はじめに
近年、日本でも多様性が求められる世の中になっており,アプリ開発においてもアクセシビリティを意識する必要があると思います。本記事ではAndroidアプリに関するアクセシビリティについてご紹介します。
目次
- アクセシビリティとは
- Android
- フォントサイズ
- 表示サイズ
- TalkBack
アクセシビリティとは
障害を持つユーザーが情報を利用できるようにすることだけではありません。
ユーザーの能力や状況に関係なく、すべての人が情報を利用できるようにすることです。
アクセシビリティを念頭に置いてアプリを設計するということは、
シンプルさと知覚可能性を優先し、すべての設計上の決定を調べて、
さまざまな能力を持つユーザーやさまざまな方法で、
デバイスを操作するユーザーを除外しないようにすることを意味します。
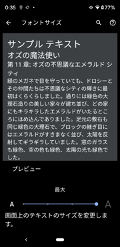
フォントサイズ
Android上のフォントサイズを調整して、画面上のアイテムのサイズを変更できます。
確認方法
設定→ユーザー補助→フォントサイズ→小・デフォルト・大・最大 から選択
| デフォルト | 最大 |
|---|---|
 |
 |
表示サイズ
Android上の表示サイズを調整して、画面上のアイテムのサイズを変更できます。
確認方法
設定→ユーザー補助→表示サイズ→小・デフォルト・大・最大 から選択
| デフォルト | 最大 |
|---|---|
 |
 |
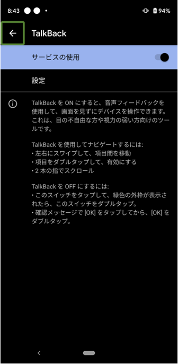
TalkBack
タップと音声フィードバックを使用してデバイスを操作できます。TalkBackが、操作の内容を説明したりアラートや通知を知らせたりしてくれます。
確認方法
設定→ユーザー補助→TalkBack→サービスの使用をON
エミュレーターでの確認方法
エミュレーターで確認する場合は、標準で機能が搭載されていないため、エミュレーター内のGoogle Playから「Androidユーザー補助設定ツール」をダウンロードする必要があります。
基本的な操作方法
| 制御 | 操作 |
|---|---|
| 要素(テキスやボタン)の選択 | タップ |
| 遷移 | フォーカスが乗った状態で画面内(もしくはその要素)をダブルタップ |
| 前の要素にフォーカス | 画面上で左方向にスワイプ |
| 次の要素にフォーカス | 画面上で右方向にスワイプ |
実装時の対応
contentDescription
- 読み上げる文言を設定できる。
- ButtonやCheckBoxなどは、標準の文言が追加で読み上げられるため注意が必要
| 要素 | 読み上げられる文言 |
|---|---|
| TextView | contentDescriptionの文言 |
| Button | contentDescriptionの文言+ダブルタップすると有効になります |
| CheckBox | contentDescriptionの文言+チェックボックス切り替えるにはダブルタップします |
(デフォルトで設定されている読み上げ内容で問題なければ設定する必要がない)
importantForAccessibility
- 読み上げ対象として含めたいか否かを設定できる。
labelFor
- Viewを別のViewのコンテンツラベルとして使用することを指定できる
- View1にlabelForにView2を追加した場合、View2選択時にView1も読み上げる
screenReaderFocusable
- 細かくフォーカスが変更されるのではなく、親レイアウト内の子ビューを順に読み上げる
- 親レイアウトにscreenReaderFocusableをtrueに設定
- 子レイアウト全てにfocusableをfalseに設定