1. はじめに
参考文献
今回のAlexaスキル開発チュートリアルは、以下のサイトを参考に、2018年3月時点の開発環境(Alexa Skills Kit SDK for Node.js(V6.10) Version 1)にまとめ直したものとなります。
Note
- 2018年10月16日現在、Alexa Blog(公式)に「Alexaスキル開発トレーニングシリーズ 第1回 初めてのスキル開発」が更新され、Alexa Skills Kit SDK for Node.js(V8.10) Version 2 として掲載されております。こちらも、あわせてご参照ください。
このスライドを見てできること
- Amazon開発者コンソールが理解できる。
- AWS Lambdaが理解できる。
- Alexaスキルのテストができるようになる。
- Alexaスキルが作成できるようになる。
今回作成するAlexaスキル
- スキル名:とっさの豆知識
ユーザー:「アレクサ、<とっさの豆知識>を開いて。」
アレクサ:「知ってましたか?
水星の一年はたった88日です。 」
2. 事前準備・開発環境
事前準備
- Amazon Developerアカウントの用意
- AWSアカウントの用意
- IAMロールの用意(Setting Up Your First Lambda Role を参照)
- ZIPファイルの入手(https://m.media-amazon.com/images/G/01/mobile-apps/dex/alexa/alexa-skills-kit/jp/tutorials/fact/lambda.zip )
必要なソフトウェア
- ブラウザ:Firefox(推奨)
- エディタ:Visual Studio Code(推奨)
必要な開発環境
- マイク&スピーカが利用できるパソコン
- インターネット(Wi-Fi)
3. アカウントの用意
Amazon Developerアカウントの用意
- Amazon Developer Portal ログイン用の、アカウントを用意する必要があります。
- アカウントをお持ちでない方は、こちらのページ(失敗しないAlexa開発者アカウントの作り方)の手順を参考に、作成してください。
- Amazon.co.jpアカウントの使用をおすすめします。
AWSアカウントの用意
- https://aws.amazon.com/jp/register-flow/ にて、アカウントを作成する必要があります。
- アカウントをお持ちでない方は、こちらのページ(AWS アカウント作成の流れ)の手順を参考に、作成してください。
4. Alexaスキルの作成
Amazon開発者コンソール
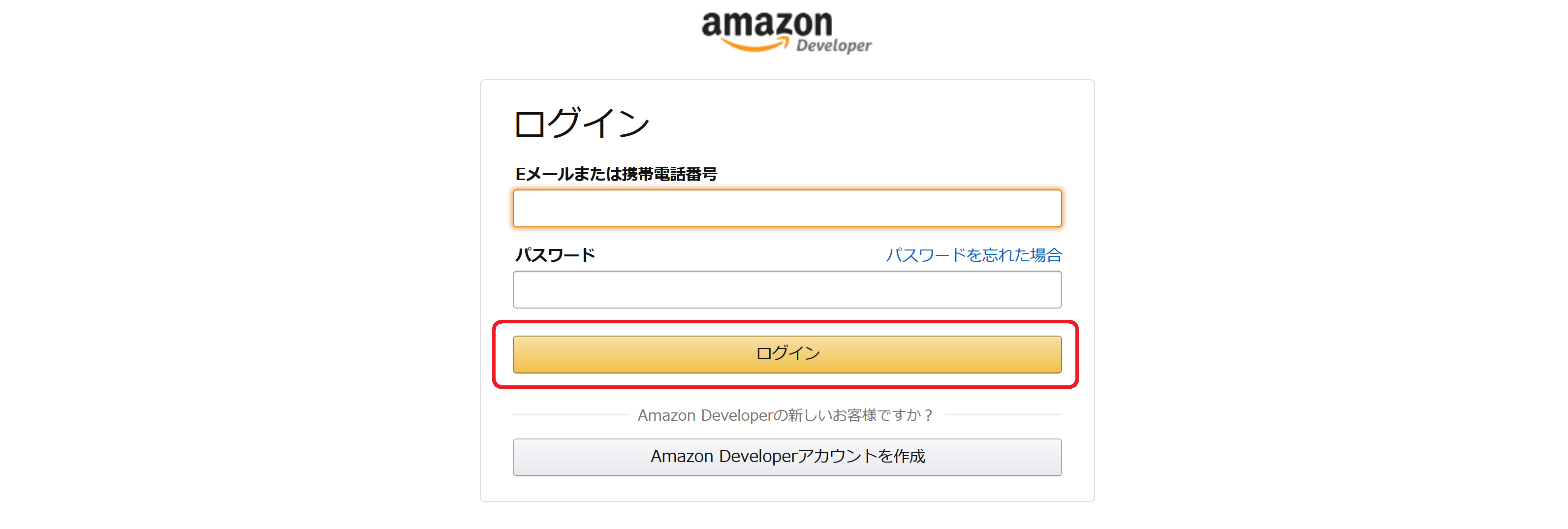
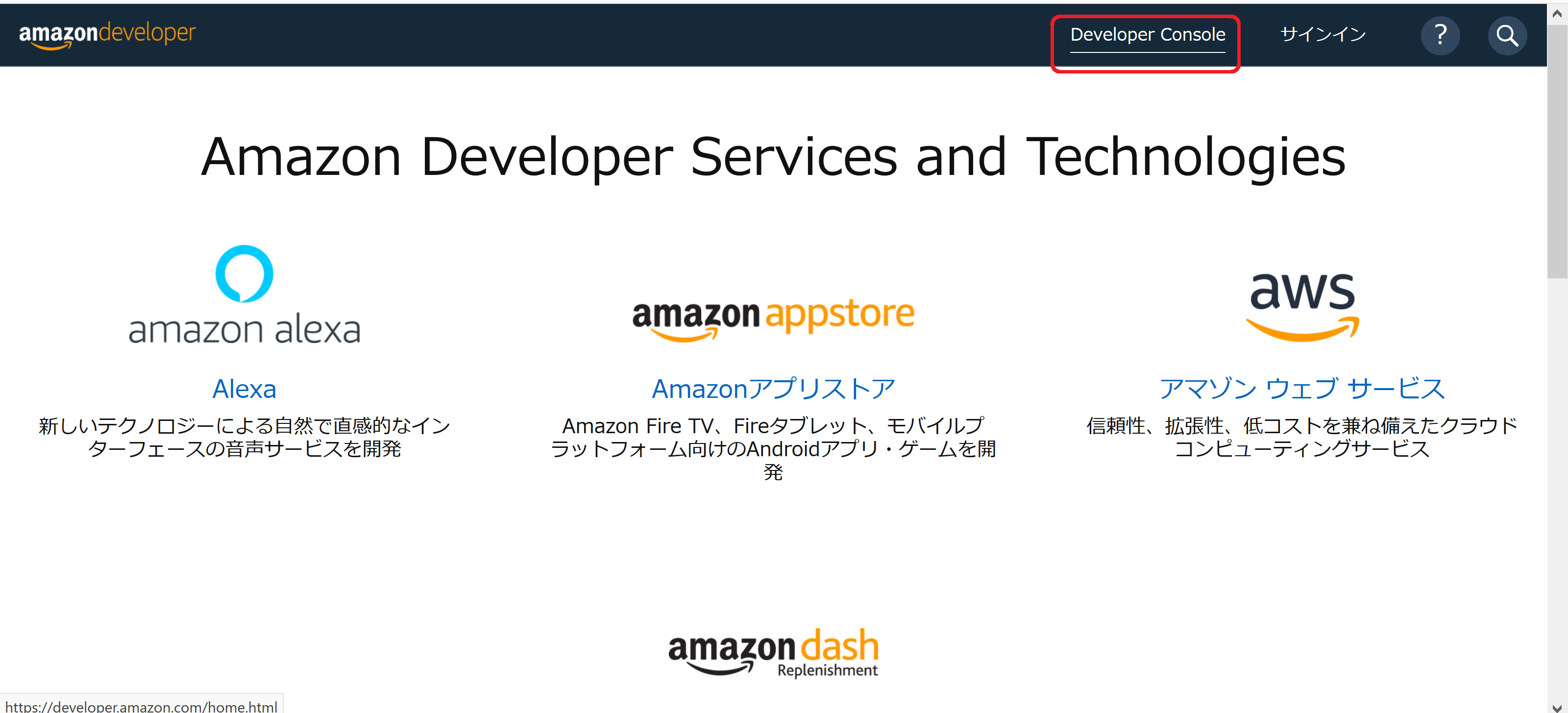
- 「Amazon開発者コンソール」を開く。
- 「Developer Console」をクリックする。

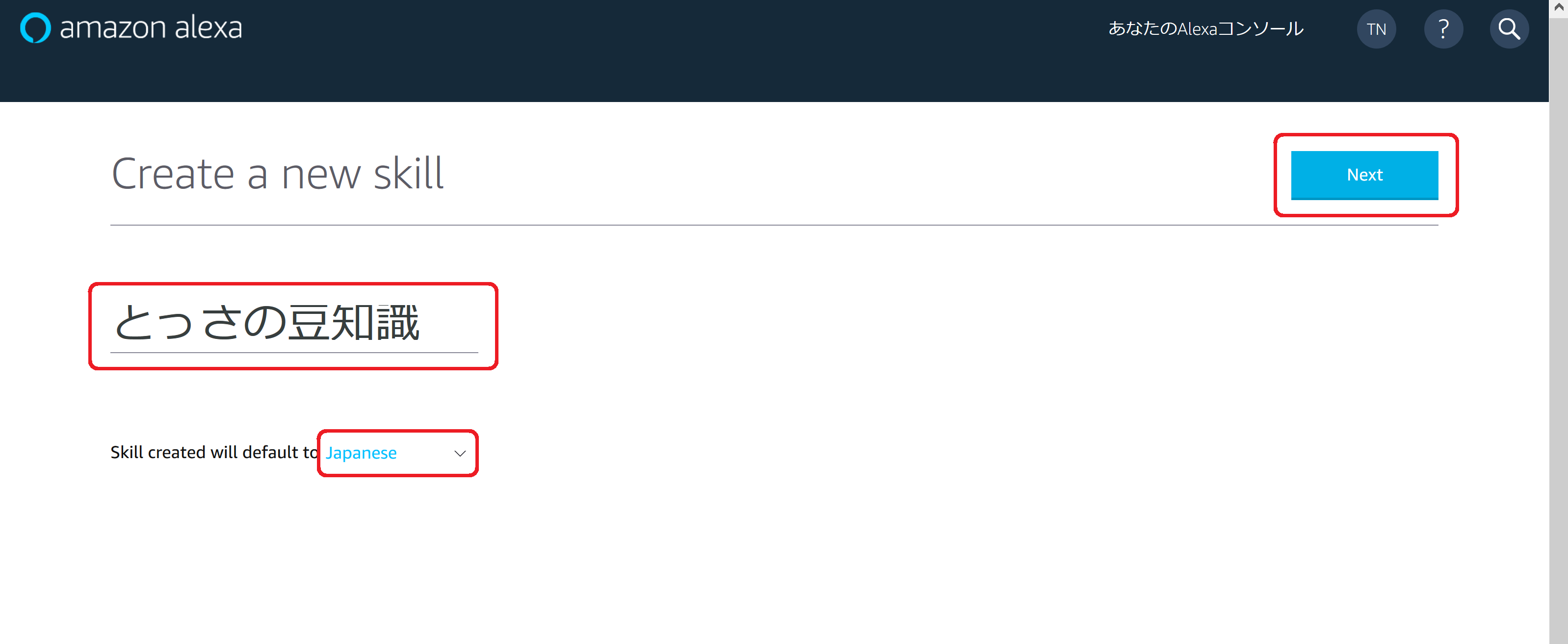
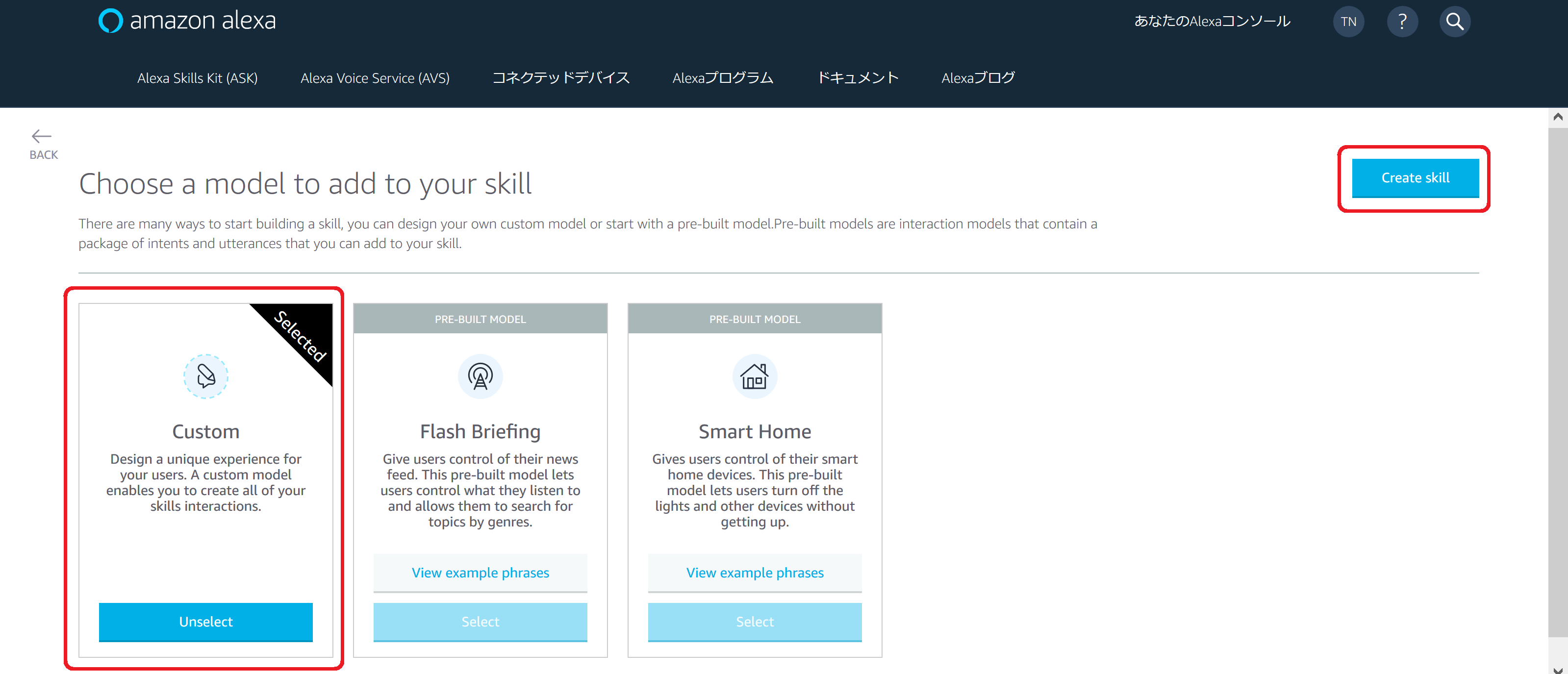
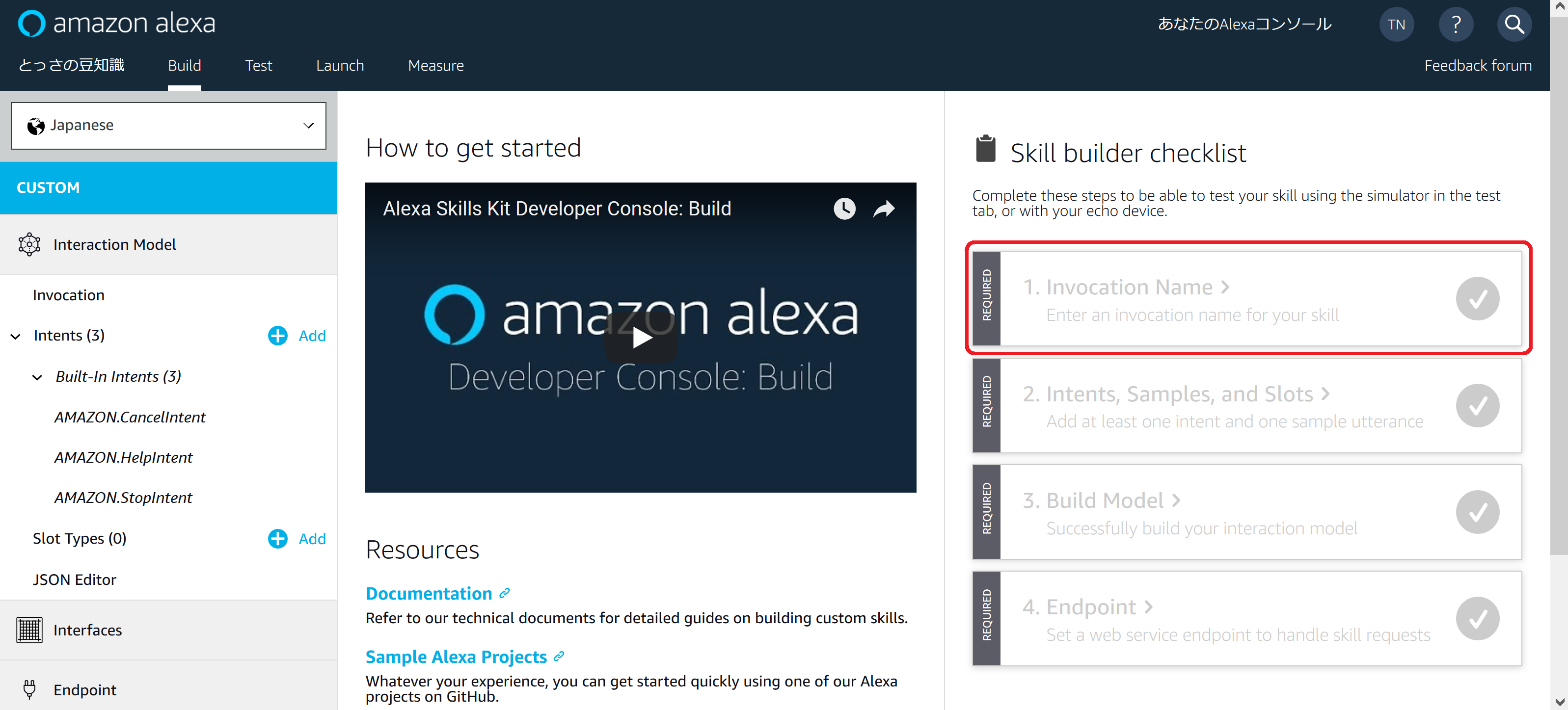
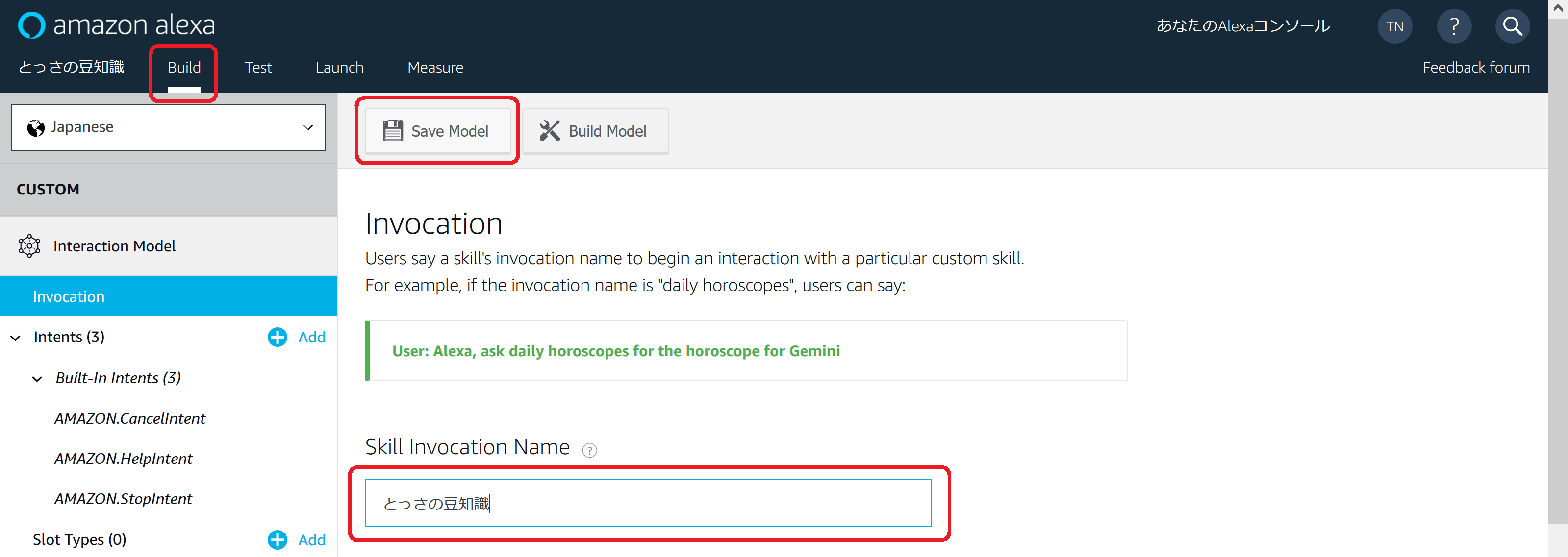
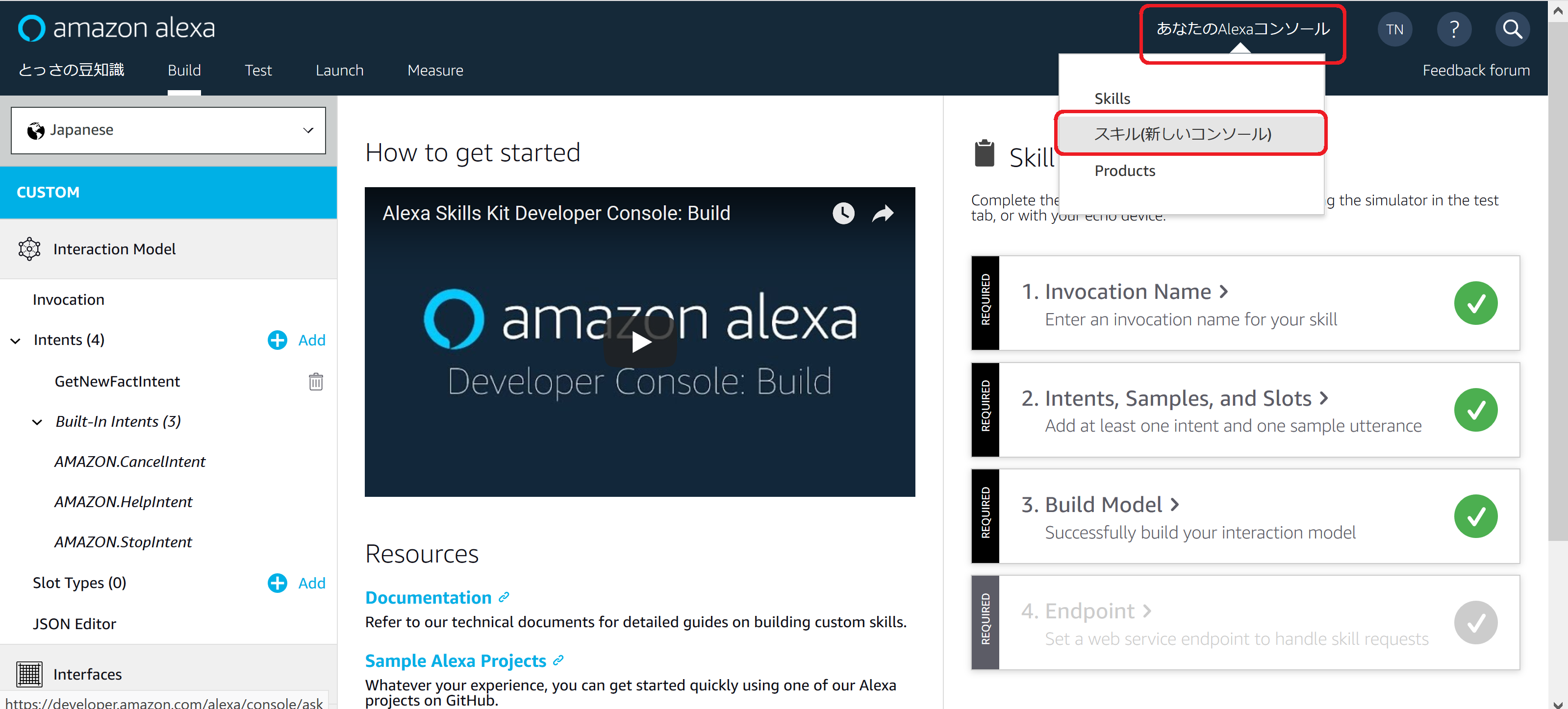
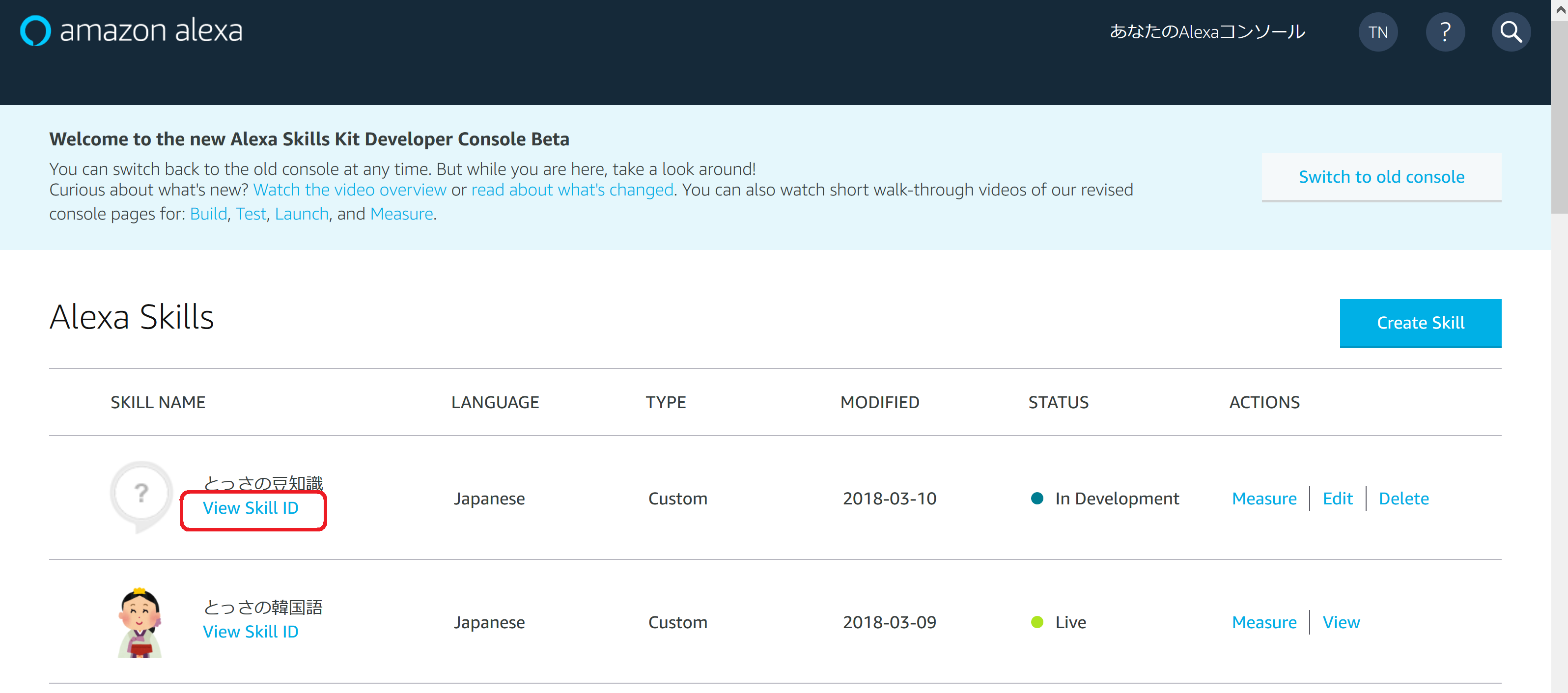
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
5. Lambda関数の作成
AWS Lambda
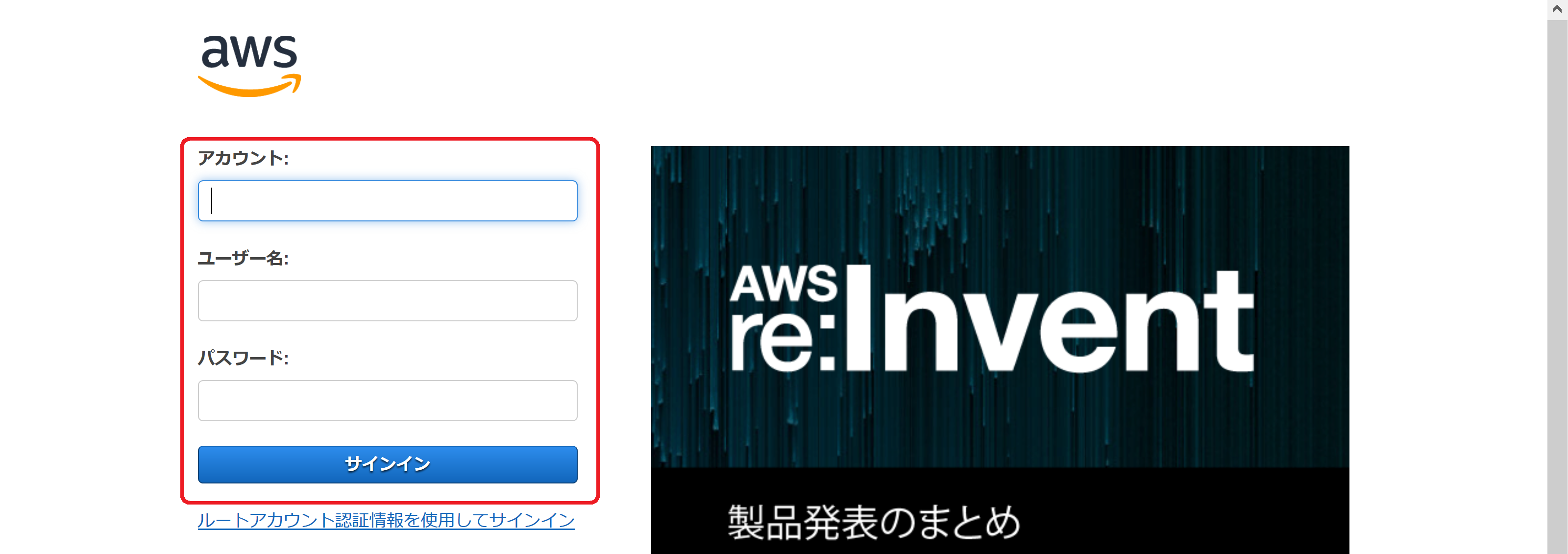
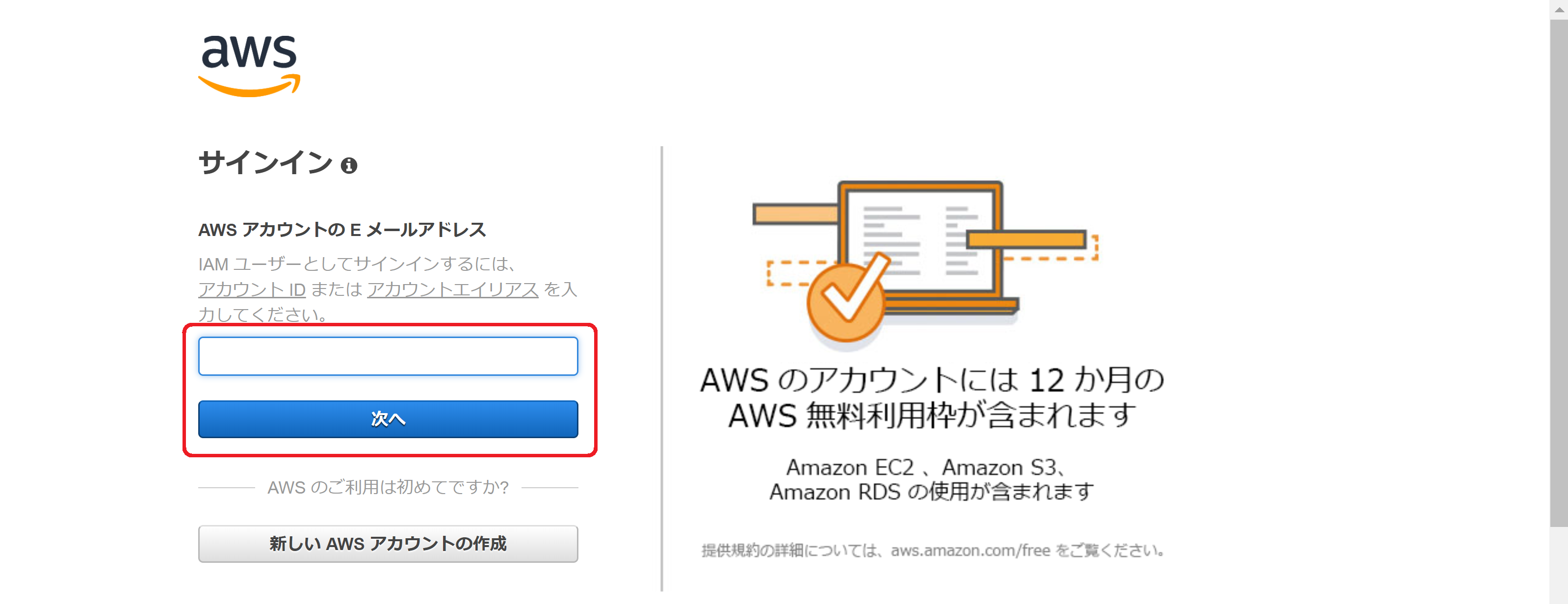
- 「AWS」(https://console.aws.amazon.com/ )サインイン画面を開く。
- 「12桁のアカウントID」または「Eメールアドレス」を入力する。
- 「次へ」ボタンをクリックする。

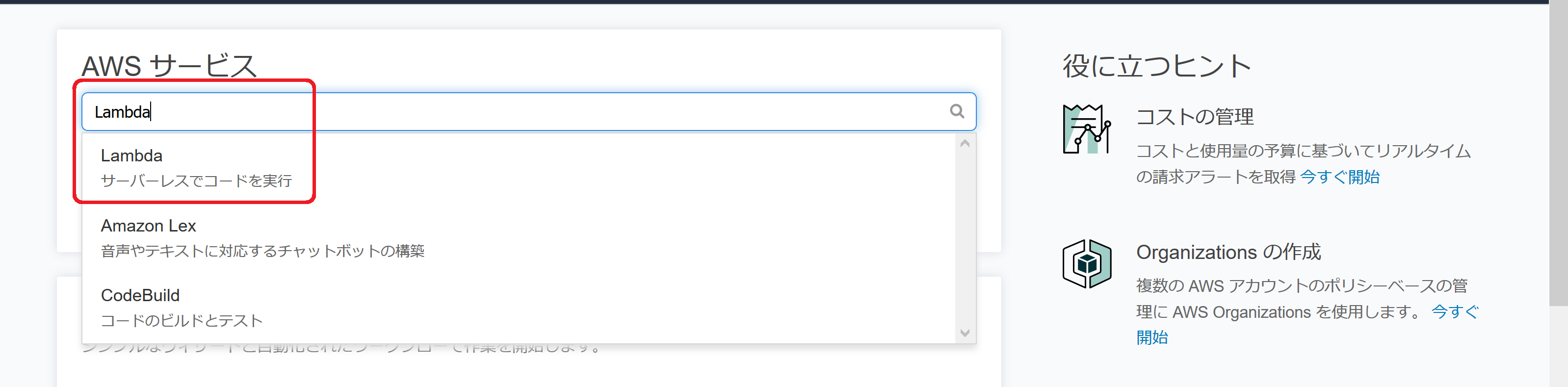
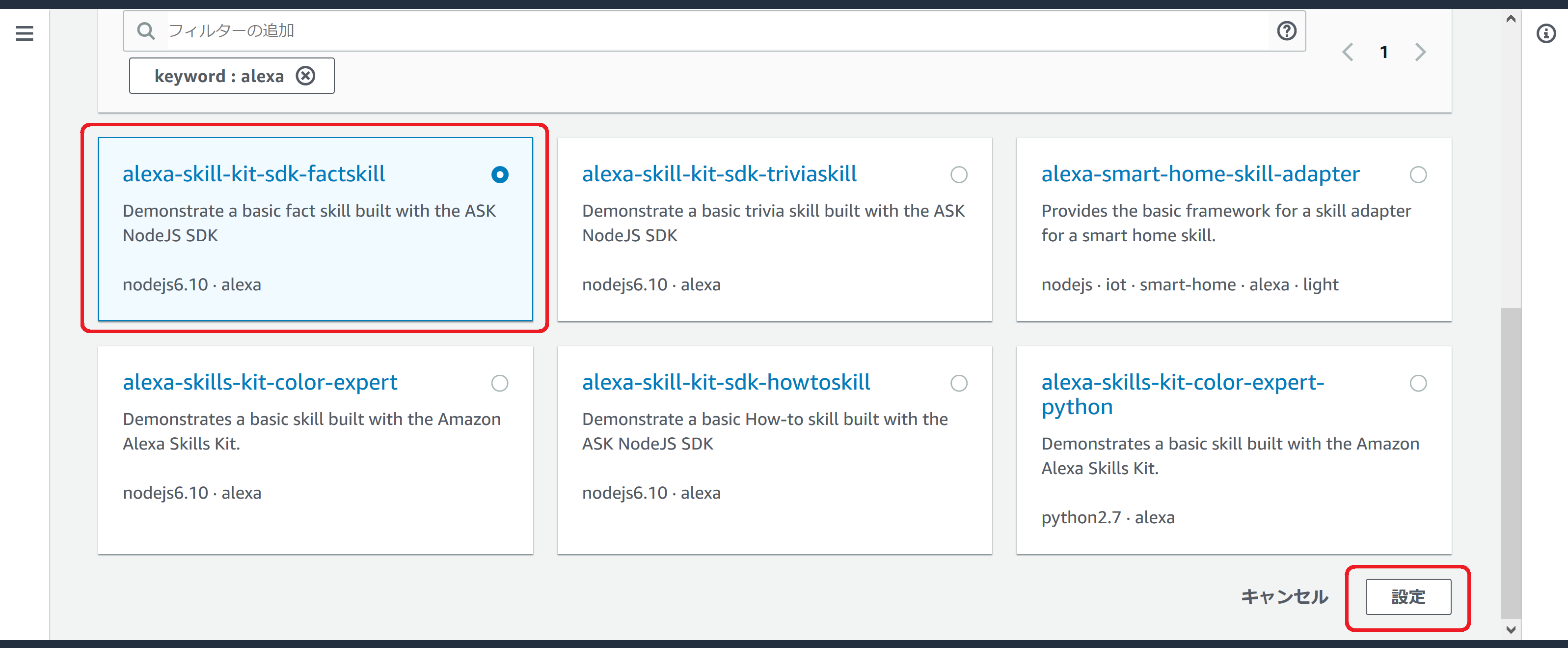
AWS Lambda
AWS Lambda
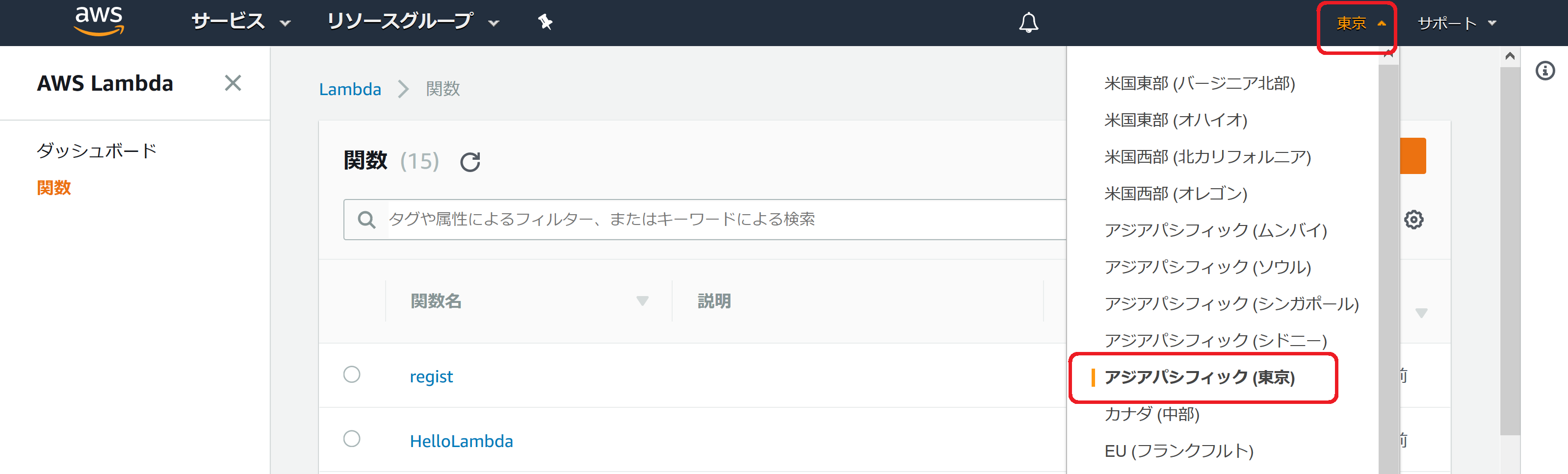
AWS Lambda
AWS Lambda
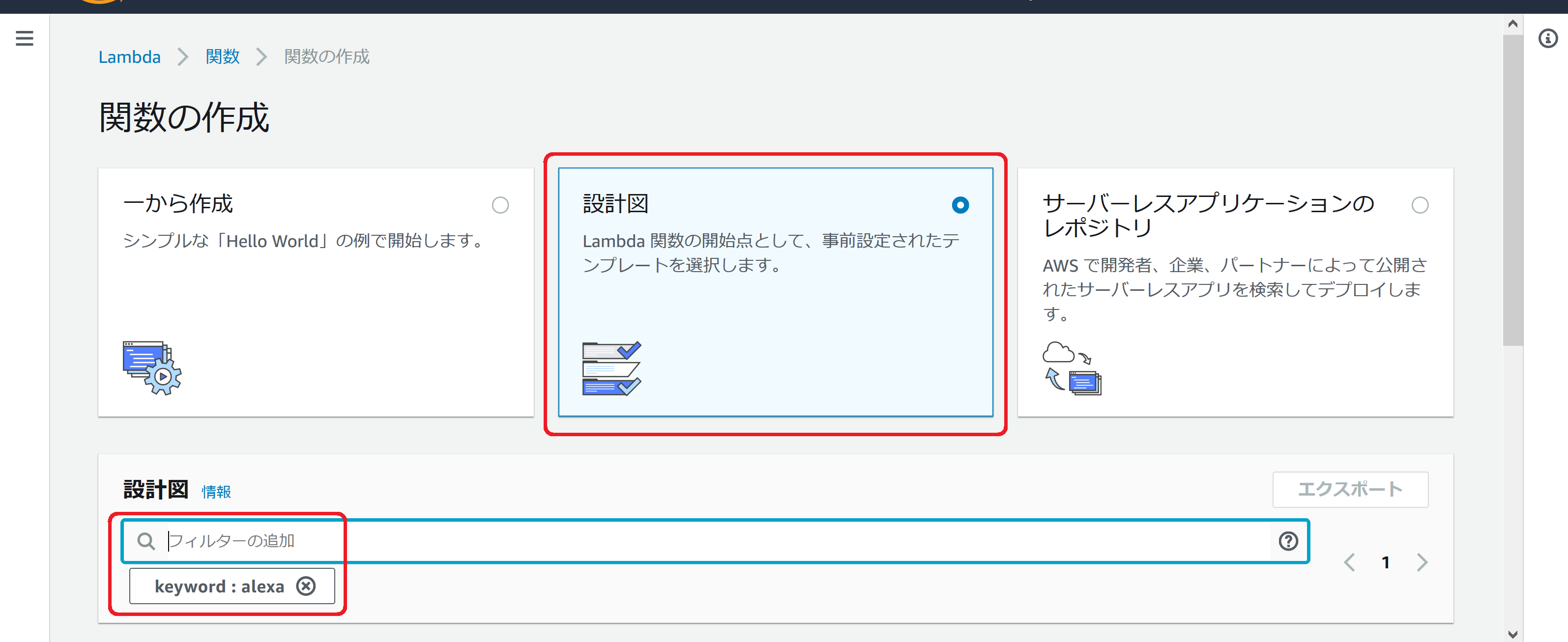
AWS Lambda
AWS Lambda
AWS Lambda
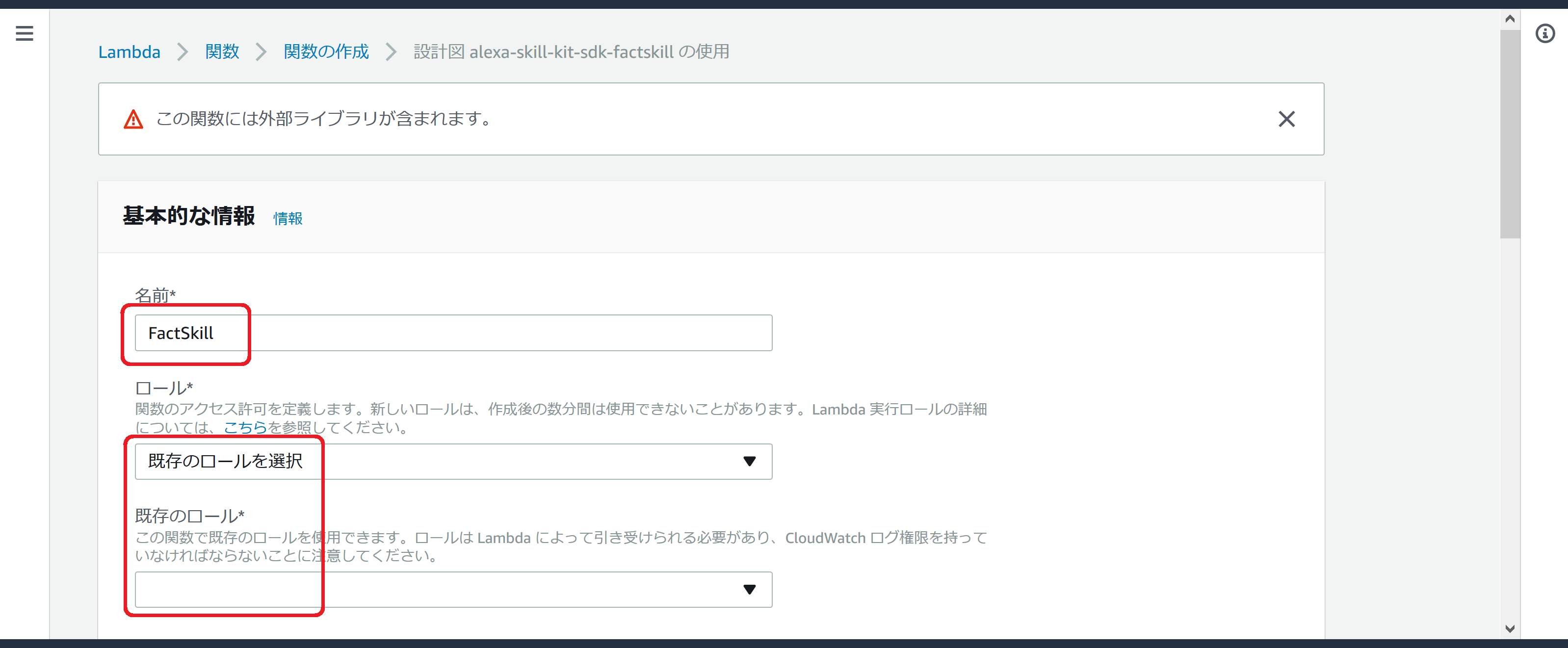
IAMロールが未設定の場合
- Lambda関数用のIAMロールが未設定の場合は、初めてLambda用ロールを作成する場合の手順を参考に作成してください。
- IAMロールには、Lambda と CloudWatch の権限を付与してください。
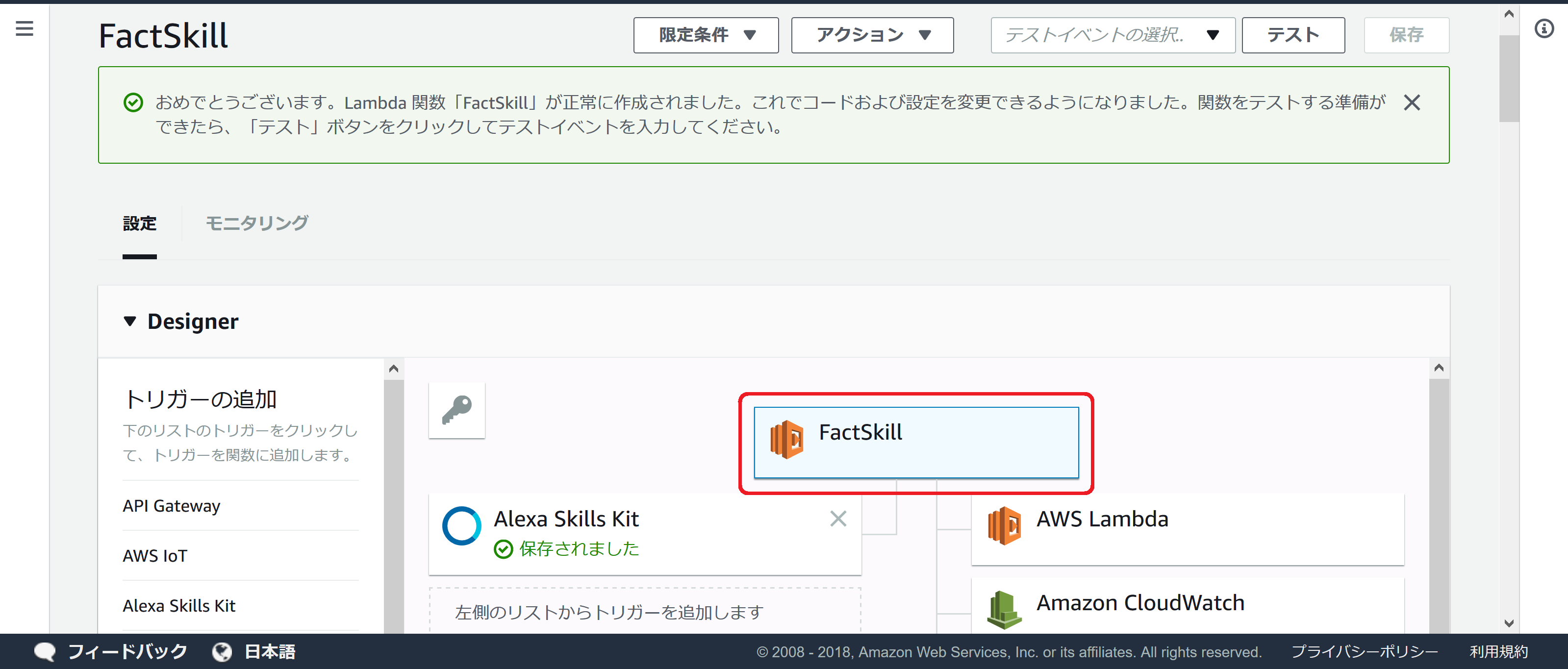
AWS Lambda
AWS Lambda
AWS Lambda
Amazon開発者コンソール
Amazon開発者コンソール
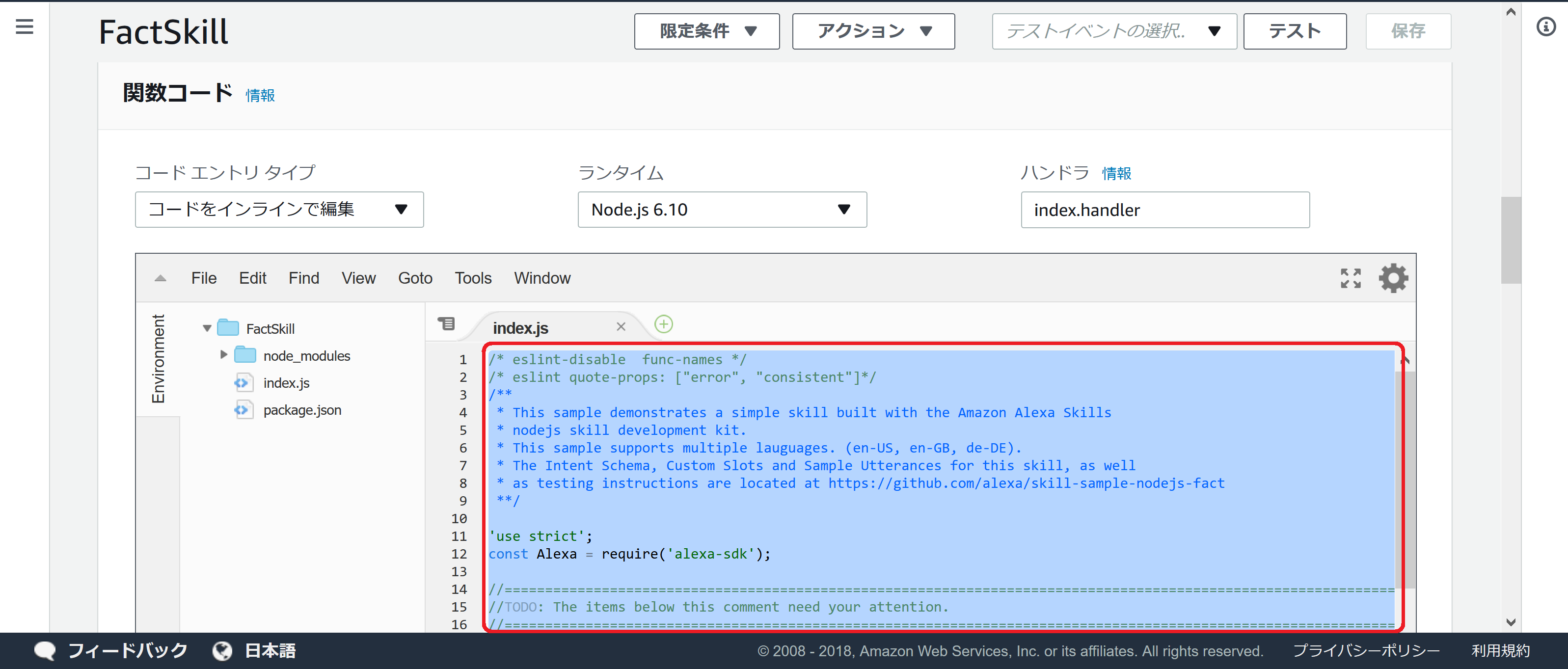
AWS Lambda
AWS Lambda
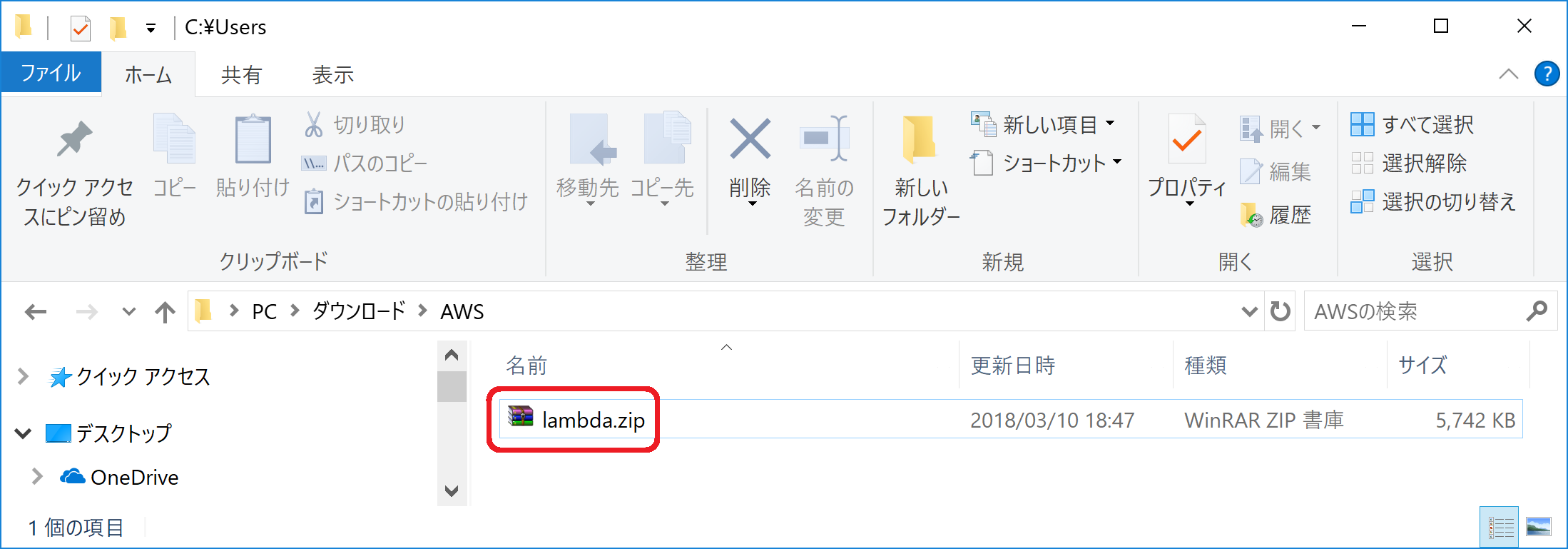
日本語版 ZIPファイル
- ZIPファイル(https://m.media-amazon.com/images/G/01/mobile-apps/dex/alexa/alexa-skills-kit/jp/tutorials/fact/lambda.zip )を入手する。(ファイルサイズ:5.6MB)
- このZIPファイルは、「alexa-skill-sdk-facttskill」の日本語版となります。
日本語版 ZIPファイル
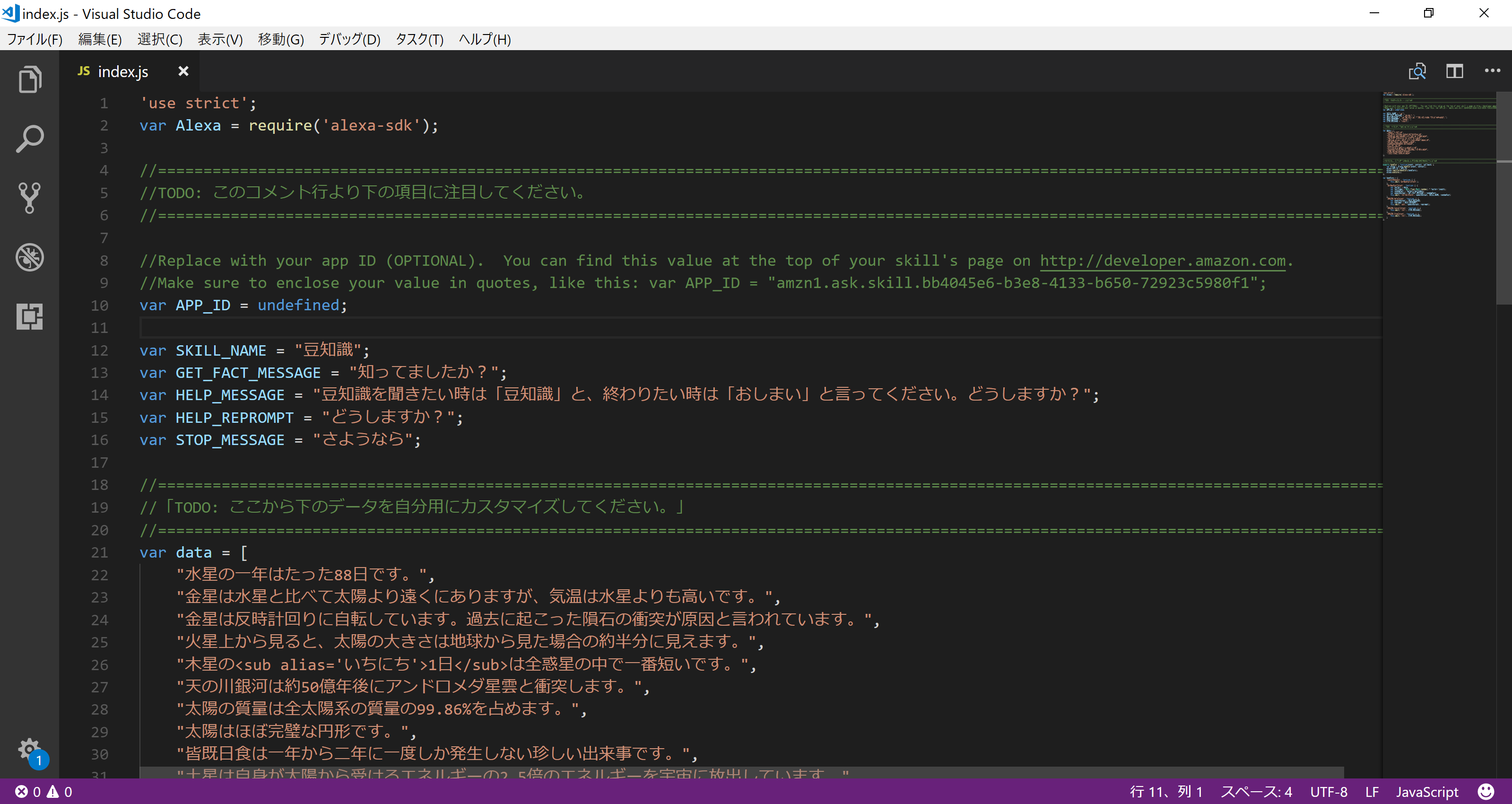
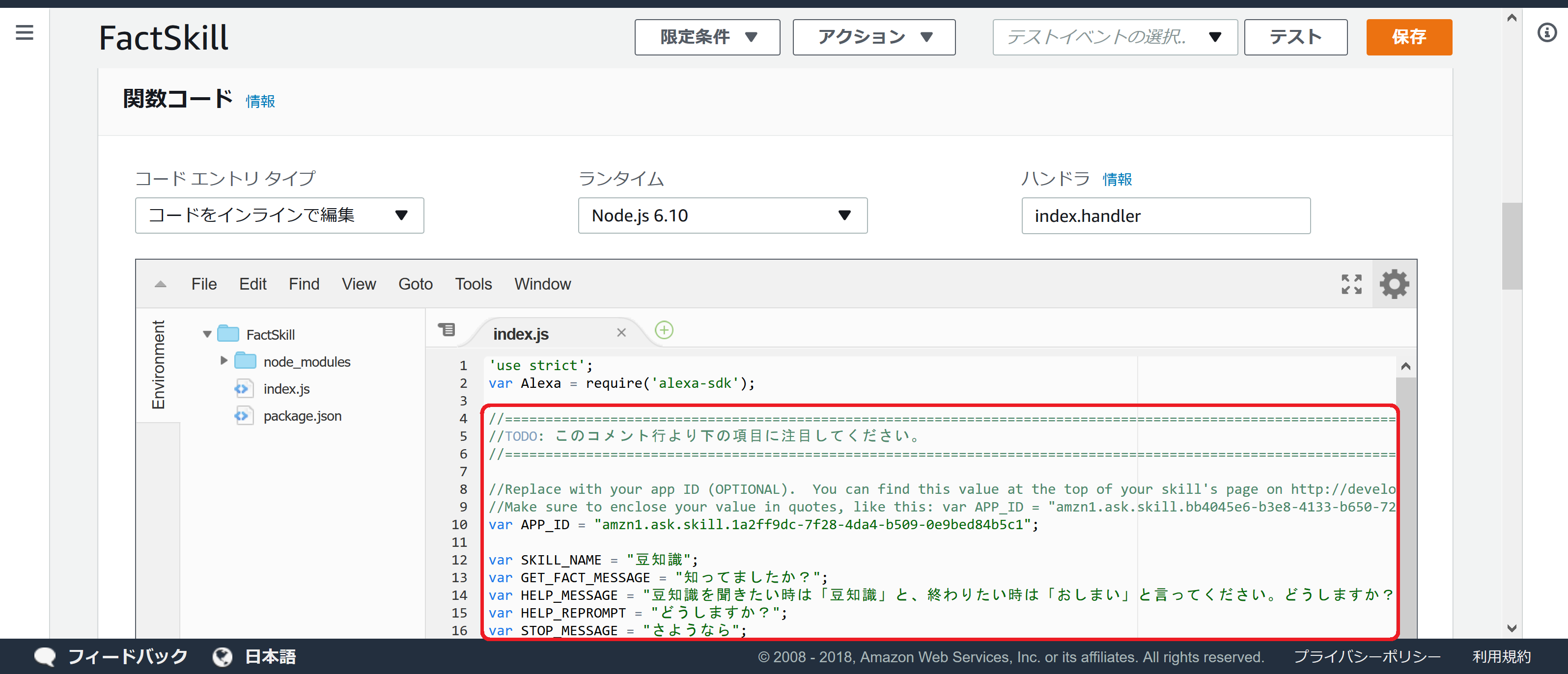
Visual Studio Code
Visual Studio Code
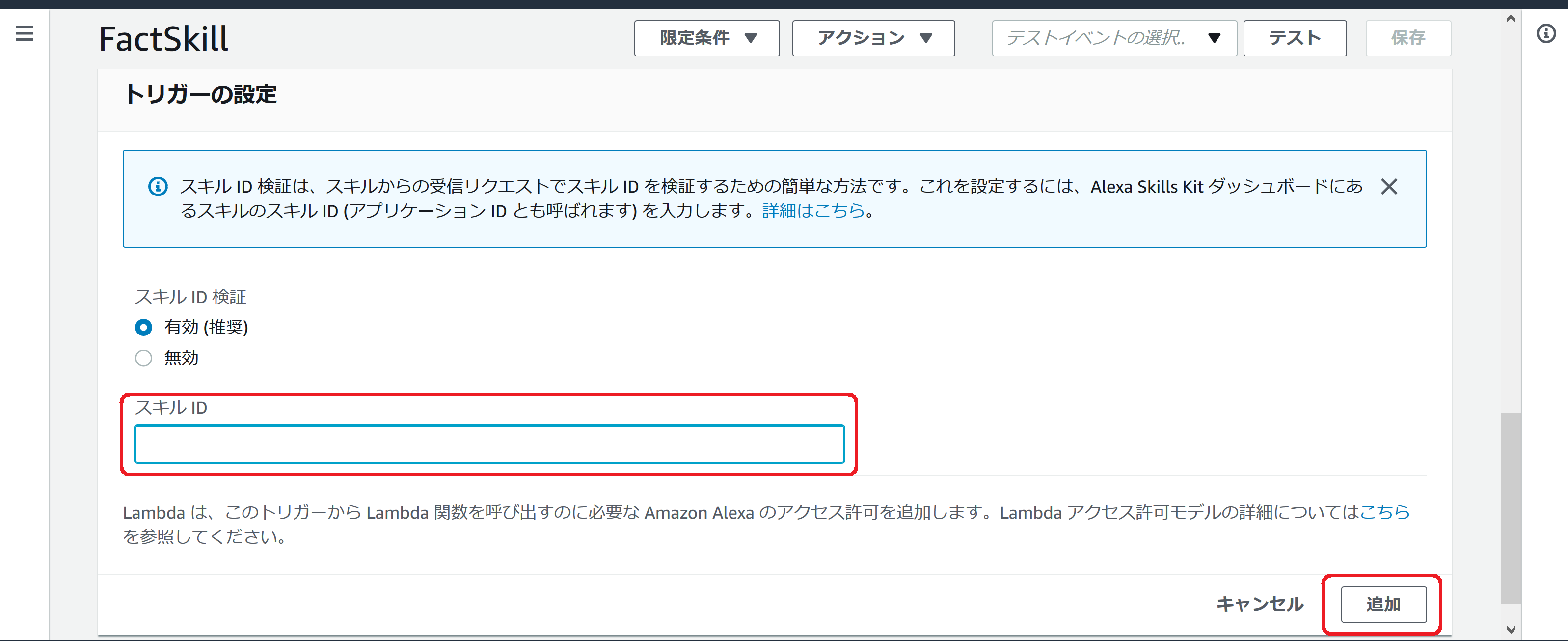
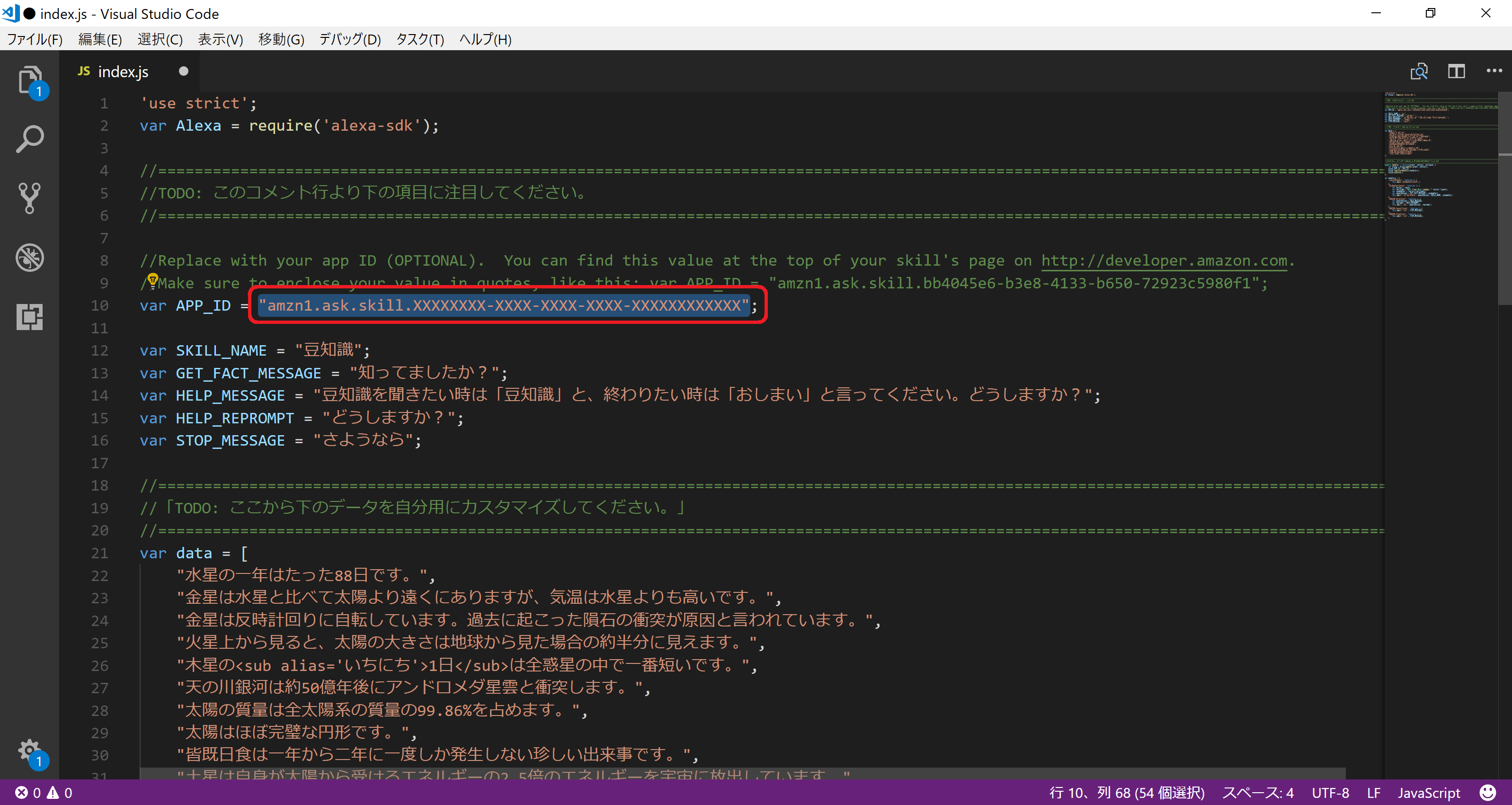
- ソースの10行目の APP_ID を、作成したAlexaスキルの「アプリケーションID(Skill ID)」に書き替える。
var APP_ID = "amzn1.ask.skill.XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX";
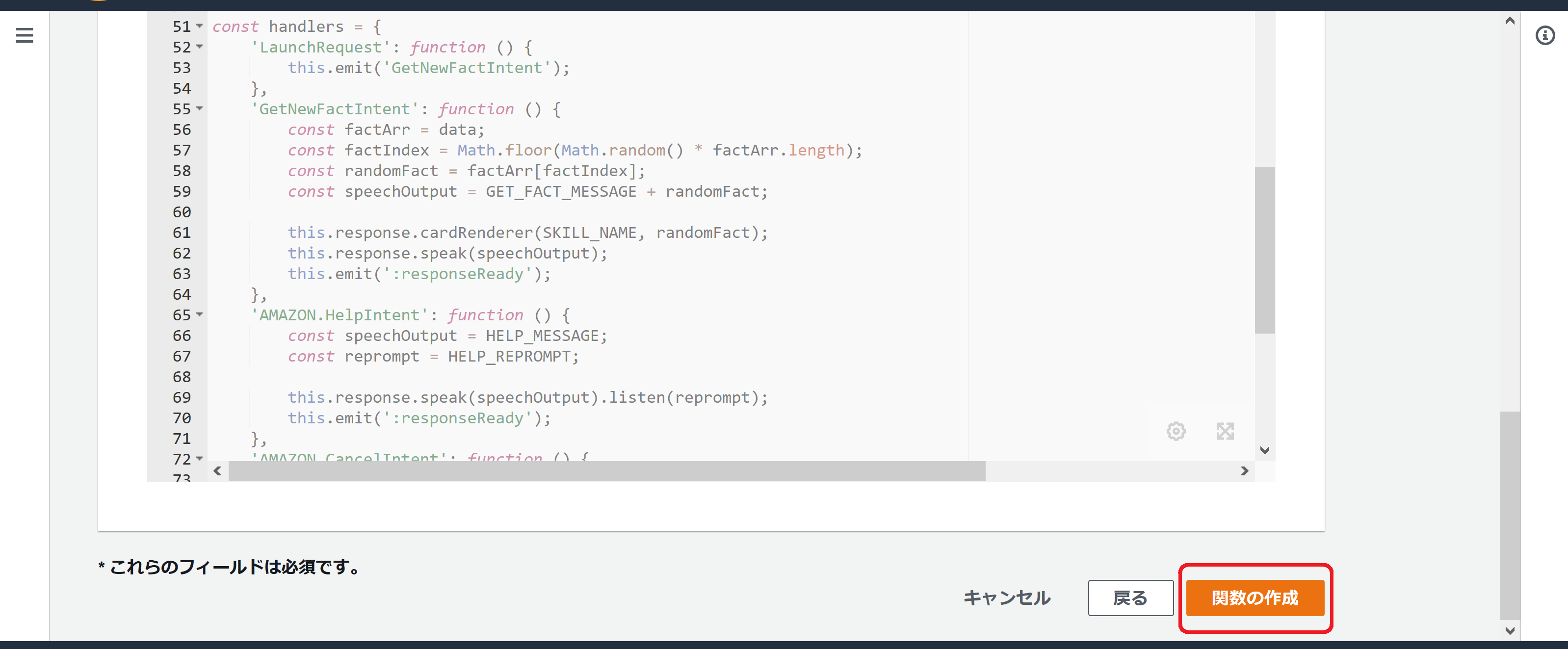
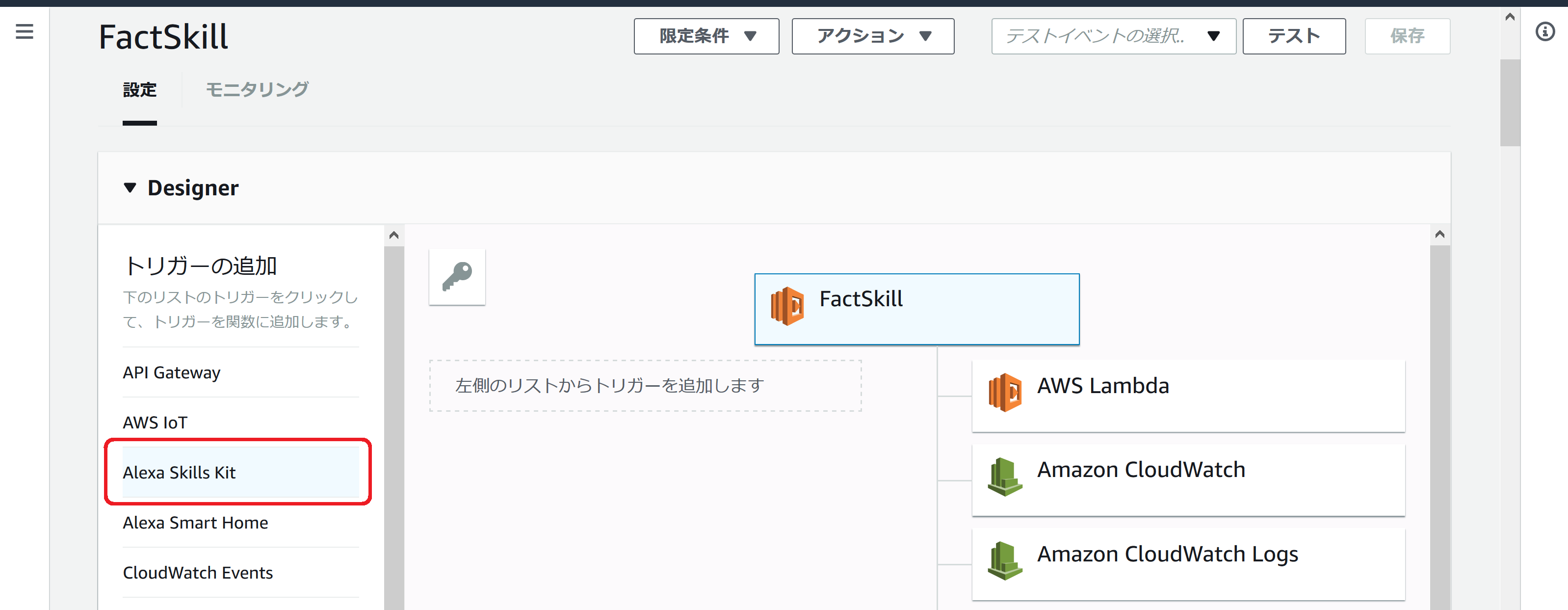
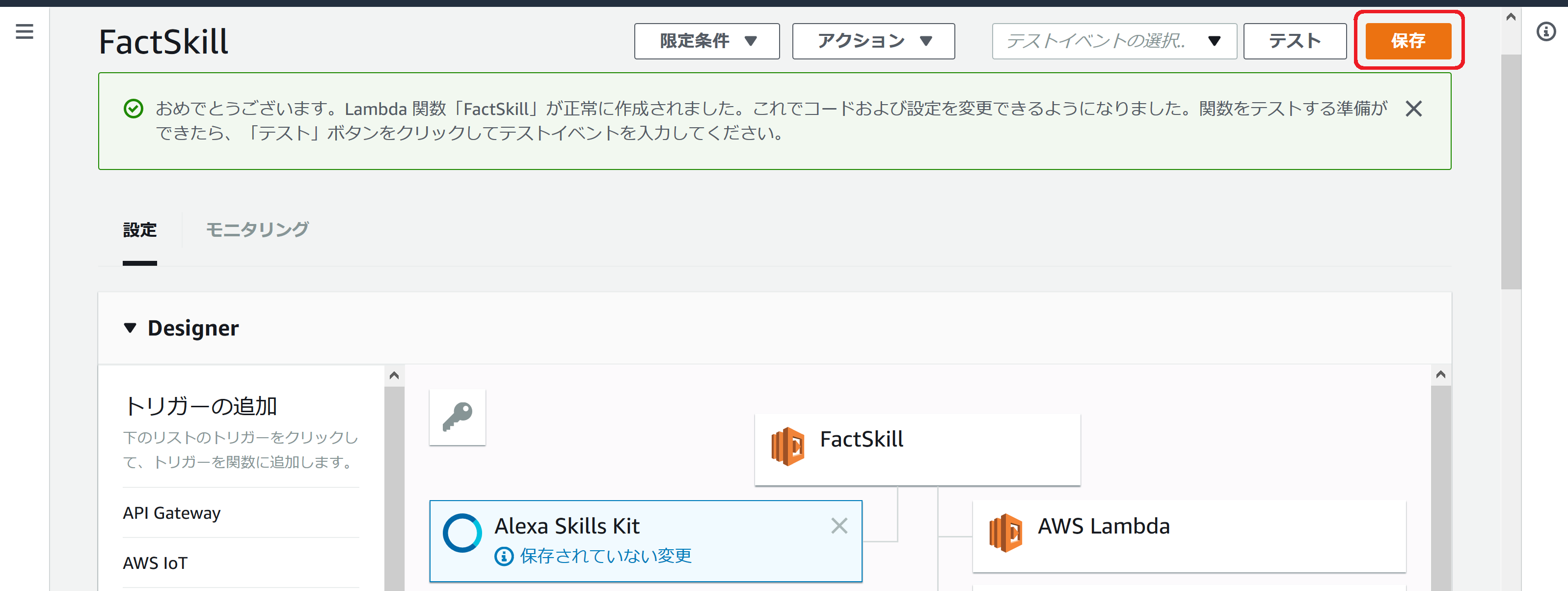
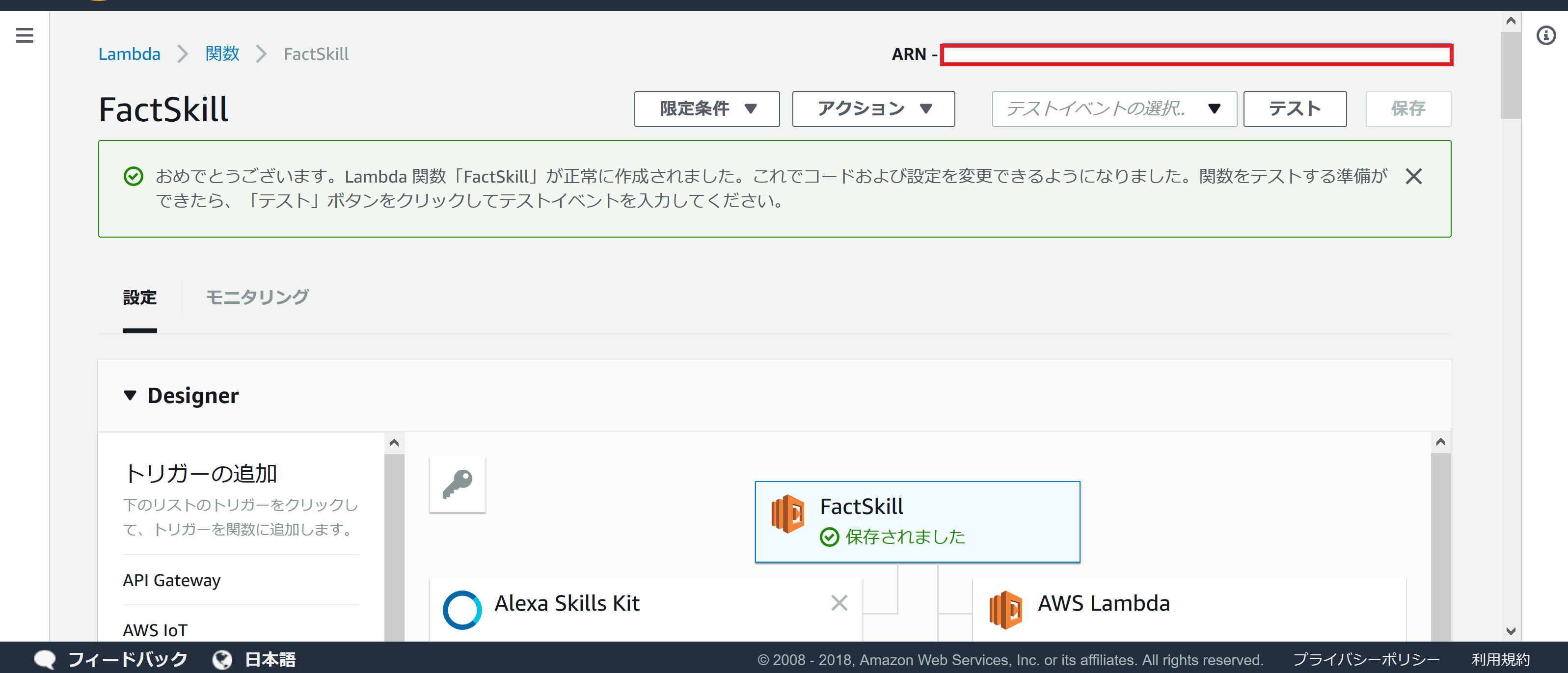
AWS Lambda
AWS Lambda
AWS Lambda
AWS Lambda
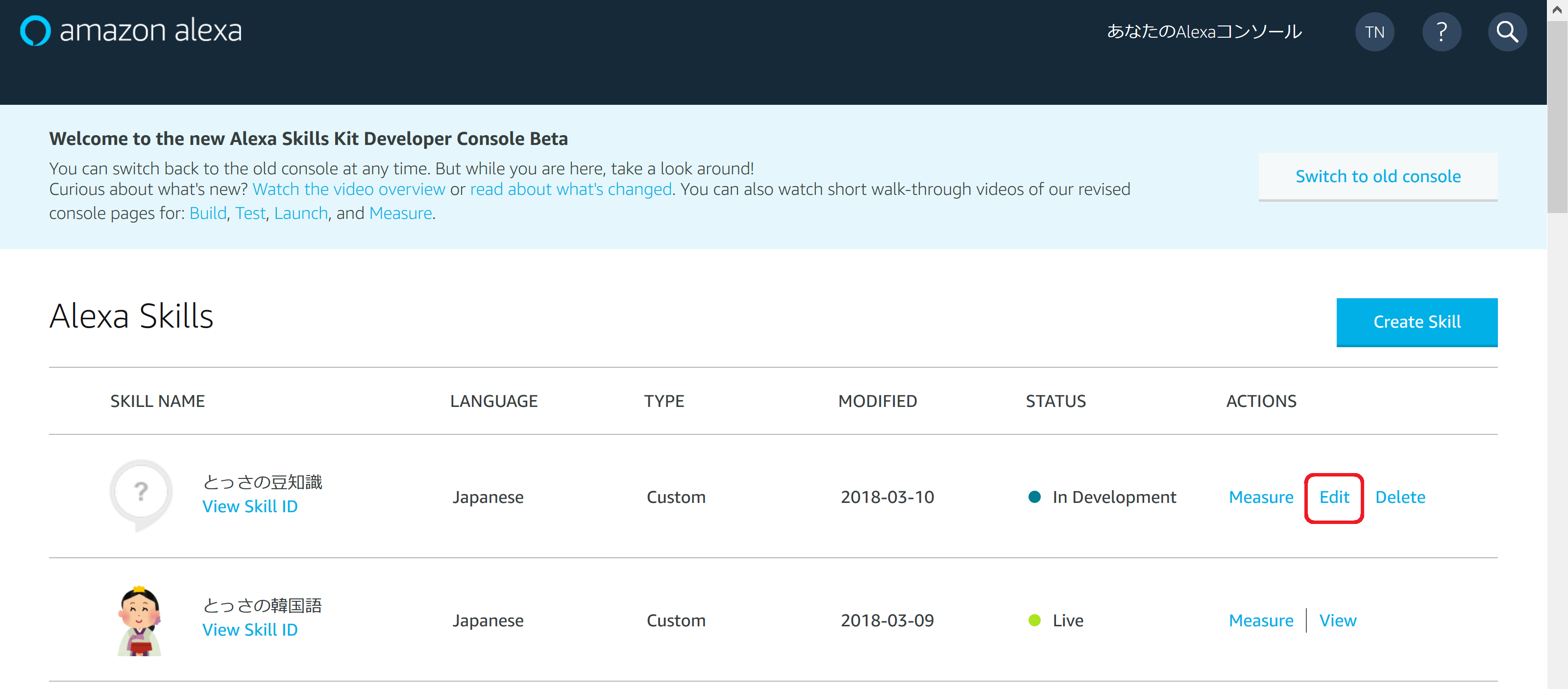
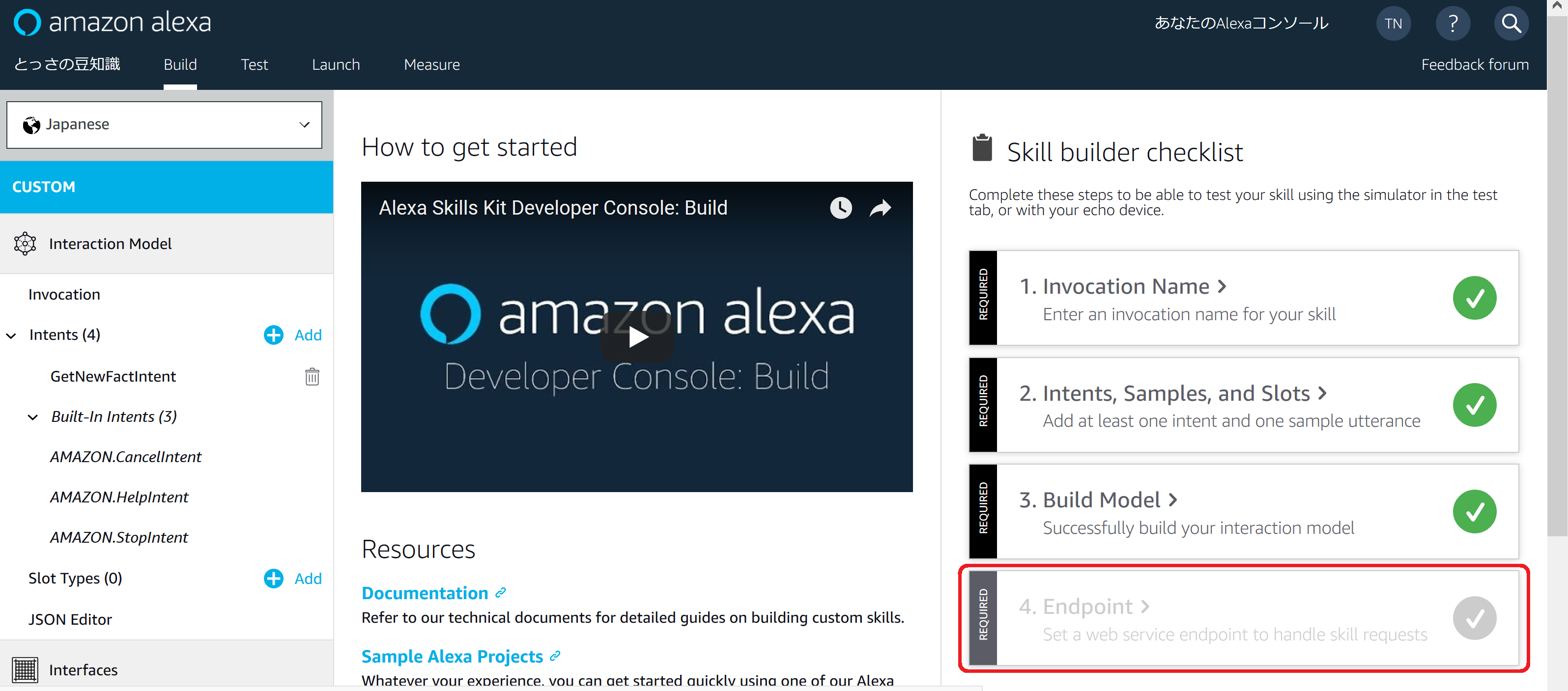
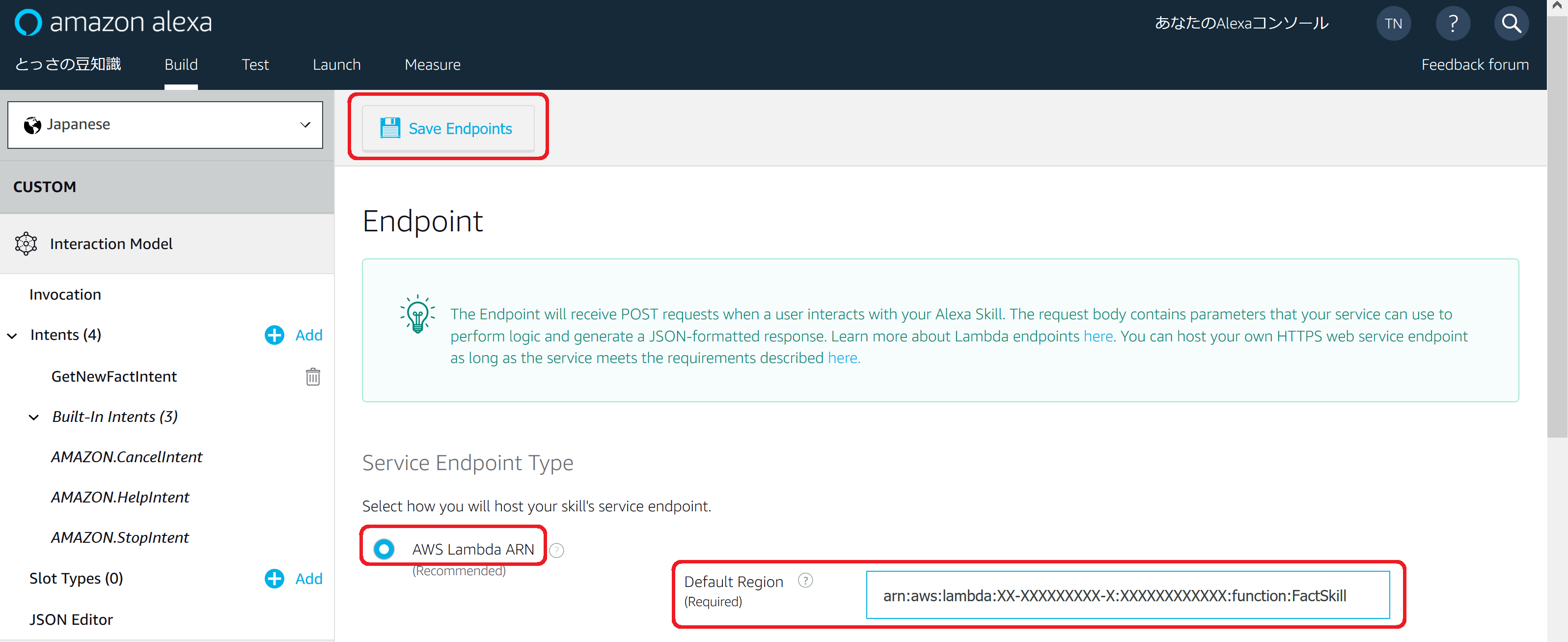
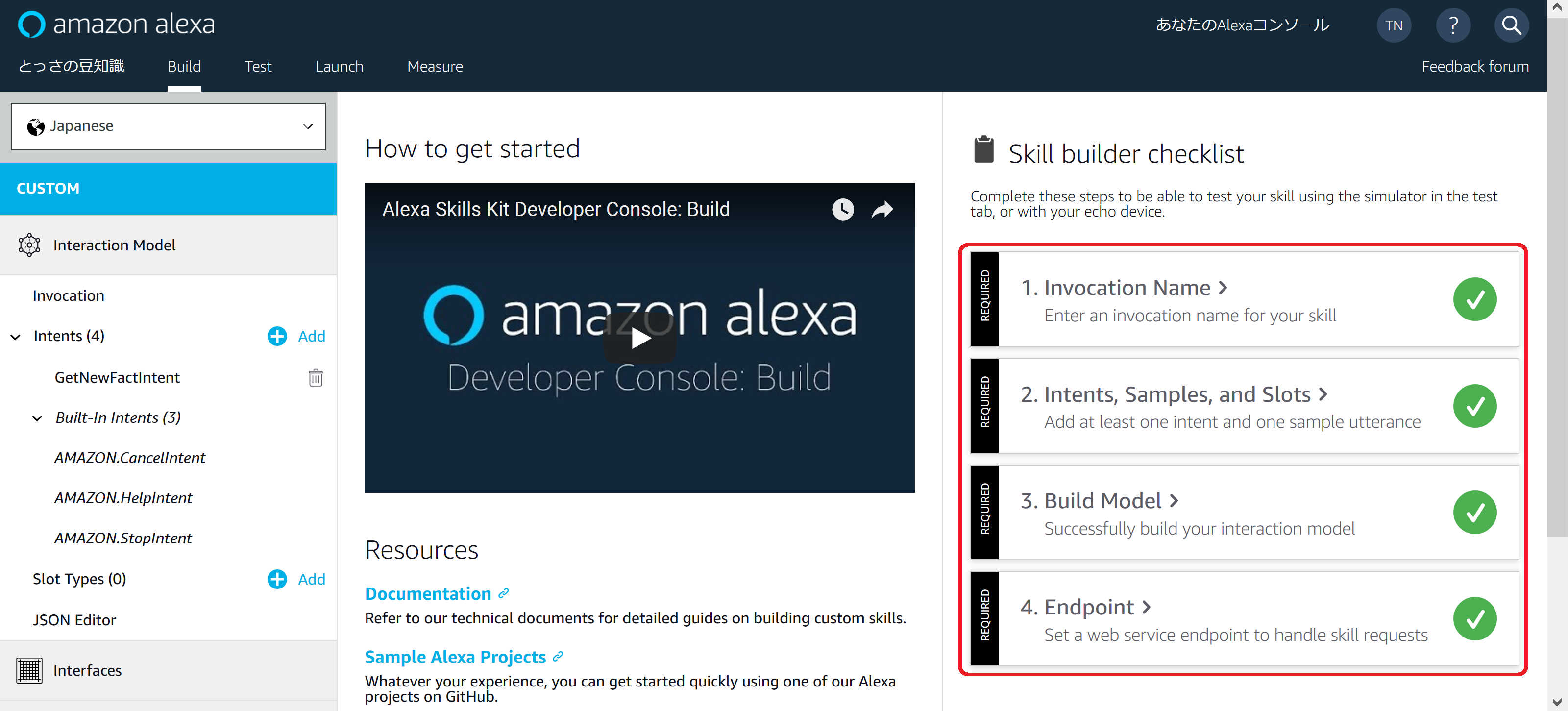
6. Alexaスキルの仕上げ
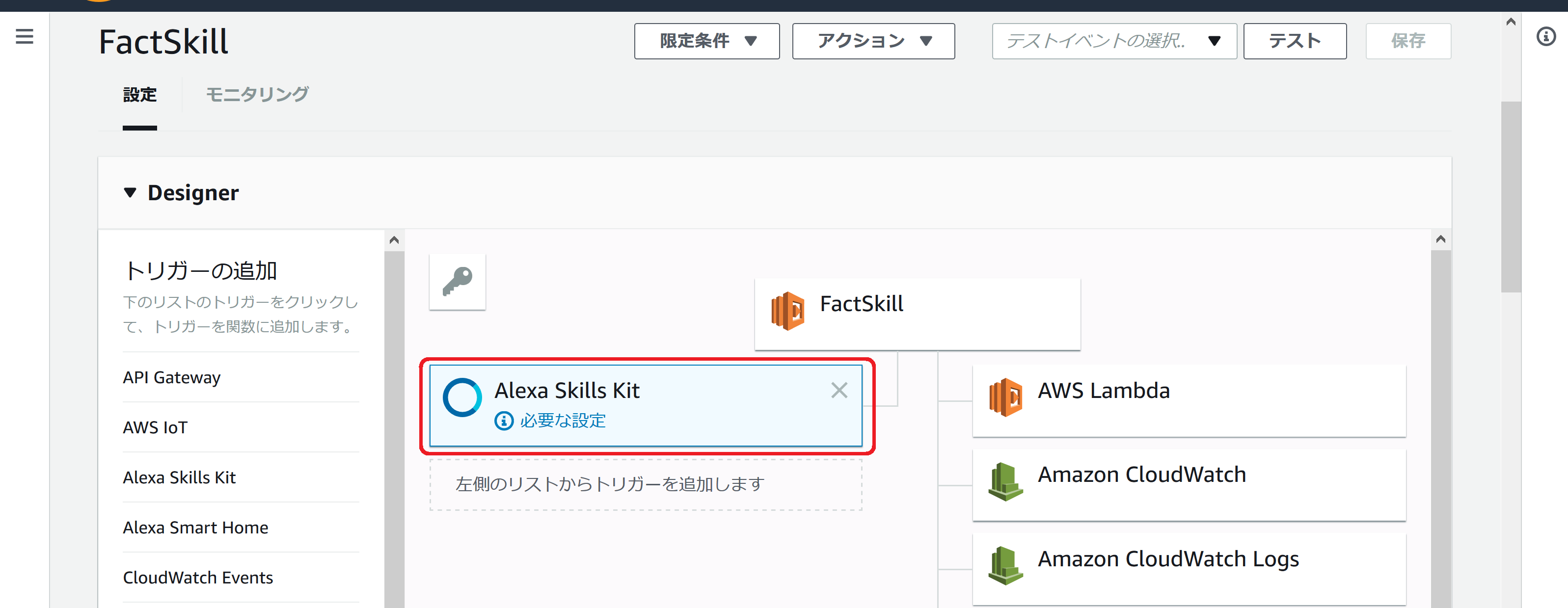
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
Amazon開発者コンソール
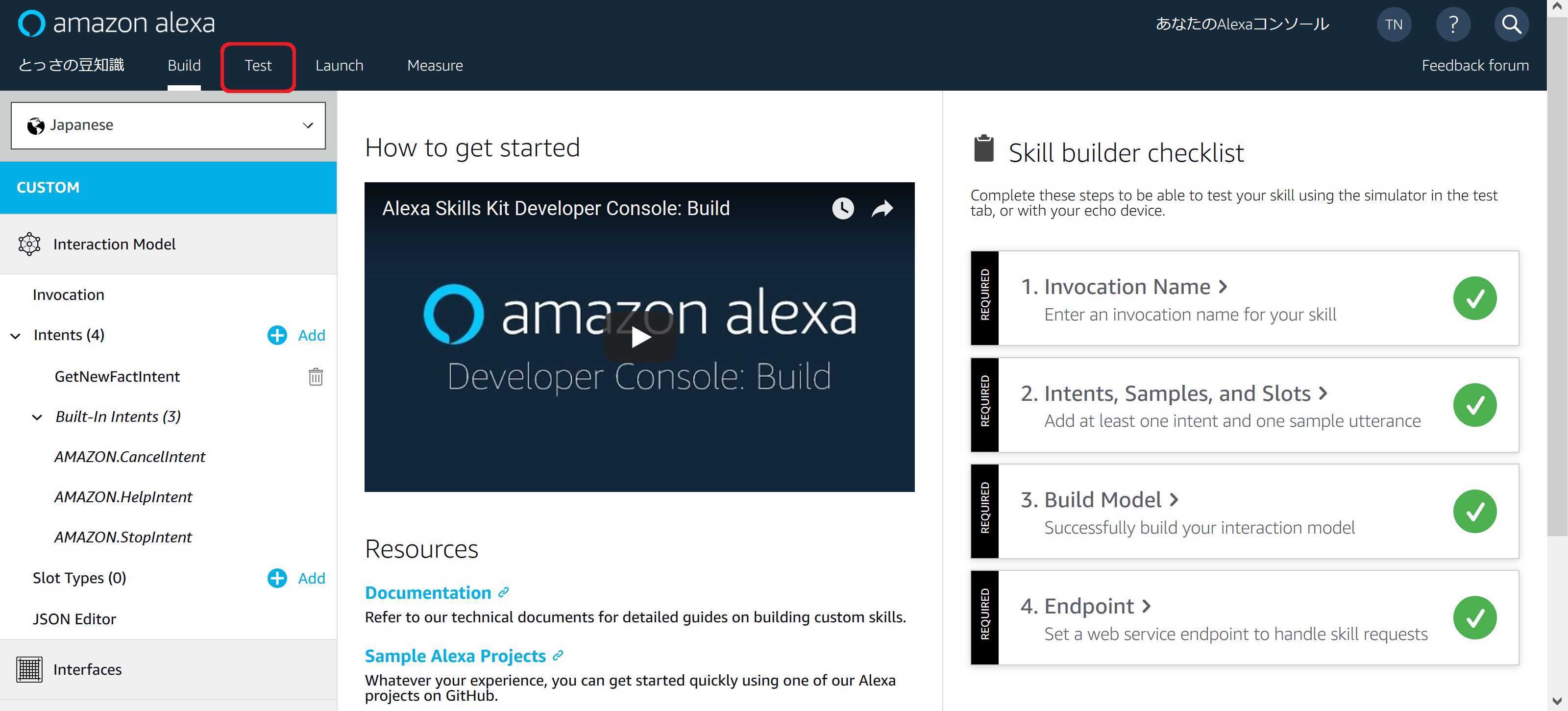
7. テスト
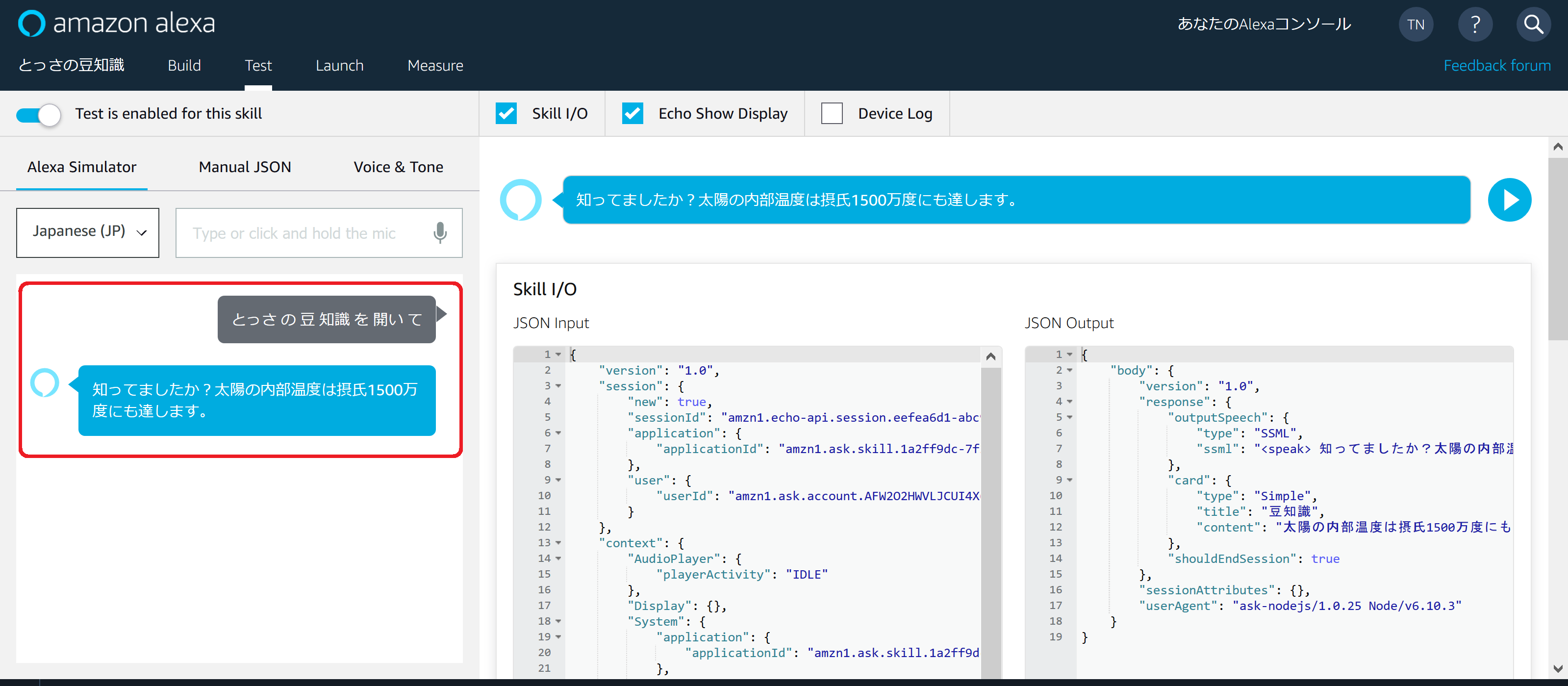
テストシミュレータ
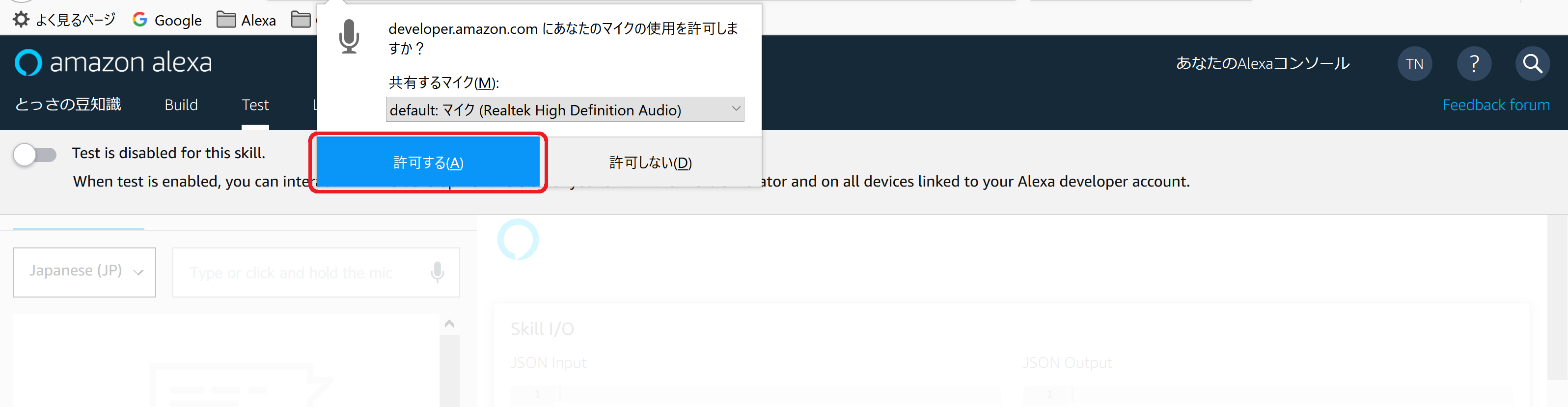
テストシミュレータ
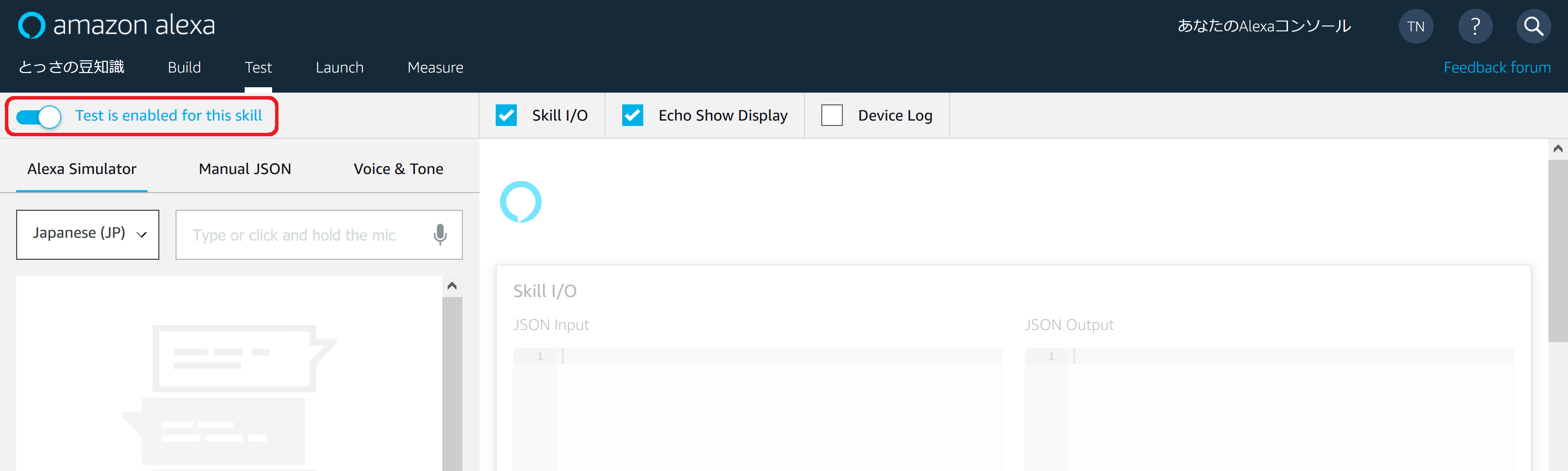
テストシミュレータ
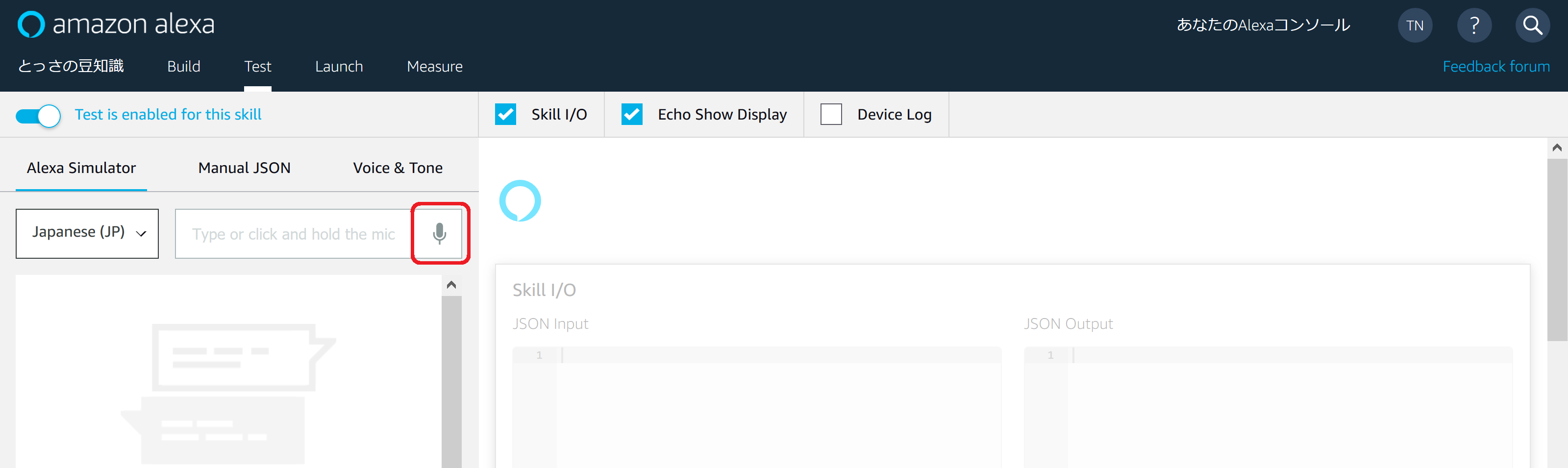
テストシミュレータ
テストシミュレータ
8. おわりに
おわりに
いかがでしたでしょうか?
うまくAlexaスキルは、動きましたか?
今回作成した FactSkill は、
Alexaスキルの基礎となります。
これを元に、いろいろ作り変えて、
新しい Alexaスキル 作ってみましょう!!
付録1. ソース解説
ソース解説:メイン処理部
// プログラムの開始位置
exports.handler = function(event, context, callback) {
// alexa-sdkの利用宣言
var alexa = Alexa.handler(event, context);
// アプリケーションIDの設定
alexa.APP_ID = APP_ID;
// ハンドラ部へジャンプ(状態遷移分岐)
alexa.registerHandlers(handlers);
// Alexa応答(プログラムの終了位置)
alexa.execute();
};
ソース解説:ハンドラ部
// ハンドラ部
var handlers = {
// ユーザ発話「アレクサ、スキル呼び出し名 を開いて。」
'LaunchRequest': function () {
// 'GetNewFactIntent'へジャンプ
this.emit('GetNewFactIntent');
},
// ユーザ発話「何か教えて。」
'GetNewFactIntent': function () {
// 変数宣言(ランダムに豆知識を1つ決定)
var factArr = data;
var factIndex = Math.floor(Math.random() * factArr.length);
var randomFact = factArr[factIndex];
// スピーチアウトプットの設定(Alexa応答設定)
var speechOutput = GET_FACT_MESSAGE + randomFact;
// tellWithCard(カード付きAlexa応答&終了)
this.emit(':tellWithCard', speechOutput, SKILL_NAME, randomFact);
},
// ユーザ発話「ヘルプ。」
'AMAZON.HelpIntent': function () {
// スピーチアウトプットの設定(Alexa応答設定)
var speechOutput = HELP_MESSAGE;
// リプロンプトの設定(聞き直し設定)
var reprompt = HELP_REPROMPT;
// ask(Alexa応答+たずねる)
this.emit(':ask', speechOutput, reprompt);
},
// ユーザ発話「キャンセル。」
'AMAZON.CancelIntent': function () {
// tell(Alexa応答&終了)
this.emit(':tell', STOP_MESSAGE);
},
// ユーザ発話「止めて。」
'AMAZON.StopIntent': function () {
// tell(Alexa応答&終了)
this.emit(':tell', STOP_MESSAGE);
}
};
ソース解説:メッセージ定義部
// メッセージ定義
var GET_FACT_MESSAGE = "知ってましたか?";
var HELP_MESSAGE = "豆知識を聞きたい時は「豆知識」と、終わりたい時は「おしまい」と言ってください。どうしますか?";
var HELP_REPROMPT = "どうしますか?";
var STOP_MESSAGE = "さようなら";
ソース解説:豆知識の定義部
// 豆知識の定義
var data = [
"水星の一年はたった88日です。",
"金星は水星と比べて太陽より遠くにありますが、気温は水星よりも高いです。",
"金星は反時計回りに自転しています。過去に起こった隕石の衝突が原因と言われています。",
"火星上から見ると、太陽の大きさは地球から見た場合の約半分に見えます。",
"木星の<sub alias='いちにち'>1日</sub>は全惑星の中で一番短いです。",
"天の川銀河は約50億年後にアンドロメダ星雲と衝突します。",
"太陽の質量は全太陽系の質量の99.86%を占めます。",
"太陽はほぼ完璧な円形です。",
"皆既日食は一年から二年に一度しか発生しない珍しい出来事です。",
"土星は自身が太陽から受けるエネルギーの2.5倍のエネルギーを宇宙に放出しています。",
"太陽の内部温度は摂氏1500万度にも達します。",
"月は毎年3.8cm地球から離れていっています。"
];
ソース解説:プログラム定義部
// 厳格モードの設定
'use strict';
// alexa-sdkモジュールを利用
var Alexa = require('alexa-sdk');
// アプリケーションIDの設定
var APP_ID = "amzn1.ask.skill.XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX";
// スキル名の設定
var SKILL_NAME = "豆知識";
付録2. 会話を続ける ask化
トークシナリオ:会話を続ける
- 会話が続くようにする。
ユーザー:「アレクサ、<とっさの豆知識>を開いて。」
アレクサ:「知ってましたか?水星の一年はたった88日です。
どうしますか?」
ユーザー:「何か教えて。」
アレクサ:「知ってましたか?太陽はほぼ完璧な円形です。
どうしますか?」
ユーザー:「止めて。」
アレクサ:「さようなら。」
ソース改良:会話を続ける ask化
- 'GetNewFactIntent'の中の tellWithCard を、 ask に書き替える。
// スピーチアウトプットの設定(Alexa応答設定)
var speechOutput = GET_FACT_MESSAGE + randomFact + HELP_REPROMPT;
// リプロンプトの設定(聞き直し設定)
var reprompt = HELP_REPROMPT;
// ask(Alexa応答+たずねる)
this.emit(':ask', speechOutput, reprompt);
付録3. スキル名の変更
スキル名の変更
- スキル名の名称を変える。
// スキル名の設定
var SKILL_NAME = "とっさの豆知識";
付録4. スキル申請時の指摘にそなえる
予期せぬ終了に対するそなえ
- 'SessionEndedRequest'の処理を追記する。
// ユーザ発話「止めて。」
'AMAZON.StopIntent': function () {
this.emit(':tell', STOP_MESSAGE);
},
// 予期せぬ終了
'SessionEndedRequest': function () {
// 処理は書かなくてもOKらしいが、書いておく。
this.emit(':tell', STOP_MESSAGE);
}
予期せぬ発話に対するそなえ
- 'Unhandled'の処理を追記する。
- 今回は状態遷移(state)をしていないので、効力は発揮されないが、状態遷移(state)する時は必須処理となる。
// 予期せぬ終了
'SessionEndedRequest': function () {
// 処理は書かなくてもOKらしいが、書いておく。
this.emit(':tell', STOP_MESSAGE);
},
// 予期せぬ発話
'Unhandled': function () {
// スピーチアウトプットの設定(Alexa応答設定)
var speechOutput = HELP_MESSAGE;
// リプロンプトの設定(聞き直し設定)
var reprompt = HELP_REPROMPT;
// ask(Alexa応答+たずねる)
this.emit(':ask', speechOutput, reprompt);
}
付録5. Alexa居酒屋っぽくする
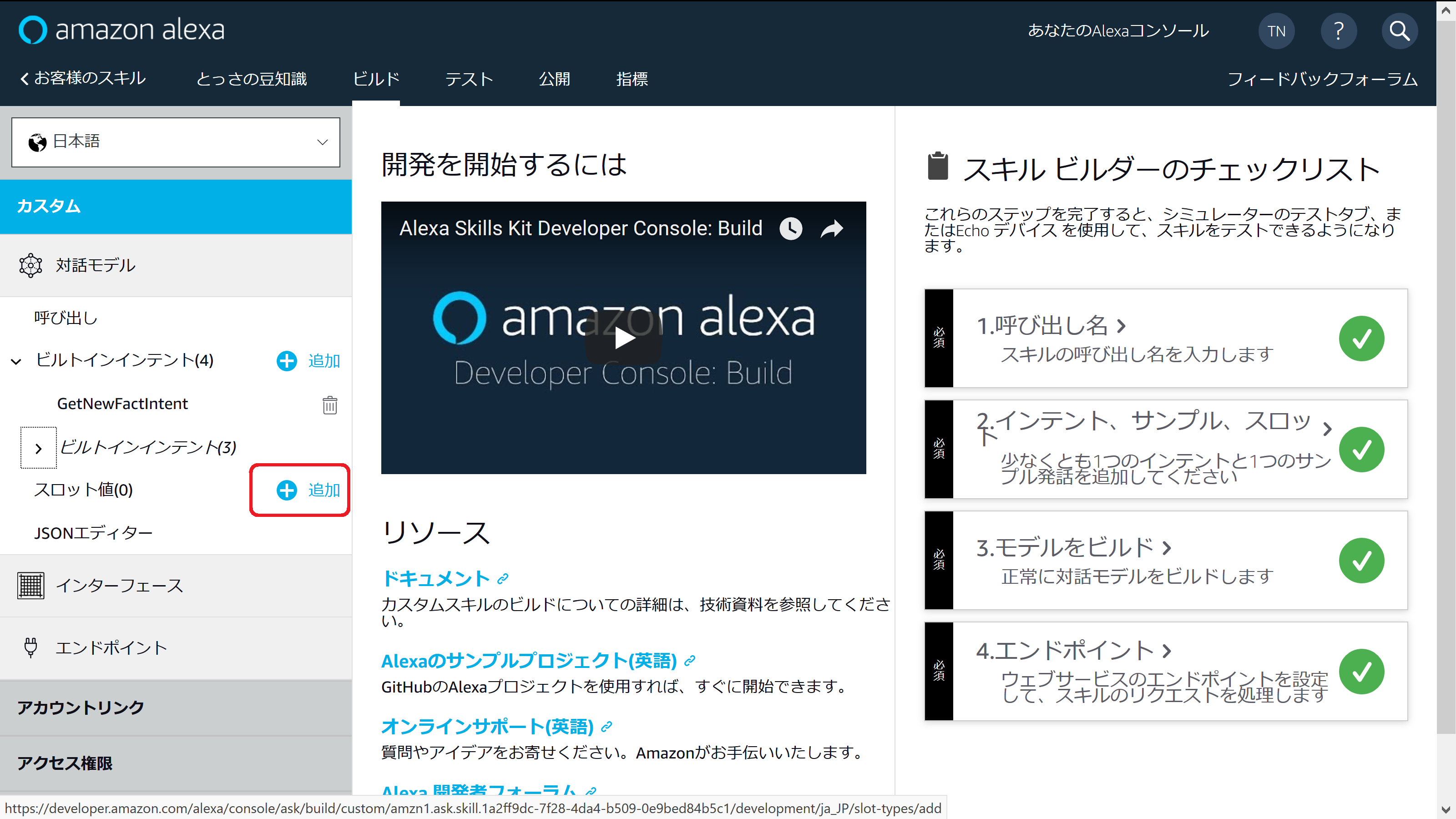
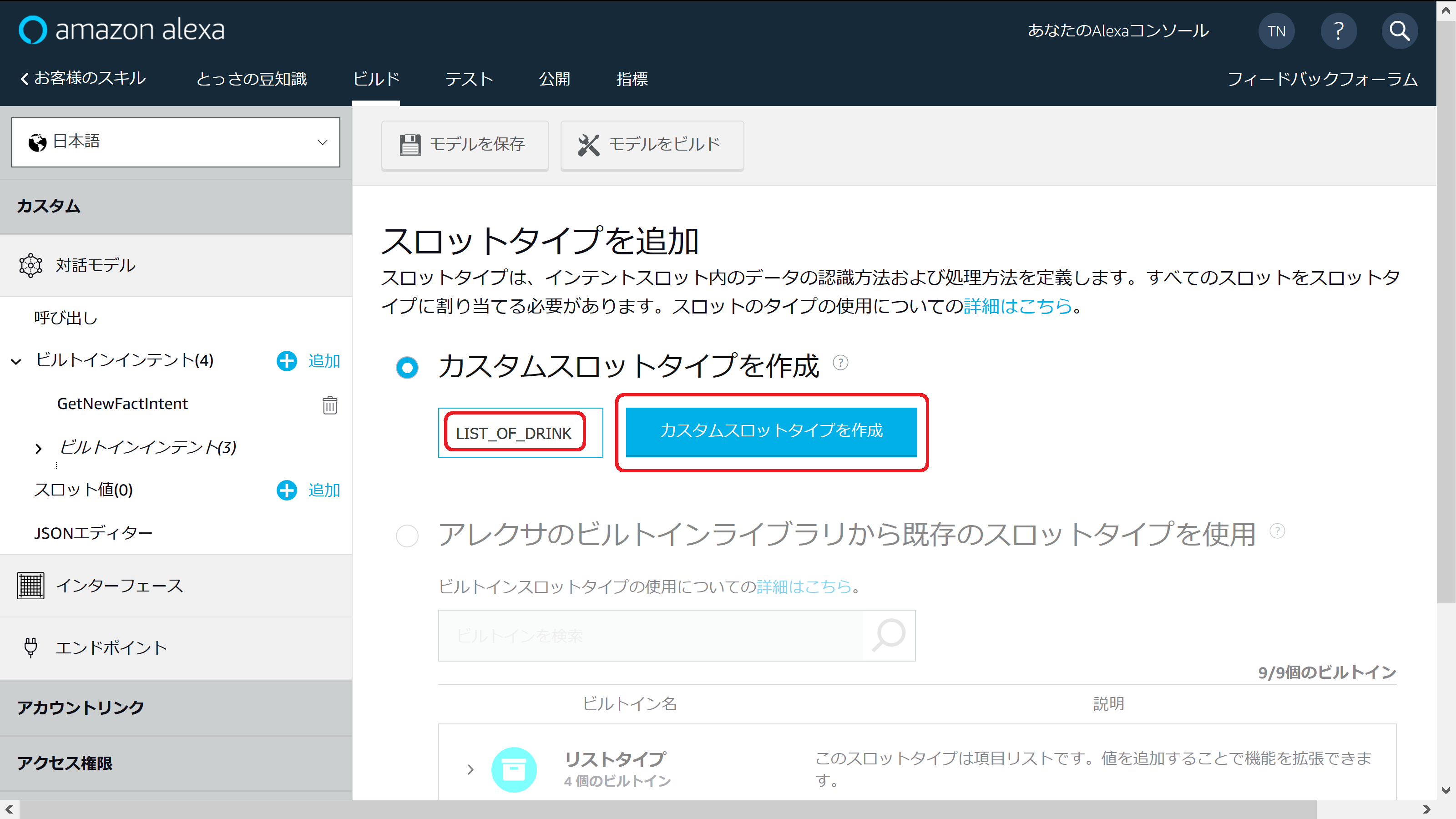
カスタムスロットの追加
カスタムタイプ名前の設定
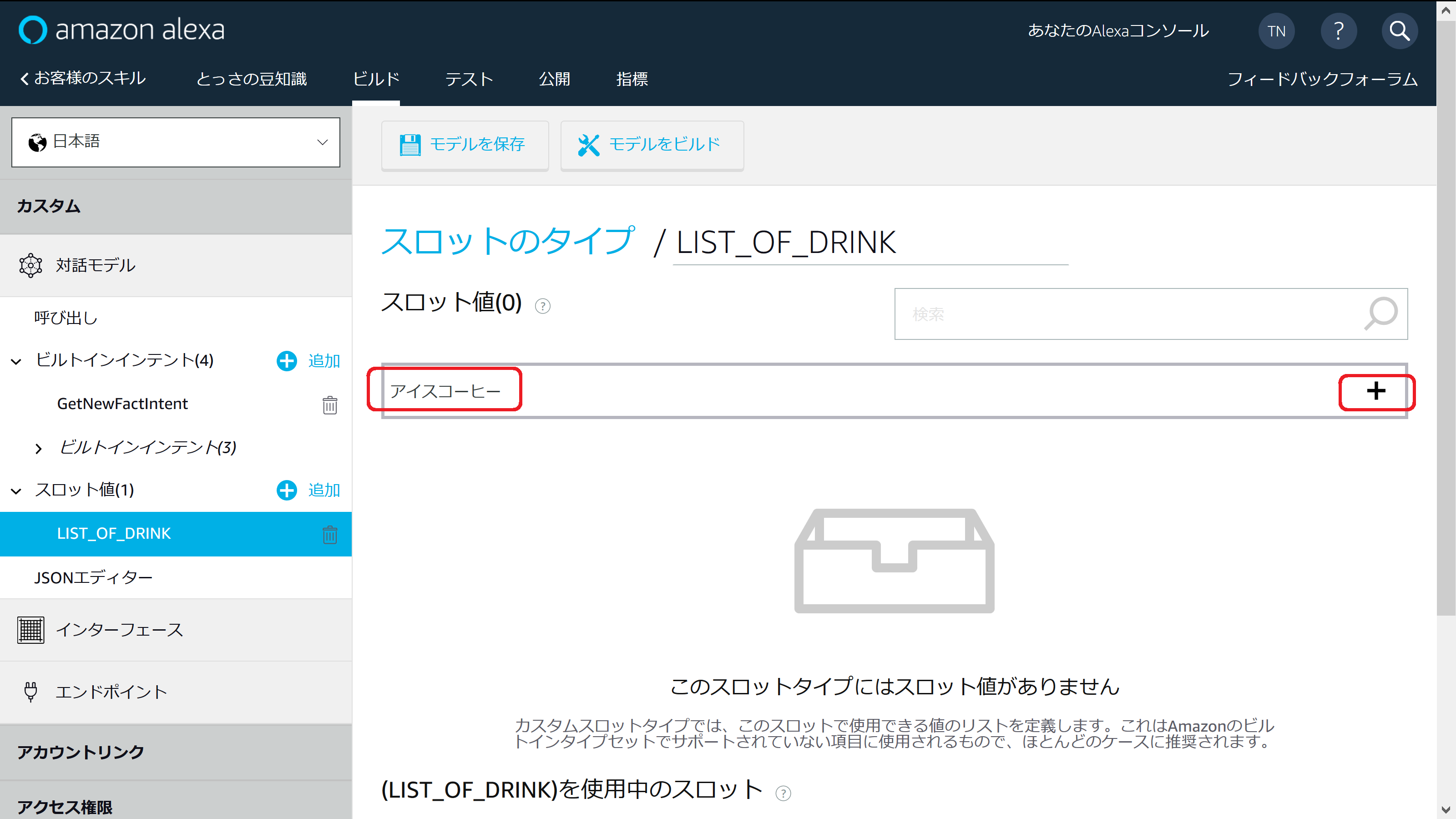
スロット値の登録
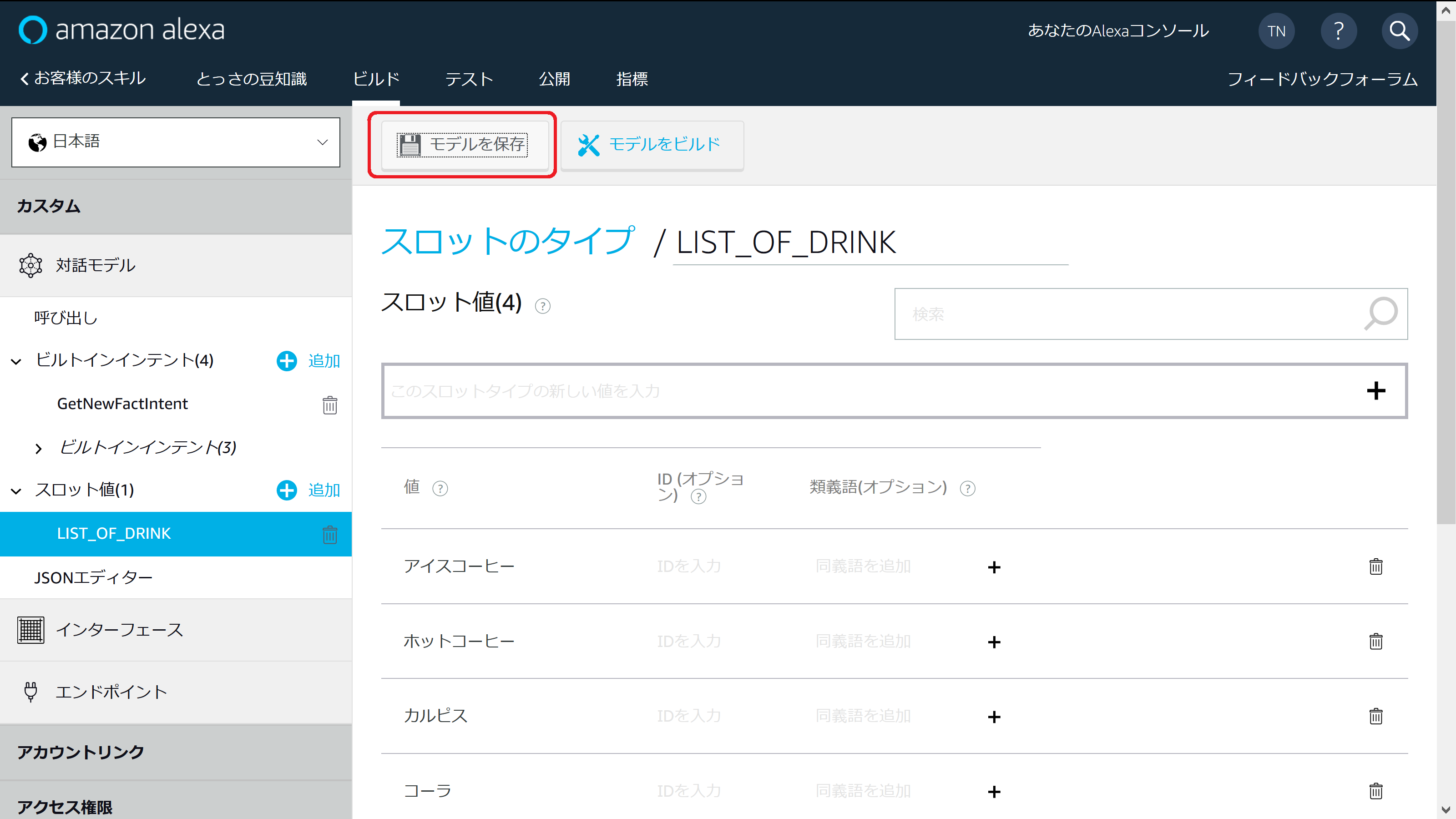
カスタムスロットの保存
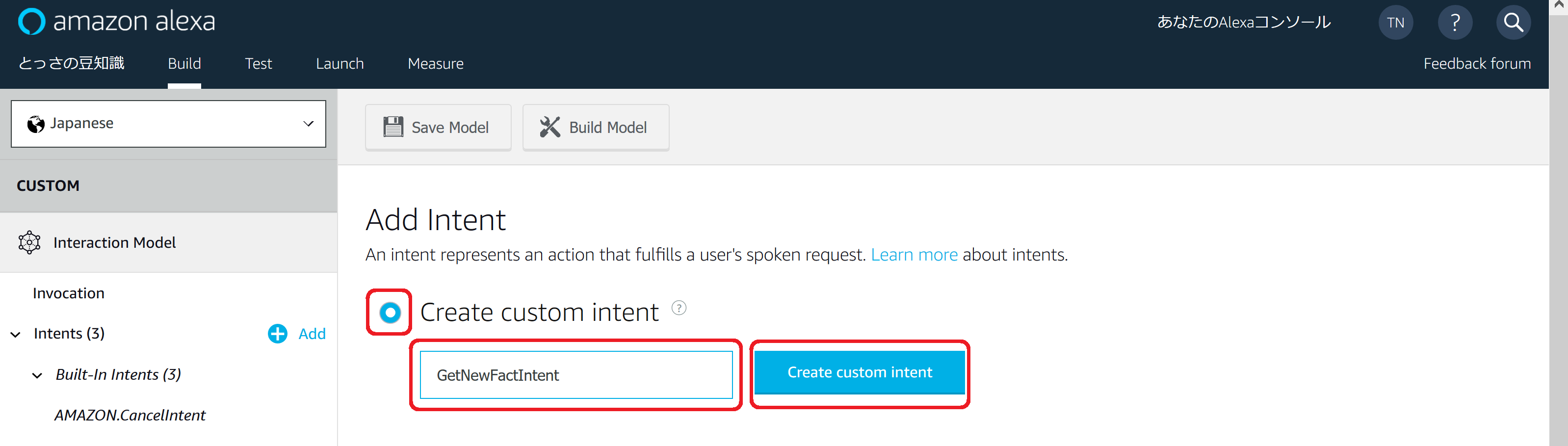
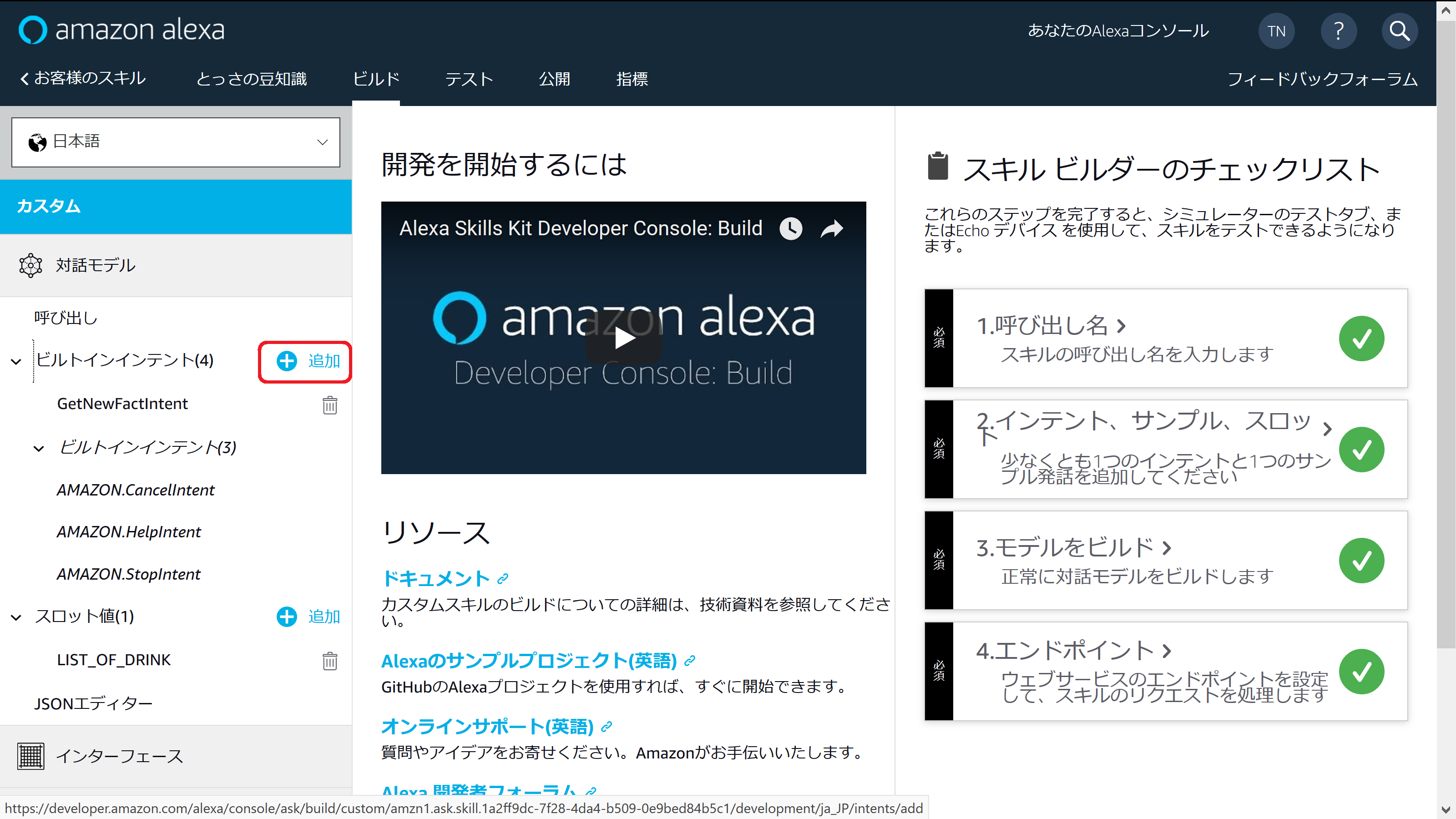
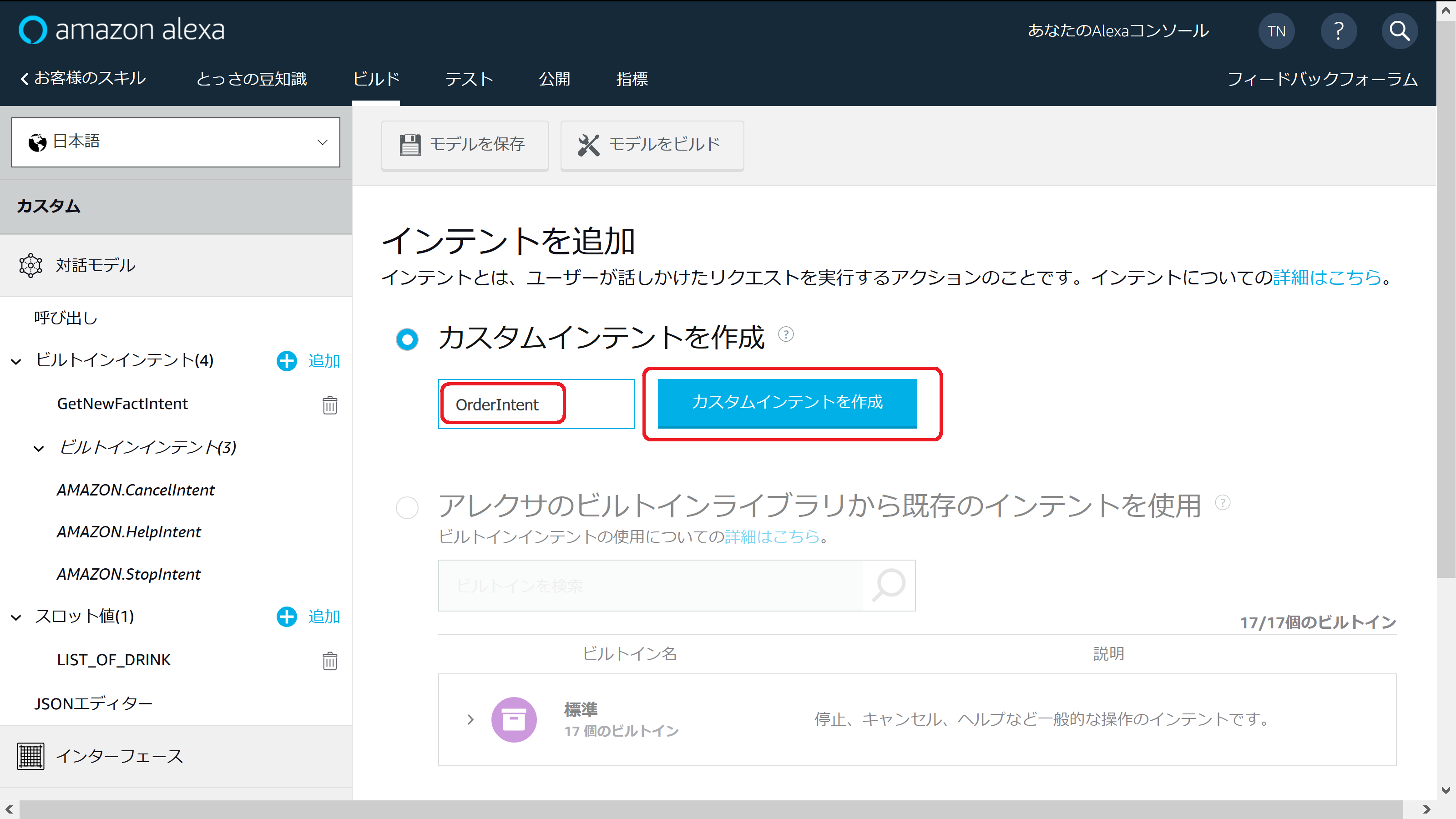
カスタムインテントの追加
カスタムインテントの名前設定
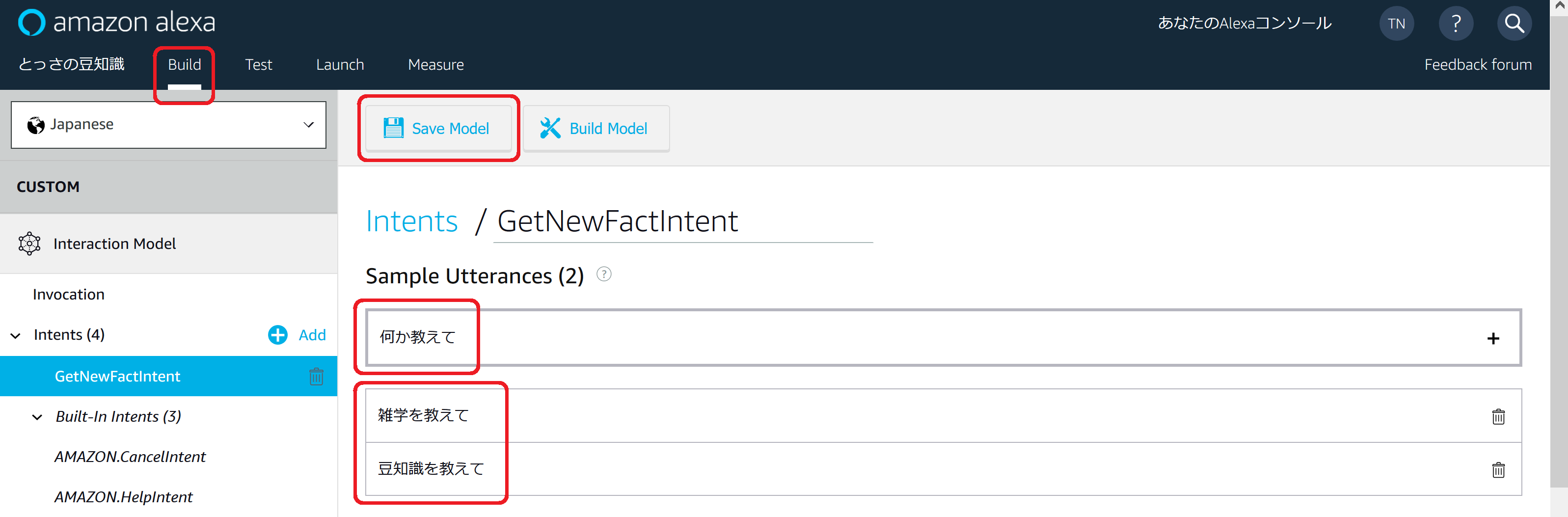
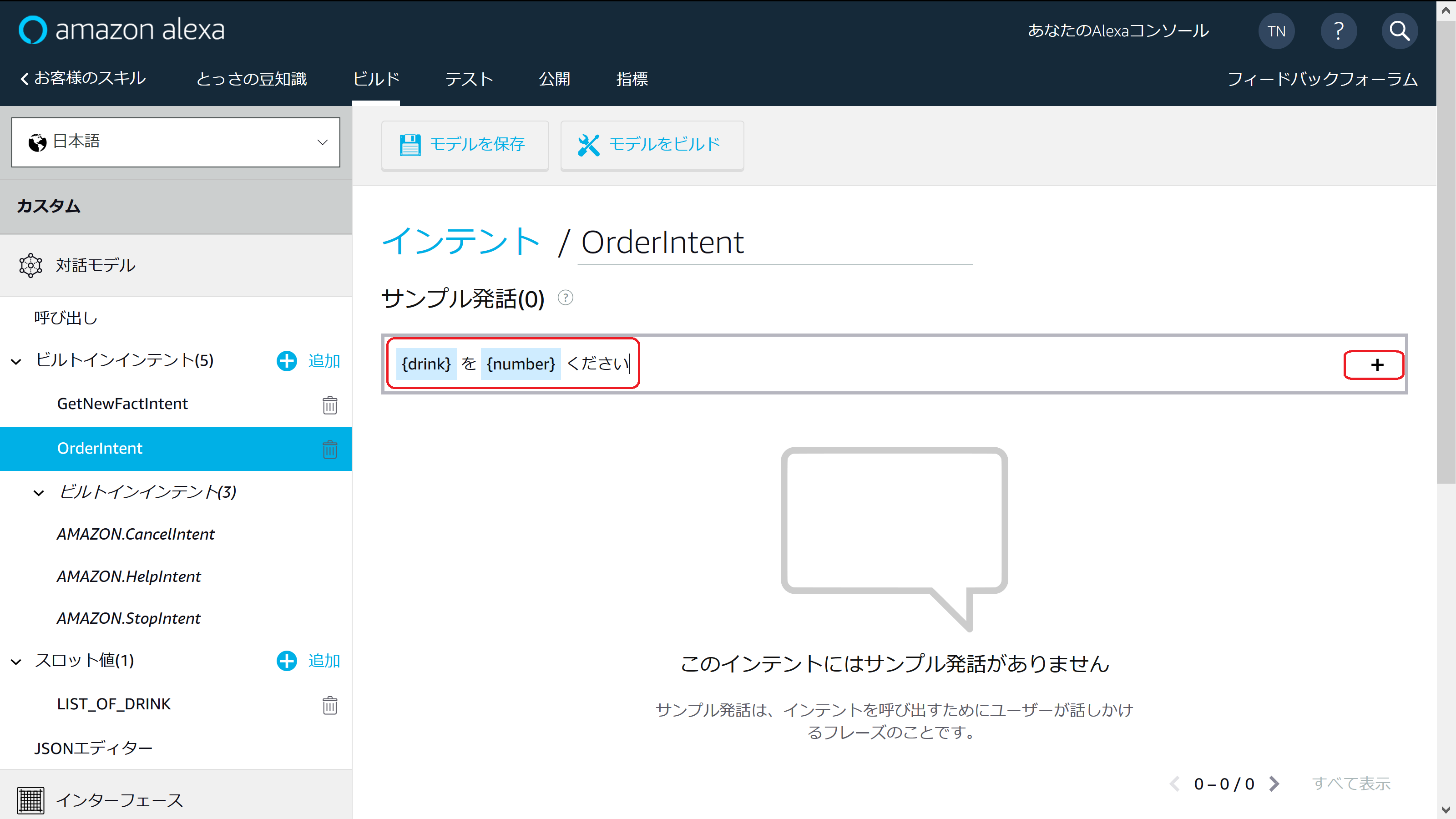
サンプル発話の登録
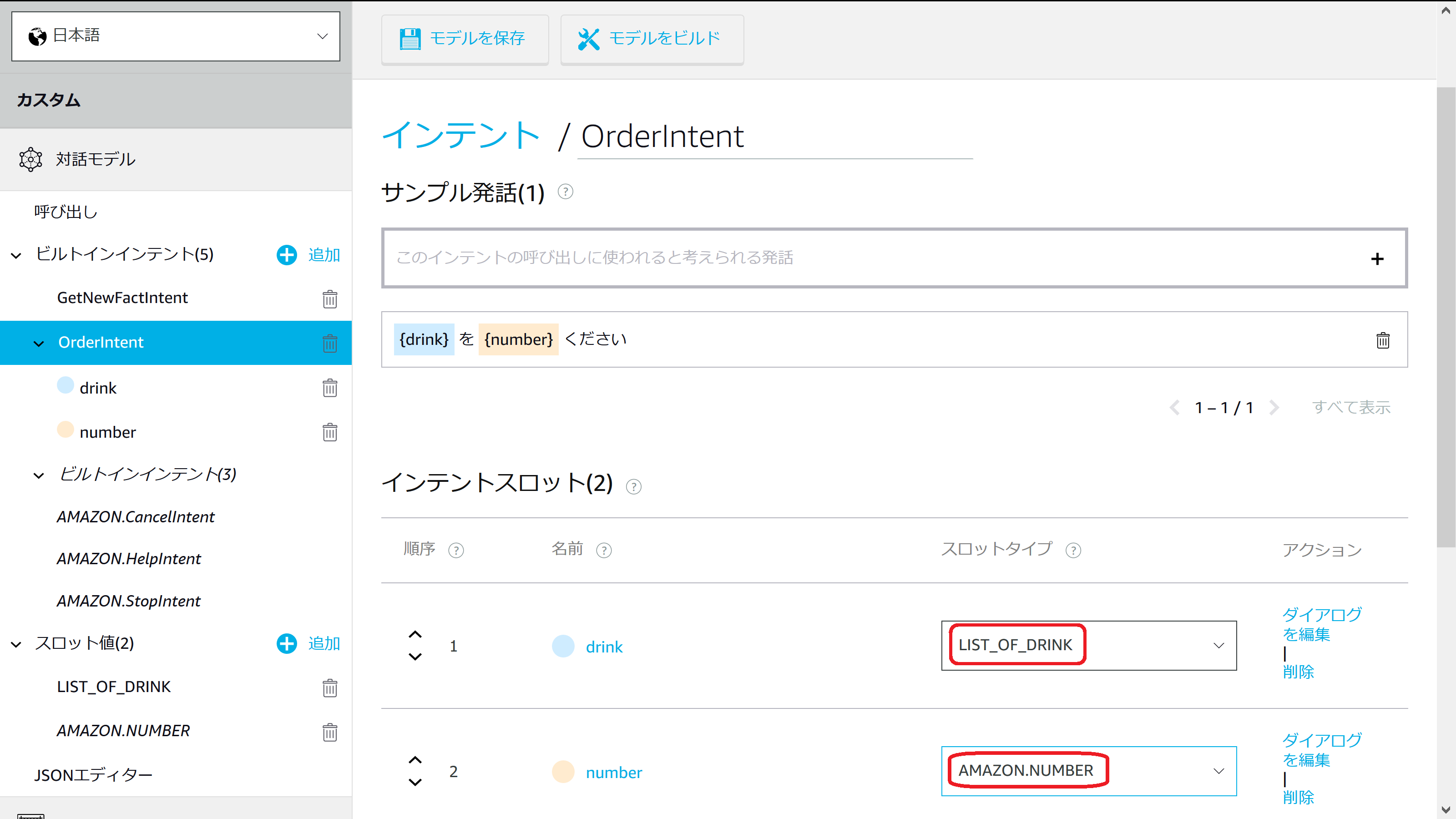
スロットタイプの設定
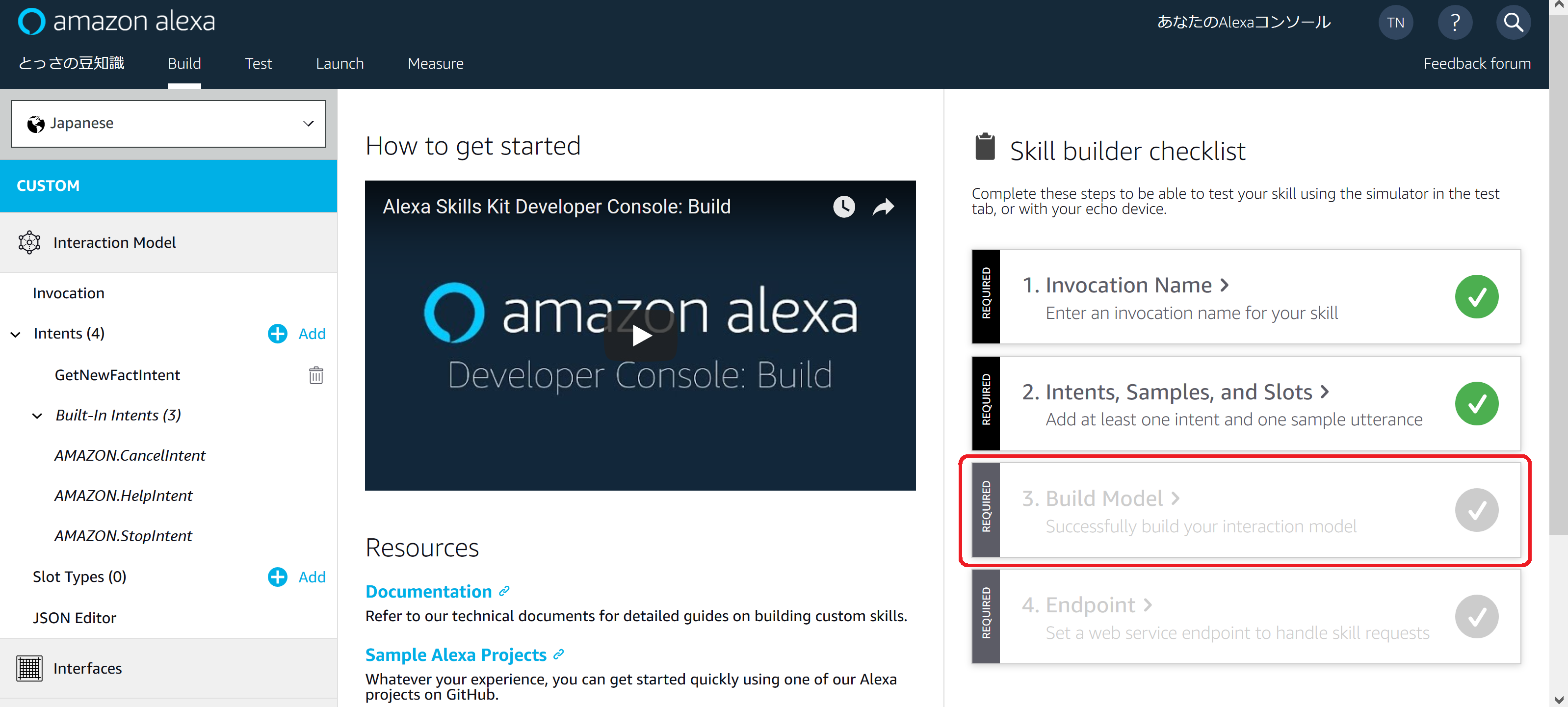
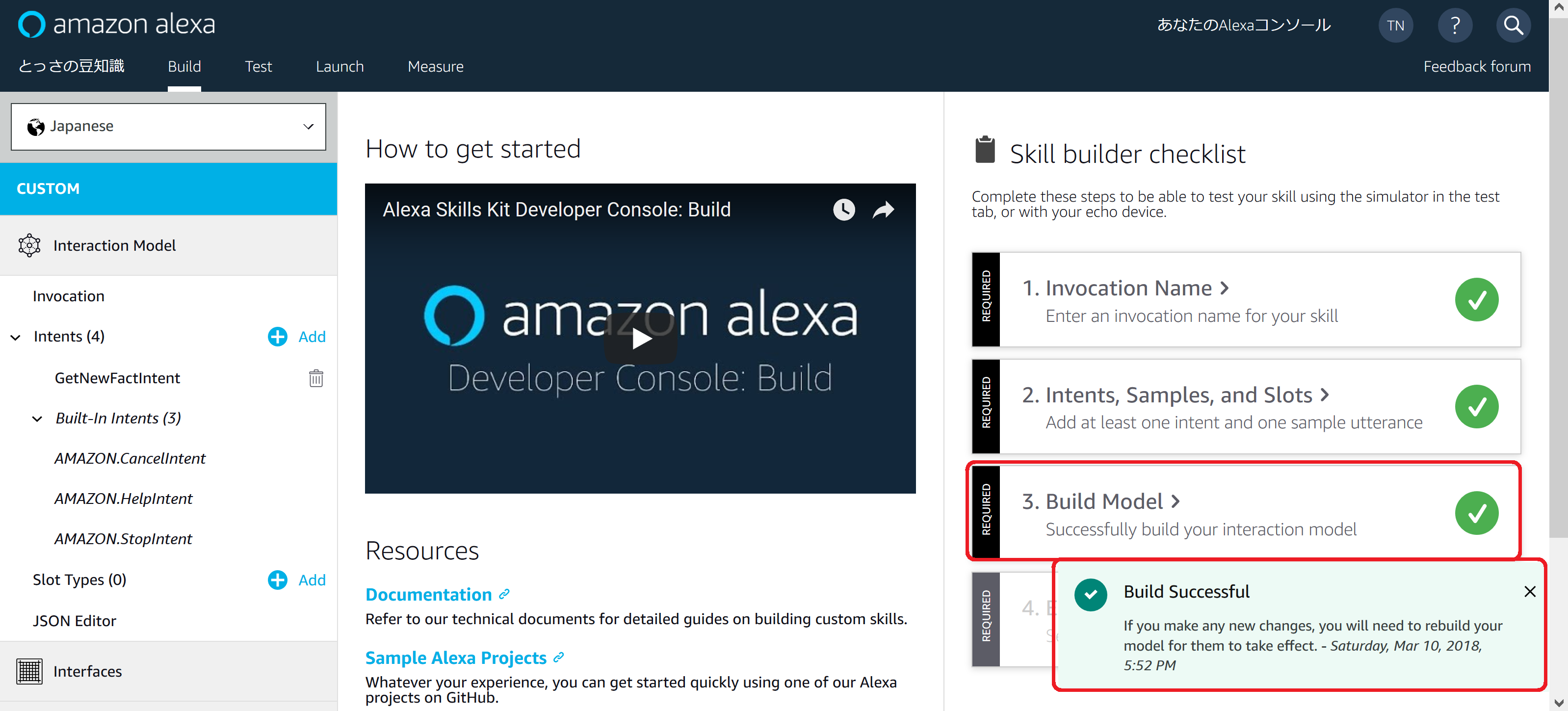
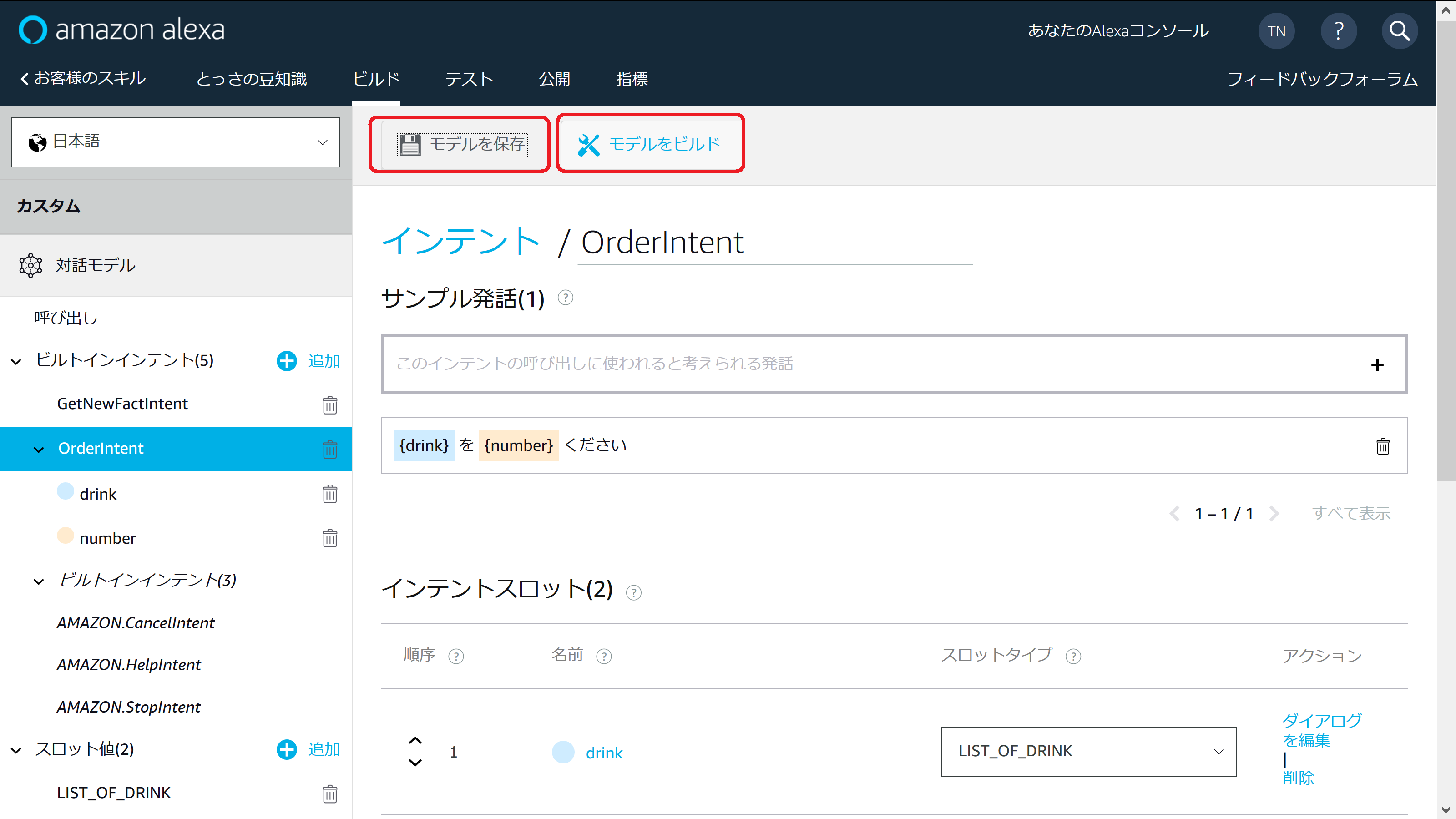
モデルの保存とビルド
参照ライブラリを増やす
- 'const util = require('util');'の処理を追記する。
// 厳格モードの設定
'use strict';
// ライブラリの参照
var Alexa = require('alexa-sdk');
const util = require('util');
メッセージ定義を修正&増やす
- 'HELP_REPROMPT 'の文言を修正する。
- 'ORDER_DRINK 'の文言を追記する。
let HELP_REPROMPT = "お飲み物でもいかがですか?";
var STOP_MESSAGE = "さようなら";
let ORDER_DRINK = "%sを、%s杯ですね?ご注文をお受けいたしました。またのご利用、お待ちしております。";
OrderIntentの処理を追加する
- 'AMAZON.HelpIntent'の処理の前あたりに、'OrderIntent'の処理を追記する。
- コピー&ペーストしてもらえればOKです。
- かならず、保存をクリックしましょう。
// ユーザ発話「{drink} を {number} ください。」
'OrderIntent': function () {
// スロット格納用変数
let drink = undefined;
let number = undefined;
// スロット値の取得
if ('drink' in this.event.request.intent.slots) {
drink = this.event.request.intent.slots.drink.value;
}
if ('number' in this.event.request.intent.slots) {
number = this.event.request.intent.slots.number.value;
}
// // セッション情報の保存
this.attributes['drink'] = drink;
this.attributes['number'] = number;
// スピーチアウトプットの設定(Alexa応答設定)
let speechOutput = util.format(ORDER_DRINK, drink, number);
// tell(Alexa応答&終了)
this.emit(':tell', speechOutput);
},
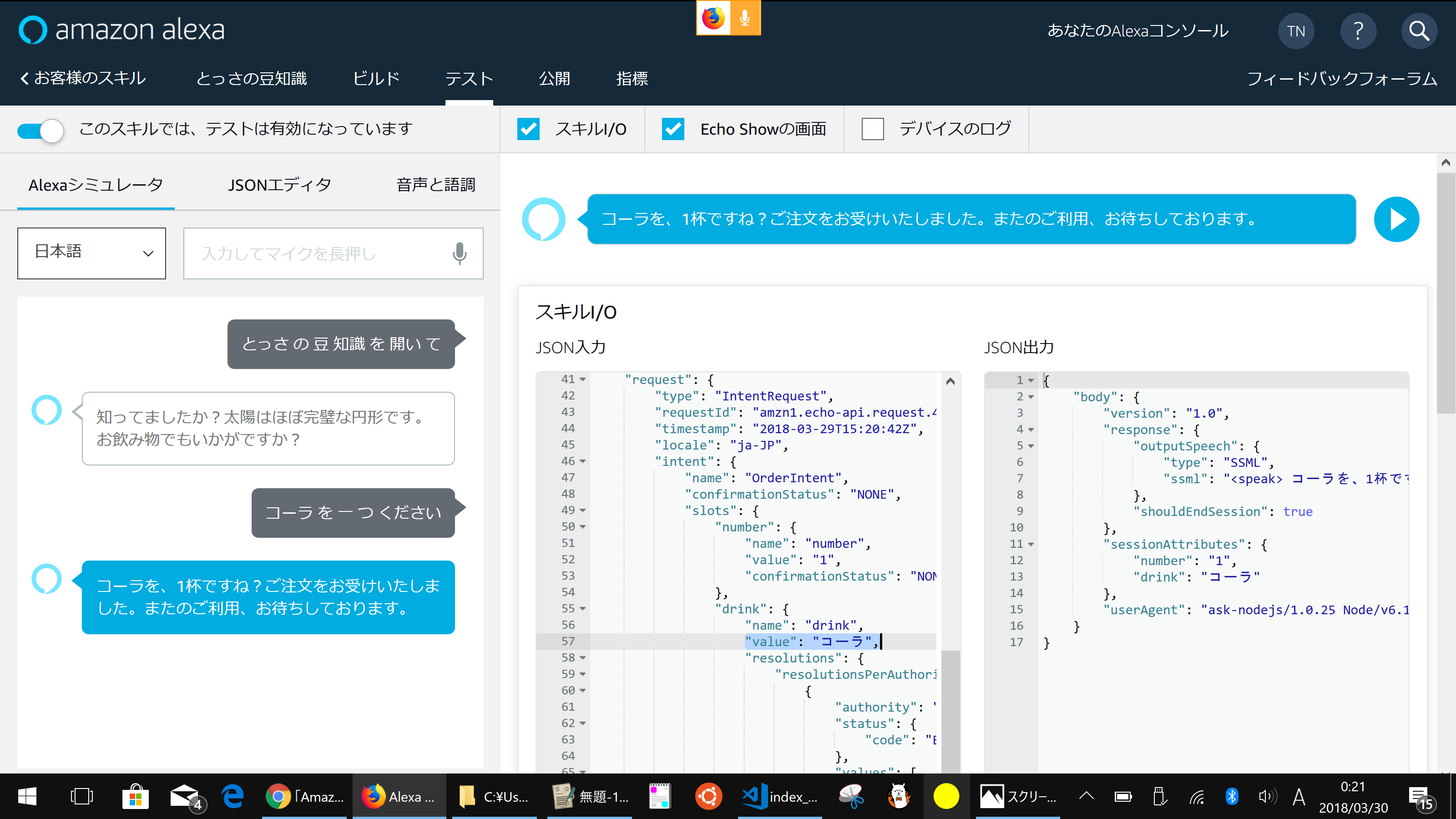
Alexa居酒屋のプレオープンテスト
付録6. スキル申請時の必須項目の登録
スキル申請時の必須項目の登録
Japanese Store Preview の設定。
- Amazon開発者コンソールの「Launch」をクリックする。
- 「Public Name」に、スキル名を設定する。
- 「One Sentence Description」に、短いスキル説明文を設定する。
- 「Detailed Description」に、長いスキル説明文を設定する。
- 「Example Phrases」に、スキル起動フレーズを設定する。(例:「アレクサ、とっさの豆知識を開いて」)
- 「Small Skill Icon」に、小さいアイコン(108x108 .jpg or .png)を設定する。
- 「Large Skill Icon」に、大きいアイコン(512x512 .jpg or .png)を設定する。
- 「Category」を設定する。
- 「Keywords」に、検索キーワードを設定する。
- 「Save and continue」ボタンをクリックする。
スキル申請時の必須項目の登録
Privacy & Compliance の設定。
- Amazon開発者コンソールの「Launch」をクリックする。
- 「Privacy & Compliance」をクリックする。
- 英語質問を和訳し、「Yes / No」に回答する。
- 「Export Compliance」を和訳し、必要に応じてチェックする。
- 「Testing Instructions」に、スキル申請をしてくださるアマゾンテスター向けコメントを明記する。
- 「Save and continue」ボタンをクリックする。
スキル申請時の必須項目の登録
Privacy & Compliance の設定。
- Amazon開発者コンソールの「Launch」をクリックする。
- 「Availability」をクリックする。
- 「Public」をチェックする。
- 「Selected countries and regions」をチェックし、「Japan」のみチェックする。
- 「Save and continue」ボタンをクリックする。
付録7. Alexa公式ドキュメント
Alexa公式ドキュメントの情報源
※画面下の「Language」を「English(英語)」に切り替えることで、日本未公開の絶対領域を参照できます。
付録8. alexa-sdkを極める
alexa-sdkの情報源
slotの値取得、stateによる状態遷移やcard表示の方法などが、学べます。
- 参考:本家alexa/alexa-skills-kit-sdk-for-nodejs
- 参考:和訳Alexa Skills Kit SDK for Node.js
- 参考:Alexa Skills Kit for Node.js はじめの一歩
- 参考:Alexa Skills Kit SDK for Node.js ざっくり訳
付録9. サンプルソースたち
サンプルソースの情報源
個人的には、alexa-cookbook が最強だと思ってます。
付録10. ダイアログモデルを極める
ダイアログモデルの情報源
slotの値取得制御の一部分を、Alexaスキル側(Amazon Developer Portal)で済ませる新技。
付録11. VUIのしんずいを極める
VUIの情報源
付録12. 奥義、Amazonに聞く
Amazonフォーラム
Amazonお問い合わせ
おわりに
2018/03/10 TAKAHIRO NISHIZONO