これは「TeX/LaTeX Advent Caleandar 2013」の 19 日目の記事です。
(18 日目は k16shikano さん (2回目)です。)
(20 日目は k16shikano さん (3回目)です。)
「HTML と LaTeX の比較」は何度か見たことがあるが、CSS との比較は見かけないので作ってみた。
| CSS | LaTeX | 適用例 | 備考 |
|---|---|---|---|
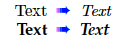
| font-style プロパティ | (フォントシェープ指定) | ※1 | |
italic (イタリック体) |
\textit{...} or {\itshape ...}
|
 |
|
oblique (斜体) |
\textsl{...} or {\slshape ...}
|
 |
|
normal (直立体) |
\textup{...} or {\upshape ...}
|
 |
※1 |
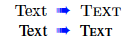
| font-variant プロパティ | (フォントシェープ指定) | ※1 | |
small-caps (スモールキャプス) |
\textsc{...} or {\scshape ...}
|
 |
|
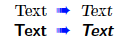
| font-weight プロパティ | (フォントシリーズ指定) | ||
bold (太字) |
\textbf{...} or {\bfseries ...}
|
 |
|
normal (通常) |
\textmd{...} or {\mdseries ...}
|
 |
|
| font-size プロパティ | (フォントサイズ指定) | ||
x-large (極大) |
{\Large ...} |
 |
|
large (大) |
{\large ...} |
 |
|
medium (通常) |
{\normalsize ...} |
 |
|
small (小) |
{\small ...} |
 |
|
x-small (極小) |
{\footnotesize ...} |
 |
|
15pt (寸法指定) |
{\fontsize{15}{15}\selectfont ...} |
 |
※2 |
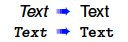
| font-family プロパティ | (フォントファミリ指定) | ||
serif (セリフ) |
\textrm{...} or {\rmfamily ...}
|
 |
※3 |
sans-serif (サンセリフ) |
\textsf{...} or {\sffamily ...}
|
 |
※3 |
monospace (等幅) |
\texttt{...} or {\ttfamily ...}
|
 |
※3 |
'Times' |
{\fontfamily{ptm}\selectfont ...} |
 |
※4 |
'Helvetica' |
{\fontfamily{phv}\selectfont ...} |
 |
※4 |
| color プロパティ | (要 color パッケージ) | ||
red (名前指定) |
{\color{red}...} |
 |
※5 |
rgb(0%,40%,20%) (値指定) |
{\color[rgb]{0,0.4,0.2}...} |
 |
※6 |
| text-decoration プロパティ | |||
underline (下線) |
\uline{...} (要 ulem) |
 |
※7 |
overline (上線) |
\Overline{...} (要 umoline) |
 |
|
line-through (取消線) |
\sout{...} (要 ulem) |
 |
※7 |
blink (点滅) |
\textblink{...} (要 bxblink) |
 |
※8 |
注釈
※1 font-shape と font-variant は CSS では別の区分となるが、LaTeX では同じ区分(シェープ)に属する。
だから、LaTeX で {\scshape\slshape Text} としても通常は「スモールキャプスの斜体」ではなく(\slshape が \scshape を打ち消して)「単なる斜体」になってしまう。
同様に、\upshape は斜体やイタリックだけでなくスモールキャプスも打ち消す。
※2 \fontsize の第 2引数は行送りの長さ(CSS では line-height プロパティ)を表す。
※3 これらの“総称”のファミリの実体は既定では Computer Modern フォントであるが、この設定は文書ごとに変更できる。
※4 LaTeX ではフォントファミリに英字からなる短い識別子を付けて管理していて、例えば、Times → ptm、Helvetica → phv、Palatino → ppl、Computer Modern Roman → cmr。
※5 既定で利用できる色名は black, white, red, green, blue, cyan, magenta, yellow。
※6 \definecolor{mygreen}{rgb}{0,0.4,0.2} と色名を定義してそれを使うのが通例。
なお、印刷物ではCMYKモデルの使用が望ましい。
※7 umoline パッケージにも下線(\Underline)と取消線(\Midline)の機能があるが、ulem パッケージの方が有名。
※8 PDF 出力でのみ利用可能。残念ながら紙に印刷した場合は機能しない。