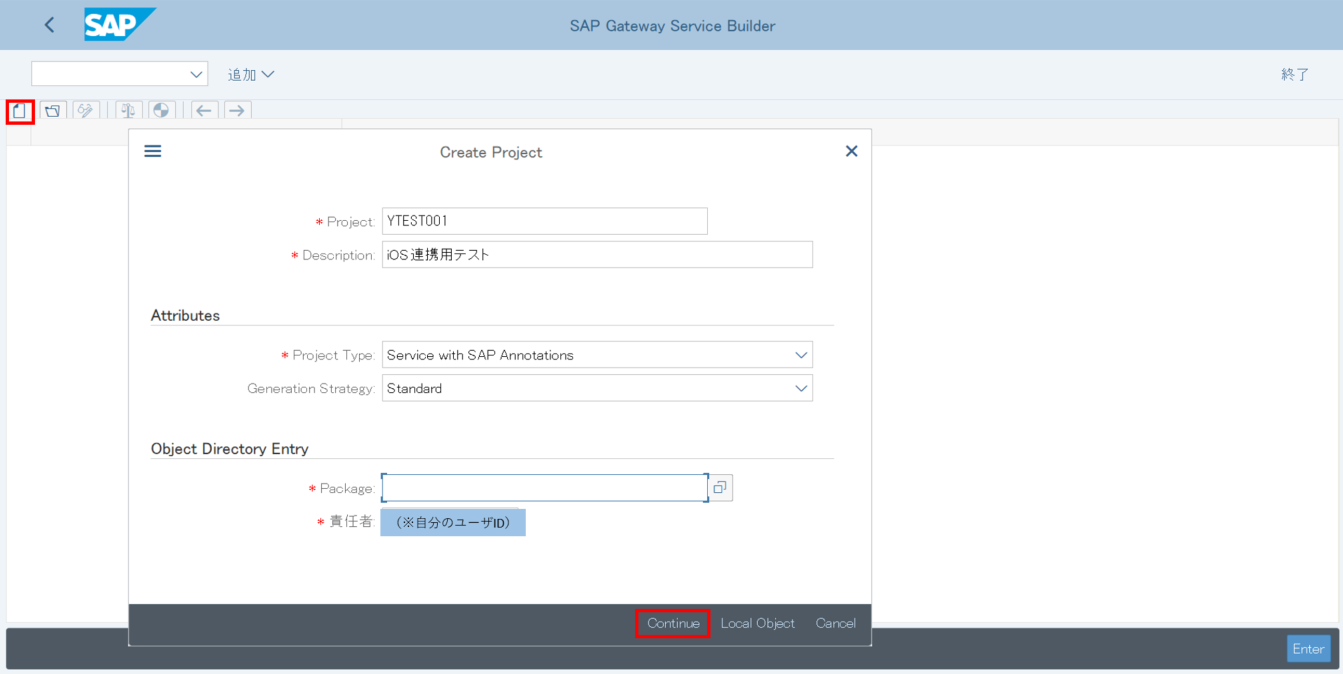
画面左上の[CreateProject]ボタンを押下。
Project名とDescriptionを入力して[Continue]ボタンを押下します。
(パッケージやユーザ名は環境に応じて適切な値を入れてください。)

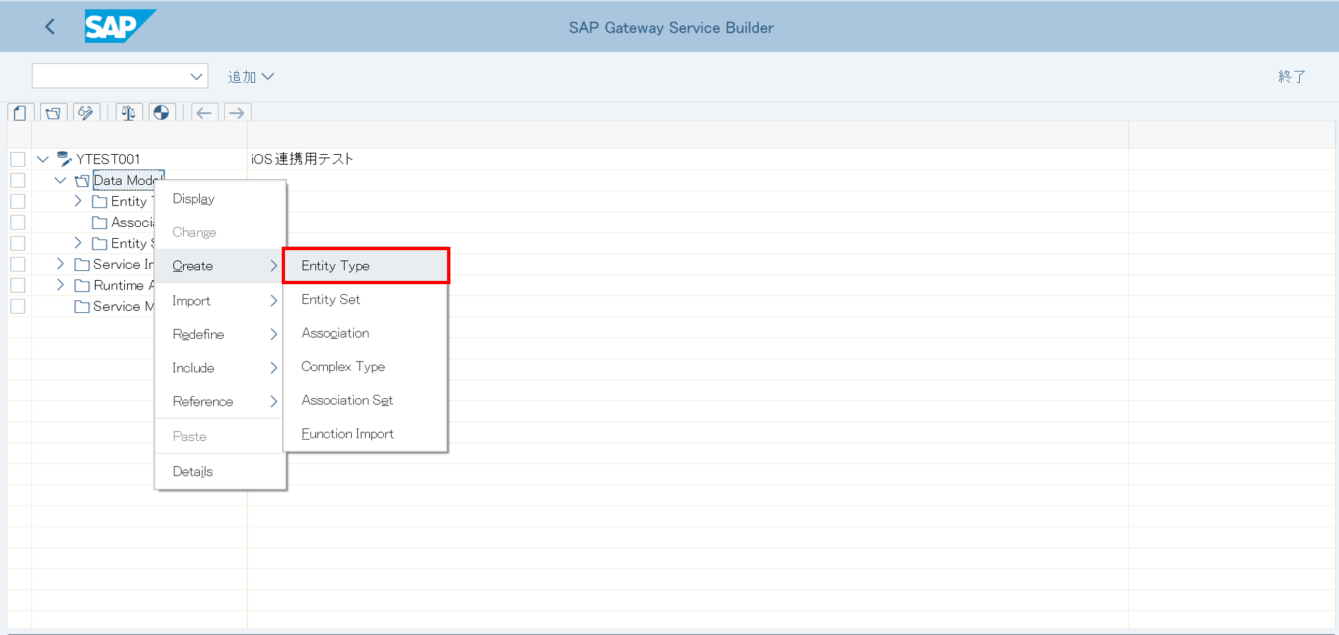
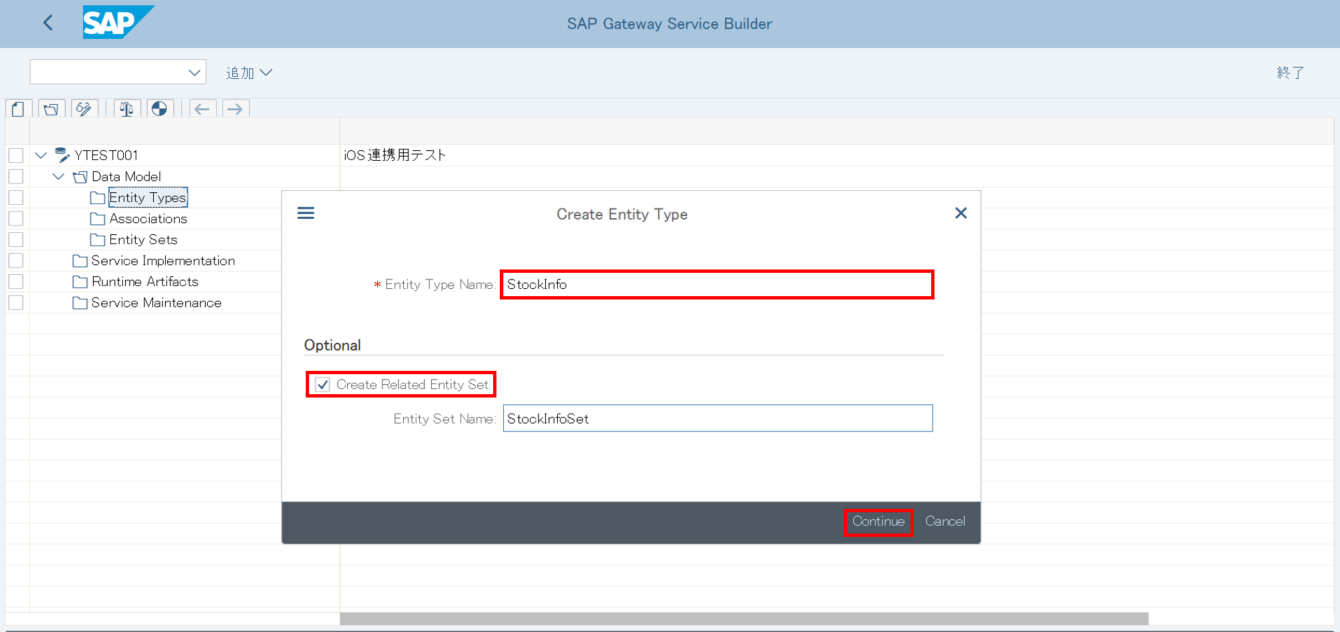
エンティティタイプを作成します。
右クリックからData Model>Create>Entity Type。

EntityType名(今回は"StockInfo")を入力。
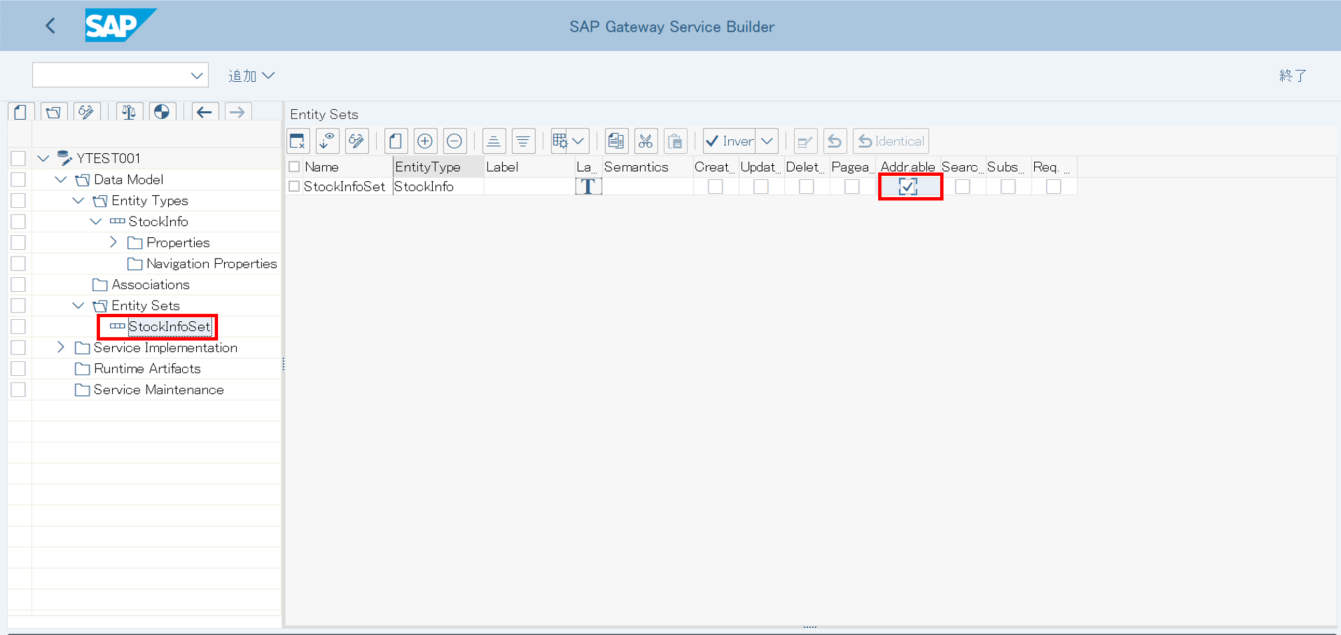
EntitySetも同時に作るため[Create Related Entity Set]をオンにて[Continue]を押下。

EntityTypeのPropertyを登録します。これがフロントエンドと連携される項目になります。
(今回は品目コードとその店舗在庫数(数量&単位)を返す簡単な構造にします。)

OData Serviceを有効化する
次に、実装したODataをサービス登録します。
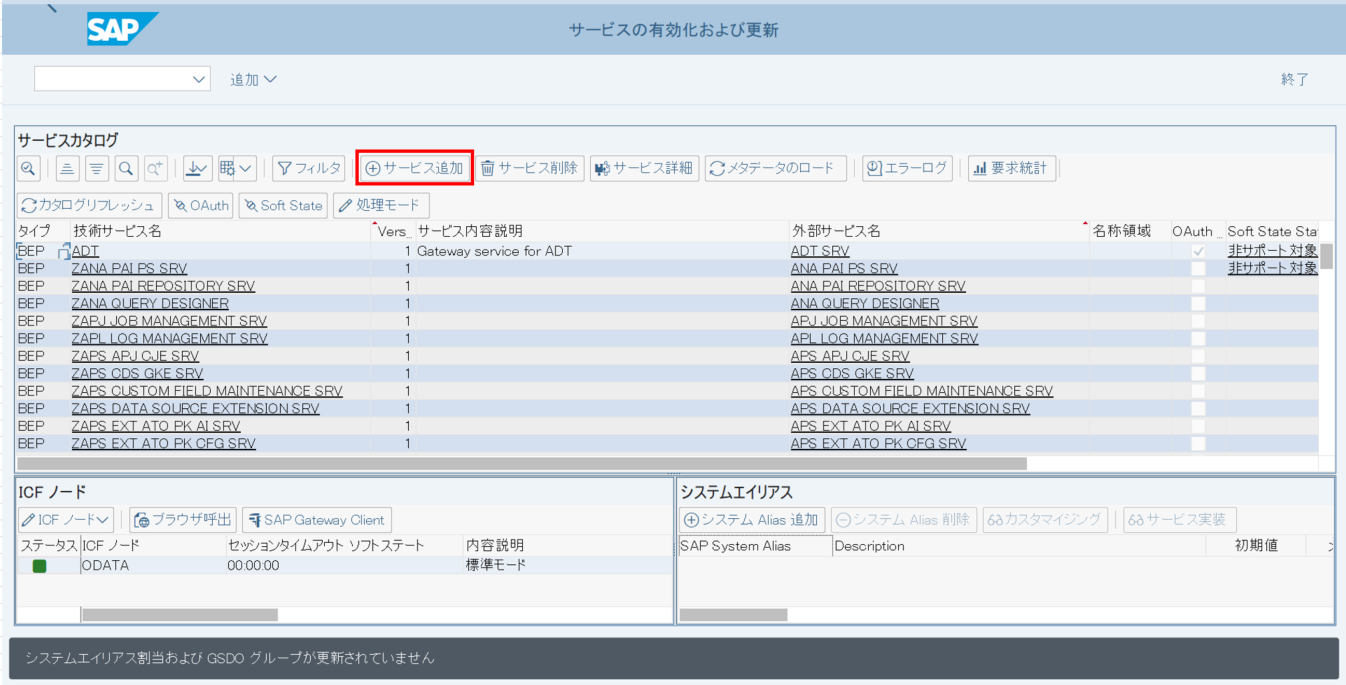
トランザクションコード/IWFND/MAINT_SERVICE からサービスの追加を行いましょう。「サービスの追加」を押下します。

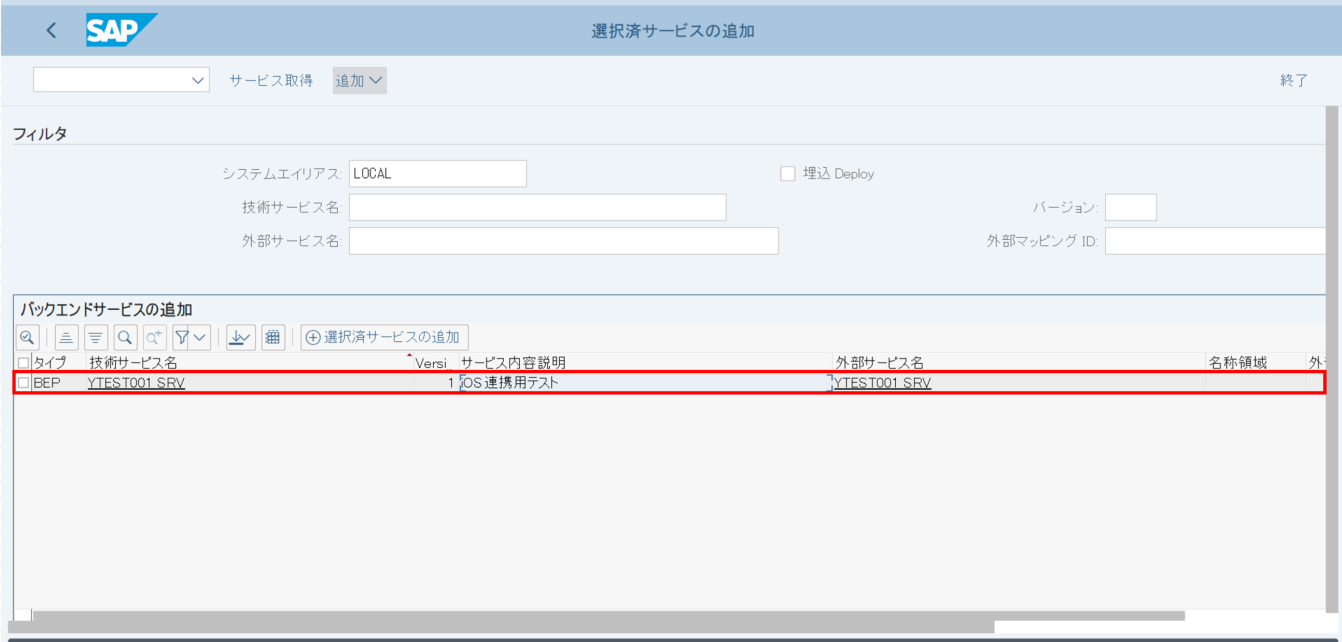
実装したODataがリストにあるので探して選択します。

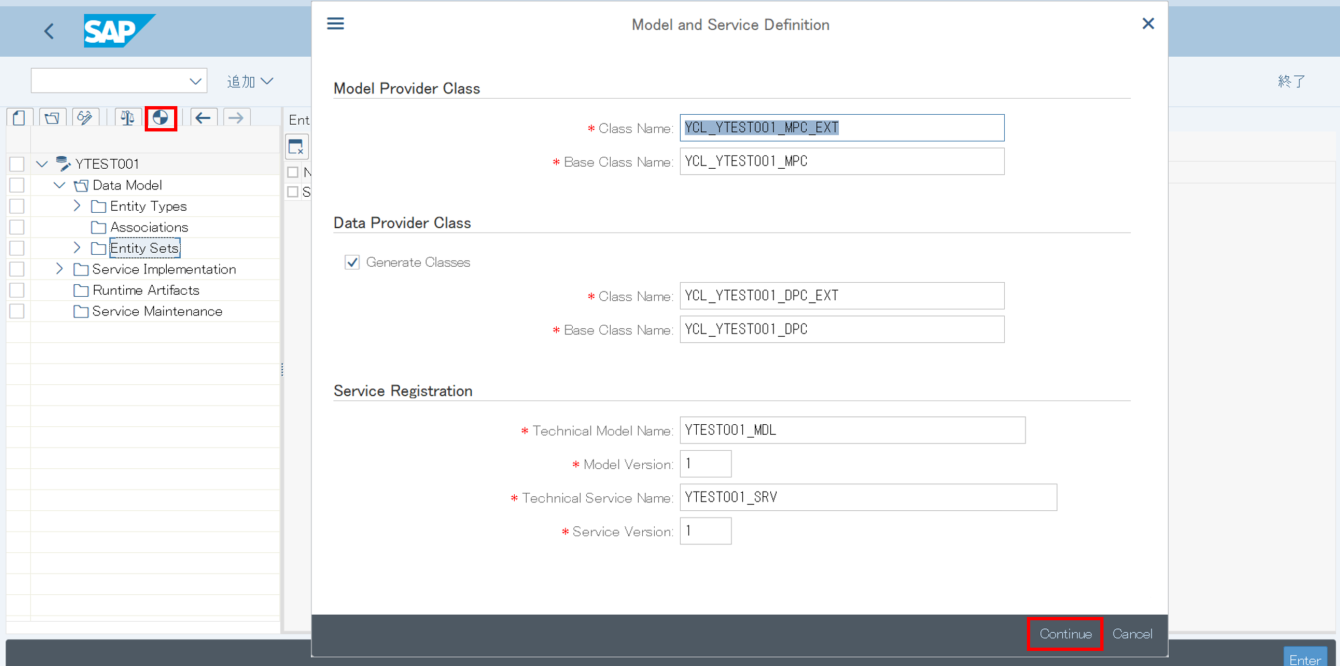
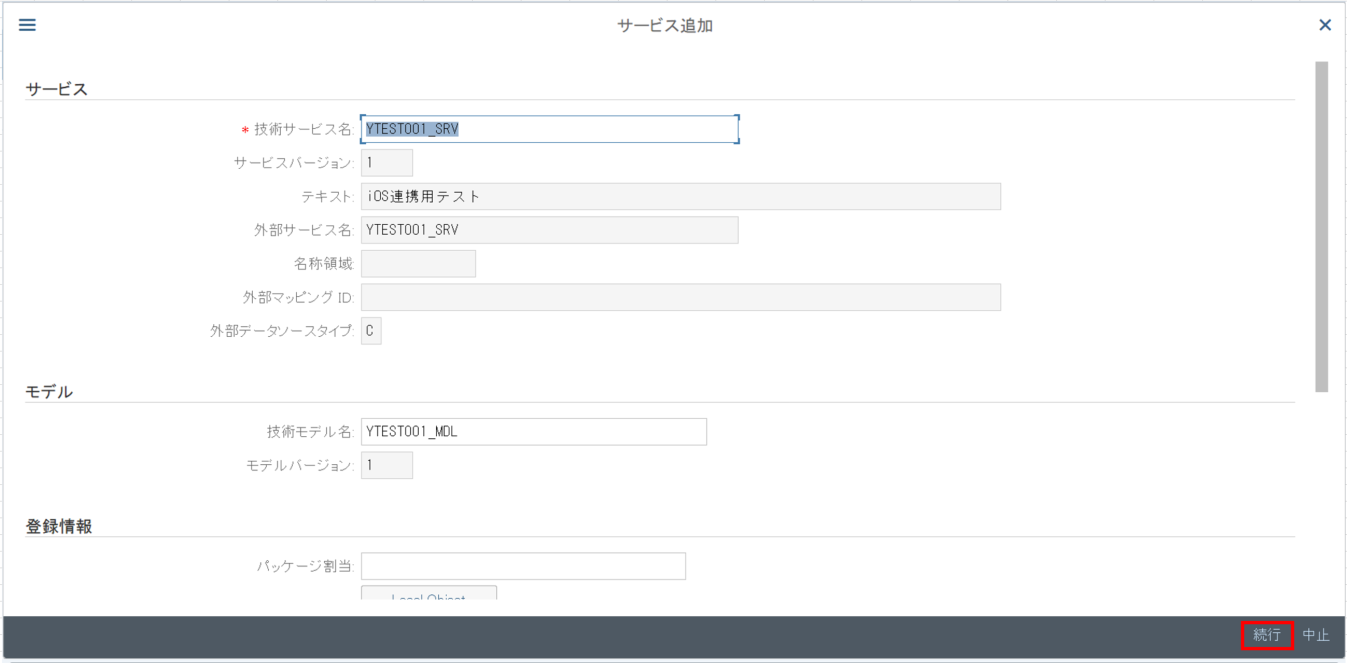
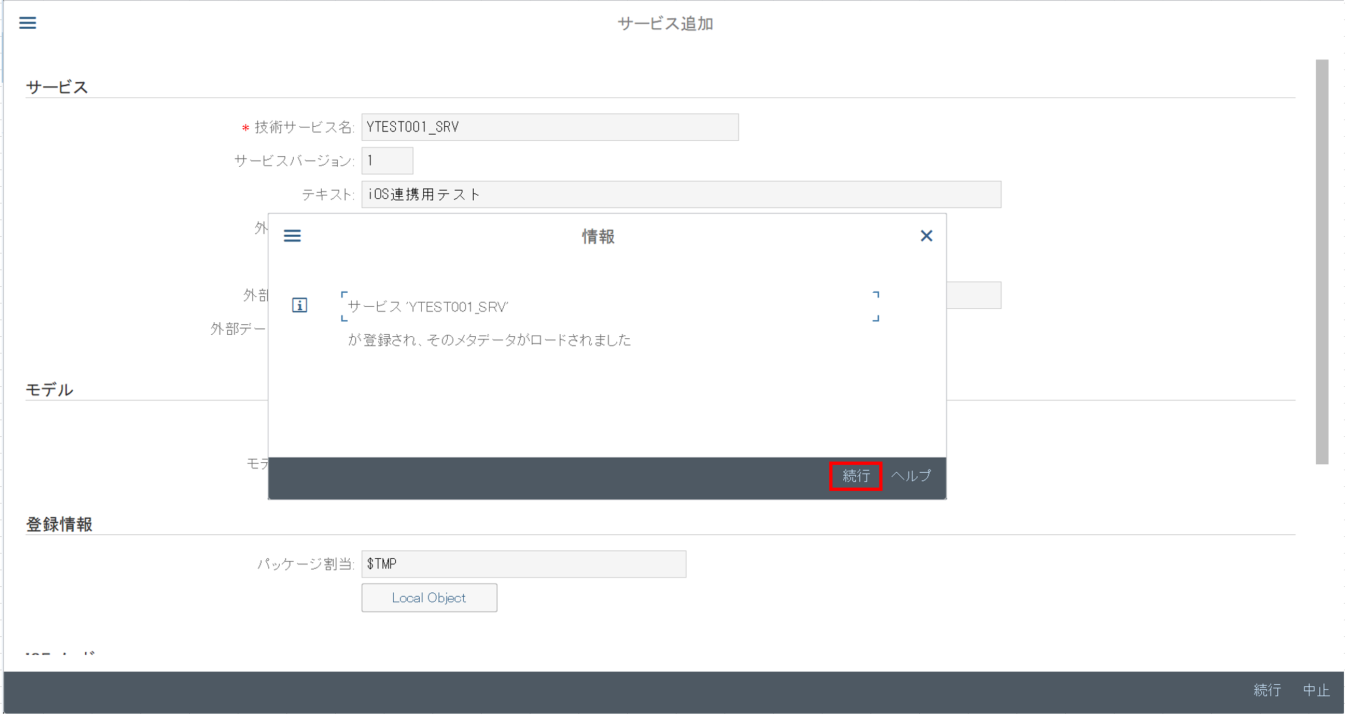
技術サービス名などを入力します。(基本自動提案されたもので問題なし)

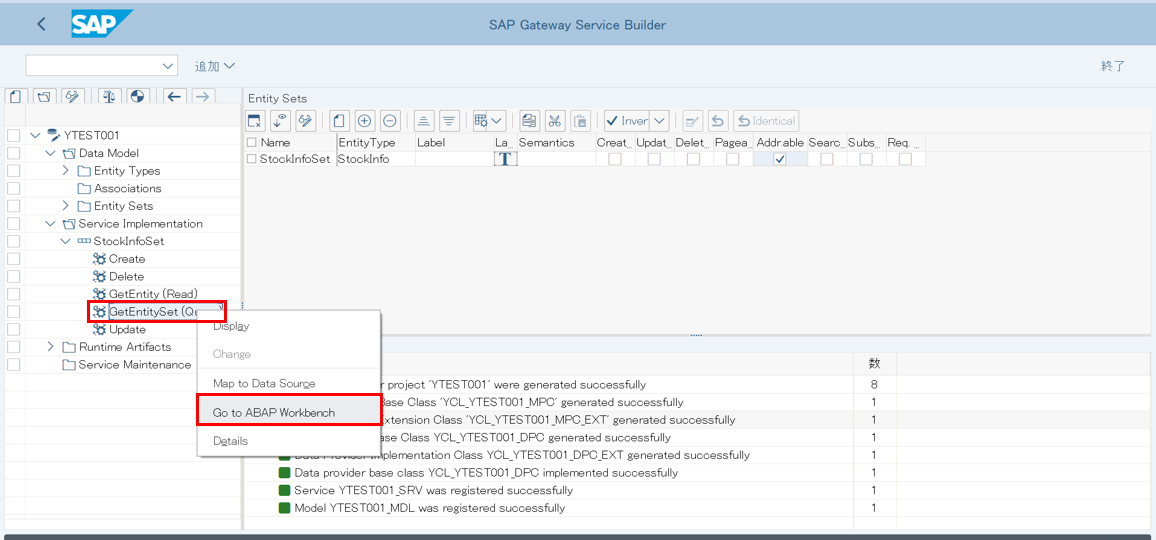
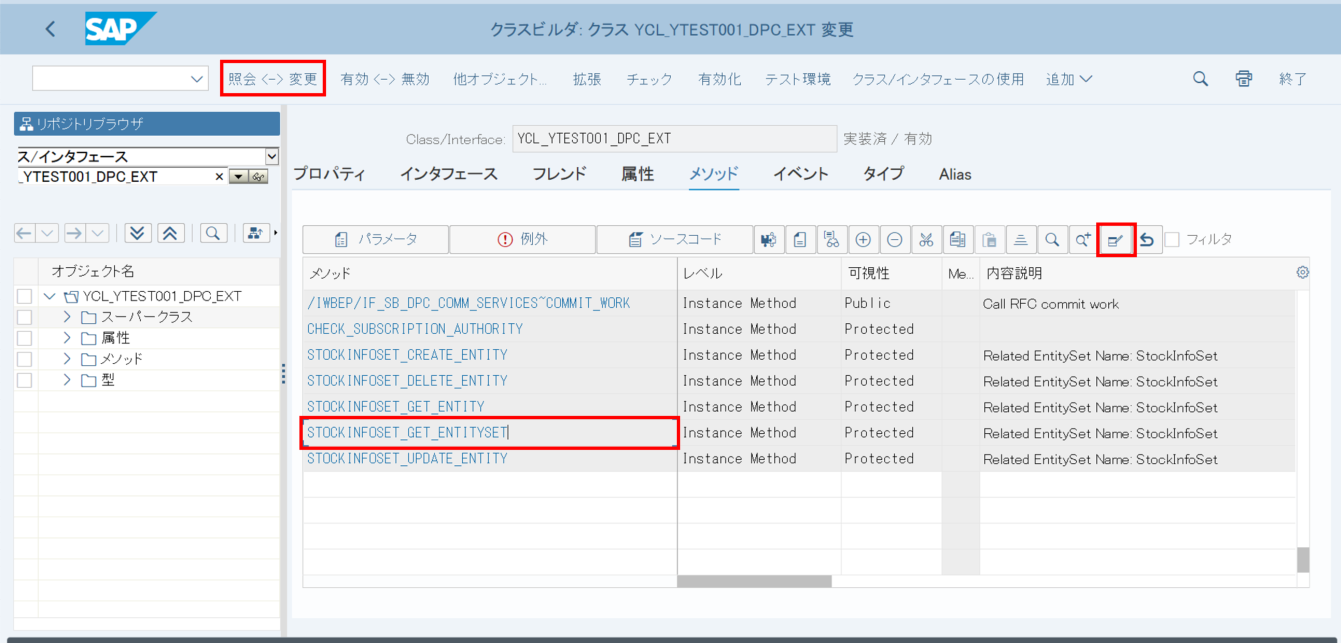
成功すると下記メッセージが表示されます。[続行]を押下しましょう。

これでODataサービスが登録されました。
2. Xcodeプロジェクトを生成する
次にSCP SDK for iOSを使用して、S/4で実装したODataのEntitySet(在庫情報)をリスト表示するiOSアプリを生成します。
SCPアカウントの設定
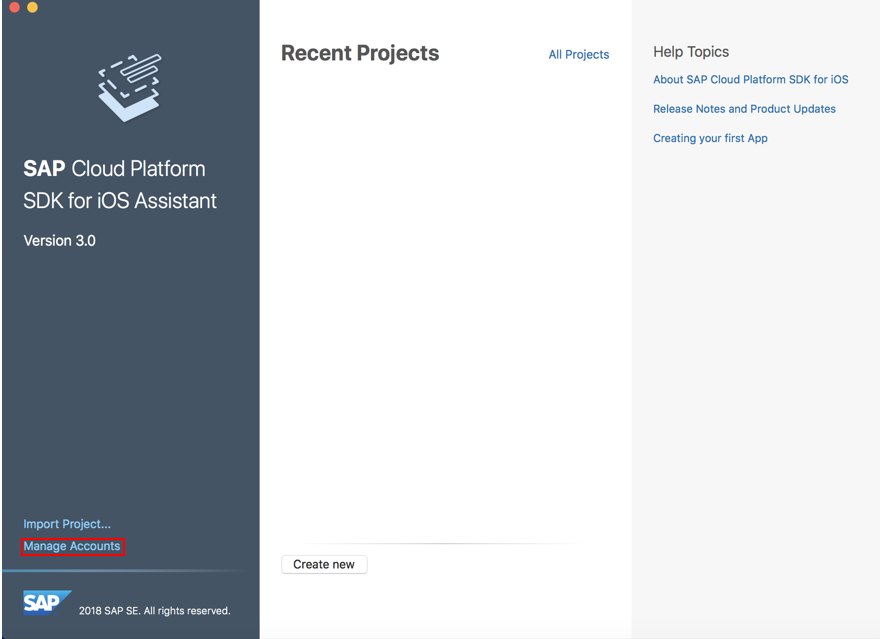
まず事前にSCPのアカウントを設定しておきましょう。[Manage Accounts]をクリックします。

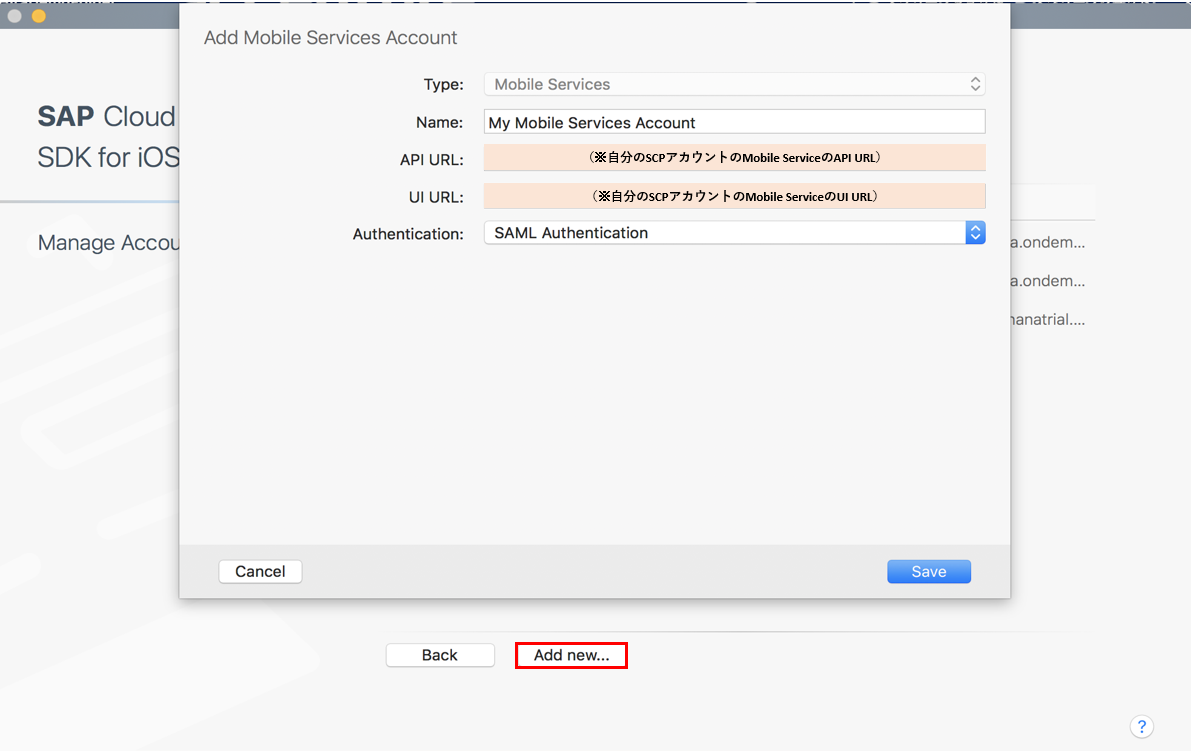
[Add New..]ボタンを押下してSCP Mobile ServiceのURL情報を入力します。
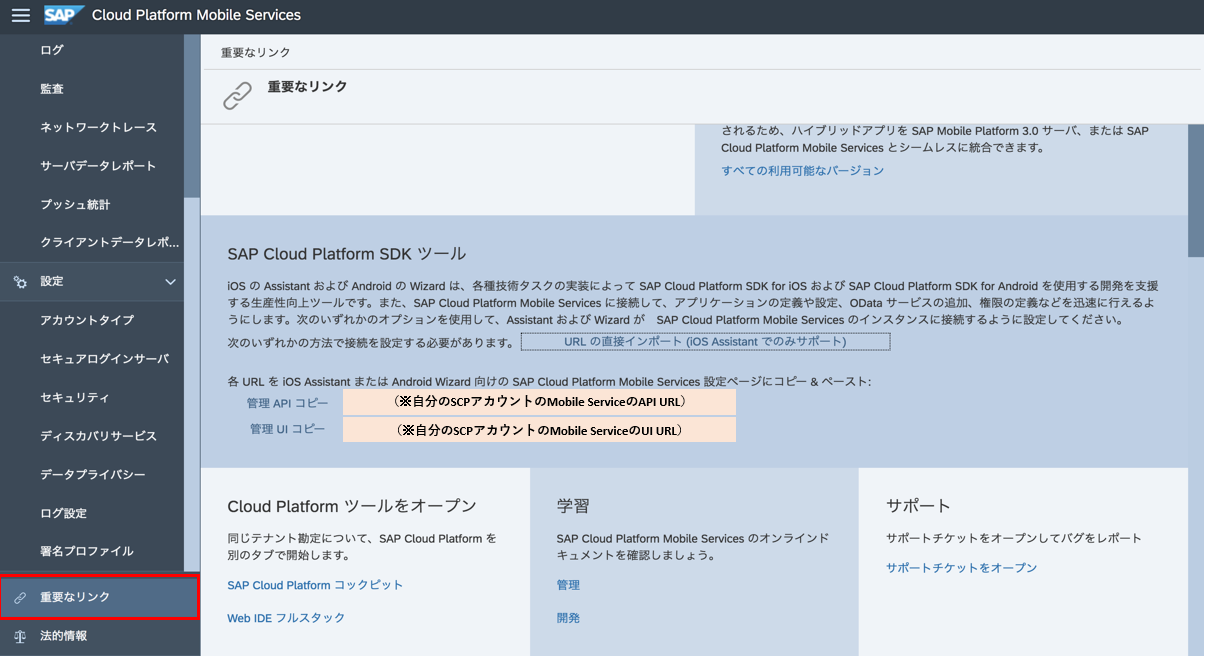
入力する値はブラウザからSCP Mobile Serviceを開き、メニュー[重要なリンク]に記載されているURLを参照しましょう。(また[URLの直接インポート]をクリックすると自動的に入力してくれます。)


Xcodeプロジェクトの生成
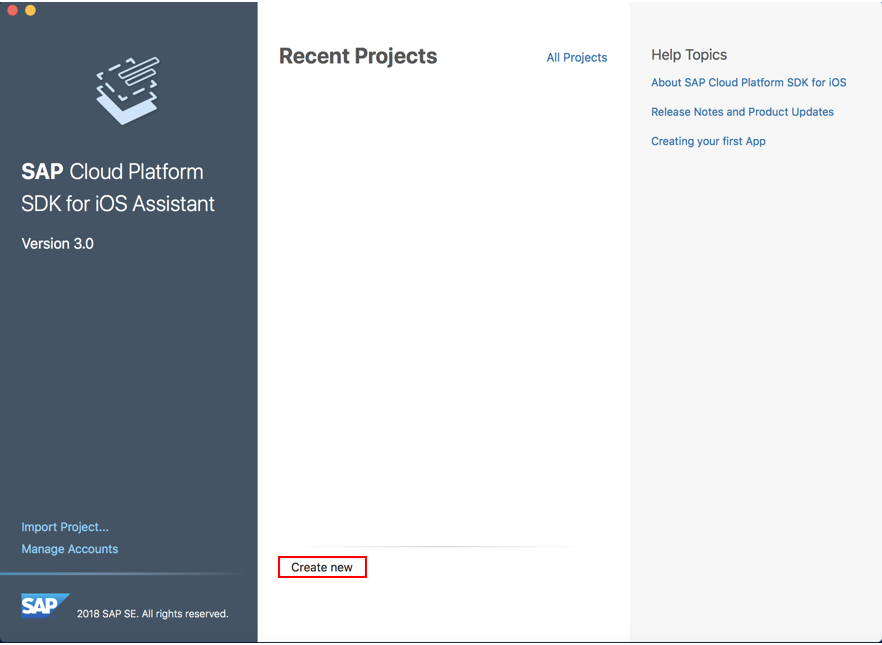
次にXcodeプロジェクトを作ります。[Create New]ボタンから遷移。

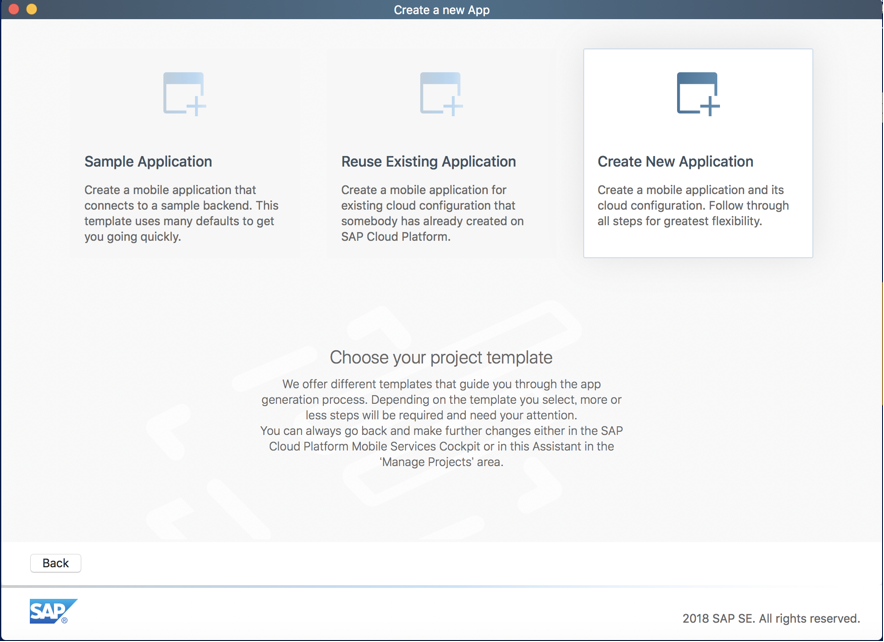
[Create new Application]ボタンをクリックします。

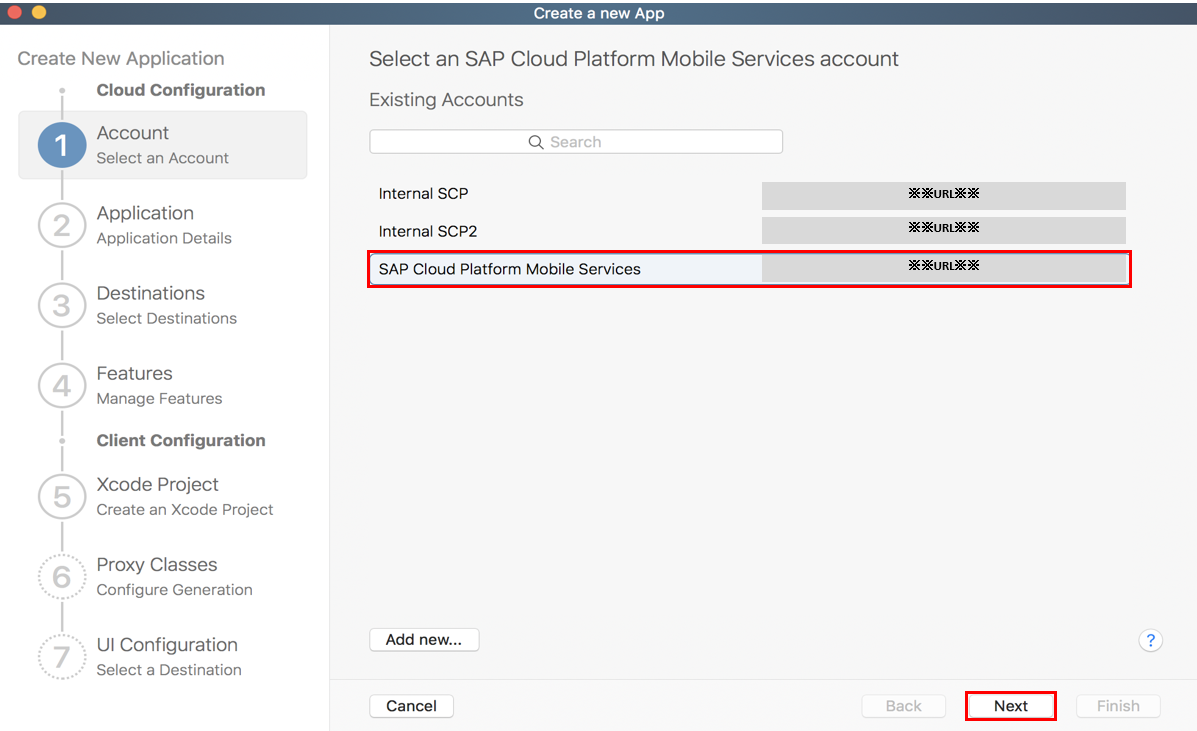
SCPアカウントの選択画面が出てきますので、先程設定したアカウント情報を選択します。(ポップアップでログイン画面が出てくるのでSCPの認証情報を入力してください。)

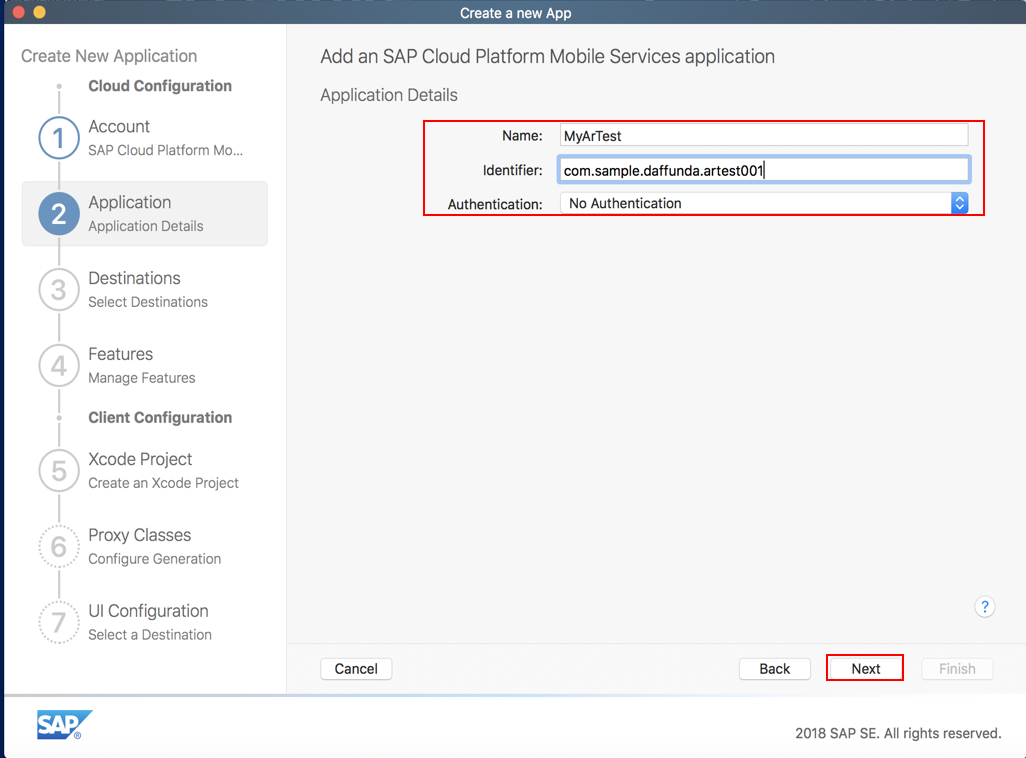
アプリケーション名&Identifierなどを入力しましょう(お好きな名前を)。これらはSCP Mobile Service上に登録されるアプリケーション情報になります。

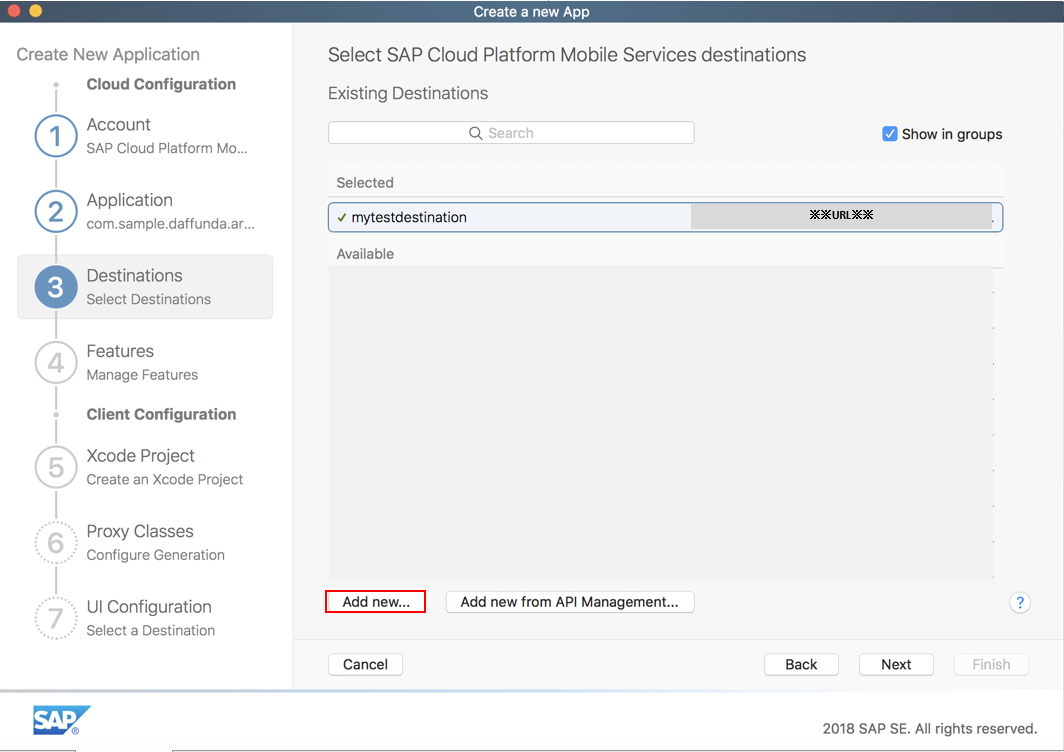
次にバックエンドの接続先情報を作成します。[Add New...]をクリック。

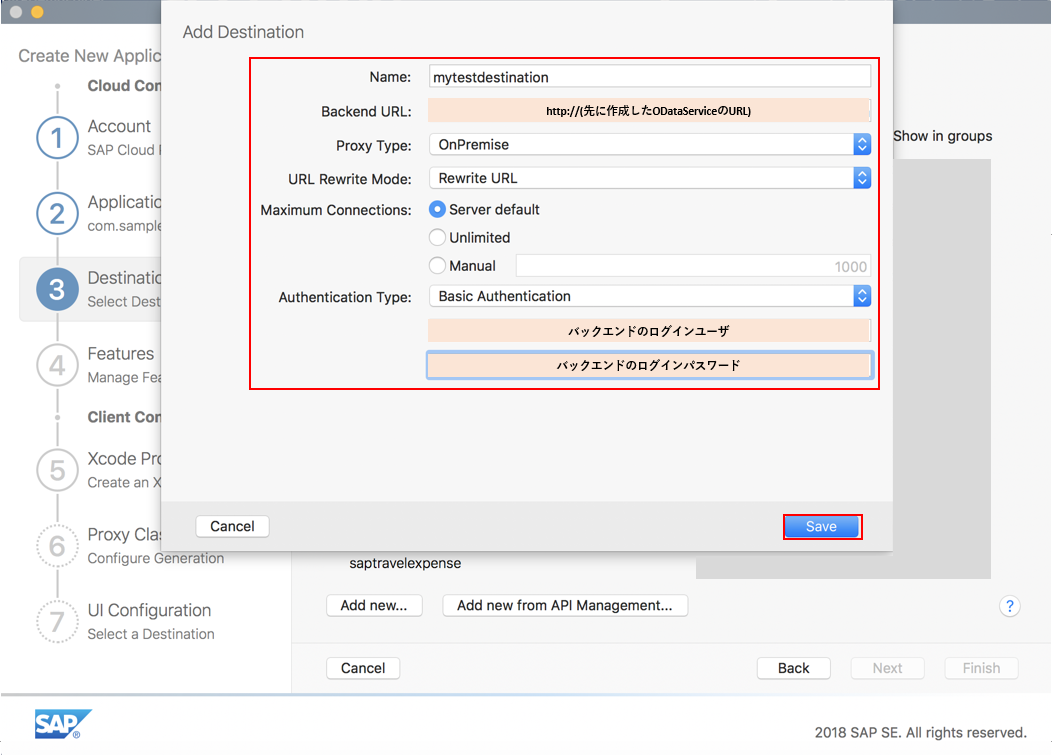
BackEndURLに先で作成したODataサービスのURLを入力します。
[AuthentificationType]にバックエンド接続で使う認証情報を入力します。今回は"BasicAuthentification(基本認証)"を選択しS4 HANAのログインユーザ&パスを入力します。(Cloud Connecterの認証設定などに応じて設定する必要があります)

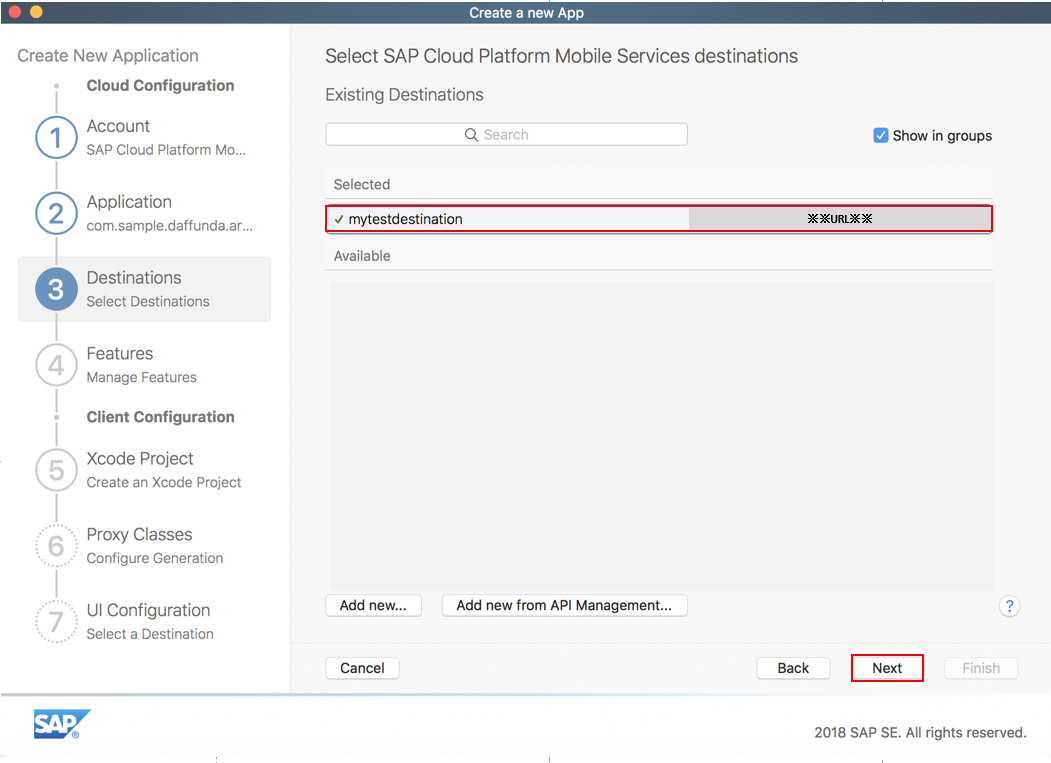
作成した接続情報を選択して次へ。

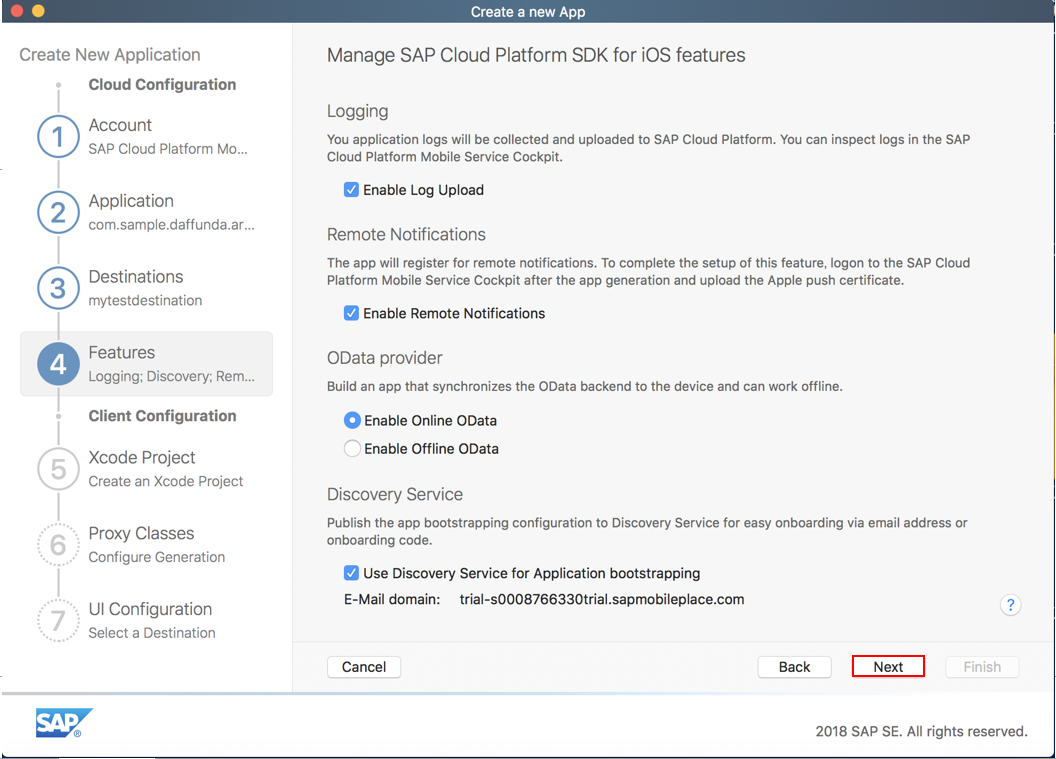
生成するアプリの設定を行います。今回は初期設定そのままとします。

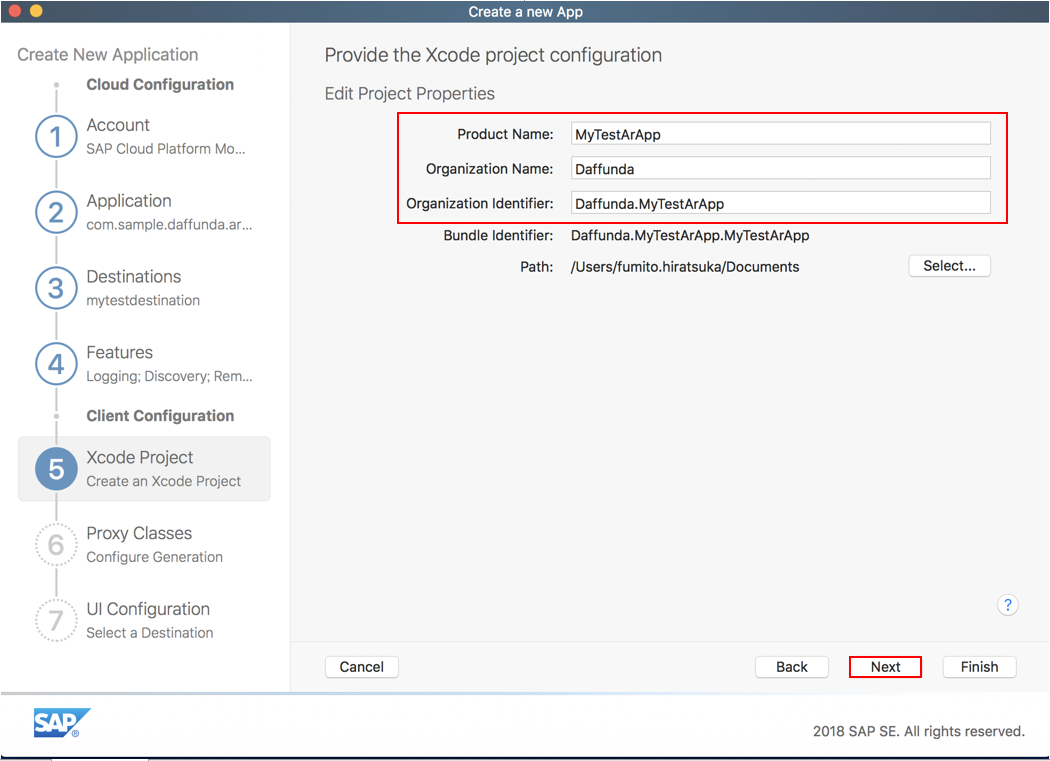
プロジェクト名や組織名などを入力します(お好きな名前を)。これらはこれから生成されるXcodeプロジェクトの情報になります。

ProxyClassを作成するために、先程作成したバックエンド接続情報を選択します。

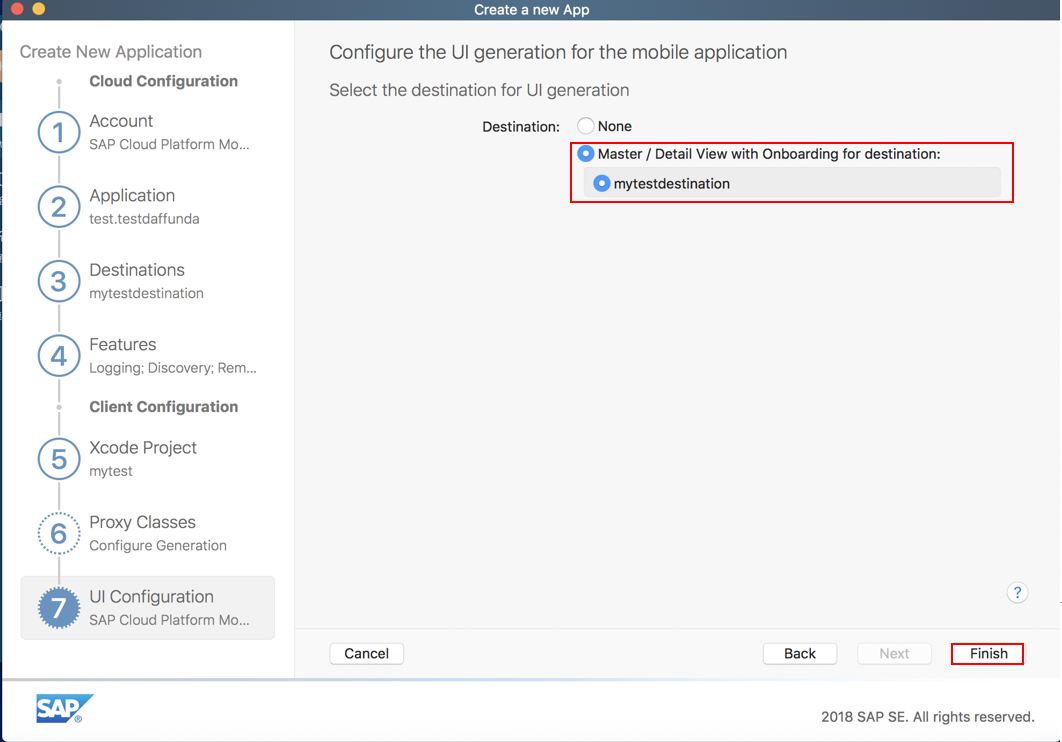
アプリのUIタイプを選択します。今回はMasterDetail画面を生成するようにします。
これで設定は終わりです[Finish]ボタンを押下。

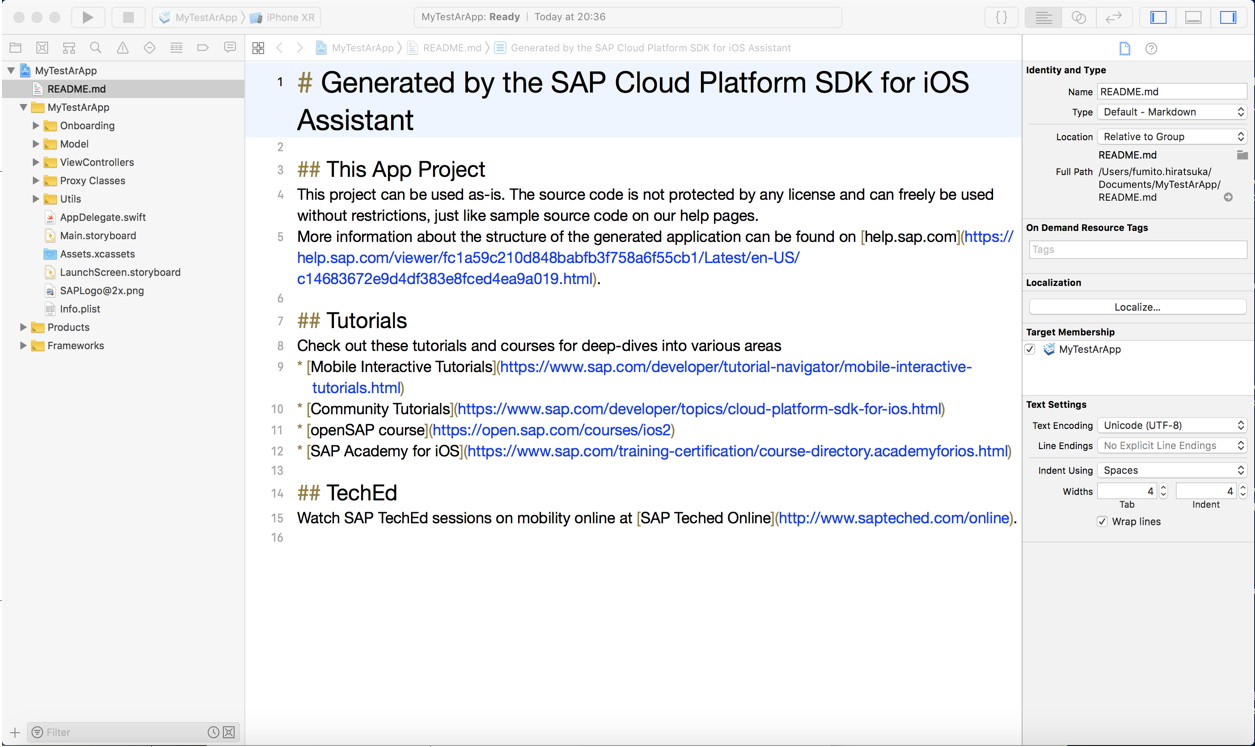
成功するとXcodeが起動して生成されたプロジェクトが開かれます。
クラウドを経由してバックエンドまでつながったiOSアプリが一気に自動作成されました(素晴らしい)。

動作確認
生成されたXcodeプロジェクトの動作確認をしましょう。
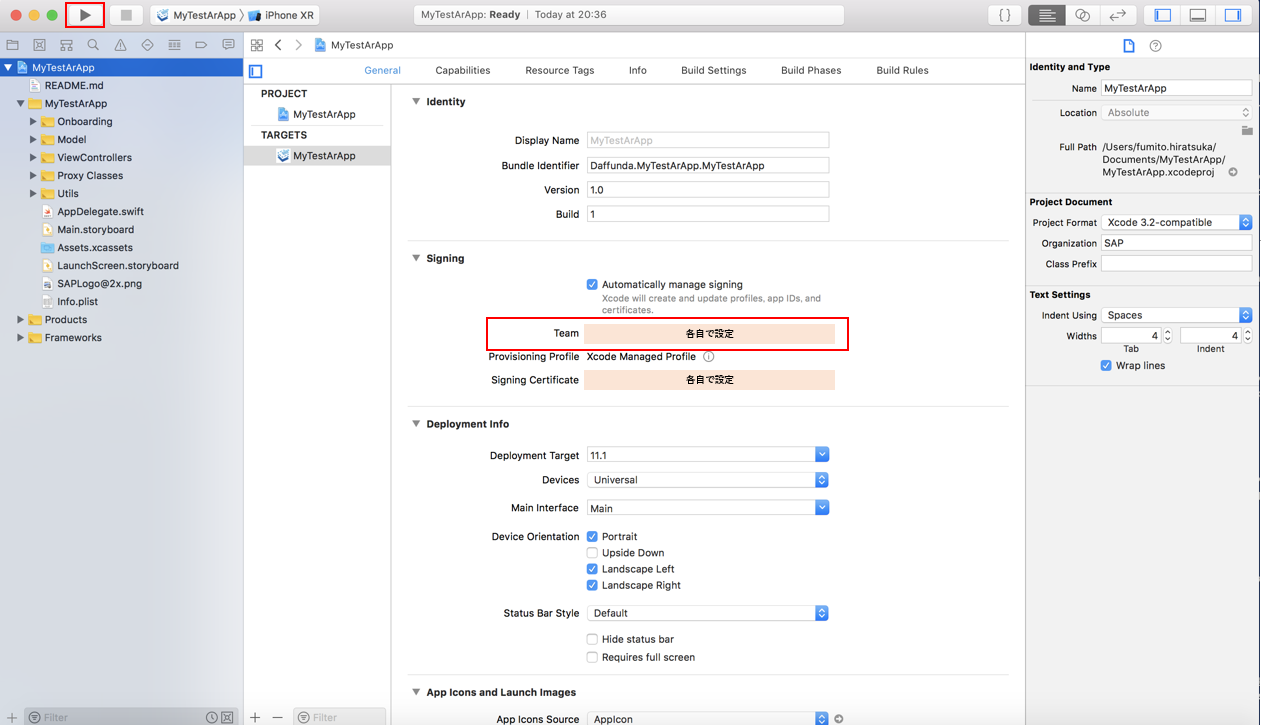
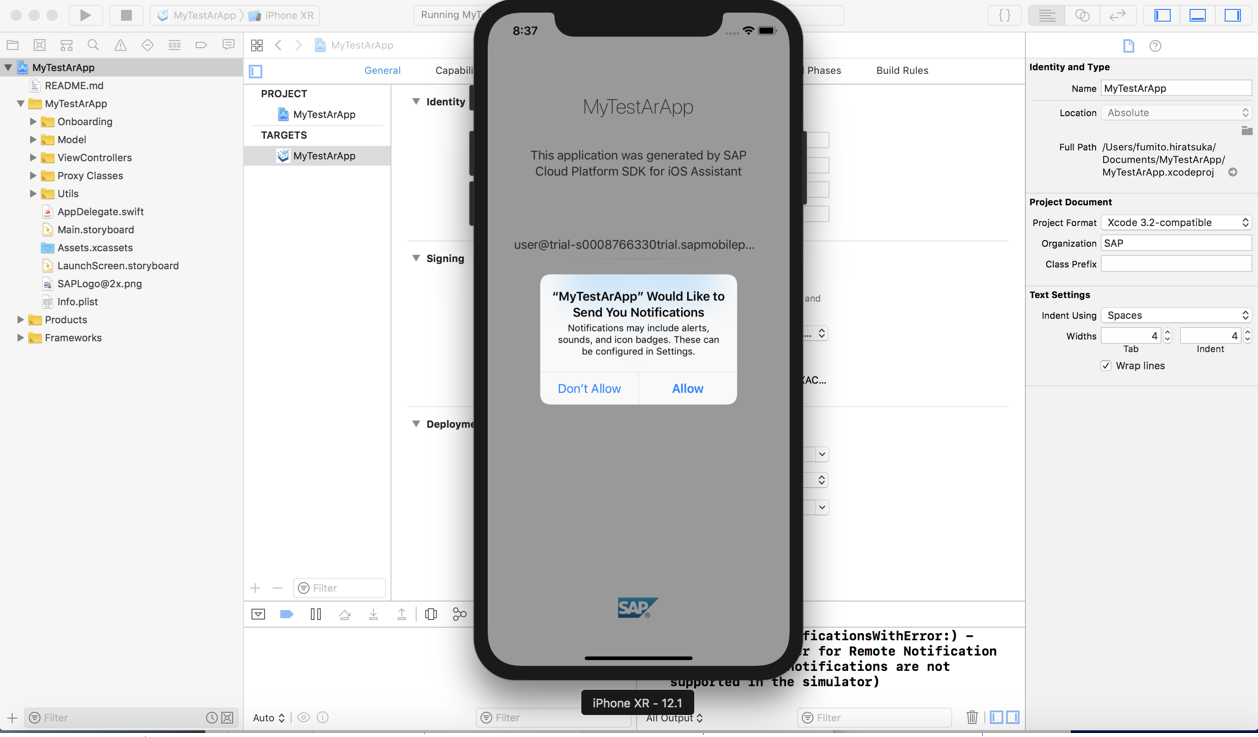
自動生成された段階ではTeam情報がブランクなので、各自のチーム情報を設定し、左上のビルドボタンを押します。

シュミレータが立ち上がりました。

認証設定などを進め切ると、一覧画面が表示されます。
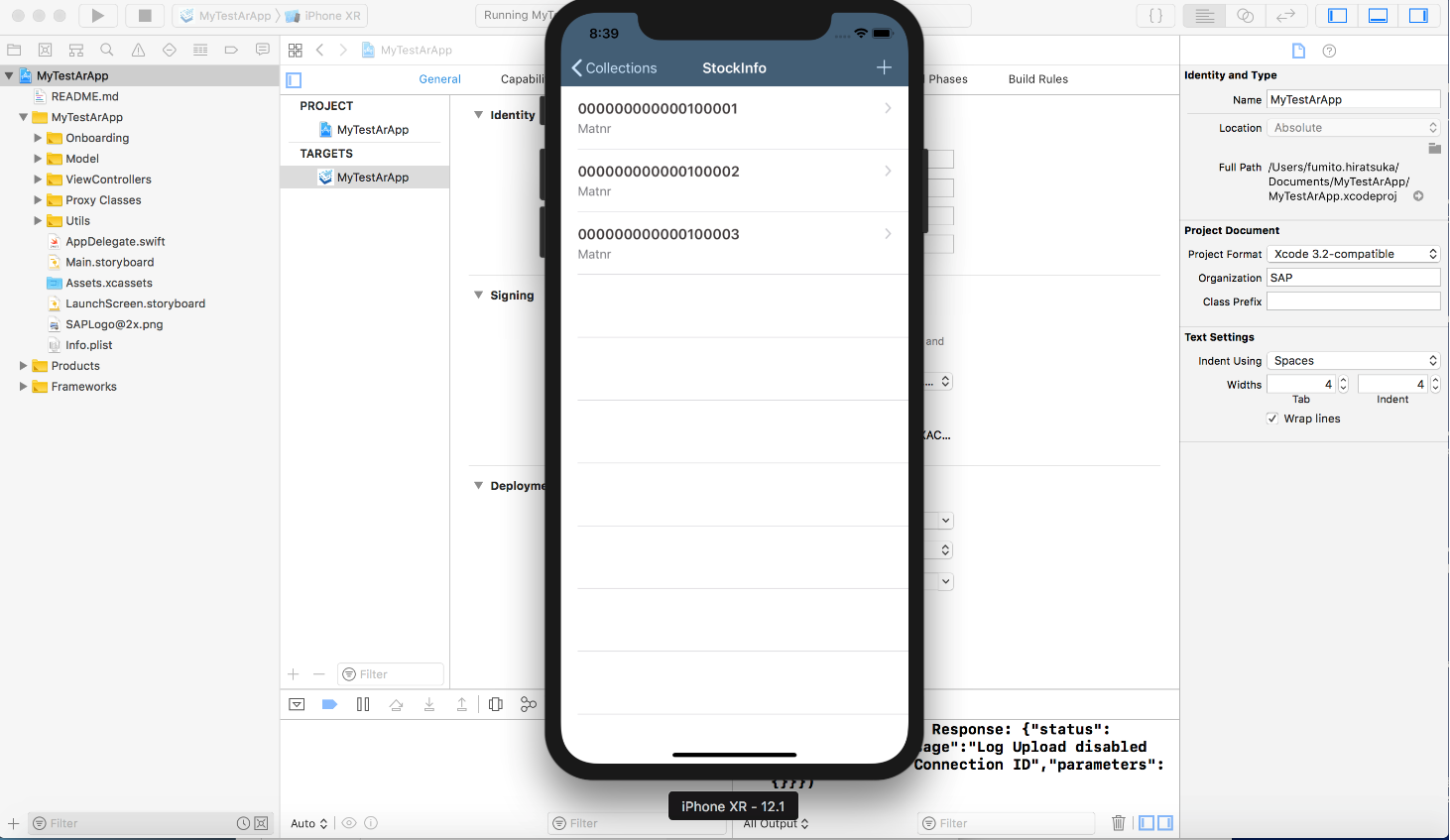
ODataのEntitySet名(StockInfoSet)が表示されている事が確認できます。

StockInfoSetを選択するとS/4上のテーブルレコード(在庫情報 in ダミーテーブル)が取得され表示されていることが確認できます。

まとめ
SCP SDK for iOSを使うことで、クラウドサービス〜バックエンドの基幹システムまでつながったiOSアプリを一気に生成することができました。フルスクラッチで作ると大変な実装も簡単に作ることができて素晴らしいですね。
次回は今回生成したXcodeプロジェクトを元に、S/4から持ってきた情報をAR表示させてみようと思います。