AndroidのRecyclerViewを便利に扱わせてくれるライブラリGroupie。
勉強するにあたりgithubのexampleを参考したので、学んだことを共有したいので書きたいと思います。
様々な表示方法を実装した上でのポイントや疑問に思ったことをまとめるので、この記事を読んだだけで表示できるようになるといったものではないのでご了承ください。コードでの説明はありません。自分が実装したものをgithubのリポジトリに載せてありますのでご確認いただけたら嬉しいです。
なお、まだまだ始めたばかりで簡単に使ったことしかない上に、調べたつもりではありますが個人の思想が勝手に広がっている可能性があるのでご注意いただきたいです。
Groupieの要素について
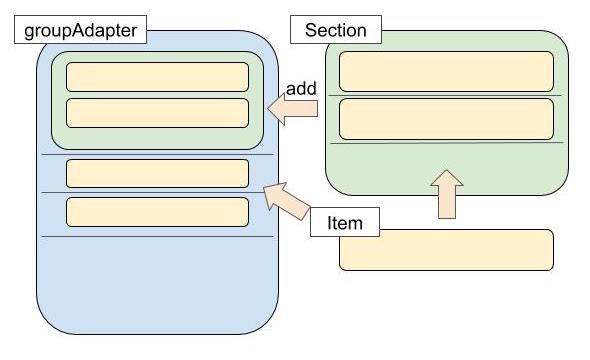
Adapter
-
groupAdapter = GroupAdapter<GroupieViewHoder>()で生成する。 - この
groupAdapterにItemやSectionを追加することで簡単にリスト表示することができる。 -
add(Group),addAll(List<Group>),update(List<Group>)などのメソッドを使って追加。
Group
-
ItemやSectionのことを指す。 -
ItemやSectionにInterfaceとして実装されている。
Item
- recyclerViewに入れる要素1つ1つを示す。
-
Itemごとにlayoutを組んで、良い感じにgroupAdapterに追加していくことで様々な画面を作ることができる。 - ItemクラスにてViewと値を結びつけたりどのlayoutを適用するか指定できる。
Section
- 複数の
ItemをかたまりとしてSectionに追加し、そのSectionをgroupAdapterに追加することができる。 -
Itemを塊でまとめてSectionとすることでコードもまとまってくるのでしょうか...
実装してみた
どうやって勉強しようかなと考えた時にGroupiePlayGroundを作り、exampleを見ながら興味があったものを実装することにしました。4種類の活用例を紹介したいと思います。
まずはこちらの技術も使っているのでご確認ください。
- DataBinding
- LiveData
共通の仕様
- Itemの削除が可能
- ClickとLongClickできるようになっている
SimpleGroupie
ひたすらItemをadapterに追加したものです。
SectionごとにまとめてHeaderItemみたいなものを自作したらタイトル+中身みたいなものを作れます。(マストでSectionでまとめる必要はないのかな...まとめる利点ってなにかあるのかな...)
POINTS
-
groupAdapter.add(Group)のように追加する。 -
+=という演算子もgroupieではaddとして使えるようになっているので見た目としてもわかりやすいです。
ExpandableGroupie
これは主にResoCoderさんの記事を参考にさせていただきました。それに加えてオリジナリティを出すためにアイテムにお気に入りか否かの属性を持たせてClickでアイテムを移動できるようにしました。Sectionの中身をExpandable(要素の表示をを広げたり縮めたり)できる。
POINTS
-
ExpandableGroup()の引数にはExpandableItemというInterfaceを実装したItemを入れてあげる。 -
ExpandableGroup()にExpandableにするアイテムを例の如く追加します。 - Itemクラス側でも
ExpandableGroupを使って、ToggleListenerを設定したりとか、状態を管理しないといけない。
CarouselGroupie
まるでカルーセルかのように横にスクロールできるもの。これもまたタイトル+カルーセルを一塊としてあげると綺麗なレイアウトになりそう。recyclerViewの中にrecyclerViewをネストするのは想像できたもののItemのコンストラクタにカルーセル用のadapterを渡す実装があるのかと驚きました。
POINTS
-
groupAdapterに追加するItemの1つをcarouselItemとしてrecyclerViewをもつlayoutを実装する。 - carousel内で表示させる
Itemなども含めたcarouselAdapterを別で用意して、carouselItemのコンストラクタとしてcarouselAdapterを渡す。
DraggableGroupie
Itemを動かして順番を変えることができる楽しいUIができます。うまく動かないケースがあるのでそこをどうにかして修正したいところです...理解が不十分でごめんなさい。
POINTS
- 自分で作った
Itemを継承したDraggableItemを実装する。 - Itemクラスにて
ItemTouchHelperというrecyclerViewにあるクラスを使って動作を取得する。 -
TouchCallBackを使ってアイテムの順番を入れ替える処理をする。 - recyclerViewにCallBackをアタッチしてあげる。
いろいろメモ
Adapter#addAll と Adapter#update の違いって?
なんでそんなことを思ったのか
どちらも引数にList<Group>を取ります。
このようなケースがありました。もともと#addAllを使ってリストの中身の追加をしていて、のちに#updateで中身を変更したいとなって何も考えずにどちらも書いていました。
そうするとリストの中身の変更はされるものの、1回点滅してから表示が変更されるという挙動になってしまいました。
そこで#updateのみで実装したら、想定通りの挙動をしたので解決したのですが、#addAllとは...??となってしまいました。
個人的見解
実装を見てみるとどちらもadapter.addAll()をしているということは変わりがないようです。
updateは新しいGroupと古いGroupの差分を見て、よしなに処理をしてくれているようです。
綺麗にアニメーションされない!
うまくアニメーションが行われず、点滅してリストの中身が変わっているということがありました。Item.getId()を実装するとアニメーションが動くようです。
まとめ
RecyclerViewを生で実装したときよりかなり分かりやすかったです。exampleを見ながらではありますが、今回勉強したことでレイアウトを作る幅がかなり広がったので嬉しいです。他にも無限にスクロールできたりとかスワイプでアイテムを削除できたりするものもあったので今後も参考にしたいと思います。今回はFragment上でほとんど全ての操作をしているので本当は他のクラスで実装するのが最適なのではないかなど思うことはたくさんあったので、よかったら是非ご指摘いただきたいです。読んでいただきありがとうございました。今回作ったもの:GroupiePlayGround