1. はじめに
参考文献
今回のGoogleスマートホームアプリの作り方は、以下のサイトを参考に、2018年8月時点の開発環境にアレンジし、まとめたものとなります。
参考サイト
このスライドを見てできること
- Googleスマートホームアプリの作り方が理解できる。
- ブラウザ上の仮想家電を声で操作するこることができる。
- スマートフォンアプリのGoogleアシスタントから家電操作する方法が理解できる。
今回作成するGoogleスマートホームアプリ
- アプリ名:[test]テスト用アプリ
トークシナリオ
ユーザー:「テストランプをつけて」
Googleアシスタント:「はい。テストランプをオンにします。」
ユーザー:「テストランプを赤くして」
Googleアシスタント:「はい。テストランプの色を変えます。」
ユーザー:「テストランプの明るさを50%にして」
Googleアシスタント:「分かりました。テストランプの明るさを50パーセントに設定します。」
ユーザー:「テストランプを消して」
Googleアシスタント:「はい。テストランプをオフにします。」
注意事項
- 今回作成するGoogleスマートホームアプリでは、ブラウザ上に表示される『仮想の家電』に対し、Googleアシスタント/GoogleHomeから音声操作をおこないます。
- Googleアシスタント/GoogleHomeから利用するGoogleアカウントと、開発で利用するGoogleアカウントは『同じ』アカウントをお使いいただくと、動作確認がスムーズにおこなえます。
- あくまで『サンプルアプリ』であることを、あらかじめご理解のうえ、お試しください。
2. 事前準備・開発環境
事前準備
- Googleアカウントの用意
必要なソフトウェア
- ブラウザ:Google Chrome(推奨)
- エディタ:Visual Studio Code(推奨)
- エディタ:サクラエディタ(でもよいよ)
必要な開発環境
- インターネット(Wi-Fi / 有線LAN)
- Linuxコマンドが利用できるパソコン環境(Raspberry Pi、Ubuntu、Mac OS X)
- Windows 10 をお使いの方は、次ページ「Windows 10 をお使いの方へ」をご確認ください。
Windows 10 をお使いの方へ
- Windows 10 開発環境をお使いの場合、Linuxコマンドを実行できるよう設定が必要です。
- まだ設定されてない方は、こちらのページ(http://www.atmarkit.co.jp/ait/articles/1608/08/news039.html)の手順を参考に、Linuxコマンドを利用できるように設定してください。
3. アカウントの用意
Googleアカウントの用意
- ふだんGoogleメールを使われている方は、そのアカウントでOKです。
- アカウントをお持ちでない方は、こちらのページ(https://support.google.com/accounts/answer/27441?hl=ja)の手順を参考に、作成してください。
4. Actions on Google
Actions on Google ログイン
- 「Actions on Google」( https://console.actions.google.com/ )サインイン画面を開く。
- Googleアカウントを用いて、Actions on Google にサインインする。

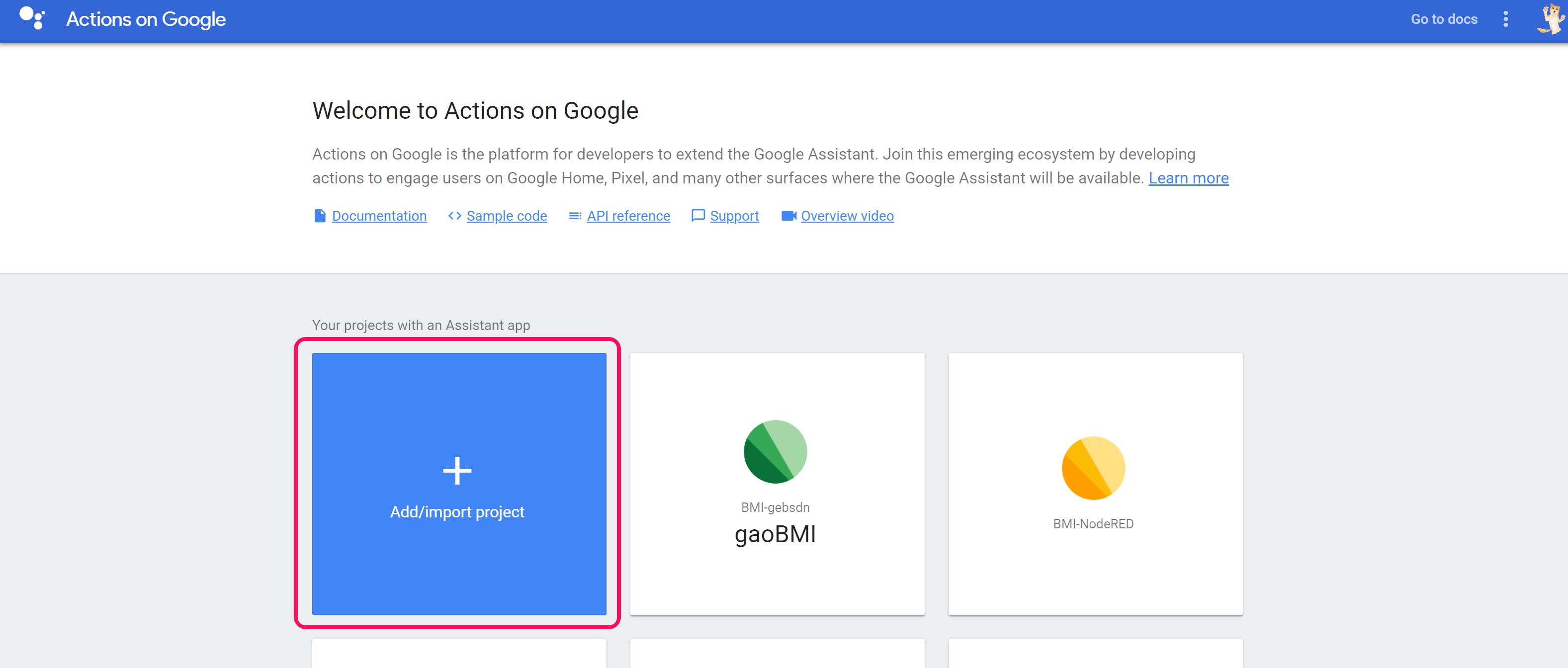
Actions on Google プロジェクトの作成
Actions on Google プロジェクトの作成
- プロジェクト名(任意名)「SmartHomeSample2」を、入力する。
- 言語「Japanese」を、選択する。
- リージョン「Japan」を、選択する。
- 「CREATE PROJECT」ボタンを、クリックする。

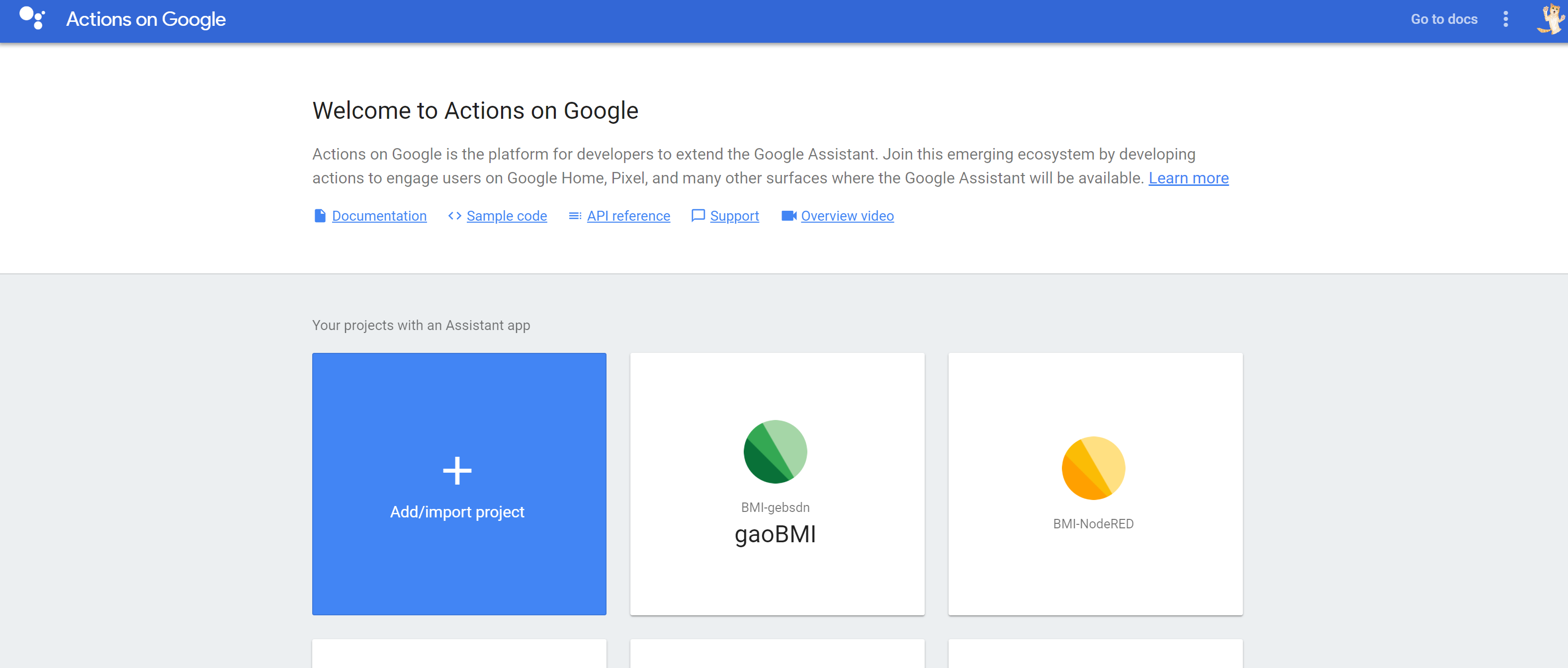
プロジェクトの確認
- プロジェクトが作成されたことを、確認する。(この画面になればOKです。)
- Actions on Google プロジェクトを作成すると、Google Cloud Platform側にもプロジェクト内容が反映されます。

5. Google Cloud Platform(GCP)
API Managerを開く
1.「Google Cloud Platform」の「Cloud Console」を利用し、「API Manager」( https://console.developers.google.com/apis )画面を開く。
2.画面上部を確認し、当該「プロジェクト名」が表示されていることを確認する。

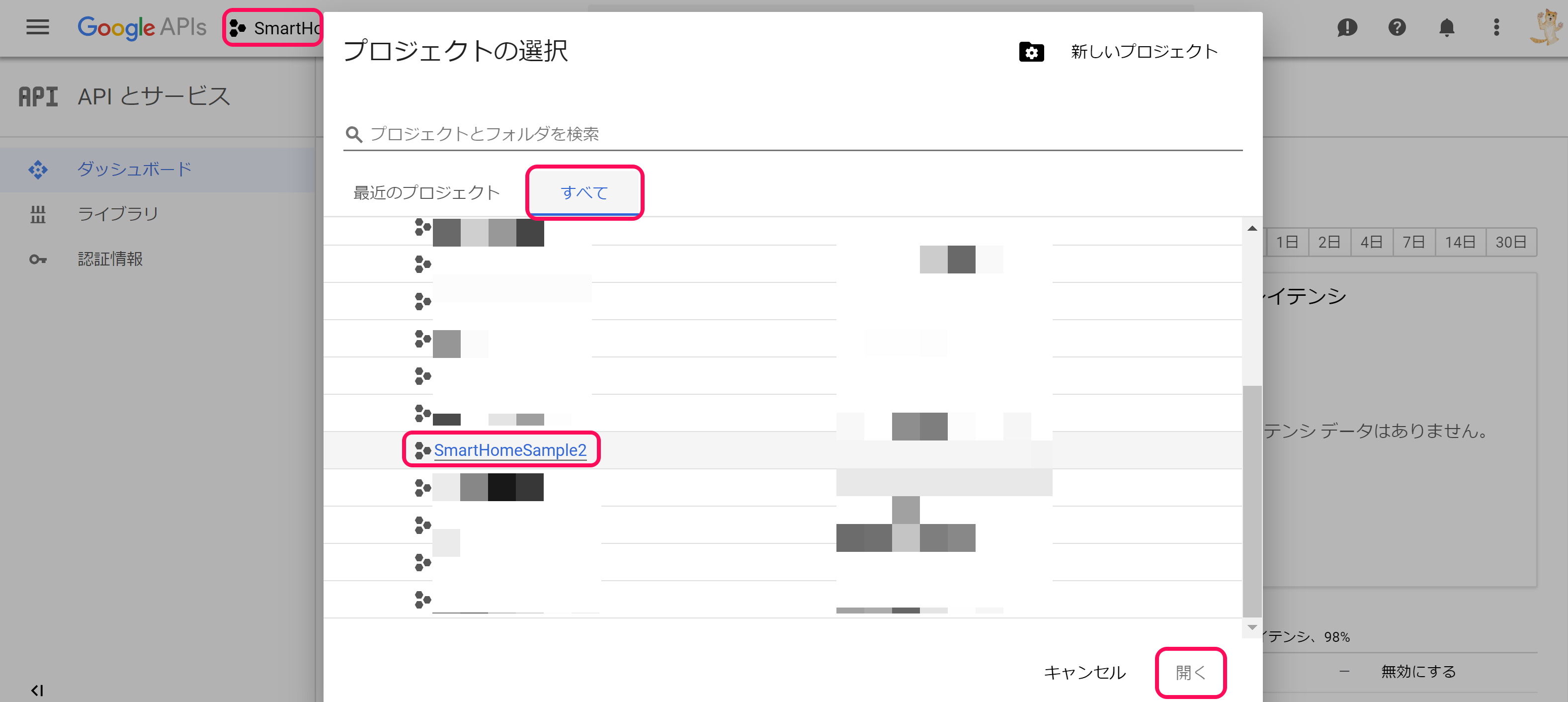
プロジェクトの変更方法
- もしも当該プロジェクトが選択されていなかった場合は、以下をおこな。
1.「プロジェクト名」をクリック。
2. ポップアップ表示されたウィンドウの「すべて」を選択する。
3. 当該「プロジェクト名」を選択する。
4. 「開く」をクリックし、プロジェクトを変更する。

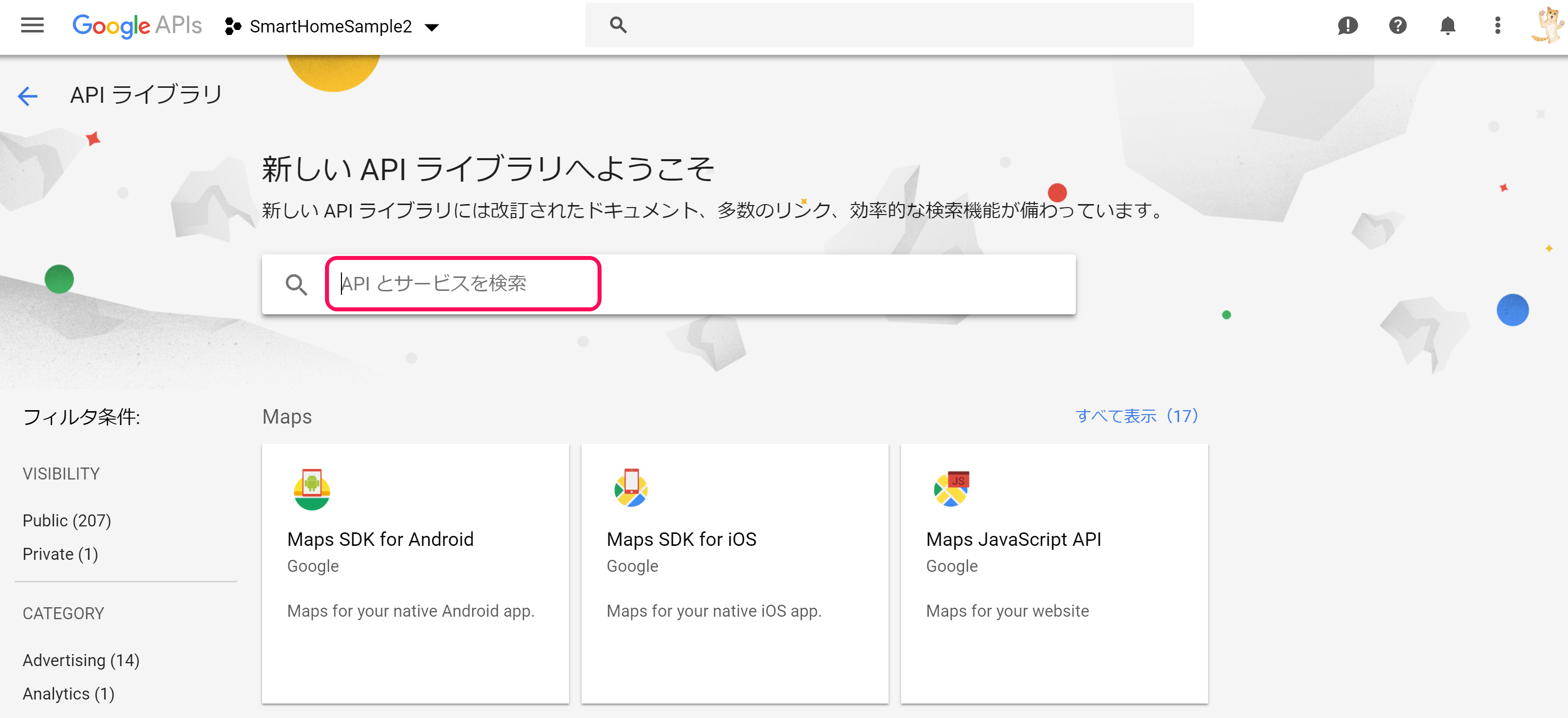
APIとサービスの有効化
APIとサービスを検索
APIとサービスを検索
HomeGraph API を有効化
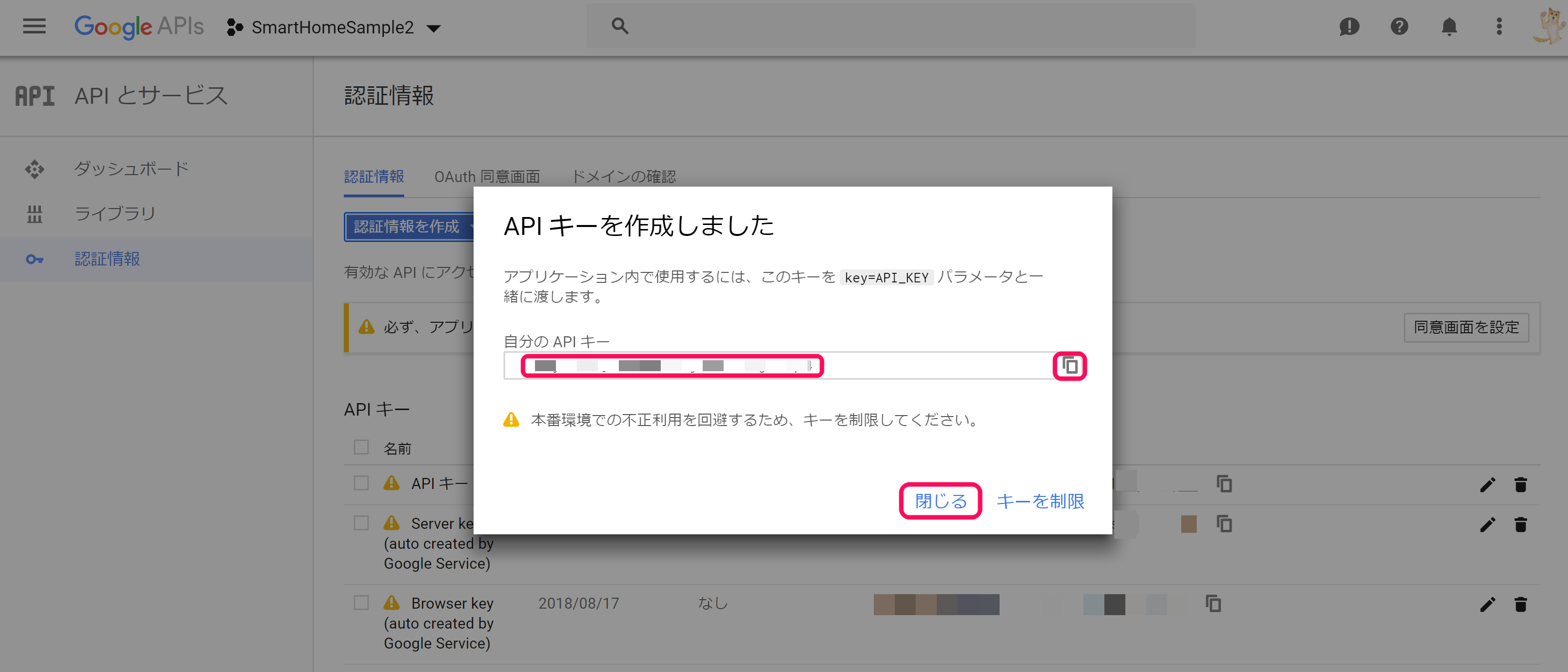
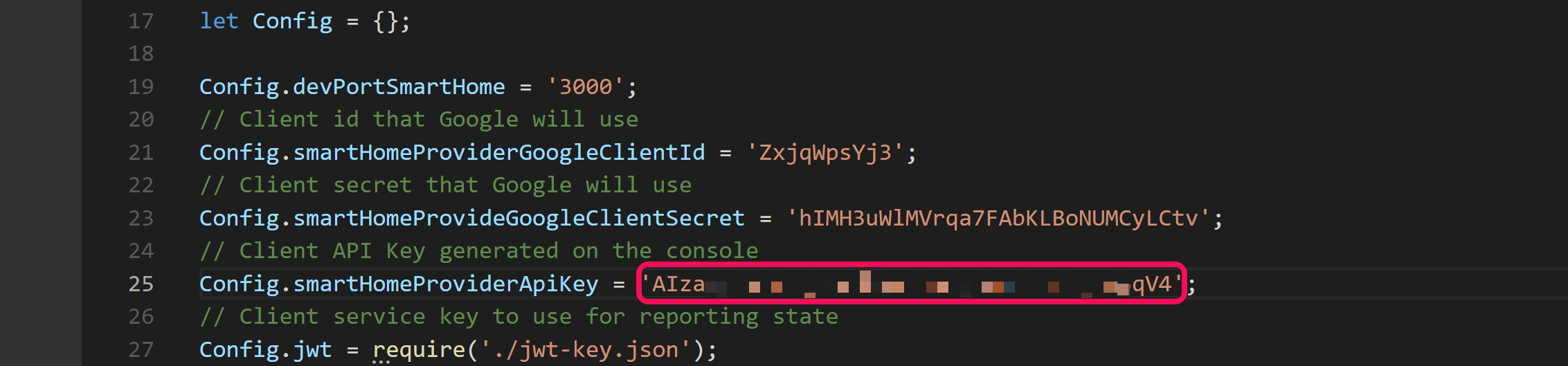
API Manager(APIキー)
APIキーをメモする
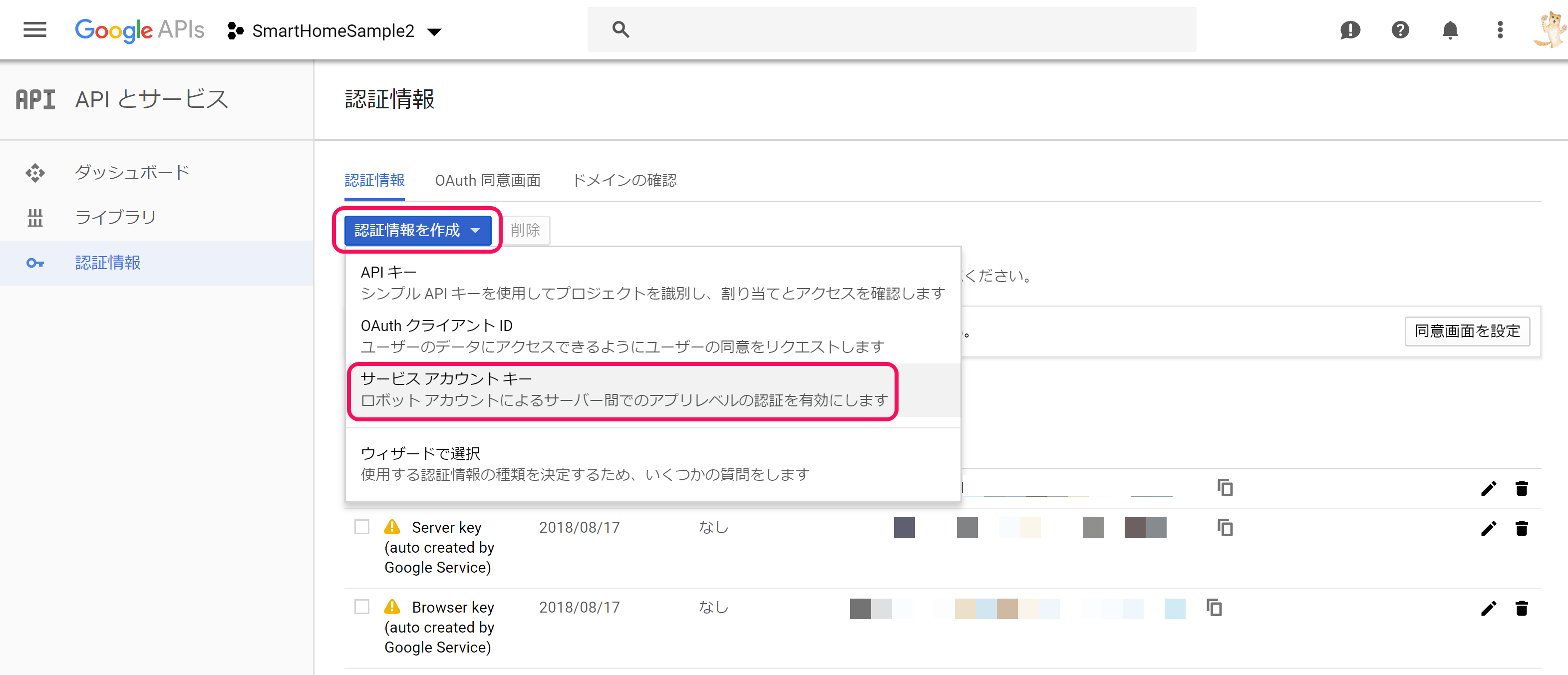
API Manager(サービスアカウントキー)
サービスアカウントキーJSONの保存
- サービスアカウントに「App Engine default service account」を選択する。
- キーのタイプに「JSON」を選択する。
- 「作成」ボタンをクリックし、JSONファイルをダウンロード保存する。

サービスアカウントキーJSONの確認
JSONのリネーム
6. ローカルサーバのセットアップ(Linuxコマンド)
ローカルサーバのセットアップ
セットアップコマンド
サンプルコードを git clone(サイトから直接ダウンロードでもOKです)
$ git clone https://github.com/actions-on-google/actionssdk-smart-home-nodejs
git cloneしたフォルダ内に移動
$ cd actionssdk-smart-home-nodejs/
ダウンロードしたサンプルのcloudフォルダに移動
$ cd smart-home-provider/cloud/
任意のテキストエディタでconfig-provider.jsファイルを開く
(viコマンドを知らない方はGUIのテキストエディタで開いてください)
$ vi config-provider.js
config-provider.jsファイルの編集
config-provider.jsファイルの保存
jwt-key.jsonファイルの配置
- 先ほどダウンロードした「jwt-key.json」ファイル を、cloudフォルダ内に保存する。(重要)
保存の確認コマンド
cloudフォルダ内に「jwt-key.json」ファイルがあることを確認する
$ ls
auth-provider.js datastore.js smart-home-provider-cloud.js
config-provider.js jwt-key.json
セットアップ(つづき)
セットアップコマンド
git cloneしたフォルダ内に移動
$ cd actionssdk-smart-home-nodejs/
frontendフォルダに移動
$ cd smart-home-provider/frontend/
仮想スマートデバイスを動かすローカルサーバを構築
$ npm install -g bower
$ bower install
$ cd ../
$ npm install
※ npm install コマンドで、WARNログが出力されると思いますが、おそらくそのままでもOKだと思います。(各人の環境に合わせてご判断&ご対応ください。)
ローカルサーバの起動
- npm start コマンドを実行するとローカルサーバ(ngrok)が起動しますので、起動状態のままにしておいてください。このプログラムを停止するとサーバが停止します。
ローカルサーバ起動コマンド
git cloneしたフォルダ内に移動
$ cd actionssdk-smart-home-nodejs/
frontendフォルダに移動
$ cd smart-home-provider/frontend/
smart-home-providerに移動
$ cd ../
仮想スマートデバイスを動かすローカルサーバを起動
$ npm start
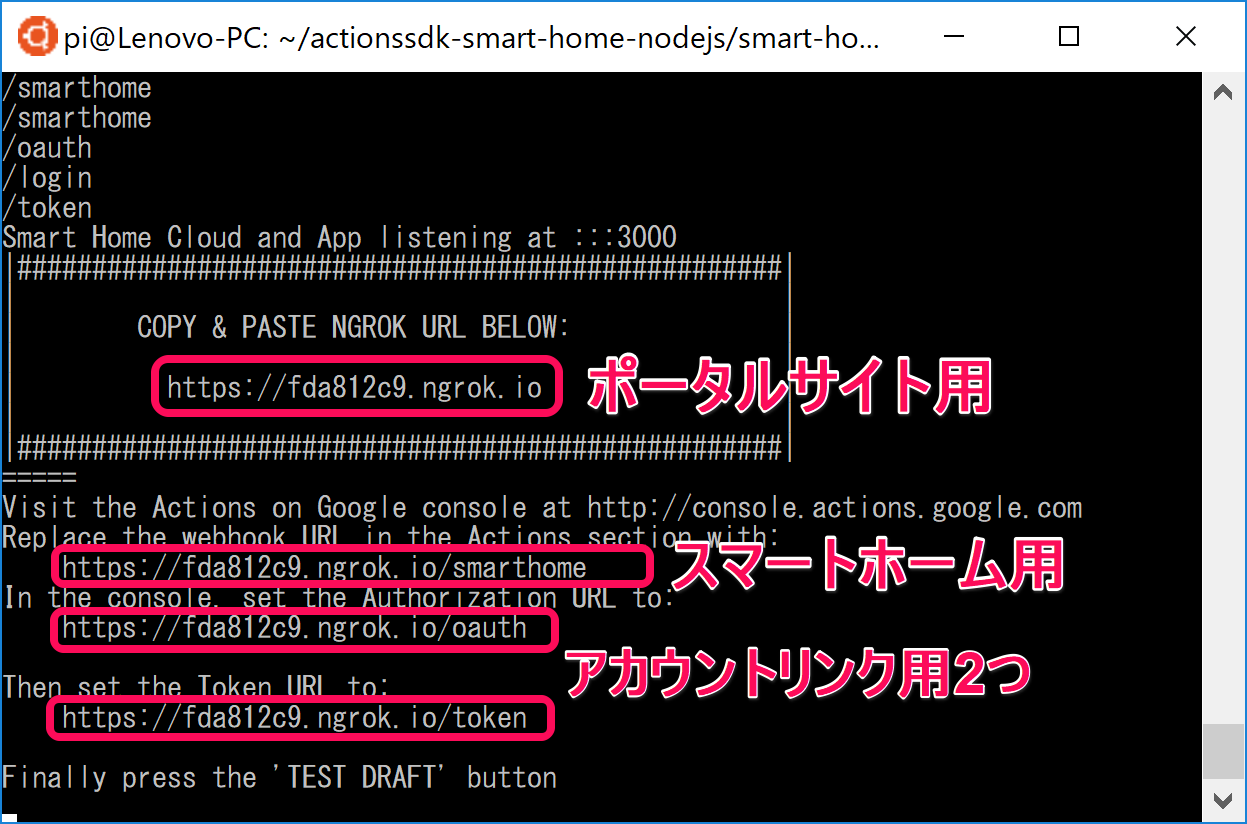
ローカルサーバの情報確認
ローカルサーバの情報確認
7. Actions on Google つづき
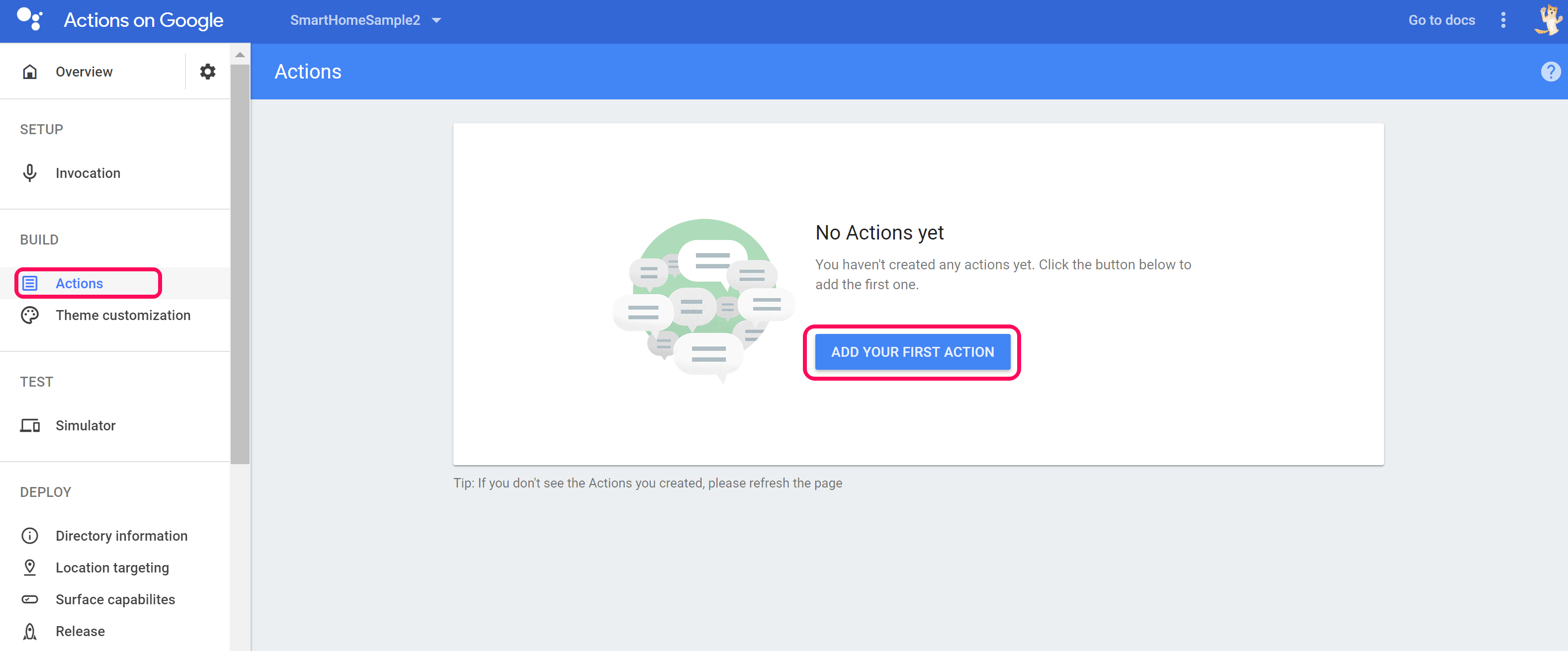
アクションの作成
Home automation のビルド
フルフィルメントURLの登録
- fulfillment URLに、先ほどメモした「スマートホーム用」URLを設定する。
- 「DONE」を、クリックする。
※もしサーバを再起動した場合、都度URLが変わりますので、再設定してください。

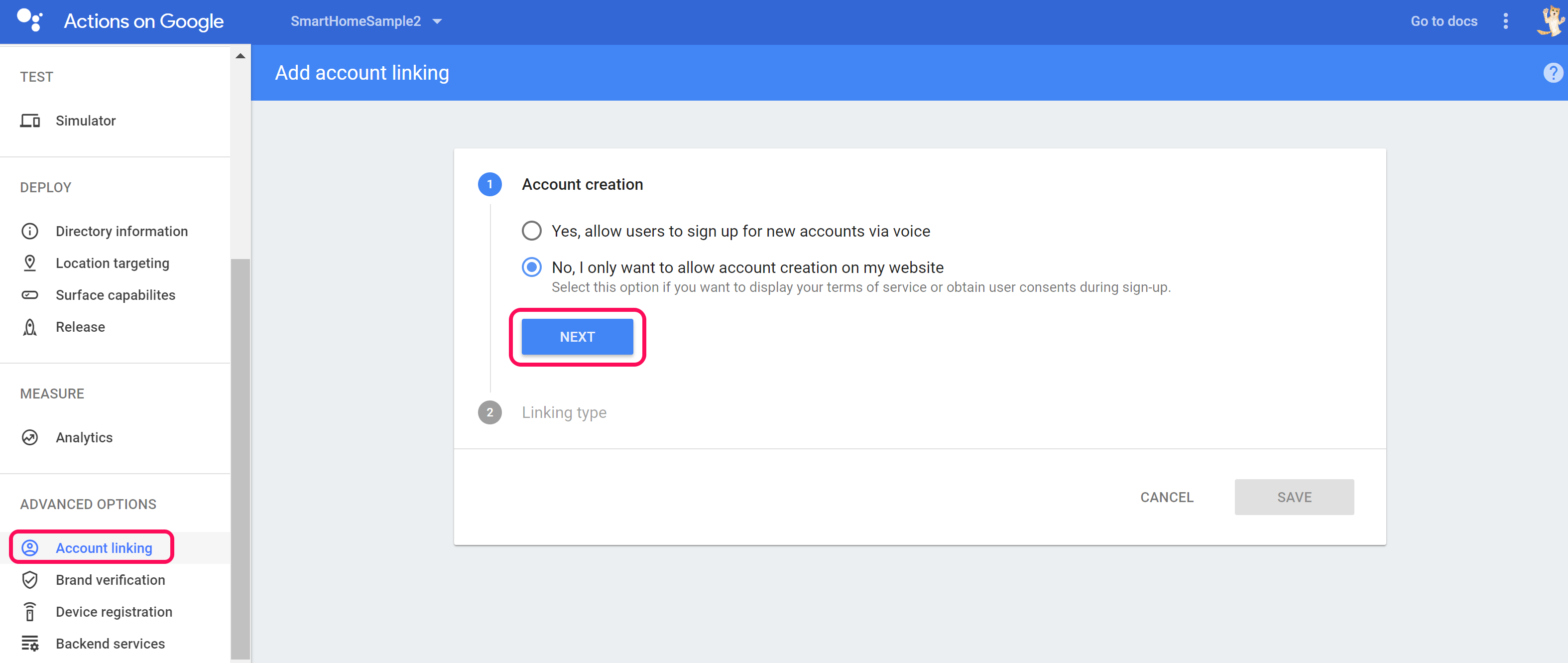
アカウントリンク の設定
リンキングタイプの設定
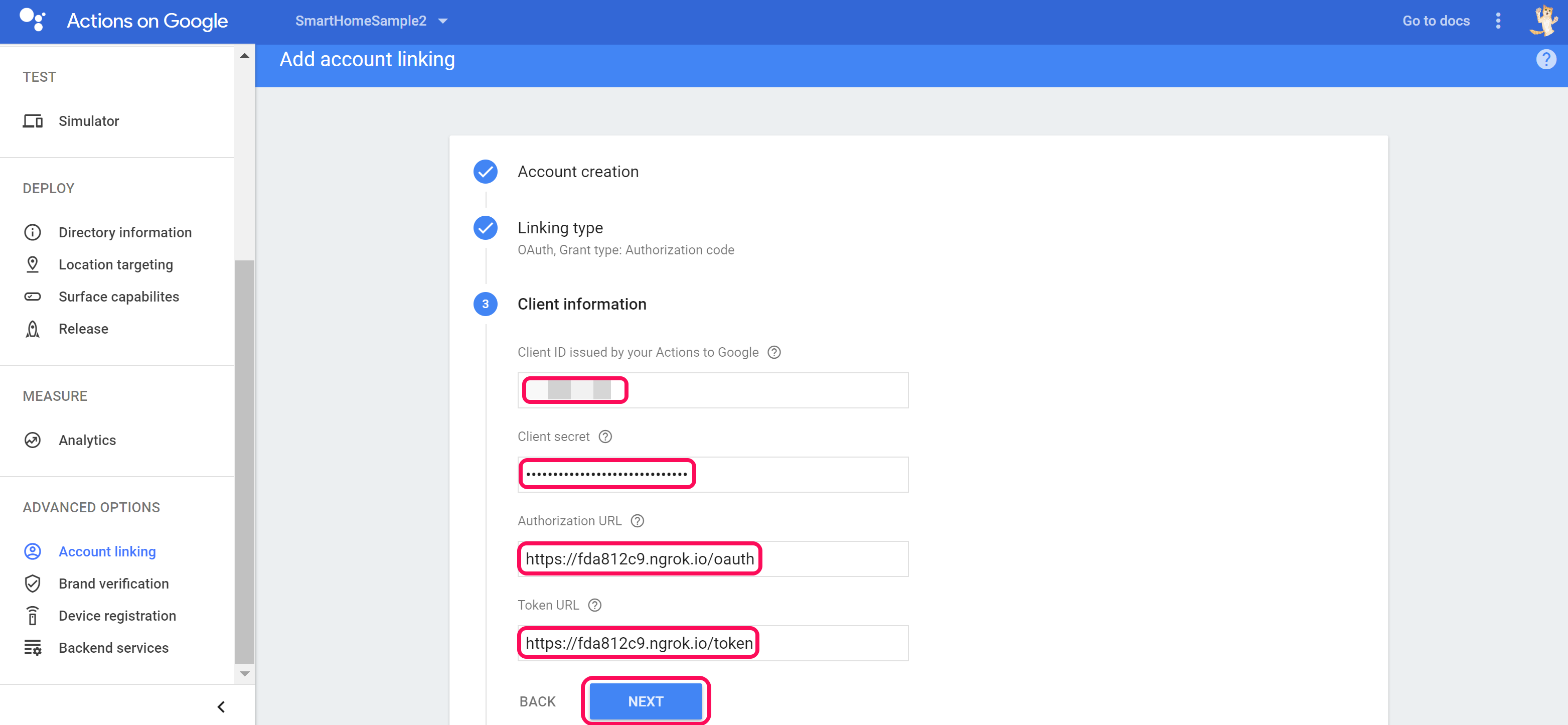
クライアント情報の設定
スコープの設定
テスターコメントの設定
設定内容の反映
設定内容の反映
8. ポータルサイト
ポータルサイトを開く
- ローカルサーバのURLにアクセスする。
- 「LOGIN」を、クリックする。
仮想家電デバイスの登録
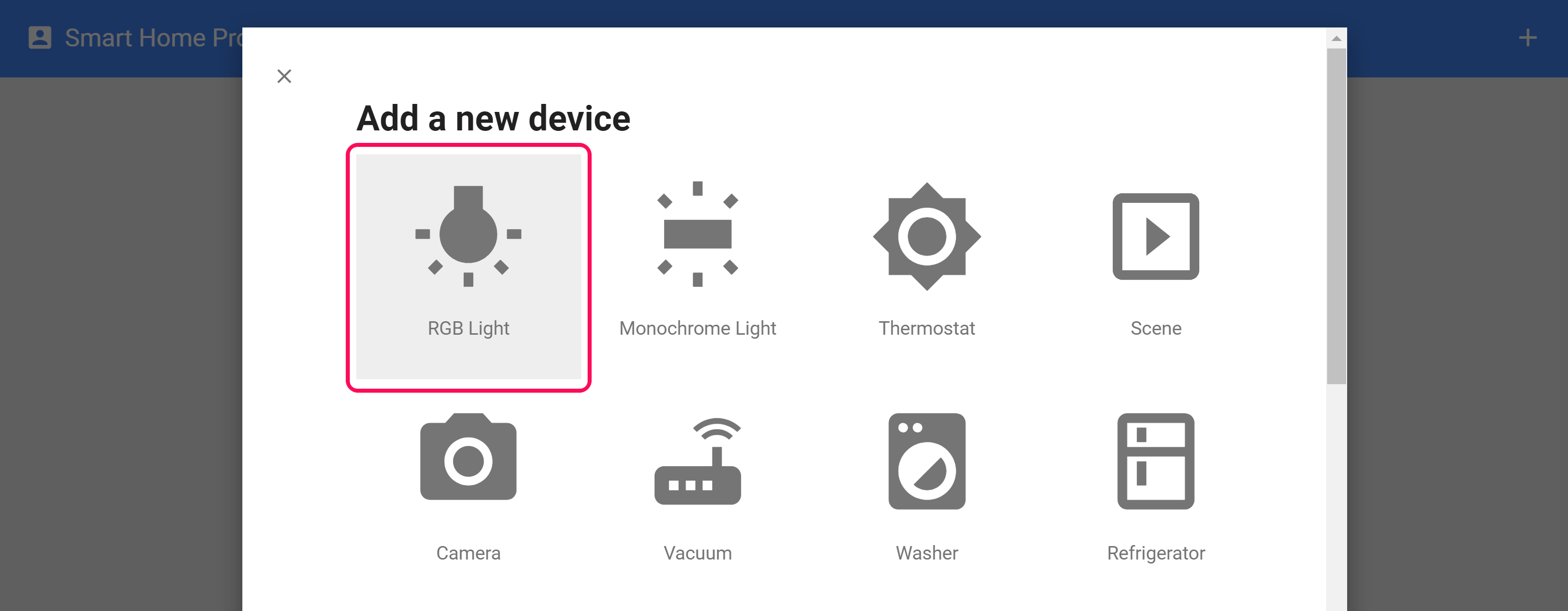
デバイスの追加
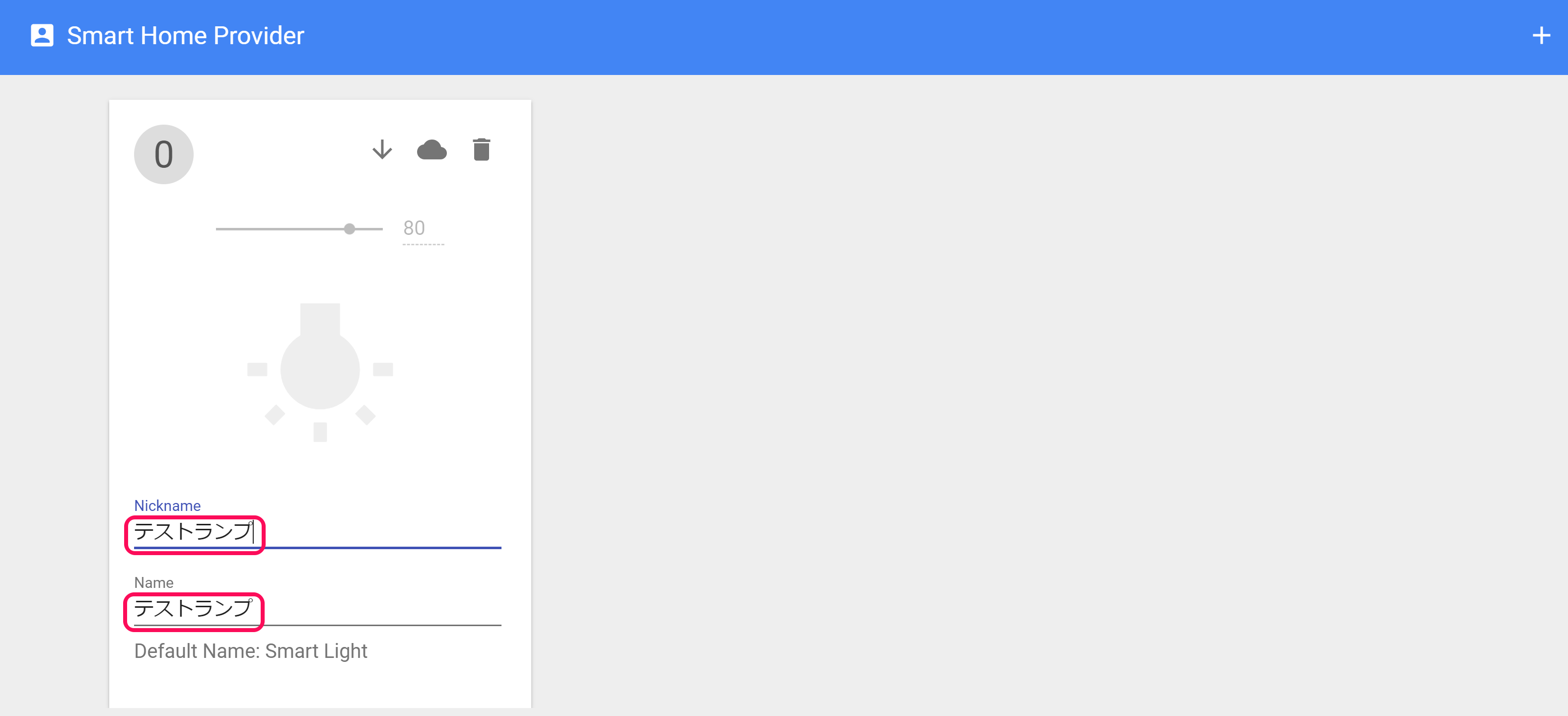
デバイスの追加
- ニックネームに、「テストランプ」を設定する。
- デバイス名に、「テストランプ」を設定する。
9. Googleスマートホームアプリの設定
Googleアシスタントアプリの起動
- お持ちのスマートフォンで、「Googleアシスタント」アプリをタップする。
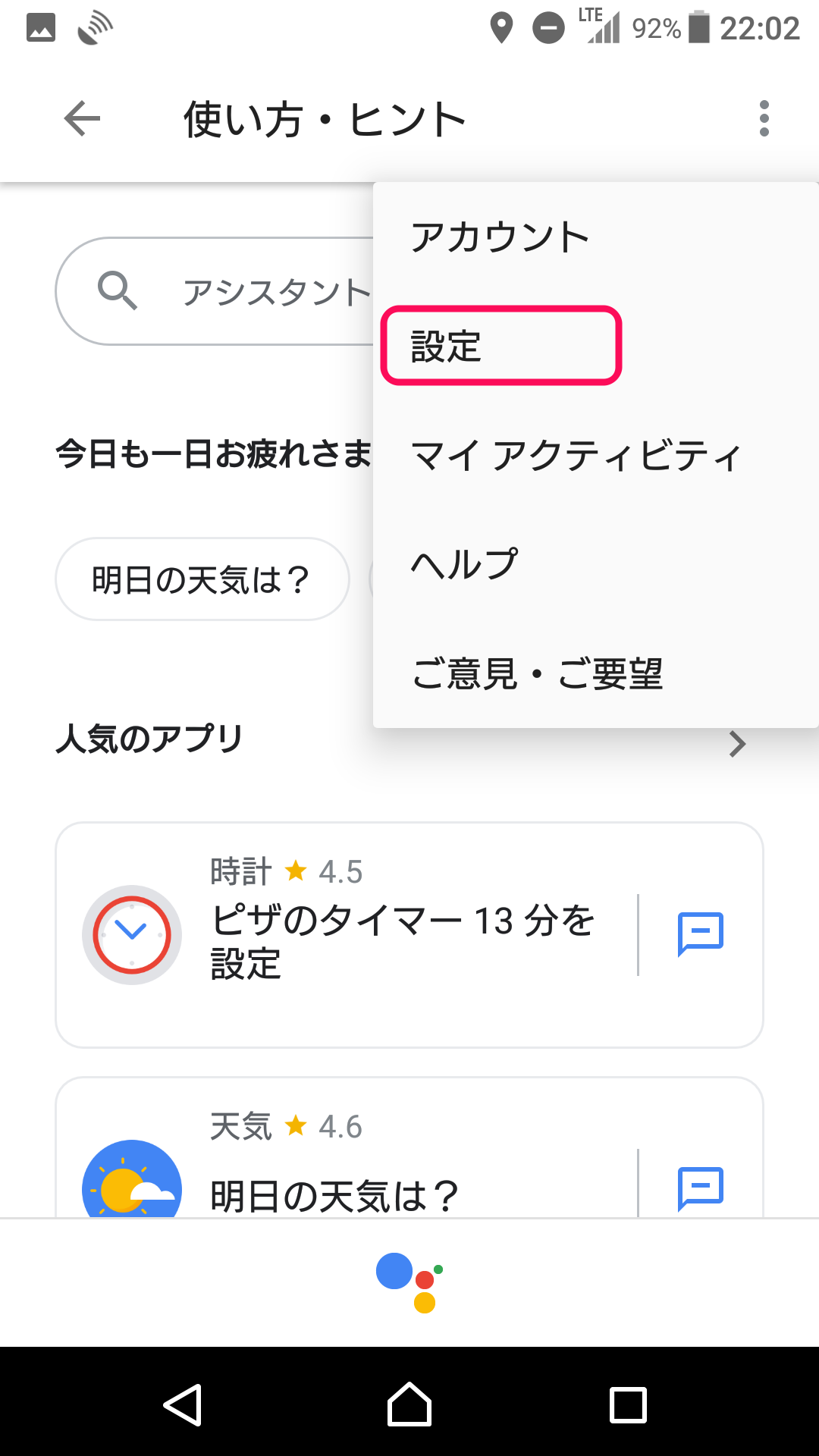
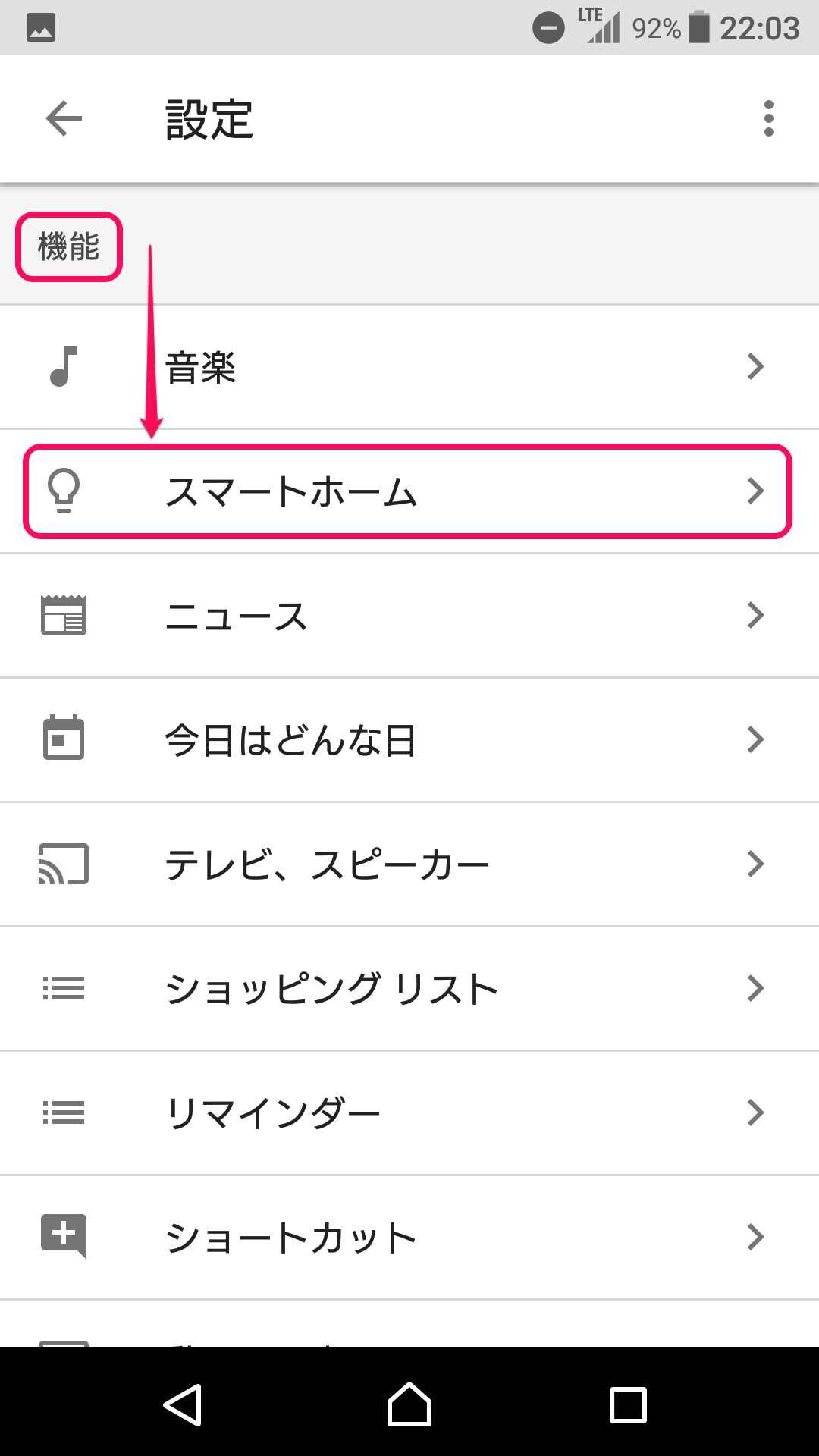
設定を開く
設定を開く
スマートホームの設定
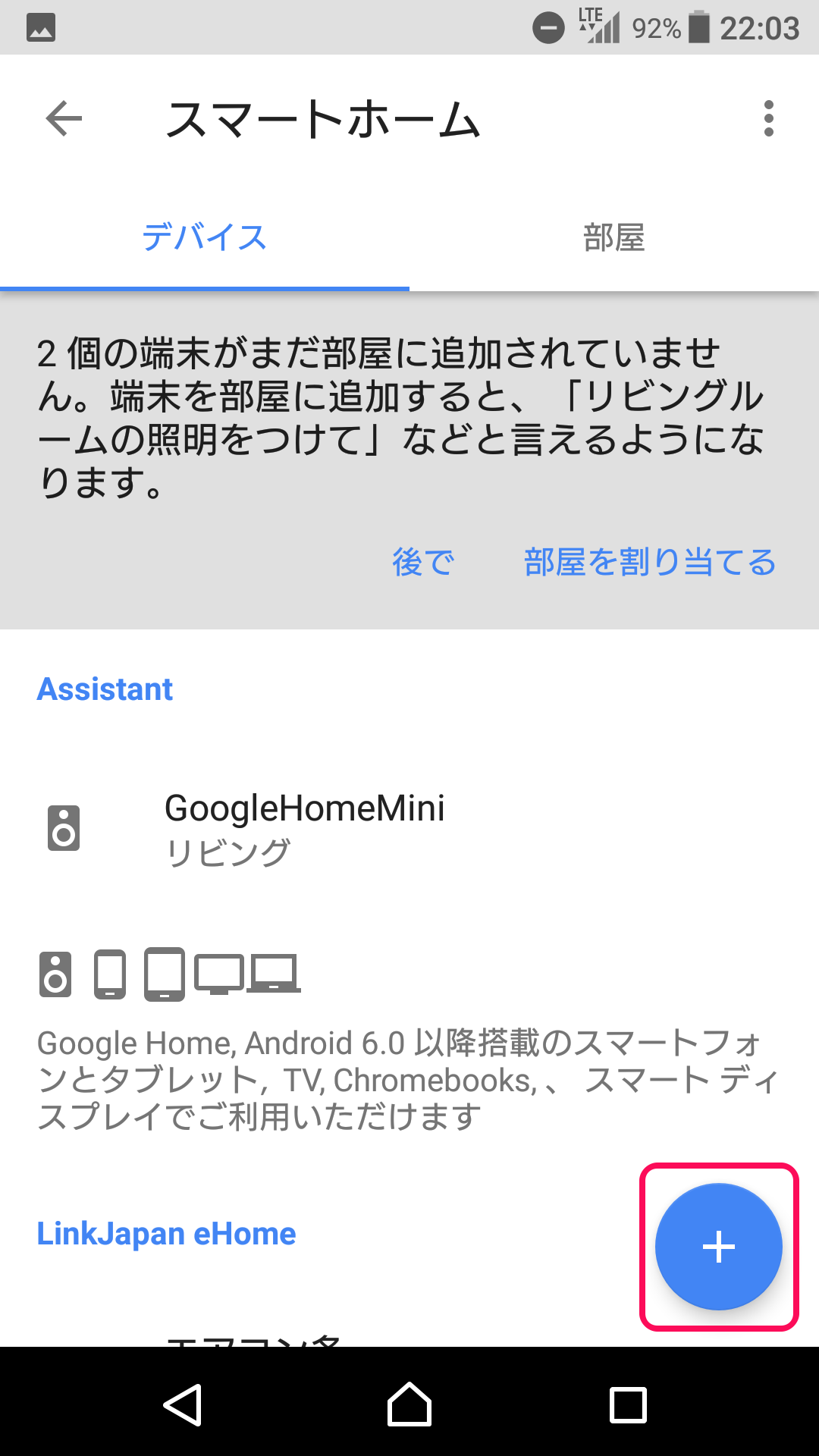
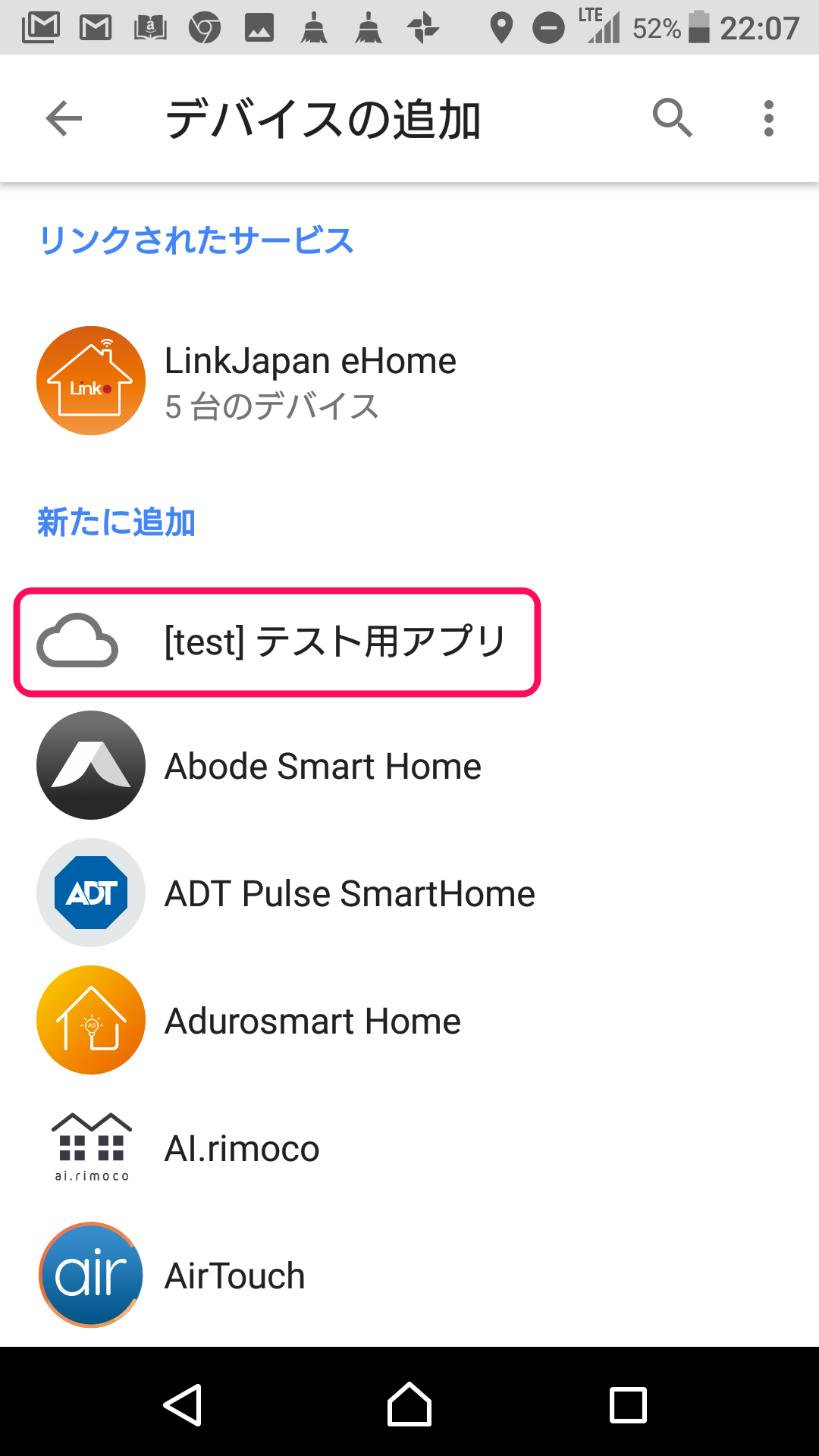
デバイスの追加
デバイスの追加
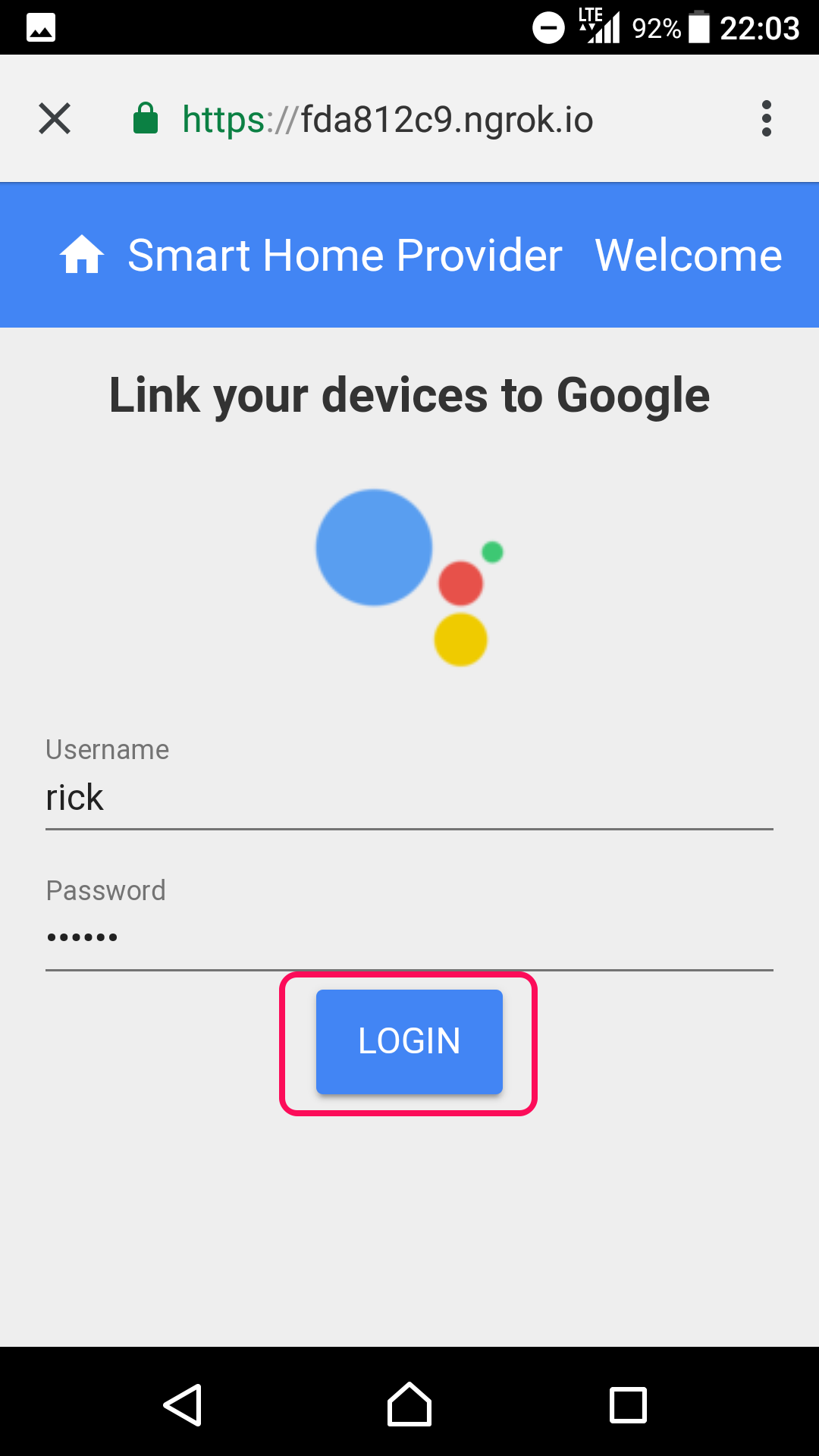
アカウントリンクをする
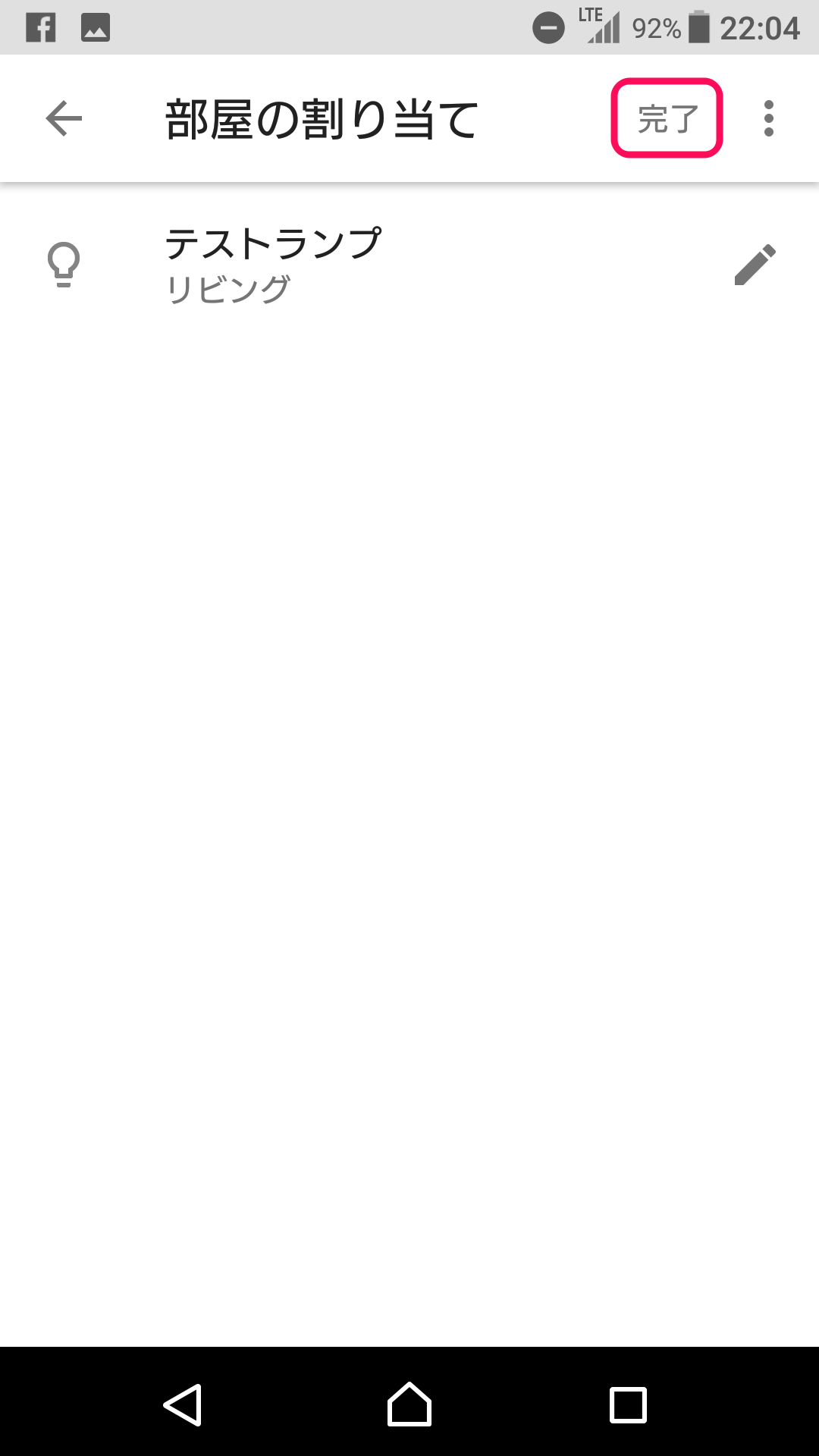
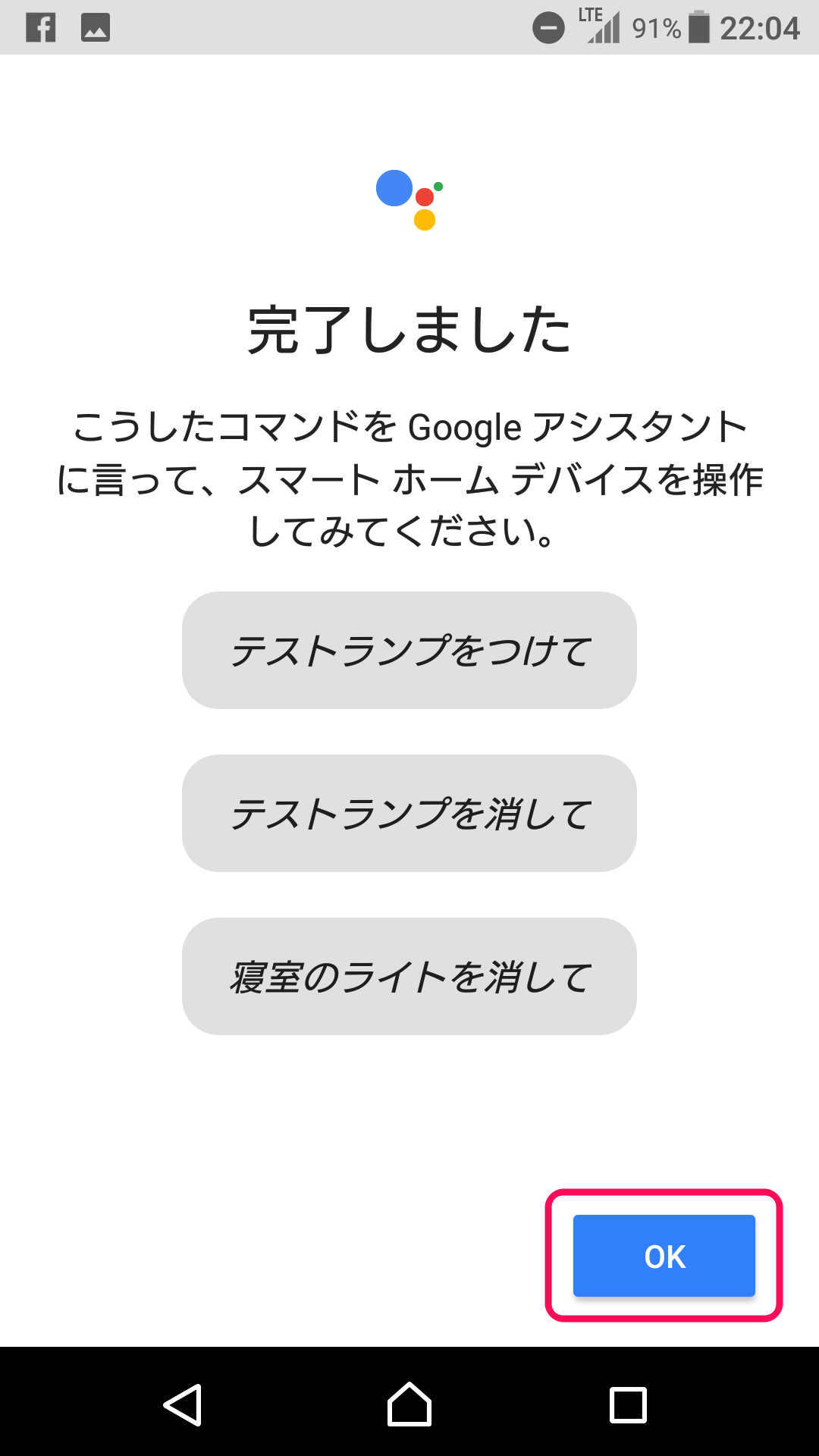
部屋の割り当て
部屋の割り当て
部屋の割り当て
部屋の割り当て
10. Googleアシスタントアプリのテスト
Googleアシスタントアプリのテスト
ポータルサイトを確認する
他フレーズのテスト
トークシナリオ
ユーザー:「テストランプを赤くして」
Googleアシスタント:「はい。テストランプの色を変えます。」
ユーザー:「テストランプの明るさを50%にして」
Googleアシスタント:「分かりました。テストランプの明るさを50パーセントに設定します。」
ユーザー:「テストランプを消して」
Googleアシスタント:「はい。テストランプをオフにします。」
11. おわり
みなさん、Googleスマートホームアプリの作成方法はいかがでしたか?みなさんの環境でも、うまくセットアップできていれば幸いです。(私はなんだかんだ2時間くらいはまりました。。。)うまくいけば、1時間もあれば完了するかと思います。
2018/08/19 TAKAHIRO NISHIZONO