概要
- AWS LambdaとDynamoDBを使ってLINE Botを作ったので、その備忘録の1つです。
- この記事では、LINE Botのリッチメニューの画像ファイルをCanvaを使って簡単に作成する方法を説明します。
前提条件
- Webブラウザで作業するので、特に環境構築はなし。
事前準備
- Canvaアカウントを作成。
リッチメニューとは?
- LINEのトーク画面下部に固定で表示されるメニュー機能です。
- 公式説明も参照のこと。
- みなさんも使ったことがあるかと思います。

- リッチメニュー画像は、指定のサイズに準拠する必要があります。
- この記事では、 2500px × 1686px のサイズのサンプルを作成します。

リッチメニュー画像の作り方
作りたい画像のイメージを作る
- まずは作りたい画像のイメージを作ります。(手書きでもExcelでもOKです)
- ボタンの数は何個か?
- 文字やイラストはどんな内容にするか?
- 色はどうするか?
- などなど。完全に決めないでCanva上で操作しながら固めていく方法でも構いません。
- 今回の仕様は以下の通りにします。
- ボタン数: 6個
- ボタンの文言: 検索、新製品、スケジュール、登録、Q&A、アクセス
- 色:
- 背景(緑): #7CA646
- ボタン(黄緑): #C1FF72
- アイコン(グレー): #4D4D4D
- 文言(グレー): #4D4D4D
- アイコン: Canva上でテキトーに選ぶ
- Excelで作ったイメージ図です。

実際にリッチメニューをCanvaで作る
- それでは実際に作ってみます。
- 一から自分で作るのではなく、テンプレートを利用して作成するのが簡単でおすすめです。
- トップページ -> テンプレート をクリック
- 検索バーに
lineリッチメニューを入力して検索。
- そうすると、LINEリッチメニューのテンプレートがたくさん表示されます。
- その中から、自分が作成したいボタン配置のイメージに近いものを選びます。
- 対象をクリック -> 『このテンプレートをカスタマイズ』をクリック。
- すると別タブで、編集画面が開きます。
- 操作自体は、直感的で分かりやすいので、サクサク進むと思います。
- ちなみにYoutubeで
canva line リッチメニューで検索すると操作方法を学べる動画がたくさんあります。
- ちなみにYoutubeで
- 作成が完了しました。
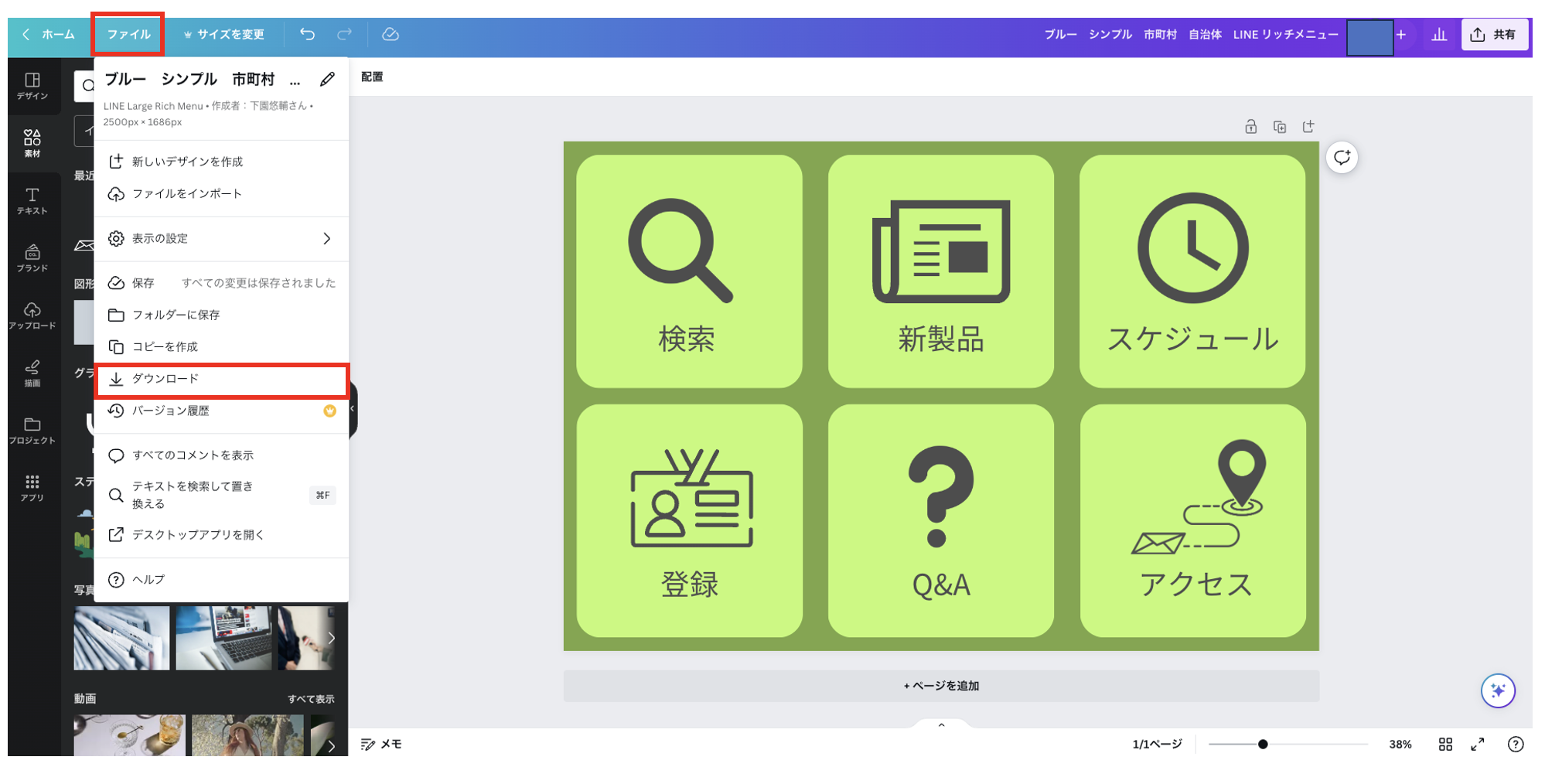
- 作成した画像をダウンロードします。
- ファイル -> ダウンロード -> ダウンロード をクリック
- 画像サイズがリッチメニュー仕様に適合しているか確認してください。(今回は 2500x1686px)
- 今回作成した画像はこちらです。

- 以上でLINEリッチメニュー画像の作成完了です