こんばんは。昨日からSwiftプログラミングをはじめました。iOSデベロッパー登録費用$99、円安だから12800円位するかなーと思っていたら、なんと7800円だったのでお買い得です。ということで、iOSプログラミングの最初のハードルと思われる、Delegateについて書きます。
Delegateとは
いわゆる「移譲」です。iOSプログラミングをはじめると、しょっぱなからDelegateと出てきます。移譲と言われても何を移譲するんだろう、、と思っていたのですが、
iOSにおいては、「アプリ的に意味のある部分にフックポイントを用意してるので、そこをアプリ側で実装してね」ということのようです。
今回は、「テキストフィールドを設置した場合、キーボードが現れますが、その出現したキーボードをenterのタイミングで下げる。」
というのを例に見ていきます。
これ、最初キーボードが隠れなくて「あれっEnter押してもキーボード隠れない!」
ってなるんですよね。あるある。
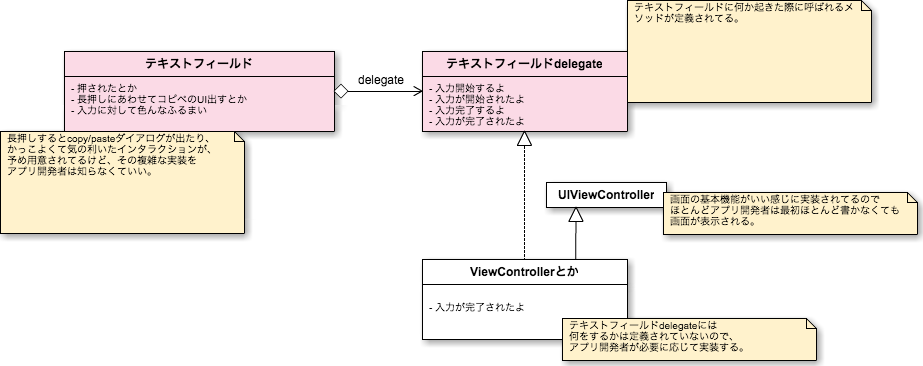
テキストフィールドのDelegateまわりのクラス図
iOSでは、長押しするとcopy/pasteダイアログが出たりかっこよくて気の利いたインタラクションが予め用意されいて、テキストフィールドをStoryBoardにペタッと貼り付けるだけで動作するようになっています。でもその裏には複雑な実装があって、昔ながらのGUIプログラミングの世界では継承を駆使したりしながら挙動の制御を行っていました。
一方iOSでは、こうした挙動をアプリ開発者は知らなくてよくて、
テキストフィールド「入力が終わったら呼び出してあげるよ」。
アプリ開発者「じゃあキーボード消して」
という作りになっています。その定義がDelegate(プロトコル)です。
よく
class ViewController: UIViewController, UITextFieldDelegate
なんていう定義をみますが、あれはアプリ側はViewControllerでテキスト処理もやっちゃおうというアプローチですね。
コード全部みますと、
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet var textField : UITextField
override func viewDidLoad() {
super.viewDidLoad()
self.textField.delegate = self
}
func textFieldShouldReturn(textField: UITextField!) -> Bool {
self.view.endEditing(true)
return false
}
}
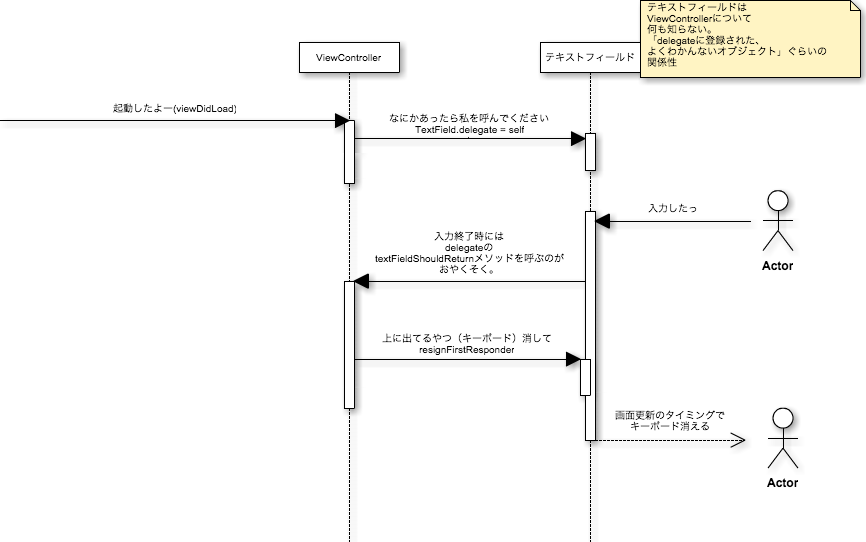
のように書きますね。ただ、コールバックで呼ばれあうので最初はちょっとわかりにくいかもしれません。シーケンス図に起こすとこんな感じです。
ユーザからの入力を受け付けるのはテキストフィールドが担っていて、
一方でその入力に応じて各種機能を実行して、画面に反映するのが
ViewControllerです。そう言われるとViewControllerって名前も納得ではないでしょうか。
そしておもしろいのは、テキストフィールドはViewControllerについて何も知らない点ですね、「delegateに登録された、よくわかんないオブジェクト」ぐらいの関係性。
テキストフィールドはかっこいいインタラクションの提供に専念しています。
ここまでできると、一画面アプリなら作れるようになりますね。

ということで混雑する年末年始に向けて、「iBeaconで迷子アラーム」アプリを作ってます。