プロジェクト概要 
- プロジェクト名:CAll OP-E(カリオペ)
- チーム名:第二回_チーム開発_チーム2
- メンバー数:7名
- 開発リポジトリ
イベント詳細 
- イベント名:TheHackチーム開発第2回
- イベント概要:Next.js と Ruby on Railsを利用したUGCサービスの開発
- イベントルール
- Next.js でフロントを実装
- Ruby on Rails をAPIとして利用する
- RSpecを用いたテストを書く
- Asanaを利用したプロジェクト管理
- ログインがあり、ログインした人のみが投稿できる
- /my-profile のパスで自分の情報が見れる
プロジェクトのスコープ 
- 何を開発したか
- 音声をキーワードに画像生成を行うWebアプリケーション
- どのような機能が含まれるか
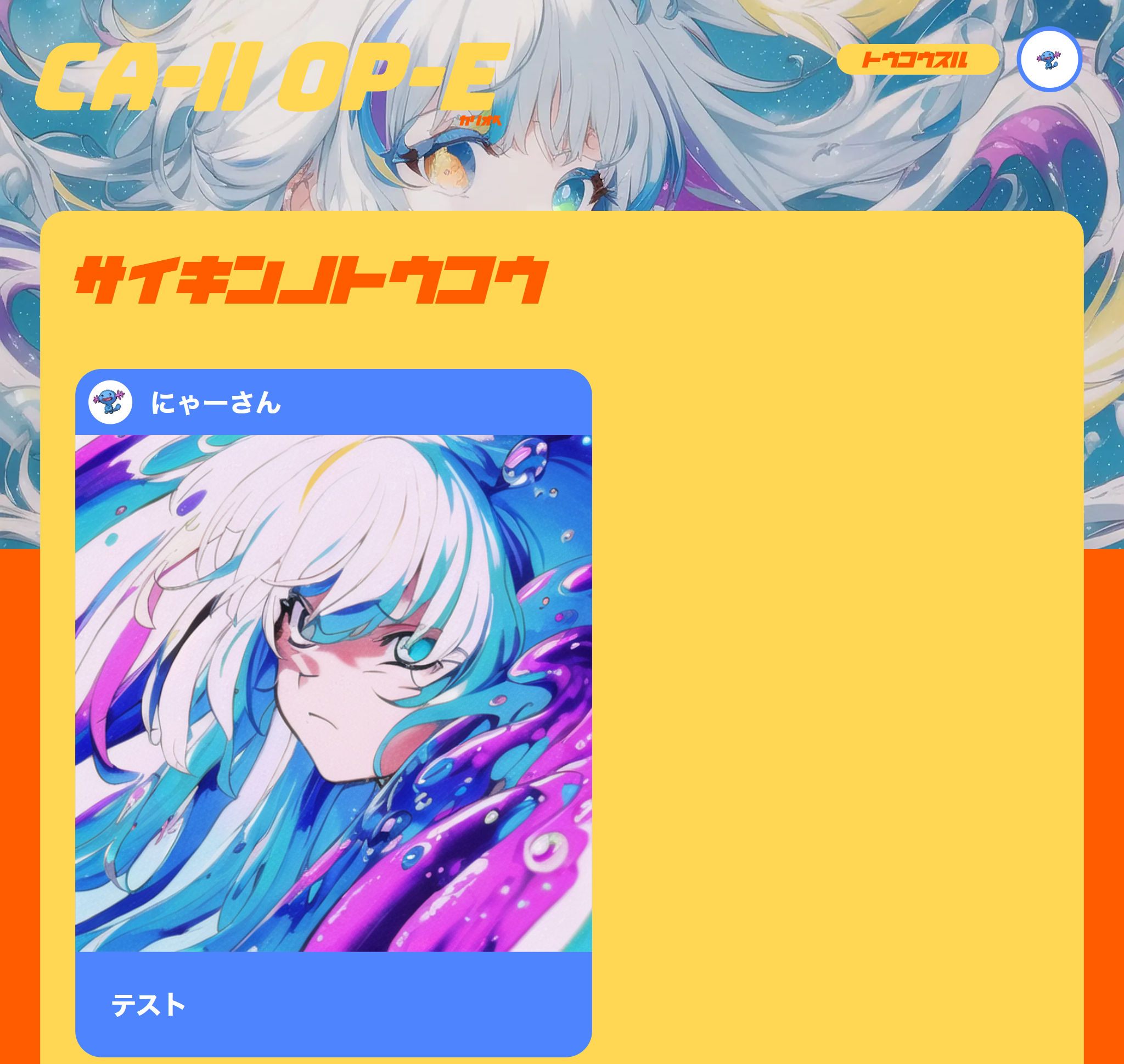
- トップページ
- 全てのユーザが生成した画像を閲覧する
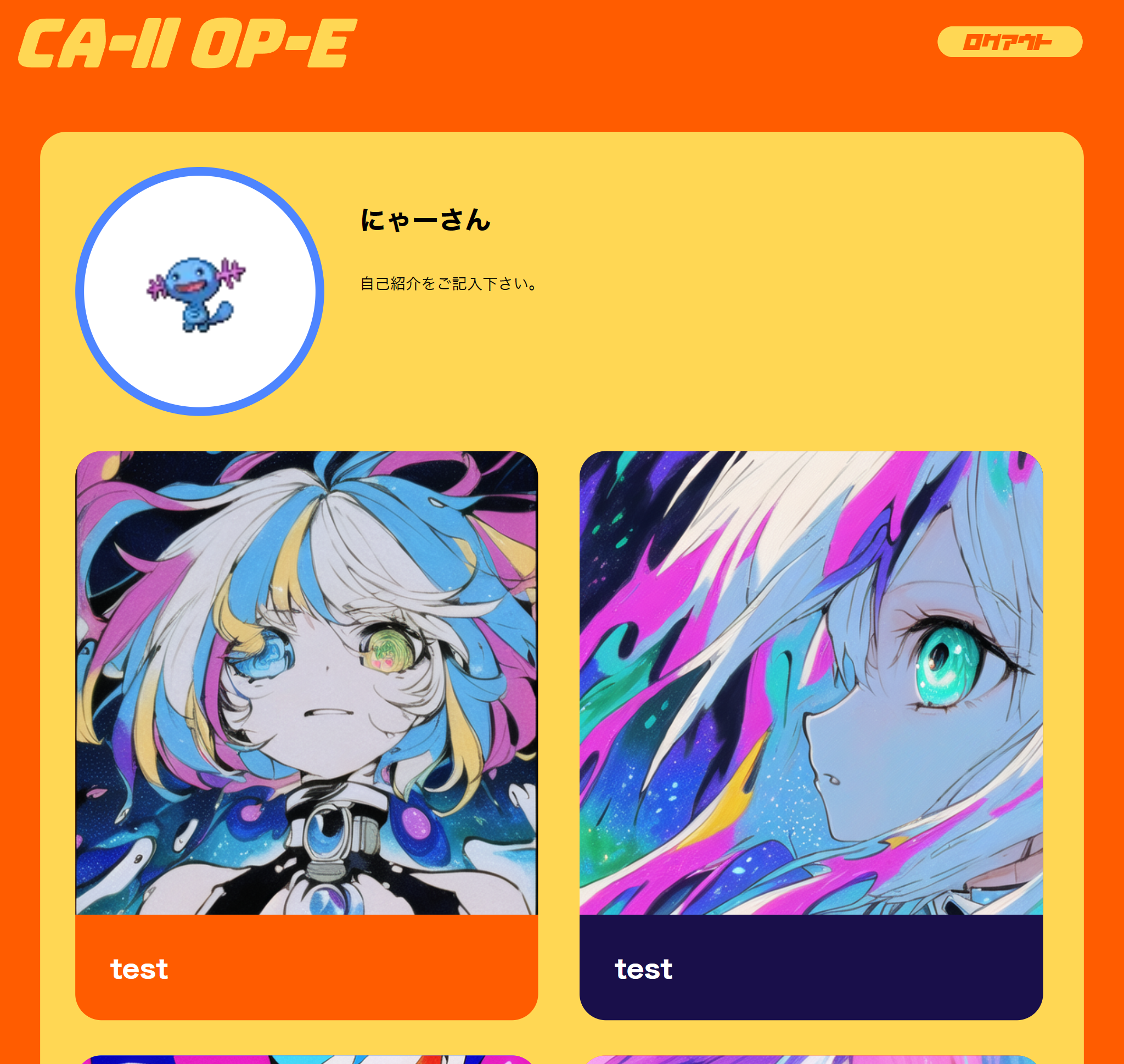
- マイページ
- 自分の生成した画像を閲覧する
- 自分のユーザ情報を閲覧する
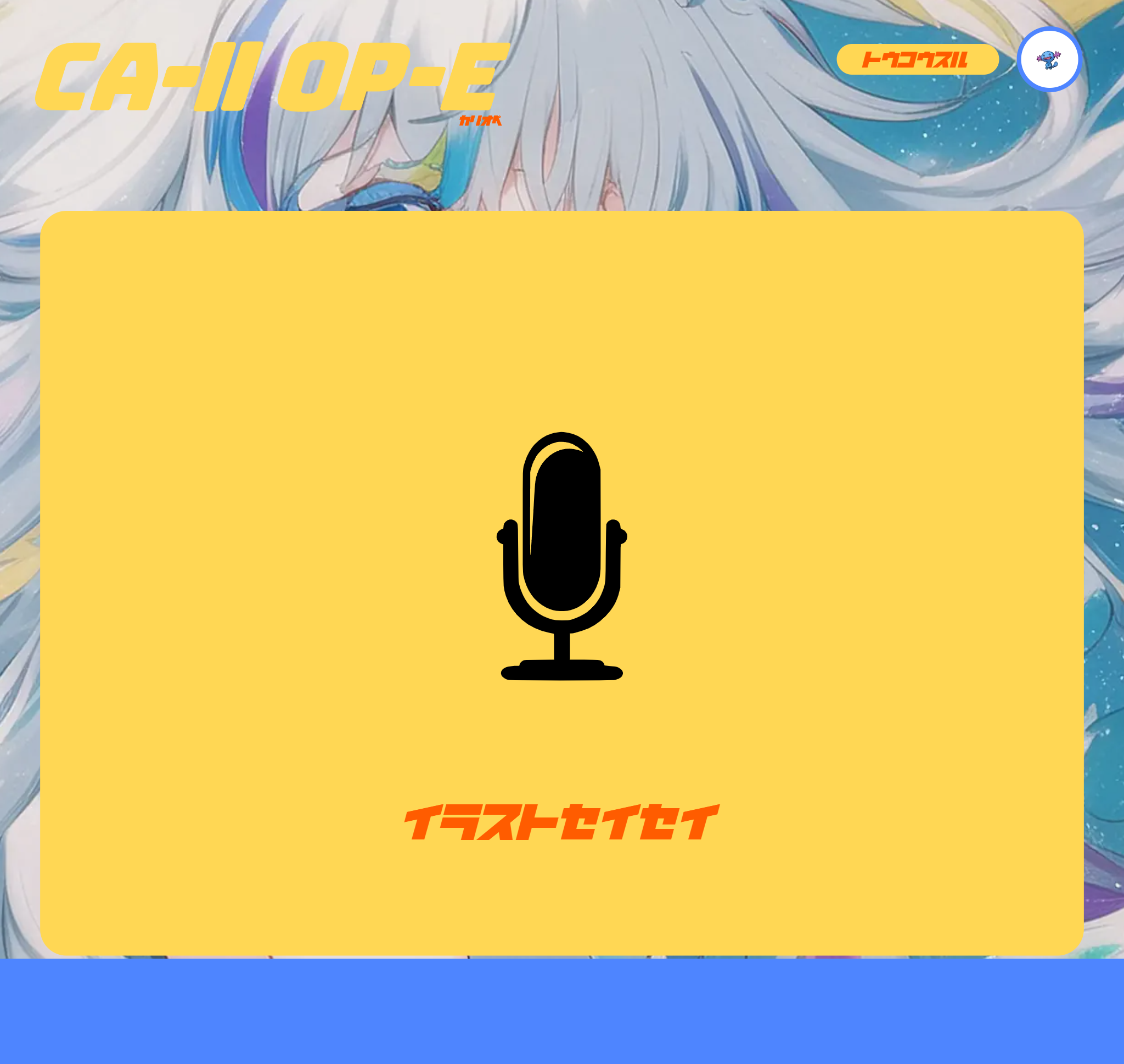
- 投稿ページ
- マイクから音声取得し画像生成APIへPOSTする
- トップページ
- 画像生成API
- Stable Diffusion Web UI (APIモード)
- RailsとRESTで接続
- ユーザ管理
- RailsとGraphQLで接続
- DBはPostgreSQL
- 画像管理
- base64のコードをDB保存
- セッション管理
- NextAuth (Credentials provider)
プロジェクトの計画 
- スケジュール
- 01/11 - 02/18
- 作業の分担
- バックエンド/フロントエンドに分けて希望を聞きつつアサイン
- マイルストーンの設定
- Asanaを使い担当を割り振る
- Asanaマイルストーン機能を使用
開発プロセス 
- 使用したツールや技術
| 採用技術 | |
|---|---|
| バックエンド | Ruby on Rails 7.0.4.2(APIモード) |
| GraphQL | |
| Stable Diffusion Web UI(APIモード) | |
| フロントエンド | Next.js 13(App Directory) |
| NextAuth.js | |
| React Hook Form | |
| react-speech-recognition | |
| graphql-codegen | |
| typescript | |
| Tailwind CSS | |
| プロジェクト管理 | Asana |
| GitHub | |
| Figma | |
| FigJam | |
| ビルド他 | Turborepo |
| rubocop | |
| ESLint | |
| PNPM | |
| Docker | |
| czg | |
| husky | |
| lint-staged | |
| prettier | |
| validate-branch-name |
- 開発の手順
- ユーザーストーリーマッピング
- 構成図作成
- 開発
開発成果 
-
概要
- 音声入力によってキーワードを取得し、キーワードを元に画像生成AIから画像生成を行い投稿する
-
実装した機能
- ユーザ管理
- ログイン
- ログアウト
- ユーザ作成
- 画像生成
- 音声入力
- ユーザ管理
-
実際の動作画面のスクリーンショット
改善点と今後の展望 
- 実際の運用での課題や問題点
- 開発関係
- DB接続やAPI連携が遅い
- プロンプトの大部分が固定値
- ユーザアイコンがポケモン画像をランダムに渡している
- 自己紹介やアイコンを変更できない
- トップページにフィルタリング機能をつけるはずだった
- デプロイまで行えなかった
- プロジェクト関係
- メンバーアサイン
- スケジュール管理
- 開発関係
- 今後の開発の方向性
- パフォーマンス・チューニングが必要
- プロンプト処理を動的に行う
- ユーザ設定を柔軟に変更できるようにする
メンバーフィードバック 
- 開発していて課題になったところと解決策
業務時間外で活動する時間の確保が思った以上に難しかった:大泣き: - チャレンジしたこと
Stable diffusionで色々遊べるぐらいには触れるようになりましたw - 反省点
Asana通りに動けてなかった:あせあせ: - その他なんでもOK!
困った時にChatGPT便利
シンさんの用意された環境設定が非常に勉強になった。業務でもマネさせてもらいたいところが色々ありました。
チャレンジしたこと 
| 内容 | 感想 | |
|---|---|---|
| 未タッチだった技術を採用 | Ruby on Rails | フル機能のフレームワーク |
| GraphQL | エンドポイントが一つで済む | |
| Stable Diffusion | 発展目覚ましいAI技術、プロンプト研究は奥が深い | |
| react-speech-recognition | Reactで出来る音声認識 | |
| graphql-codegen | Railsとschema統合に使用 | |
| Asana | 有料だけどタイムライン機能が優秀 | |
| FigJam | デザインとプロジェクト管理が一体に出来る | |
| Turborepo | 今回は必要ではないけど採用してみたモノレポに使用 | |
| rubocop | Ruby向けLintESlintに匹敵するようなエコシステムを持つ | |
| PNPM | 不具合がなくシンプルにnpmの上位互換 | |
| validate-branch-name | ブランチ名をルール化出来る | |
| 採用後に外した技術 | Rome | 現時点では機能の数が少なすぎてPrettierもESLintも置き換えられない |
| デザイン | ロゴデザイン | ニューレトロ x ポップ なイメージで作成 |
| サイトデザイン | ニューレトロな画像生成が難しかったのでポップさを強調したデザインに途中で変更 | |
| プロジェクト管理 | Asana | タイムラインを使った視覚的に分かりやすいプロジェクト管理にチャレンジ |
反省点 
- 前半期間は開発方針やプロジェクト管理方針がまとまらずにグダってしまった
- 誰がどれくらい、どんなものを作れるのか予測が難しかった
- 環境構築に考慮漏れが出てしまった
オンラインサロンの魅力 
- サロンで学べることやメリット
- 具体的な目標を持てるのでしっかりとアウトプットが出来る
- サロンメンバーの活動や交流の様子
- SlackとGatherで協力しながら開発を行っている
- サロンに参加して得られる成果や成長のポイント
- プロジェクトでは試せない技術もどんどん取り込んで試せる
- 他の人の実装を参考にできる
第3回のイベントが近日開始なので一緒にチーム開発をしてみよう! 
サロン参加方法
- 参加に必要な手続きや料金
- 1,600 ~ 2,800円/月
- CAMPFIREから参加可能
- サロンの特典や割引など
- 2023/02/18現在、割引特典あり
- サロンへの参加方法や連絡先