M1 MacBookでElectronアプリを作ったのですが、Rosettaを使用して開くにチェックをつけたTerminalでNode.js環境を構築しているためか、ElectronアプリもIntelモードになってしまいました。そこで、Apple Siliconネイティブで動かせないか調べてみた話です。
サンプル作成
公式の手順に沿って作成します。
- 適当なフォルダを作る。
-
npm init -yを叩いてpackage.jsonを作成。 -
main.jsとindex.htmlを公式からコピペしてフォルダ直下に作成。
electron & electron-builderをインストール
electron-builderは以下を参考にPre-release版をインストールします。
npm i -D electron
npm i -D electron-builder@22.10.4
package.jsonの編集
+がついている部分を追記します。"main"がmain.jsになっていなかったらmain.jsにしてください。
{
"name": "適当なフォルダ名",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
+ "start": "electron .",
+ "build": "electron-builder --dir",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^11.1.1",
"electron-builder": "^22.10.4"
+ },
+ "build": {
+ "mac": {
+ "target": {
+ "target": "dir",
+ "arch": "universal"
+ }
+ }
}
}
動作確認
npm startでまずは動くことを確認します。
パッケージ作成と起動
npm run buildを実行すると、dist/mac/というフォルダの下にパッケージが作成されていますので、Finderからダブルクリックして起動します。
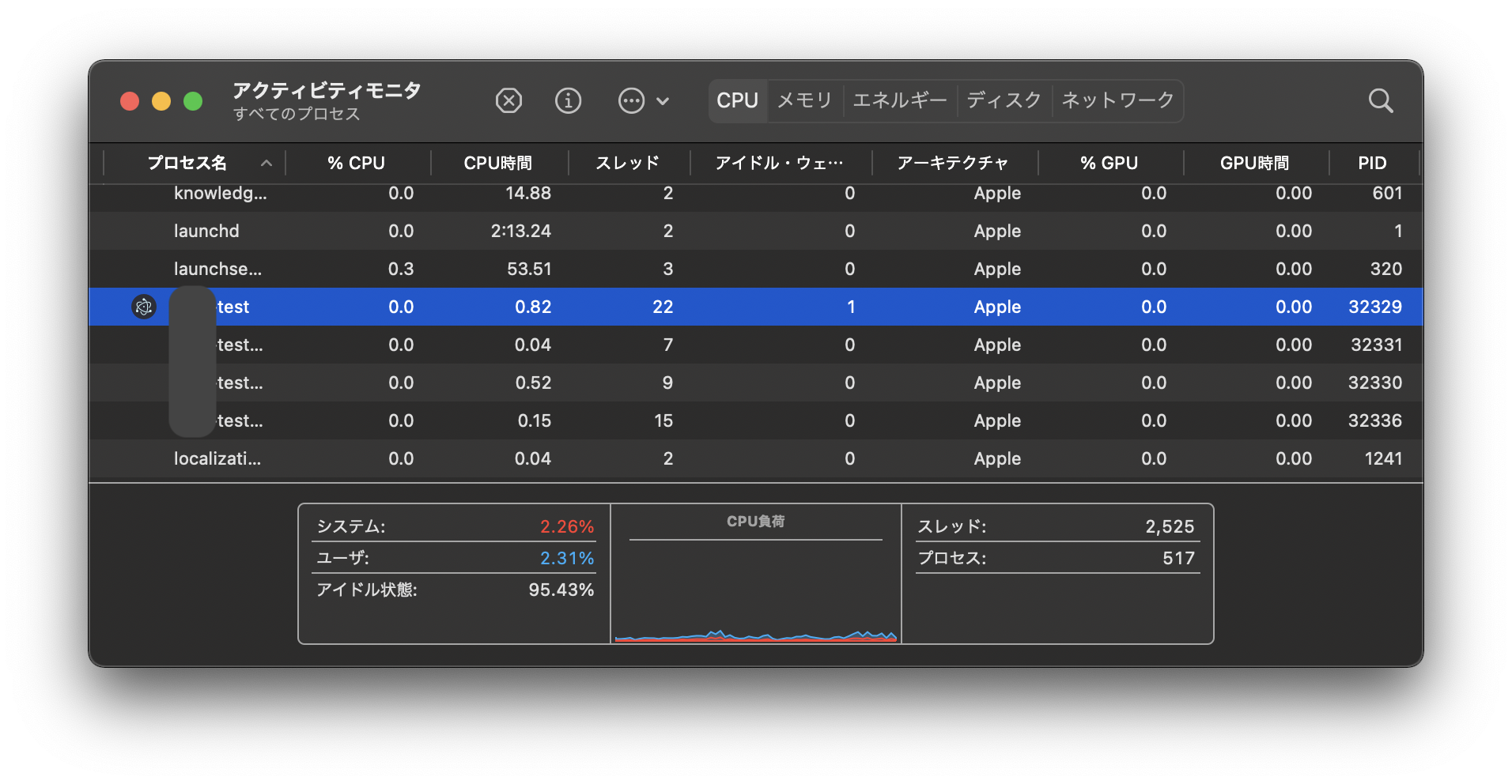
アクティビティモニタを開いてアーキテクチャを確認してみます。
あれ? Intelのまま? おかしい・・・
。
。
。
インストールしていたNode.jsがApple Silicon未対応のv14.15.xだったことに気づきました。
Node.js v15.xをインストール
の後半部分「v15.xのインストール(2020/12/26 追記)」に従ってインストールします。
再び、パッケージ作成と起動
再度npm run buildを実行すると今度はdist/mac-arm64/というフォルダができています。Finderから起動後、アクティビティモニタを見るとちゃんとAppleで動作しました。

以上