これは「Markdown Advent Caleandar 2020」の19日目の記事です。
※この記事は「『箇条書きを含む段落』をMarkdownする話」の続編です。
前回のおさらい
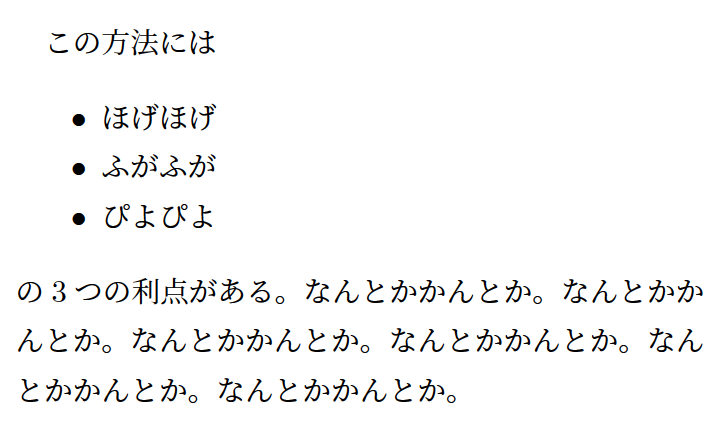
前回の記事では、図1のような**「箇条書きを内部に含む段落」**がMarkdown(元祖MarkdownおよびCommonMark)で表現できるかについて考えました。
※前回の記事に引き続き、「文章構成上の段落」のことを「段落」と下線付で表記します。
そして、「箇条書きを内部に含む段落」はMarkdownで表せるという結論を出しました。例えば、図1の文書は次のようなMarkdownコードで表せます。
この方法には
- ほげほげ
- ふがふが
- ぴよぴよ
の3つの利点がある。なんとかかんとか。なんとかかんとか。なんとかかんとか。なんとかかんとか。なんとかかんとか。なんとかかんとか。
この結論はある意味で「多くの人の期待通り」です。ところが、記事の最後で私は“ちょっと気になる”ことを書きました。
ところが、「箇条書きを含む段落」を含む文章をMarkdownで実際に扱おうとすると、文章のスタイルによってはレンダリングに関して問題が生じることがあります。
この記事ではこの「問題」について述べることにします。
「箇条書きを含む段落」のMarkdownに潜む問題
含むか、含まざるか、それが問題だ
端的にいうと、「箇条書きを含む段落」のMarkdownの問題は、**「実際に箇条書きが段落に含まれているのか否かが、コードを見てもわからない」**ということです。例えば例1のコードの場合、そのMarkdownの表記を見ただけでは、箇条書きのブロックの周りにある(Markdownの)段落要素が「箇条書きと合わせて1つの段落を成しているのか」が判別できません。これは、「箇条書きを段落が含んでいない」ような場合と対照してみればよくわかります。
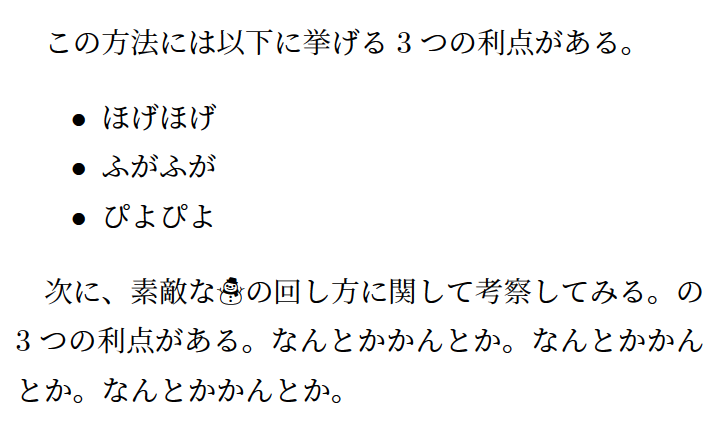
図2の文章では、箇条書きの部分は前後の段落からは独立していることが、内容から判断できます。つまり、この文章では「この方法には……ある。」の部分と「次に、……かんとか。」の部分はどちらも段落を成しています。ところが、図2の文章をMarkdownで表すとなると、「段落」はそのまま「HTML5・Markdownの段落」となるので、結局以下のようになってしまいます。
この方法には以下に挙げる3つの利点がある。
- ほげほげ
- ふがふが
- ぴよぴよ
次に、素敵な☃の回し方に関して考察してみる。なんとかかんとか。なんとかかんとか。なんとかかんとか。
明らかに、例1と例2はMarkdownとして「段落→箇条書き→段落」という全く同じ構造になってしまっていて、「全体が1つの段落であるか」がMarkdownの構造を見るだけでは判断できません。
構成変われば、「外形」変わる
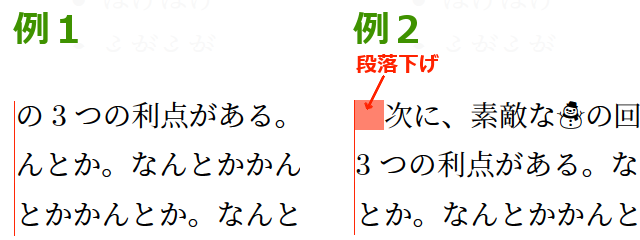
一方で図1と図2については事情が違います。これらの図は「文章構造を“書籍のような外形”(以下では『書籍風』と呼ぶことにします)で表現(レンダリング)した結果」といえますが、この書籍風の表現においては「箇条書きを段落が含むか否か」は「外形」の差となって現れます。箇条書きの直後にある行の先頭を見てください。
このように、文のブロックの先頭に**「段落下げ」があるかどうか**で、当該の文ブロックが段落を成すかどうかを判別できるわけです。
「文章構成上の段落」が効いてくる場合
先述の「外形の違い」の話は、Markdownが「箇条書きを段落が含むか否か」の違いを表現できないことが、実世界の応用において問題になる場面があることを示しています。すなわち、「書籍風の表現」が関わってくる場合です。
例えば、「技術同人誌のMarkdown形式の原稿を入力としてPDF形式に変換する」というシステムを考えてみましょう。対象が技術同人誌であるため書籍風(つまり図1・図2のような外形)で表現する仕様が採用されているでしょう。
この場合、例1のMarkdownの原稿は図1、例2のMarkdownの原稿は図2のように表現され、段落下げの有無という外形の違いを実現することが求められます。しかし、例1と例2のMarkdownの構造を読んだだけでは「箇条書きを段落が含むか否か」が判断できず、従って「段落下げを入れるべきか否か」の判断もできない、ということになってしまいます。これが「現実に起こりうる問題」であることは言うまでもないでしょう。
(後日に加筆します…![]()
![]()
![]() )
)
現状のまとめ
アドベントカレンダーの記事は遅刻せずに早く書きましょう!![]()