はじめに
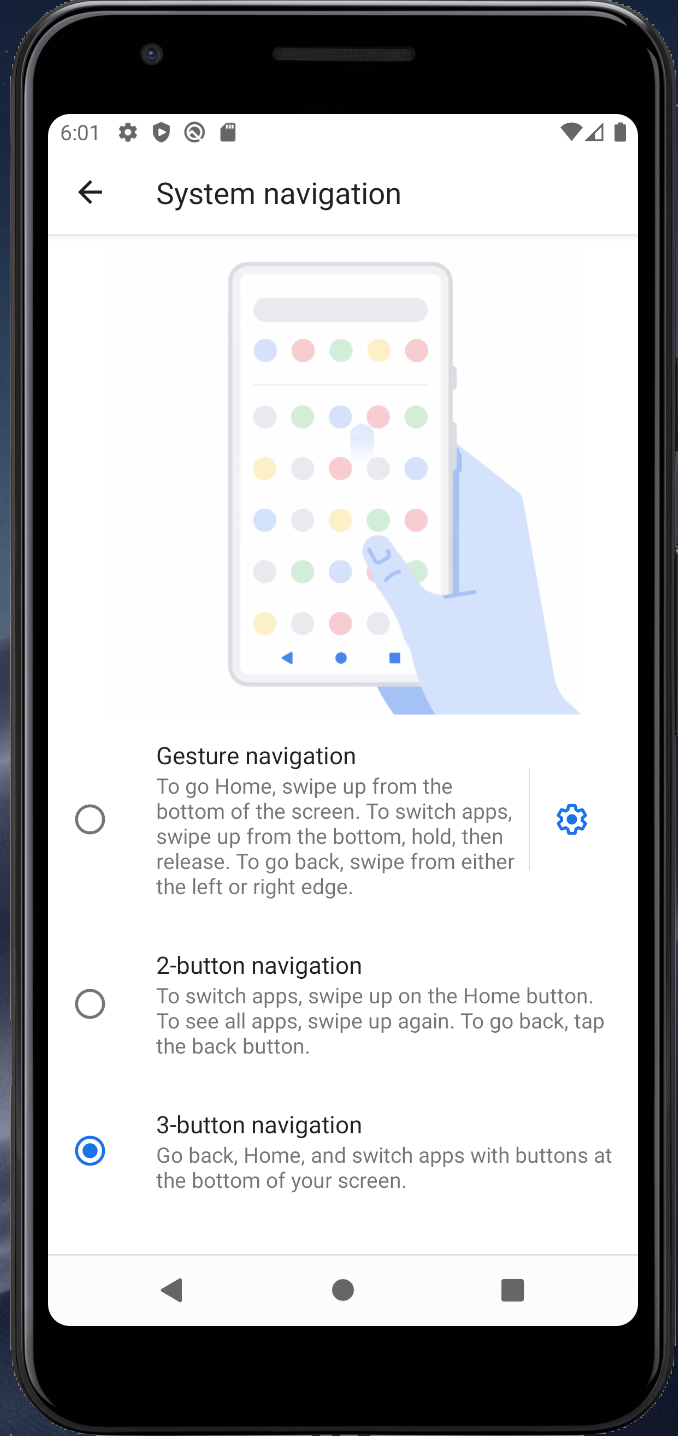
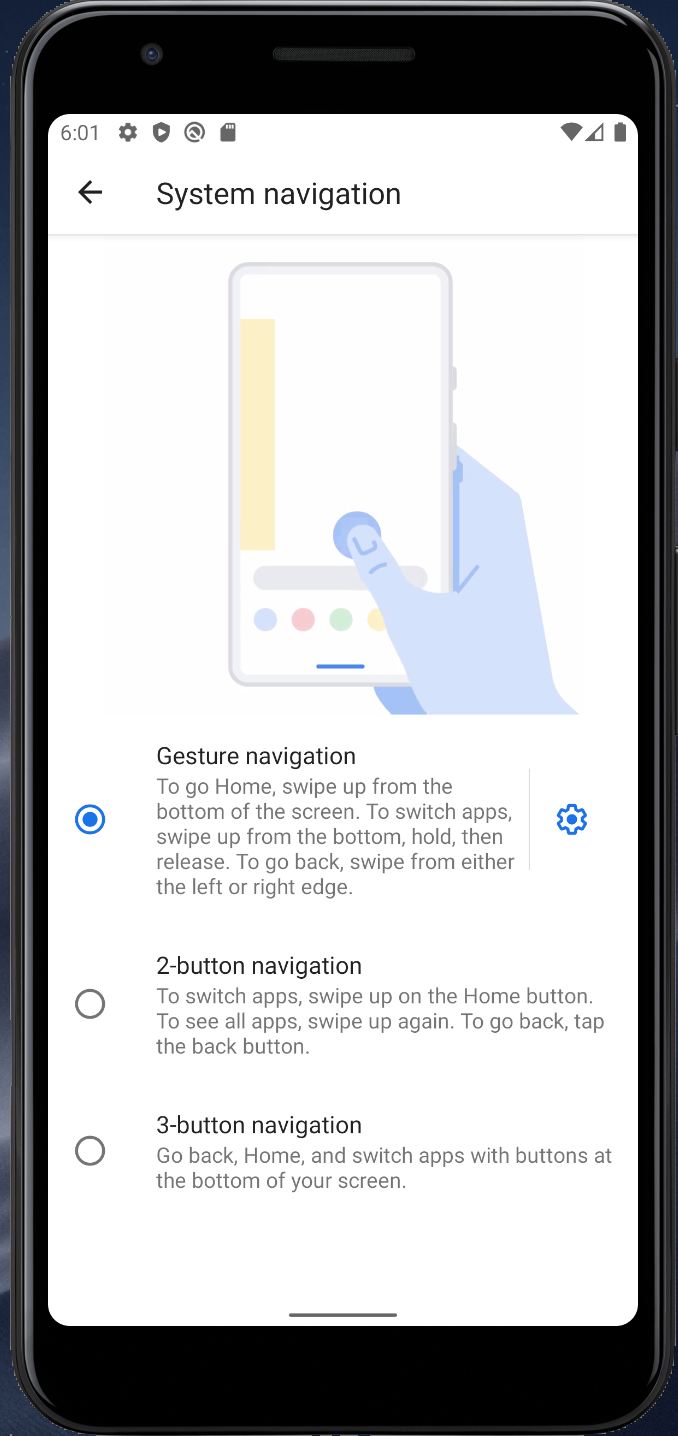
Android Qから、「ジェスチャーナビゲーション」という新しい操作方法が追加されました。
従来の操作方法は、画面下部にある三つのボタンをタッチしてホーム画面に戻ったり、ひとつ前の画面に戻ったりしていました。
「ジェスチャーナビゲーション」はiOSのようにボタンではなくジェスチャーによって前の画面に戻ったりする操作方法です。
| 3ボタンナビゲーション | ジェスチャーナビゲーション |
|---|---|
 |
 |
このジェスチャーナビゲーションを利用することで、画面全体を使うことができ
より没入感のあるUXを提供することができるようになりました。
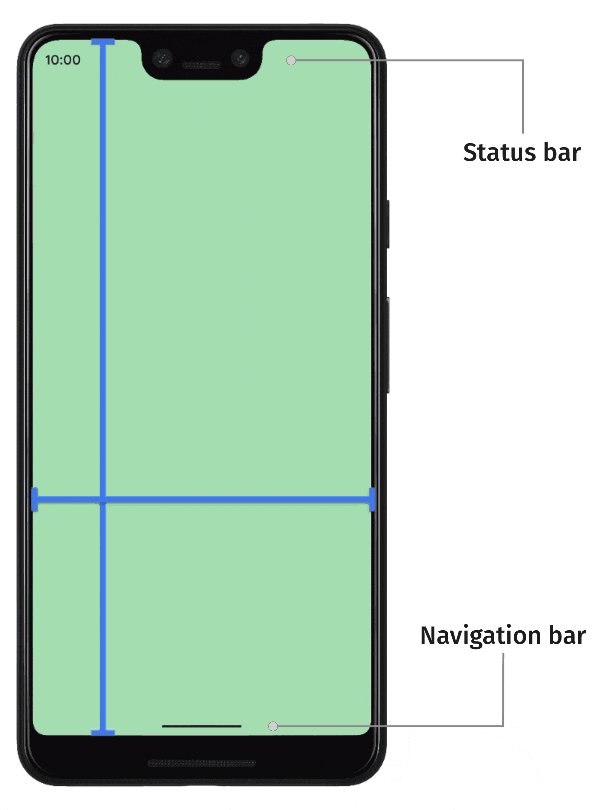
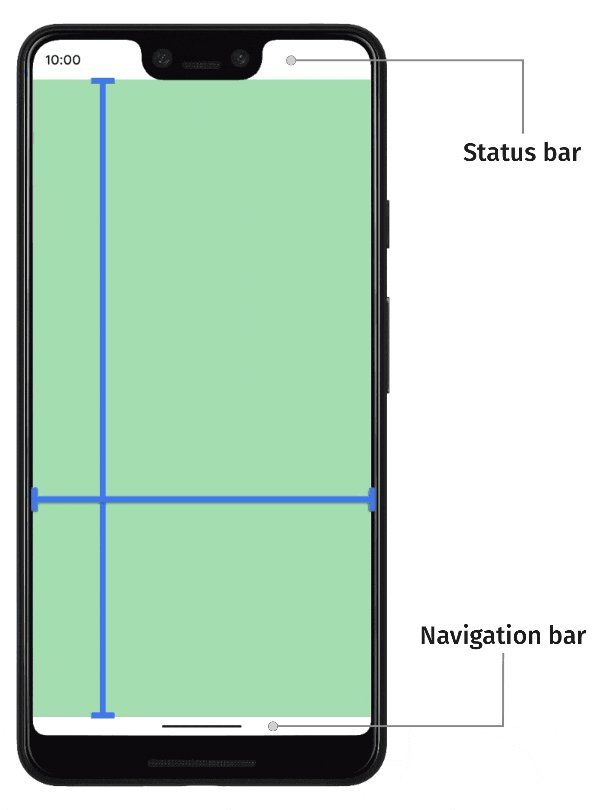
Edge-to-edgeとは
一言で表すと、画面全体をアプリの領域として扱える。

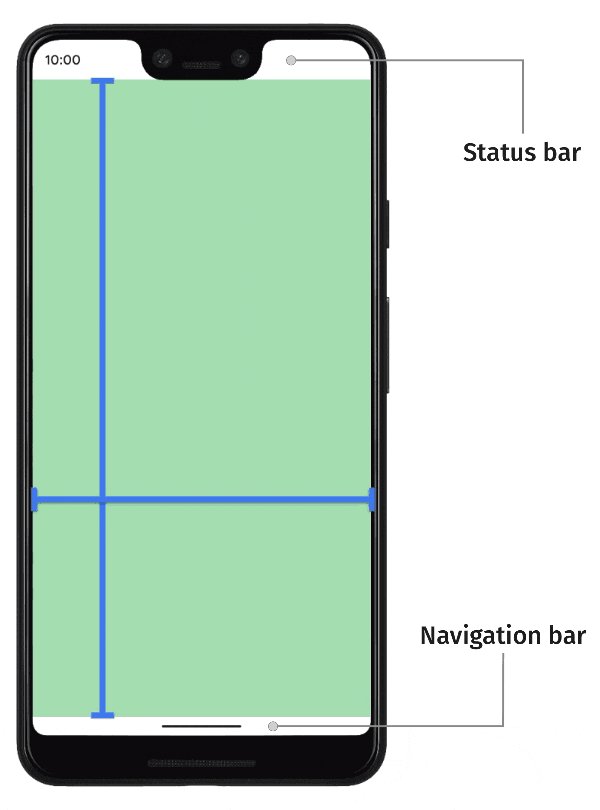
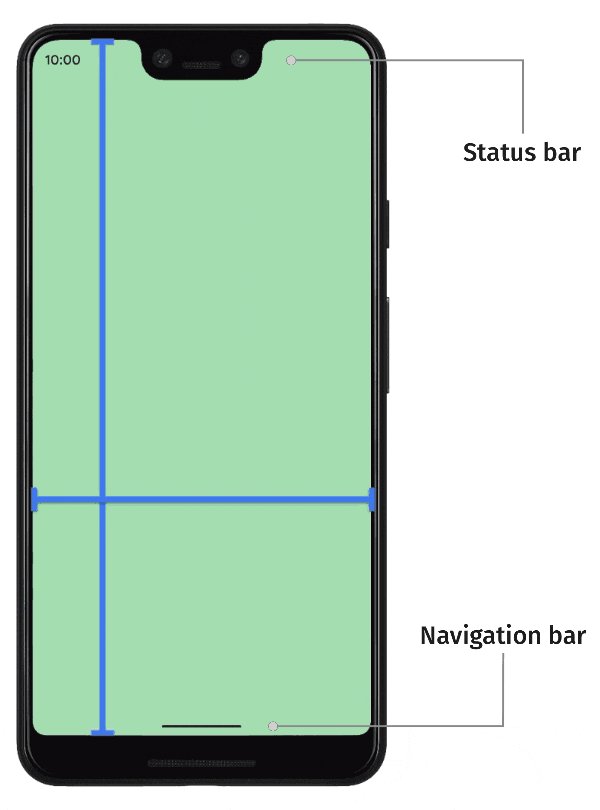
アプリはシステムバー(ステータスバー、ナビゲーション バー)の背後に配置されるようになります。
前提
サンプルアプリのEdge-to-edge未対応は以下のようになります。
<ConstraintLayout>
<ImageView />
<Button />
</ConstraintLayout>
| 3ボタンナビゲーション | ジェスチャーナビゲーション |
|---|---|
 |
 |
全画面表示
View.setSystemUiVisibility() を使用して次のフラグを設定するだけで、全画面にアプリを表示できます。
ステータスバーの背後のみや、ナビゲーションバーの背後のみということも可能です。
val decorView = window.decorView
decorView.systemUiVisibility = (
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN or
View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
)
| 3ボタンナビゲーション | ジェスチャーナビゲーション |
|---|---|
 |
 |
しかし、サンプル画像で見られるようにアプリがシステムバーの背後に配置されるため、ボタンが隠れてしまいます。
そこで、システムバーの色を透明にするとことで、全画面にアプリが表示されていることを確認できます。
透明なシステムバーの設定
システムバーの背景を透明にすることができます。
<style name="AppTheme" parent="...">
<item name="android:navigationBarColor">@android:color/transparent</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
| 3ボタンナビゲーション | ジェスチャーナビゲーション |
|---|---|
 |
 |
また、Window.setNavigationBarColor() と Window.setStatusBarColor() を使用すると、透明なシステム バーを動的に設定できます。
しかし、サンプル画像で見られるようにアプリがシステムバーの背後に配置されるため、ボタンを押すことができません。
そこで、fitsSystemWindowを利用し、要素が被らないように実装できます。
fitsSystemWindowの対応
親レイアウトに設定することで、自動的にかさらないように調整してくれる。
fitsSystemWindowはデフォルトで深さ優先探索をし、見つかった最初のみ適応される
| 3ボタンナビゲーション | ジェスチャーナビゲーション |
|---|---|
 |
 |
しかし、ステータスバーの背景が透明なため、アイコンが見えずらくなってしまう。
WindowsInsetsの対応
システムバーの幅、占める領域をWindowsInsetsを使うことでより柔軟にカスタマイズすることができる
view.setOnApplyWindowInsetsListener{v, insets ->
v.updatePadding(
top = 0, //insets.systemWindowInsetTopでステータスバーの高さを取得可能
bottom = insets.systemWindowInsetBottom
)
insets
}
| 3ボタンナビゲーション | ジェスチャーナビゲーション |
|---|---|
 |
 |
まとめ
- 簡単に全画面に対応できるが、システムバーの色や重なりを考慮するのが大変そう
- 全画面にすることで没入感を得ることはできた