本記事はProgaku Advent Calendar 2022 25日目の記事です。
はじめに
未経験からエンジニア転職を目指されている方にとって、
「何を、どの順番で学習すればいいのか」
という疑問は非常に大きい問題というか、とても不安に感じる点のように思います。
かく言う私も、未経験からエンジニア転職を目指してプログラミング学習をしている身で、学習を始めたときは同じような疑問や不安を抱えていました。
なんとか独学で学習を進め、ようやくフロントエンドエンジニアとして内定をいただきました。
これからエンジニア転職を目指して学習を進める方の参考になればと思い、本記事をまとめることにしました。
本記事はタイトルの通り、Reactを未経験から学習するにあたって、
「こんな手順で学習してきてたら良かったなぁ~」
と思った内容を振り返ってまとめたものになります。
他の記事やブログ等にも同様のロードマップはあるかと思いますが、情報量が多すぎたり、書かれている内容が難しかったりで、結局どれをすればいいかわからなかったり、初学者としては理解できなかったりしたので、私なりにロードマップをまとめてみました。
本記事の対象
- 未経験からエンジニア転職を目指している方
- フロントエンドエンジニアを目指している方
- Reactに興味があってこれから勉強を始めようと思っている方
前提
- JavaScriptの基礎学習は終了している方
- Reactを学習したことがない方
JavaScript(JS)まったくわからん!って方は先にJSの学習から進められた方が理解が得られやすいと思います。
反対に、ある程度Reactを理解されている方にとっても物足りない内容になっていると思います。
筆者について
【プログラミング学習歴】約10か月
【学習言語/技術】JavaScript / TypeScript / React / Next.js / Node.js / Express / Supabase etc.
【学習方法】独学
2023年4月よりフロントエンドエンジニアとして勤務開始予定。
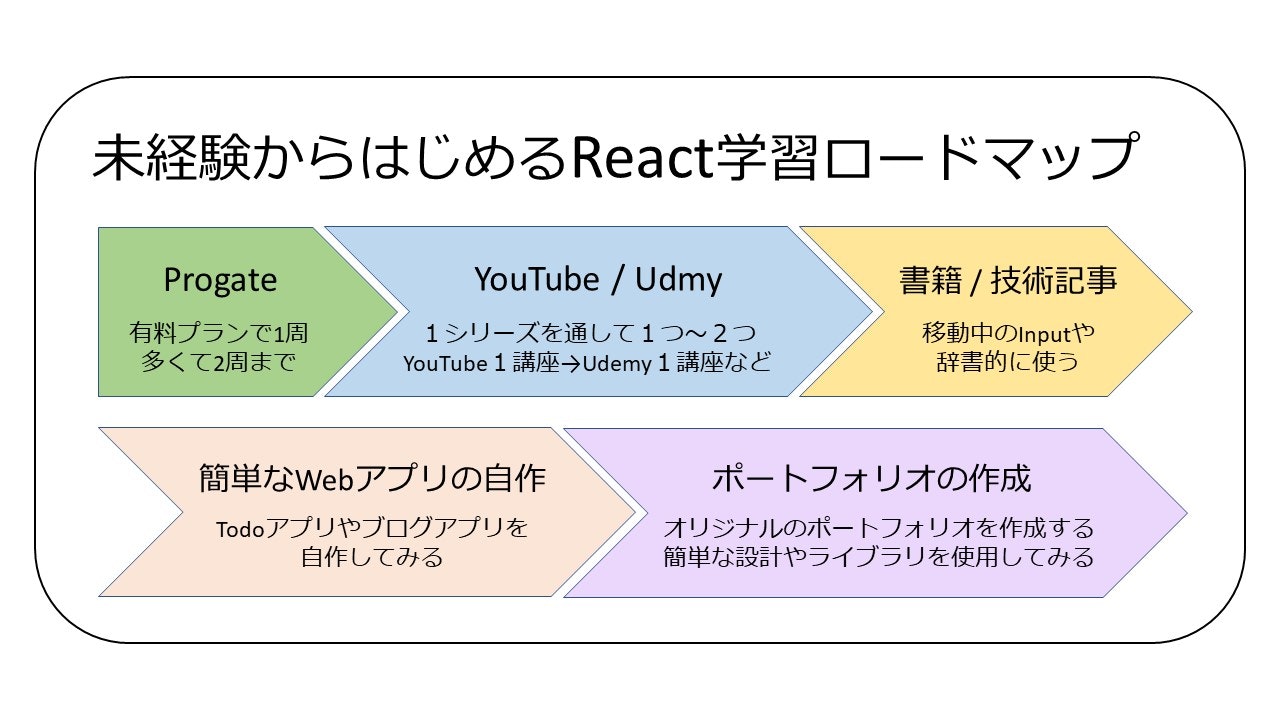
React学習ロードマップ
- Progate
- Youtube または Udemy
- 書籍または技術記事(必要に応じて)
- 簡単なWebアプリ自作
- ポートフォリオ(オリジナルWebアプリ)の作成
注意
以下に紹介する教材は、情報の鮮度が落ちているものもあるかもしれません。
それぞれバージョンやコードの記載方法など、現在のスタンダードとマッチしているか確認しながら進めてください。
Reactの公式チュートリアルは個人的にはやらなくてもいいかなと感じています。
私も含め、初学者にとっては結構難解で、出だしで挫折してしまうリスクがあります。
(私は公式チュートリアルしてません😇)
解説しながら進めていくような動画教材などがあれば参考にしながら進めてもいいと思います!
さらっと読んでみて、いけそう!と思われた方はぜひチャレンジしてみてください。
1. Progate
何はともあれProgate。
Progateのいいところ
- UIがポップで心理的ハードルが低い
- 簡単な課題を小さくこなしていくことで成功体験を積める
- レベルが上がっていく感覚が楽しくてモチベーション維持がしやすい
Progateの注意点
- 何周もしようとしない。(1周で十分)
- 実際にアプリを作るのに活きにくい
- 有料プランでないと最後まで進められない
Progateは一番初めのとっかかりにはとても良いと思います。
見た目もポップで取り組みやすく、初学者にとっては心理的なハードルがかなり低いし、タスクが終わるごとにレベルが上がっていくため、ゲーム感覚で進めて行くことができます🙌
スマホアプリもあるので、電車移動中とかにもできるのも🙆♂️
有料プランでないと最後まで実施できないですが、月1000円程度でリスクも高くないので登録した方がいいかと思います。
始めは完全に理解しようとしなくてOK
っていろんな人が言ってると思いますが、これは私もその通りだと思います。
やってるときは「っえ?ほんまにこのまま進めてて大丈夫!?!?😨😨😨」ってめちゃくちゃ不安になるんですが、大丈夫です。
次のステップに進みながら覚えていきましょう!
1周やれば個人的には十分だと思ってます。多くても2周までにした方がいいと思います。
(Progateまわす時間がもったいない)
Progateだとどうしても実際の開発の場面に活きにくいので、後のステップで実際にWebアプリを作りながら覚えて行くのが良いと思います💪
2. Youtube または Udemy
次のステップとしては動画教材で進めて行くと理解しやすいのかなと思います。
Youtubeのいいところ
- 無料で学習できる
- 基礎学習であれば十分教材がそろっている
- 移動中に見るだけでも割と勉強になる
Youtubeの注意点
- 情報があり過ぎてどれをすればいいかわからない(いろんな教材に手を出してしまう)
- 詰まったときに質問がしにくい
- 無料がゆえ、教材内容が限られているものもある(詳細な機能はUdemyで出してたりする)
Youtubeのおすすめ教材
-
新・日本一わかりやすいReact入門【基礎編】 / トラハック
Reactの必要最低限の機能を丁寧に解説してくれている講座。基礎編が終わったら応用編もある。
関連動画も充実しまくっており、無料で受けられることに感謝しなかい。
-
【React入門】完全初心者OK!1から簡単なTodoアプリを作ってReactの1歩を踏み出してみよう ~Reactチュートリアル~ / Shin
初学者に寄り添った説明でわかりやすく、イメージしやすい講座。さくさくっとTodoアプリを作っていくのですが、必要な機能を必要な時に解説してくれるのでわかりやすい。関連動画もオススメ。
-
【Next jsで学ぶReact講座 #1】Reactを学ぶにはNext.jsから入ると効率が良い理由。Next.jsのセットアップからVercelへのデプロイまで! / しまぶー
ReactとNext.jsを一緒に、体系的に学ぶことができる。前半は図解を使っていてわかりやすい。
細かいところまで解説してくれていて使い方がイメージしやすい。
個人的には素のReactは学んでおいた方がいいんじゃないかなと感じるので、他の講座も参考にしながら進めてみるのがいいかもしれません。
Udemyのいいところ
- 体系的、網羅的に学べる
- 質問しやすい環境がある
- 講座の質が高いものが多い
Udemyの注意点
- どの講座を選んだらいいかわからない
- 講座によって結構難易度が高い
- お金がかかる
Udemyのおすすめ教材
-
モダンJavaScriptの基礎から始める挫折しないためのReact入門 / じゃけぇ
とにかくわかりやすい。Vanilla JS(素のJavaScript)からReactに移行する必要性やメリットも学べる。
シリーズ3部作あり、体系的に学べてReact18まで学べる。CSS in JSなども学べる。息抜きコーナーがほっこりする。最高。
-
【2023年最新】React(v18)完全入門ガイド|Hooks、Next.js、Redux、TypeScript / CodeMafia
React(v18)、Next.js、Redux、TypeScriptを全部一緒に学べるハイコスパ講座。網羅的で、しかもわかりやすい。
完成されたコードも用意されているので、自分のコードとどこが間違っているか確認しながら進められる。
結構長いので根気と体力はいる。
<Youtube>
学生さんだったり、経済的に余裕がない方、一旦無料で始めてみたい方にはおすすめです。
無料といえど、質が高い教材はめっちゃ多いですし、全然Youtubeでも基礎学習は進められると思います。
<Udemy>
資金に余裕がある方や、より深い内容まで学びたい方、困ったときに質問できる環境が欲しい方はUdemyがおすすめ。
質問できる環境があるのは割と強み。
お金を払って買った講座なのでモチベーション維持もしやすいかも。
セールの時に買いましょう💸
Youtube1講座→Udemy1講座とかもいいかも。
いずれにしてもやりすぎ注意。紹介した講座全部はやならくてOKというかやらない方がいい。
1シリーズを通して1つやれば十分かなと思います。いろいろ浮気しない方がいいです。
最低限Inputできたら次のステップに進みましょう。
注意
YouTube、Udemyどちらもバージョンの違いとかタイポとかでハマるときが結構あったので、そのあたりは注意したほうが良いです。
動画教材とバージョンは合わせてやるのがベターです。教材によっては更新されていて、講座内のドキュメントに
「〇〇のバージョンに設定してください」
みたいな注意書きがあったりするので、指示に従って進めてもらえるといいかと思います。
「こんなことで2日も溶かしてしまった・・・」とならないように👏
(私はバチバチ溶かしまくりました😇)
3. 書籍または技術記事(必要に応じて)
こちらは必要に応じて実施してください。
- 移動時間が長い
- パソコンを触れないときに勉強したい
- テキストベースの方がわかりやすい
こんな方は書籍での学習がいいかもしれません。
書籍 / 技術記事のいいところ
- 移動中に学習できる
- ほしい機能にピンポイントでヒットする
- テキストベースなのでコピペしやすく、タイポの心配がない(技術記事 / 電子書籍の場合)
書籍・技術記事の注意点
- 最後まで通してやりきるにはそれなりに根気とモチベーションがいる(積読になりやすい)
- マッチした技術記事などを探すのにコツ・時間がかかる
- 紙ベースだとコピペできないため、タイポに注意が必要
おすすめの書籍 / 技術記事
-
TypeScriptとReact/Next.jsでつくる実践Webアプリケーション開発 / 手島 拓也、吉田 健人、高林 佳稀
ReactとNext.js、TypeScriptを一緒に学べる良書。WebアプリとしてはECサイトの作成をします。
TypeScriptも割としっかり解説してくれてる。それゆえ、それなりにボリュームあります。
-
モダンJavaScriptの基本から始める React実践の教科書 / じゃけぇ(岡田 拓巳)
ストーリー形式で進められるため読みやすい。React入門としては手を付けやすい。
React基礎は網羅されている印象。最後は簡単なTodoアプリの実装をします。
-
React useStateで作るシンプルToDoアプリ / REFFECT
Reactの基礎はなんとなくわかった方におすすめ。ハンズオンでTodoアプリを作ります。
-
React Hooks と TypeScript でつくる Todo PWA アプリ / Kei Touge
有料の記事ですが、無料部分だけで十分いけます。解説も丁寧。
Todoアプリの作成を通してReactの理解を進められます。TypeScriptも学べる。
個人的には上で紹介した書籍 / 記事がわかりやすいなと感じました。
他にもわかりやすい書籍などもあると思うので、他の記事なども参考にして進めてみてください。
そしておすすめがあったら教えてください🤭
4. 簡単なWebアプリを作る
今までハンズオンで作ったアプリを0から自分で作ってみる!
- Todoアプリ
- ブログアプリ
など、基本的なCRUD処理が実装できればなんでもいいかなと思います。
この段階で、なにをどう進めればいいのかわからない壁にブチ当たります。
とにかく手が進まない。実装の仕方がわからない。
挫折しそうになりますが、記事を調べてみたり、今まで学習した内容を振り返ったりしながら実装してみましょう。
どんなことが実装したいのかを決めたら、その機能についてググれば大体ヒットします。
たぶんエラーもガンガン出てくると思いますが、なんとか作り切ってみてください。
メンターやコミュニティーなど、聞ける環境があるのが理想です。
1人だとどうしても心が折れてしまうので・・・😭
最終わからなければそれっぽいコードをコピペから始めてもいいと思います。
とにかくハンズオンではなく、自分で0から作って完成させる体験ができれば経験値がかなり上がります。
この段階ではUI(見た目・使いやすさ)とかあんまり気にしないで、機能の実装をメインにしてみるといいと思います。
余裕があればUIの修正をしてみると🙆♂️
ここまででもう少し先に進みたい方はNext.jsやGatsby.jsなどReactフレームワークを学習してみるといいかなと思います🙌
私はNext.jsを学習し、ポートフォリオもNext.jsで作成しました。
また、最後のポートフォリオを作るうえで必要な機能によって、さらに学習を進める必要も出てくるかと思います。
例えば
- RecoilやReduxなどのライブラリを使った状態管理
- React Hook Formなどのライブラリを使ったフォームの実装
- FirebaseやNext Authを使ったログイン機能の実装
- Next.jsを使ったフルスタックアプリ開発
- ヘッドレスCMSを使ったブログ機能
- サーバーサイド言語との連携
- データベースを使用したCRUD機能や画像投稿機能
- ORマッパー
などなど
上げだすときりがなく、それこそ何をすればいいのかわからなくなるので、そこは他記事に譲ります。
必要に応じて調べながら進めてみてください。なお、上記の用語に関しては現状理解する必要はありません。
(需要があれば応用編まとめようかな🤔)
5. ポートフォリオ(オリジナルWebアプリ)の作成
最後はポートフォリオを作ってみましょう!
今までの学習を総動員させて、自分の作りたいWebアプリを作ります。
「作りたいアプリがない、思いつかない」
という方もいるかと思いますが、自分の好きなことを詰め込んだものや、日常で困っていること、仕事の課題を解決できるものを探してみましょう。
なんとなく、だけはやめといた方がいいです🙊
転職活動において高確率で "なぜこのポートフォリオを作ったのか" を聞かれるので!!
作る時は以下の点について考えてみましょう。
- 誰の何を解決するものか。(なんのために作るのか)
- どんな機能が必要か
- どんな画面になりそうか
- どんな画面遷移が必要か
- ディレクトリの構成はどんな感じになりそうか
- データベースはどんなテーブルが必要で、どんなカラムが必要か
あんまり初めに作り込みすぎずに、必要に応じて修正していけばいいと思います。
ざっくりとこんな感じにしたいなぁというイメージを作っておくと、実装が進めやすくなります。
まとめ
以上の内容をまとめます。

受ける講座の内容や数は個人でやりやすいものや理解度に合わせて調整してください。
React Hooks(useStateやuseEffectなど)は確実に使用することになると思うので、必要に応じて掘り下げてみてください。
繰り返しますが、やりすぎてもよくないと思っているので、最低限のInput(完璧に理解しようとせずに、こんな書き方をするんだー、こんな用語があるんだーくらい)ができたらOutputしていくようにしてみましょう。
おわりに
ここまで読んでいただきありがとうございます!!
未経験・初学者を対象にReactの学習ロードマップを紹介しました。
需要があれば、応用編とかNext.js編のロードマップも作ろうかなー
と思ったり思わなかったり。
もっとこんな方法の方がいい!など賛否あるかと思いますが、個人的見解ですので、ご容赦ください。
世の中にはいろんなロードマップが存在していると思いますが、個人的にはどのロードマップを使用してもいいと思っています。
自分がどれを信じて進めて行くか。これ!と決めたロードマップを信じて進めて行けば大丈夫だと思っています。
正解はないし、人によって合う/合わないもある。
迷ってる時間がもったいないので、とにかくこれと決めたらそれに沿って進めてみてください。
とにかくはじめは全然わからないことばかりで辛い時期もあると思いますが、コミュニティーに参加するなどして苦難を一緒に乗り越えられる仲間を作りながら、楽しみながら進めてみてください!
応援してます!
そして私も一緒に成長していけるようにスキルアップしていきます!
一緒に頑張りましょう💪