動機
日本語にはこんな格言があります。
- 「ただより高いものはない」
- 「時は金なり」
じゃあ、無料サービスで爆速Webアプリケーションを作れば最高じゃない??
→作りました。
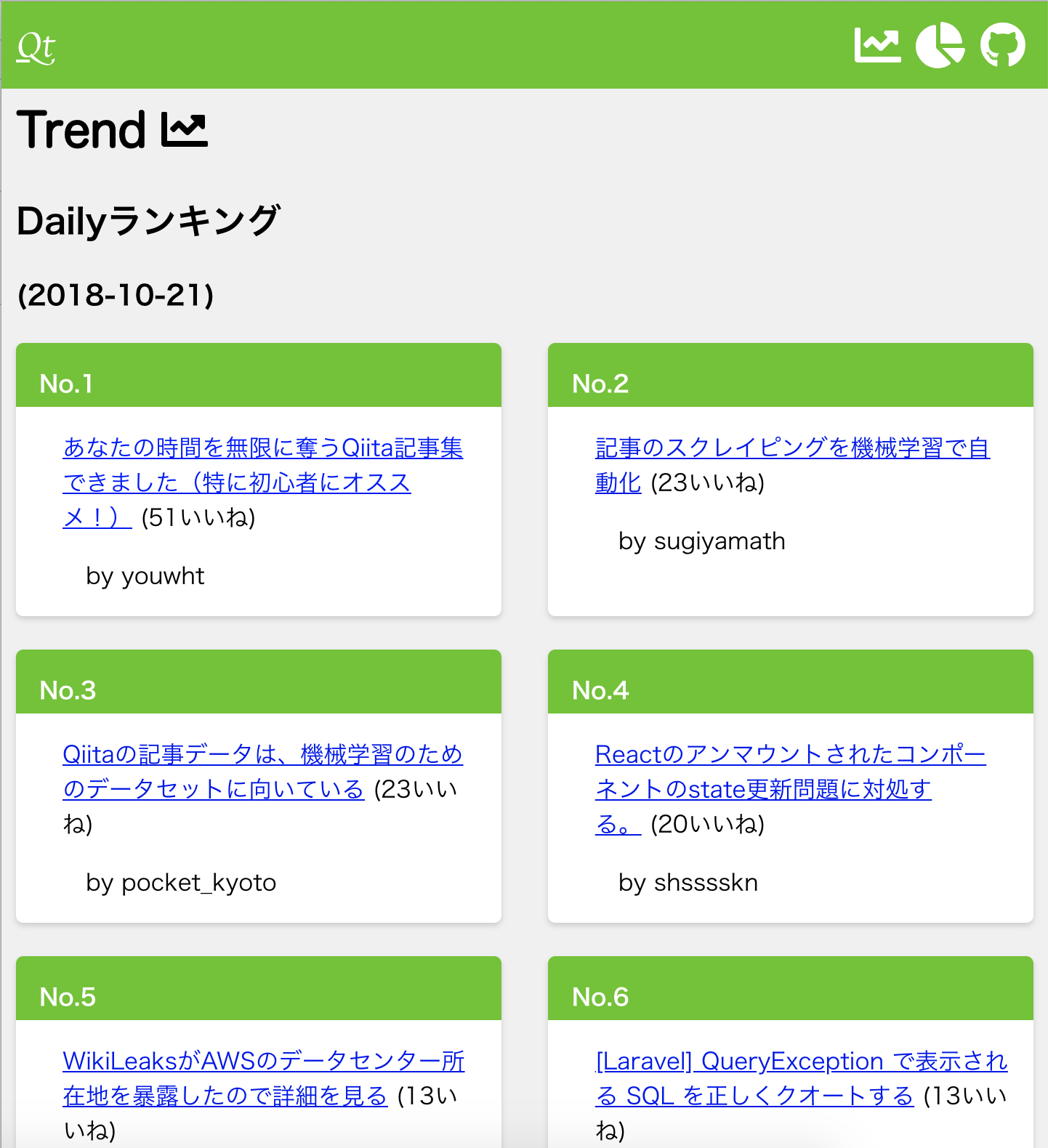
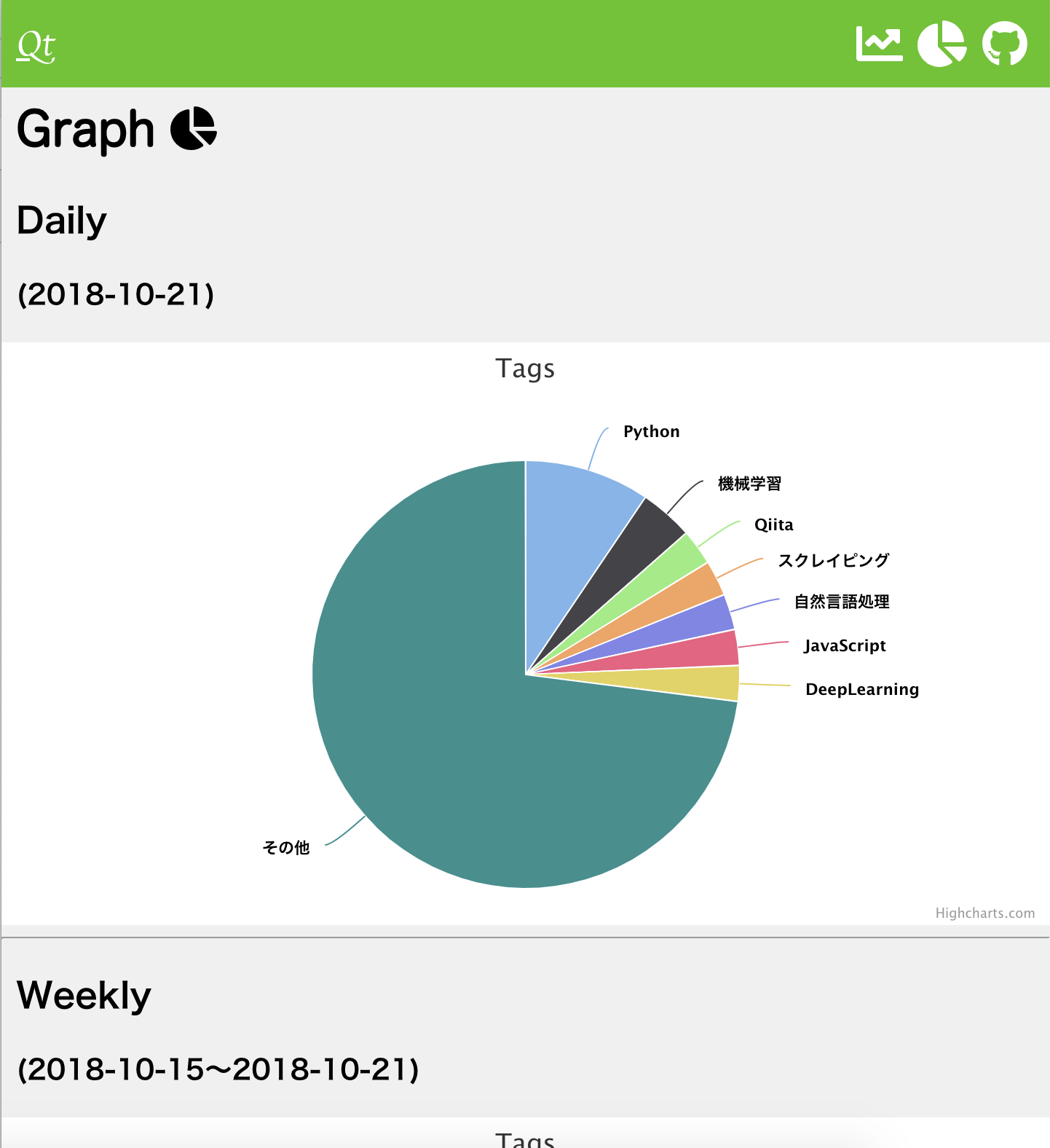
Qiita-Trend-PWA
- Qiitaいいね数ランキング表示サイト
- ランキング上位タグの可視化

|

|
構成
- サーバ
- 『now』(Node.jsサーバ)
- データストア
- 『Firebase』
- フレームワーク
- 『Next.js』+『next-offline』
『now』(Node.jsサーバ)
- 役割
- SEO対策+パフォーマンス対策のためのSSR
- メリット
- OSSプラン - FREE → 無料
- サブドメイン取得可能
- HTTP2対応済 → 爆速
- HTTPS対応済
『Firebase』
- 役割
- Qiitaいいね数スクレイピング結果の取得
(CloudFirestore + CloudFunctions + CloudHosting)
- Qiitaいいね数スクレイピング結果の取得
- メリット
- Sparkプラン → 無料
- CDN利用によるレスポンス取得高速化 → 爆速
『Next.js』+『next-offline』
- 役割
- PWA対策
- SPA対応
- メリット
- OSS → 無料
- ServiceWorkerが15行程度で利用可能 → 爆速
本当に爆速なのか?
(ここまで読んでくれた皆さんの心の声が聞こえます。。。)
「本当に爆速なのか??🤔」
→爆速です。
lighthouse

中々良いスコア👍
(Accessibilityは、Qiitaの見た目に合わせに行った結果、諦めました。。。)
WebPageTest

中々良いスコア👍
「Load Time」、「Speed Index」、「First Interactive(beta)」あたりを確認いただけると1秒を大きく下回っています。。
ServiceWorkerを利用して、各リソースのレスポンスをクライアントサイドにキャッシュしているので、2回目の表示が早くなっていますね。
(あえてサイトの比較は行いませんので、他のサイトについては皆さんで試してみてください。)
まとめ
- 「ただより高いものはない」
- 「時は金なり」
じゃあ、無料サービスのみで爆速Webアプリケーションを作れば最高じゃない??
→『now』 + 『Firebase』 + 『Next.js』 + 『next-offline』 = 無料で爆速!😀
追記
- 上記サイトで行った、CDN利用に関する一工夫を記載しました。