2020/1/19 ツイキャス仕様変更により、カスタムCSSを修正しました

タイトル通り、OBSにツイキャスのコメントを表示させるやり方です。
コメビューを透過させて載せるやり方はあったのですが、Youtube Live みたいな感じにコメビュー無しで出来ないか試してみたので、やり方を載せておきます。
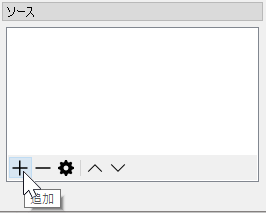
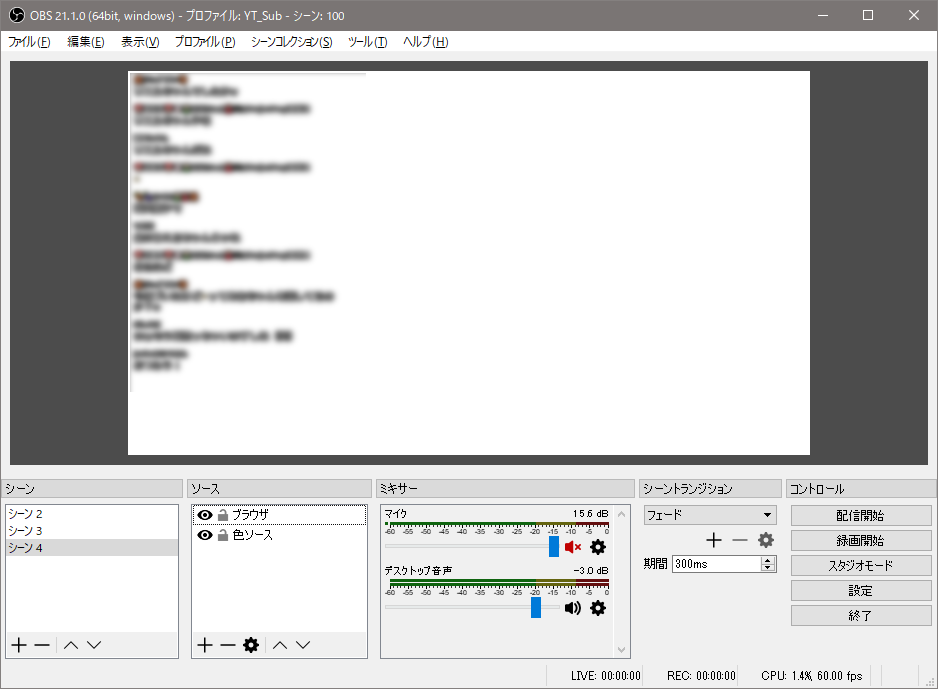
1. [ソース] に [ブラウザ] を追加する
[+]マークをクリック
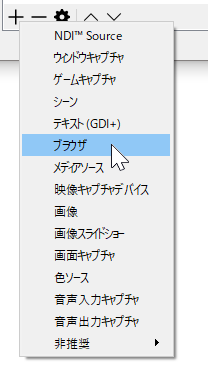
[ブラウザ]をクリック
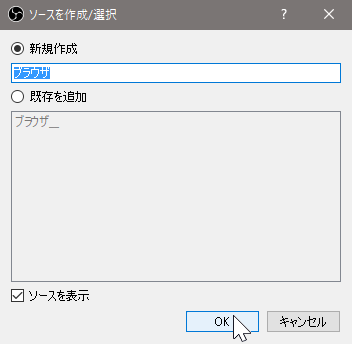
[OK]をクリック
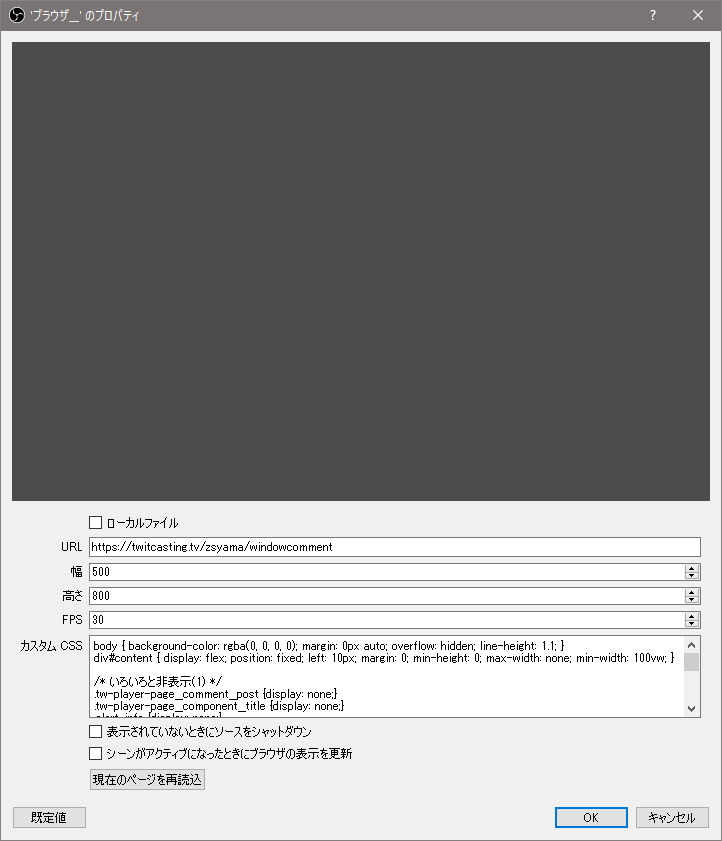
2. プロパティの設定
プロパティの設定を以下のようにします。
| 項目 | 内容 |
|---|---|
| URL * | https://twitcasting.tv/ユーザー名/windowcomment/ |
| 幅 | 500 |
| 高さ | 800 |
| FPS | 30 |
| カスタムCSS * | 下記説明にて記載 |
* URLの項目について
自分の放送ページのURLの後ろに /windowcomment/を足して、入力します。
例えば、放送ページのURLが
https://twitcasting.tv/zsyama/
の場合、
https://twitcasting.tv/zsyama/windowcomment/
といった感じになります。
* カスタムCSSの項目について
下のコードを、そのままコピペしてください。わかる方は弄っても構いません。
/*---ここから---*/
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; line-height: 1.1; }
div#comment-list-app { display: flex; position: fixed; left: 10px; margin: 0; min-height: 0; max-width: none; min-width: 100vw; }
/* いろいろと非表示(1) */
# tcx_commentwindowheader_pc_responsive {display: none;}
# comment-list-app > div:nth-child(1) { display: none; }
.tw-player-page__comment__post {display: none;}
.tw-player-page__component__title {display: none;}
.alert-info {display: none;}
.alert {display: none;}
.tw-player-page__comment__list { overflow: hidden; }
.tw-comment-list-view__scroller { overflow: hidden; }
/* コメント間の設定 */
.tw-comment-item-comment { margin: 0; line-height: 1.2em; }
div.tw-comment-list-view__scroller div { padding: 2px 2px 0px 2px; }
/* いろいろと非表示(2) */
a.tw-comment-item-icon { display:none; }
a.tw-comment-item-icon { margin-right: .1em; margin-top: .7em; }
a.tw-comment-item-icon img { width: 1.5em; height: 1.5em; }
img.tw-comment-item-star { display: none; }
span.tw-comment-item-screen-id { display: none; }
.tw-comment-item::after { display: none; }
.tw-comment-list-view__more { display: none; }
/* ユーザー名のフォント設定 */
.tw-comment-item a.tw-comment-item-name { color: #cccccc; }
/* コメントのフォント設定 */
.tw-comment-item .tw-comment-item-comment { font-size: 1.4em; color: #ffffff; }
/* 縁取り */
.tw-comment-item { text-shadow: -2px -2px #000000,-2px -1px #000000,-2px 0px #000000,-2px 1px #000000,-2px 2px #000000,-1px -2px #000000,-1px -1px #000000,-1px 0px #000000,-1px 1px #000000,-1px 2px #000000,0px -2px #000000,0px -1px #000000,0px 0px #000000,0px 1px #000000,0px 2px #000000,1px -2px #000000,1px -1px #000000,1px 0px #000000,1px 1px #000000,1px 2px #000000,2px -2px #000000,2px -1px #000000,2px 0px #000000,2px 1px #000000,2px 2px #000000; }
/*---ここまで---*/
設定後、[OK]をクリックすれば、表示されるはずです。