はじめに
釣りみたいなタイトルですが、お付き合いください😋
みなさま、仮説検証していますか?
ユーザー中心な、プロダクト開発していますか?
最近流行りのNoCodeツール Bubble を使い倒せば、仮説検証用のプロダクトが数時間で作れますYO。
ということで、本日は
Facebook認証ユーザーで、Stripe決済する
というシナリオのプロダクトを10分で開発してみようと思います。
1. Stripe決済
1-1. 購入ページ 作成
Bubbleの新規アプリケーションを作成
 |
|---|
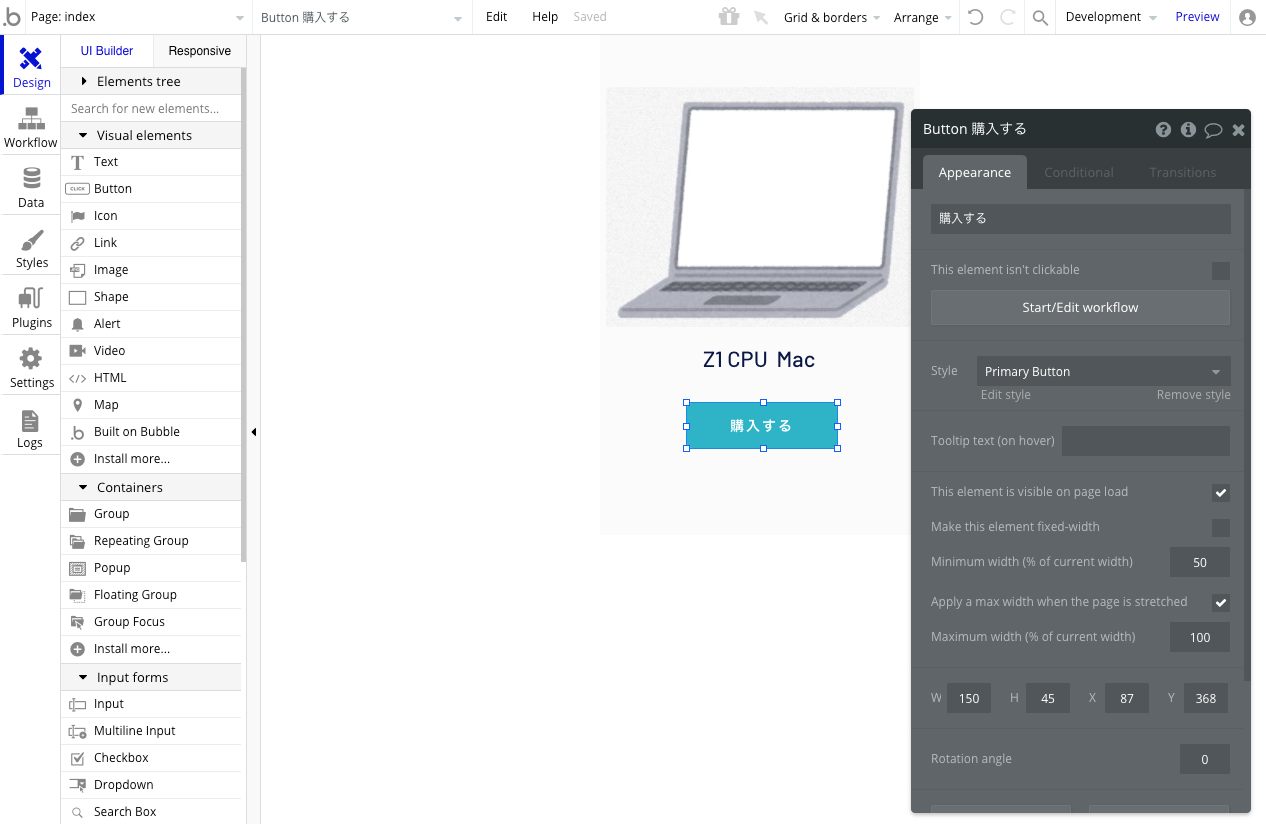
320x480サイズ決め打ち、商品画像、購入ボタンを配置
 |
|---|
1-2. Stripe 設定
事前にStripeアカウントを作成
https://dashboard.stripe.com/register
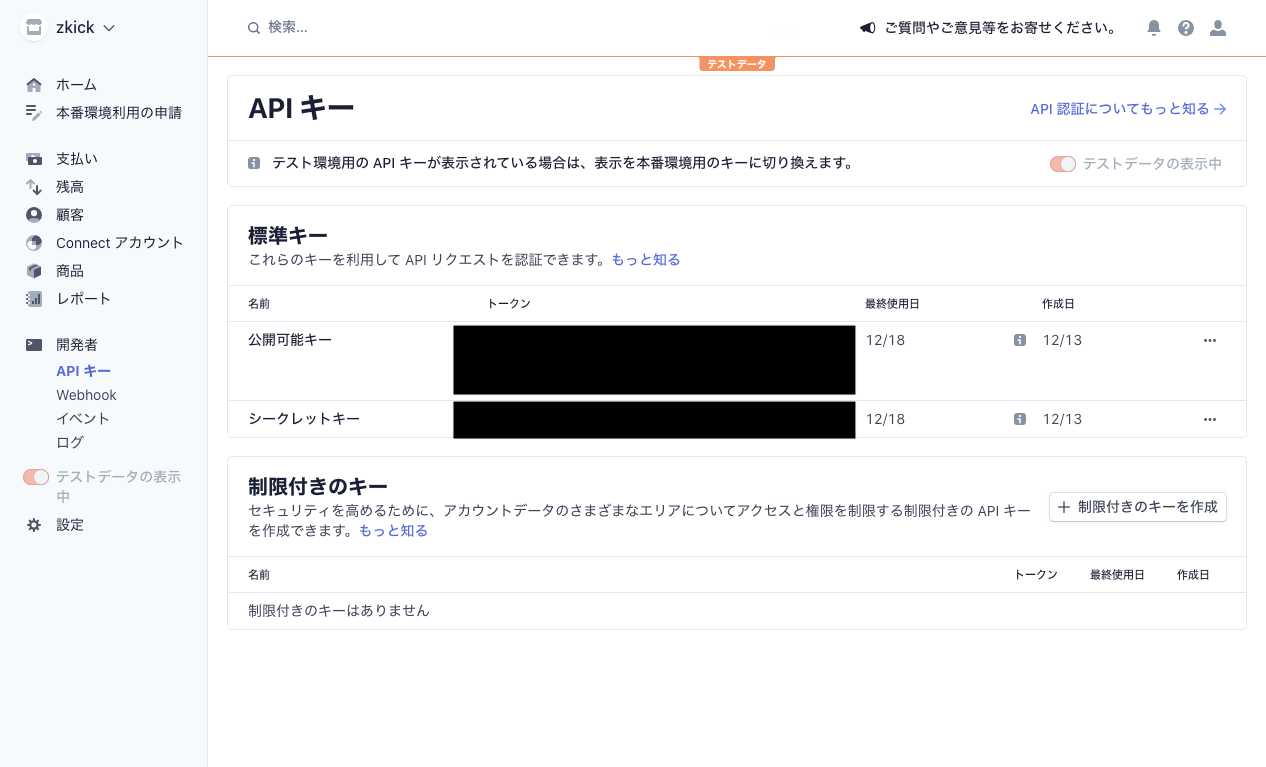
開発者用のダッシュボードから、公開キーとシークレットキーを取得
 |
|---|
次に、Bubble側
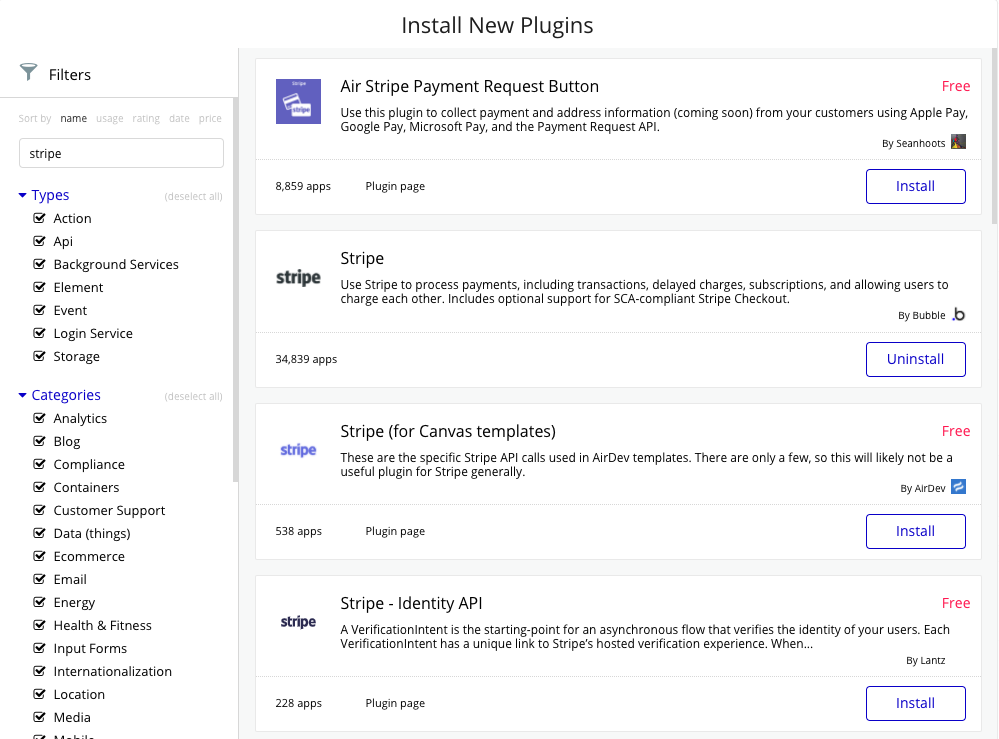
Stripeプラグインを追加
 |
|---|
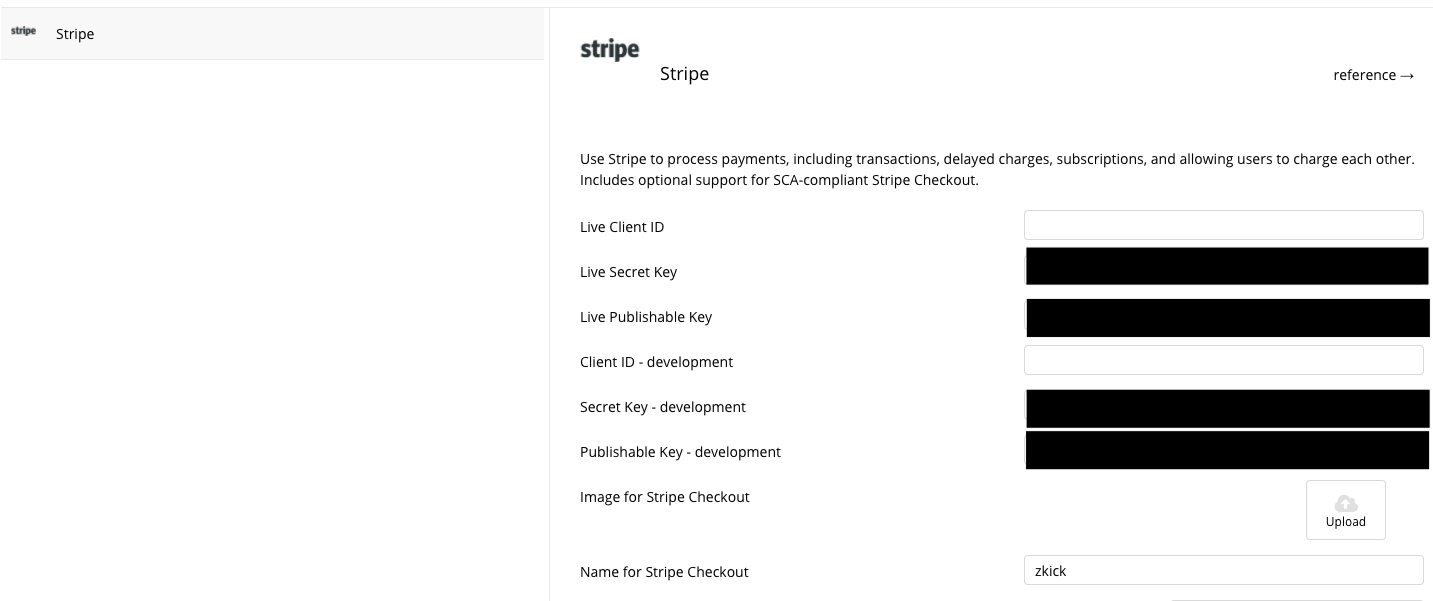
公開キーとシークレットキーを設定
※ Live用とDevelopment用どちらも設定
 |
|---|
1-3. Stripe 購入ワークフロー設定
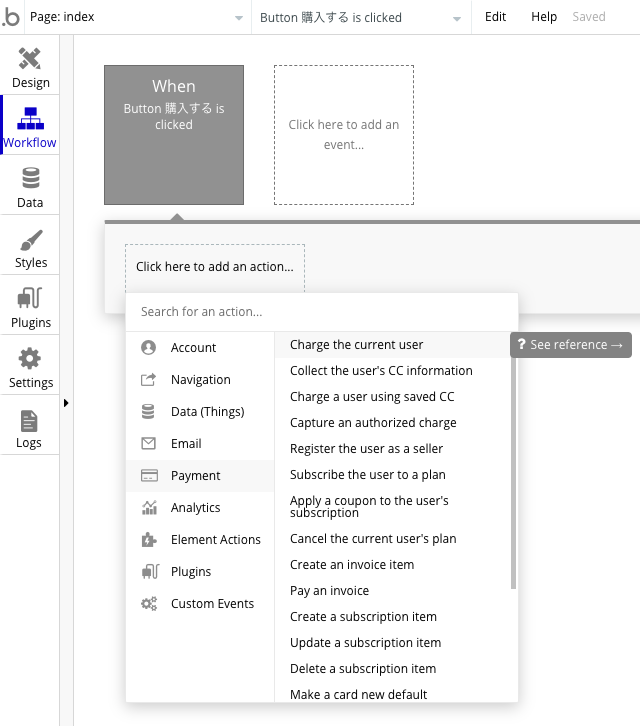
購入するボタン add action->Payment->Change the current user
 |
|---|
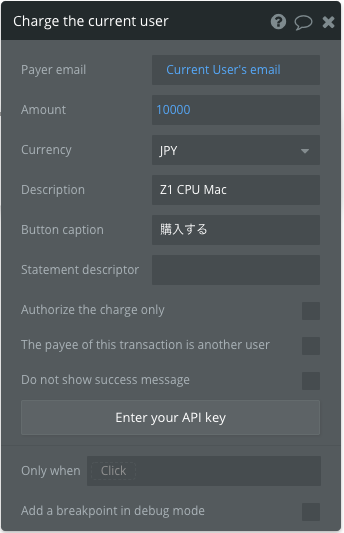
 |
- Payer email(購入者メールアドレス)= Current User's email
- Ammount(費用)= 10000
- Currency(通過)= JPY
- Description(説明)= Z1 CPU Mac
- Button caption(ボタンのキャプション)= 購入する
1-4. 簡易動作確認
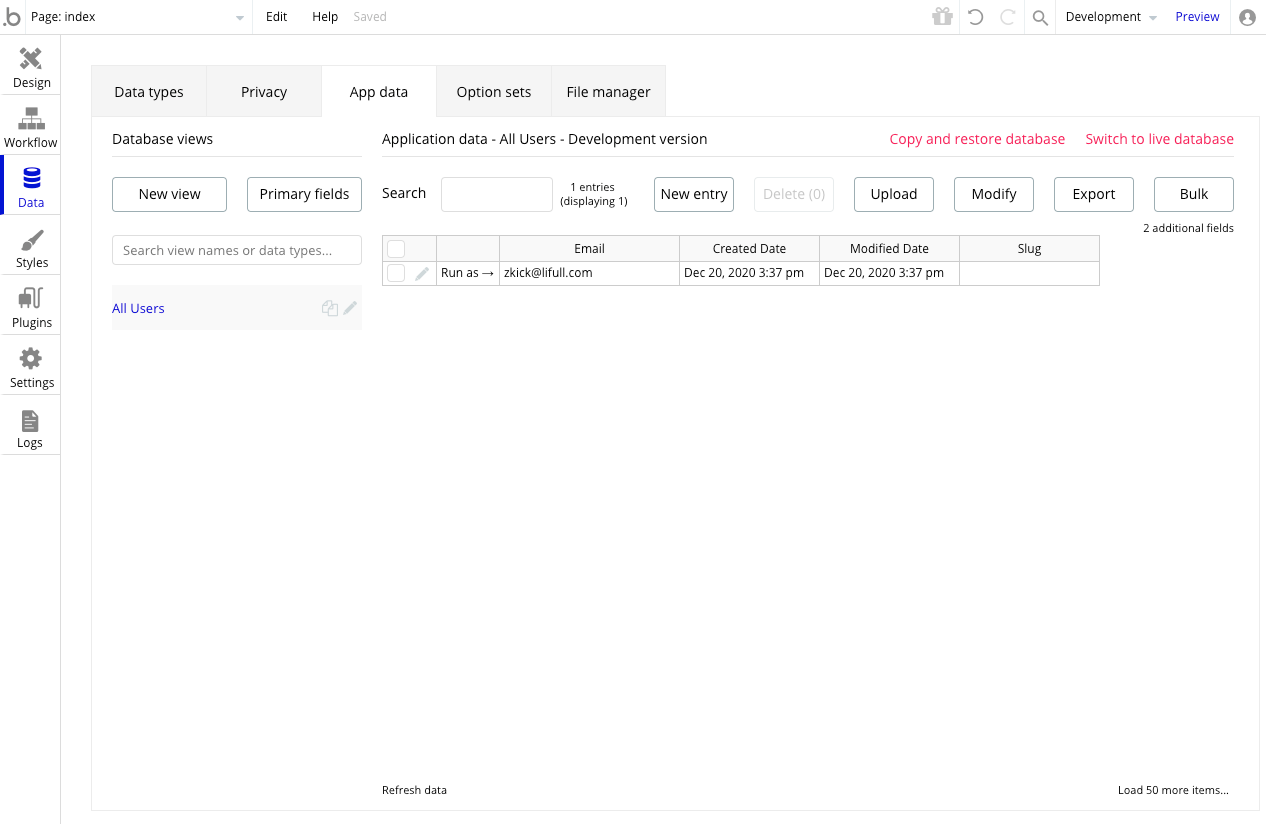
購入書用テストデータを作成「Run as -> 」をクリック
※ 指定したユーザーデータを利用して、プレビューモードでデバッグが出来ます
 |
|---|
無事、先程作ったページが表示!!
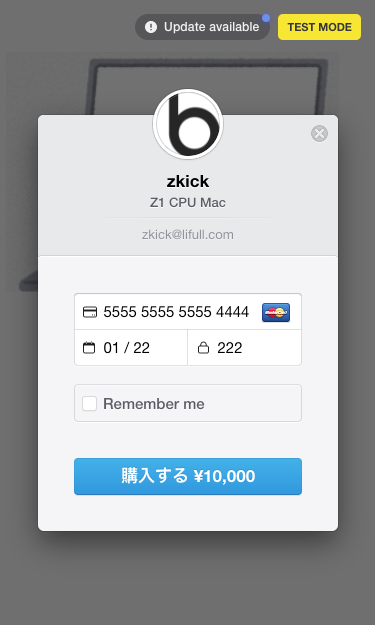
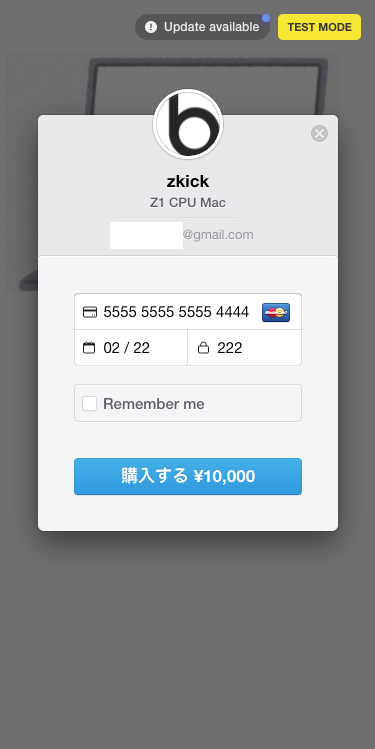
購入ボタンをタップし、Stripeのクレジットカード決済ダイアログが表示!
テスト購入用情報を入力して、購入するボタンをタップすると・・・・
 |
|---|
 |
 |
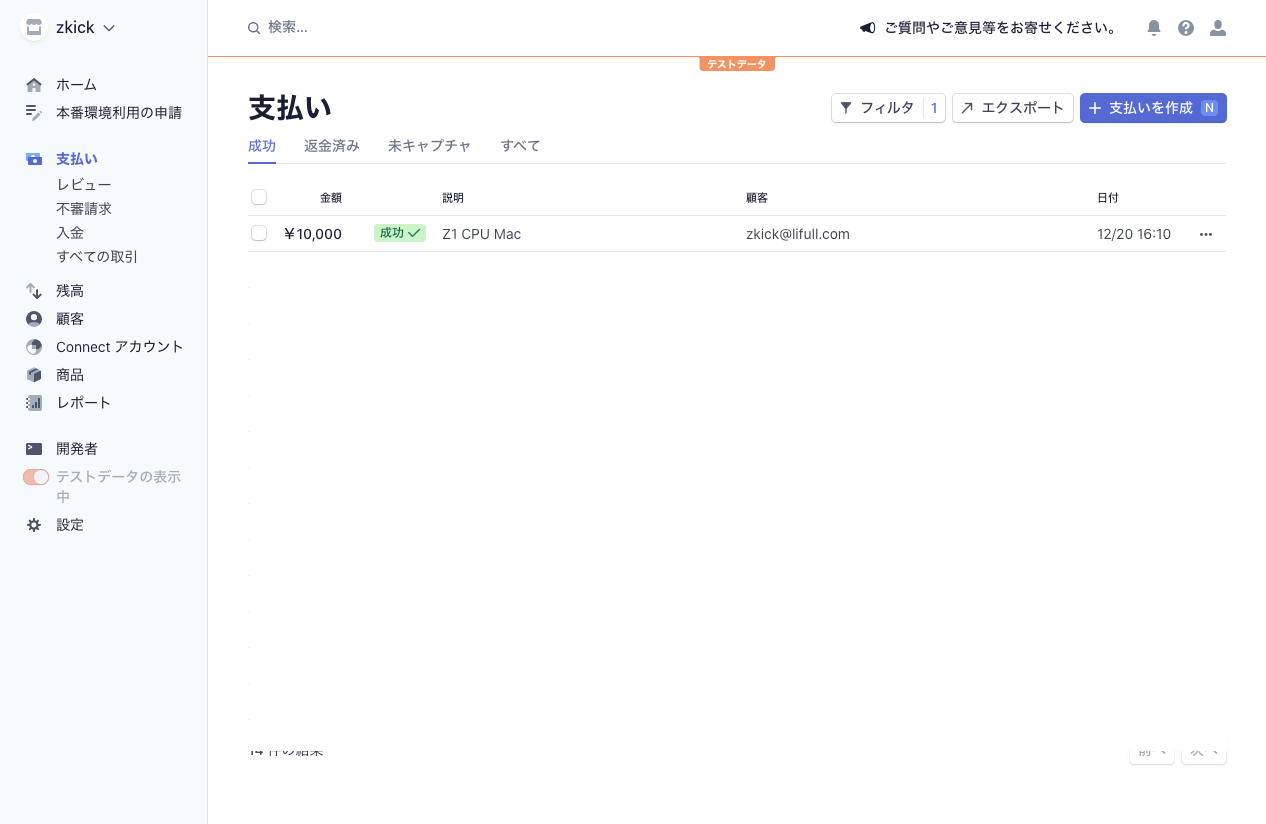
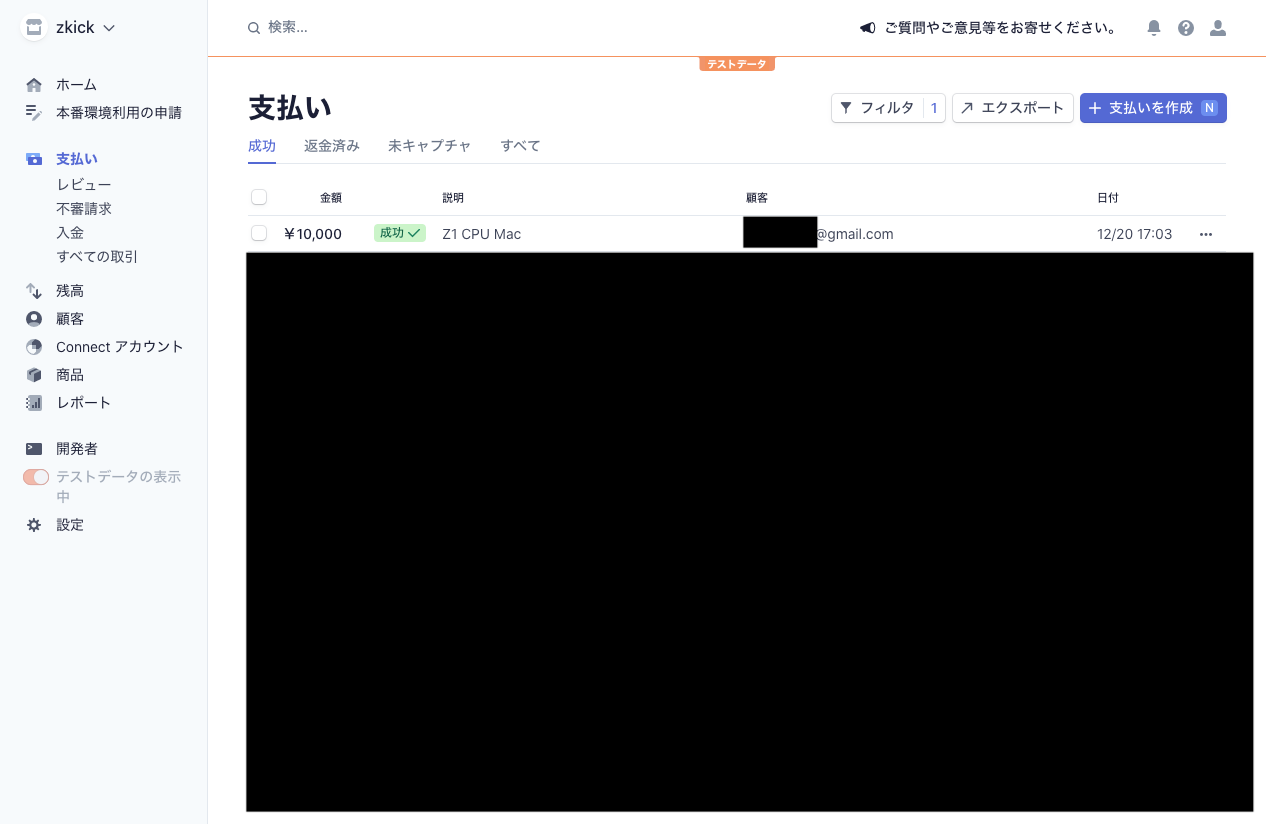
無事成功!!
2.Facebook認証
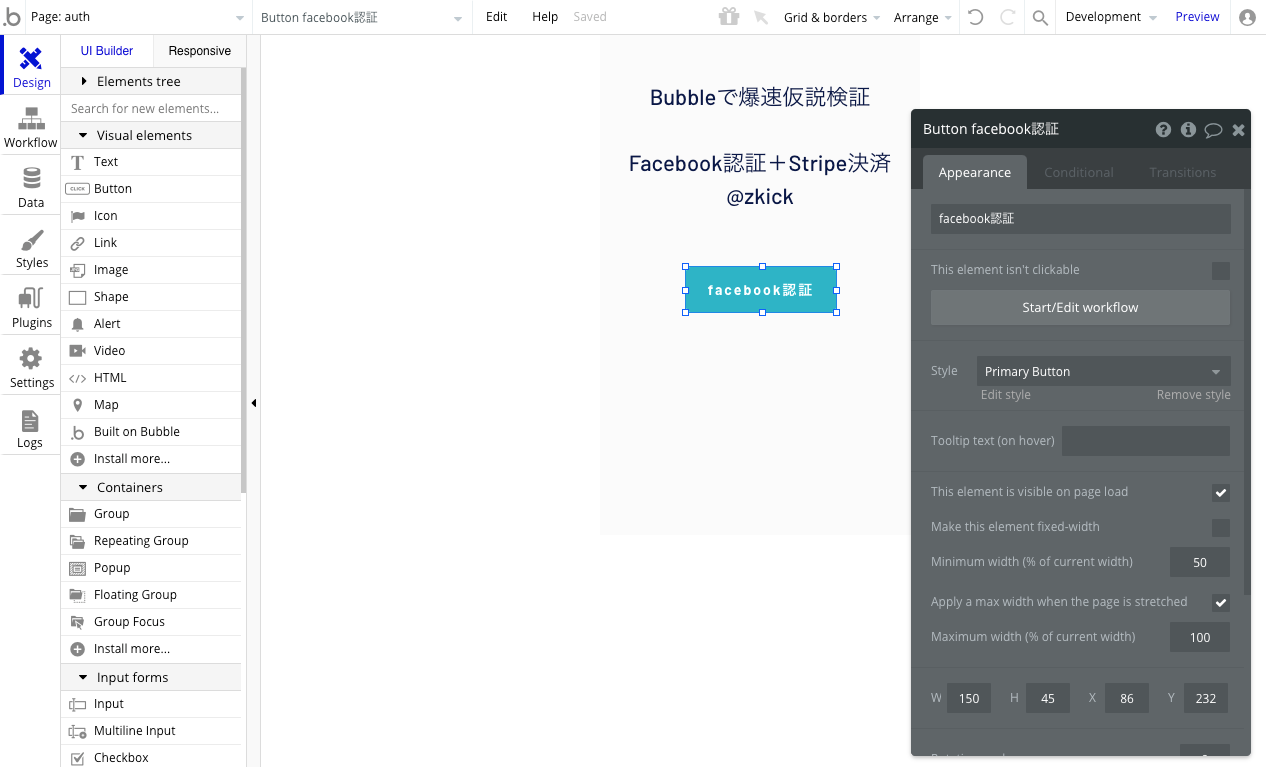
2-1. 認証ページ 作成
購入ページに倣って、認証用ページ作成
 |
|---|
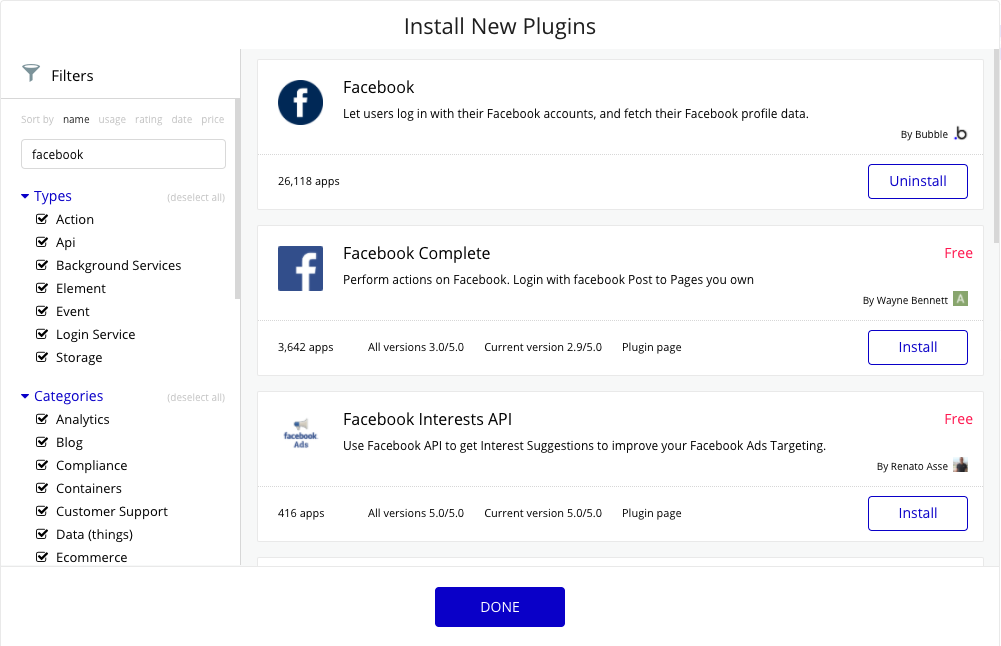
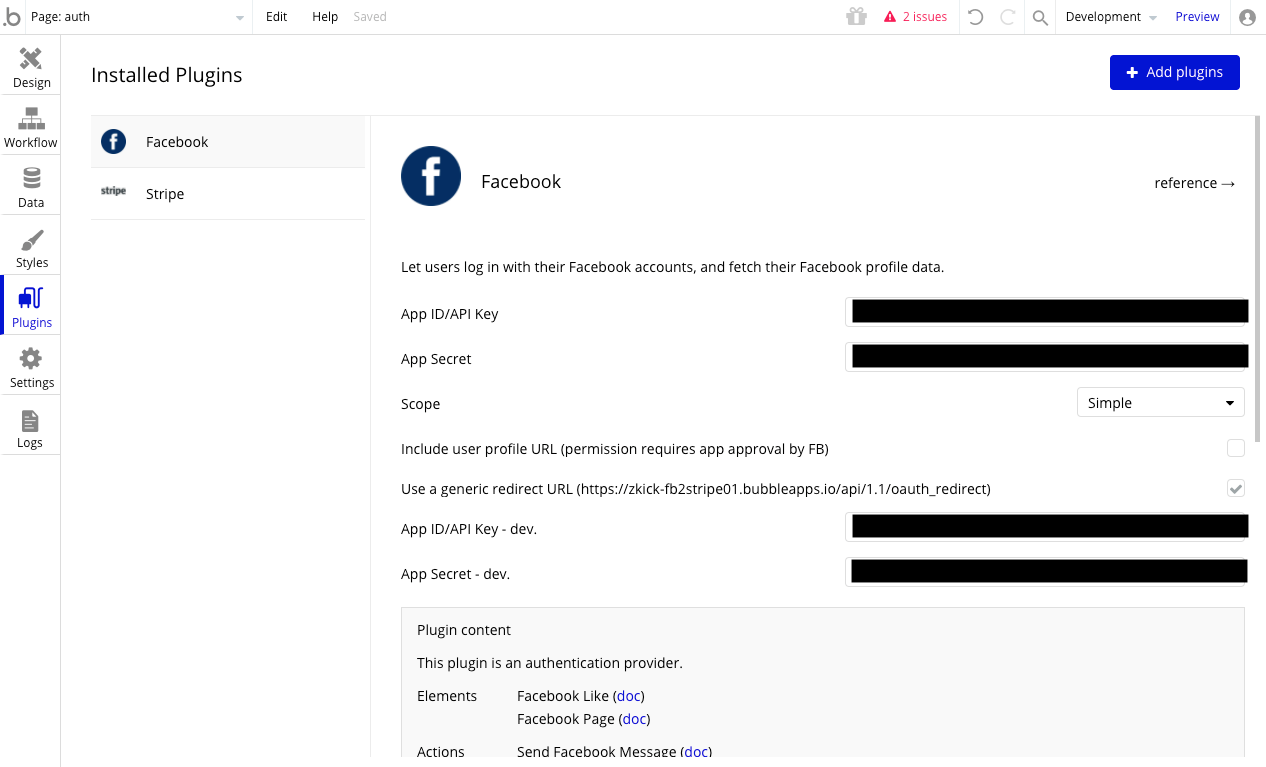
引き続き、facebook用プラグインの設定
 |
|---|
 |
※ App ID, App シークレットは後述のFacebookアプリ設定完了後に設定する
2-2. Facebookアプリ 設定
https://developers.facebook.com/apps/
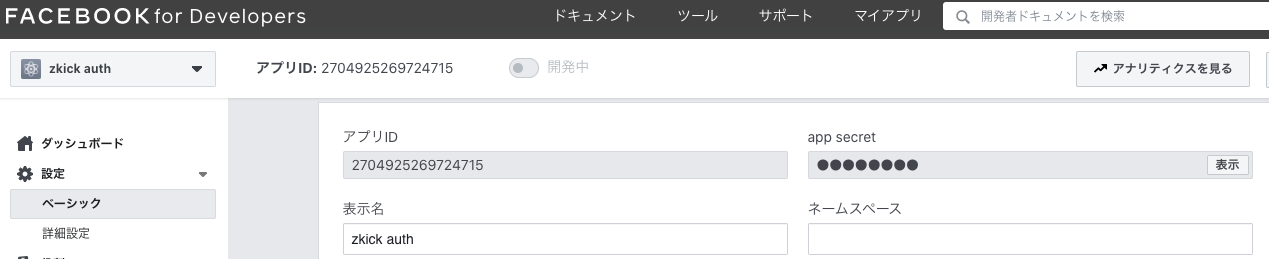
Facebook Developersで、新規アプリを登録
App ID と App シークレットを取得
 |
|---|
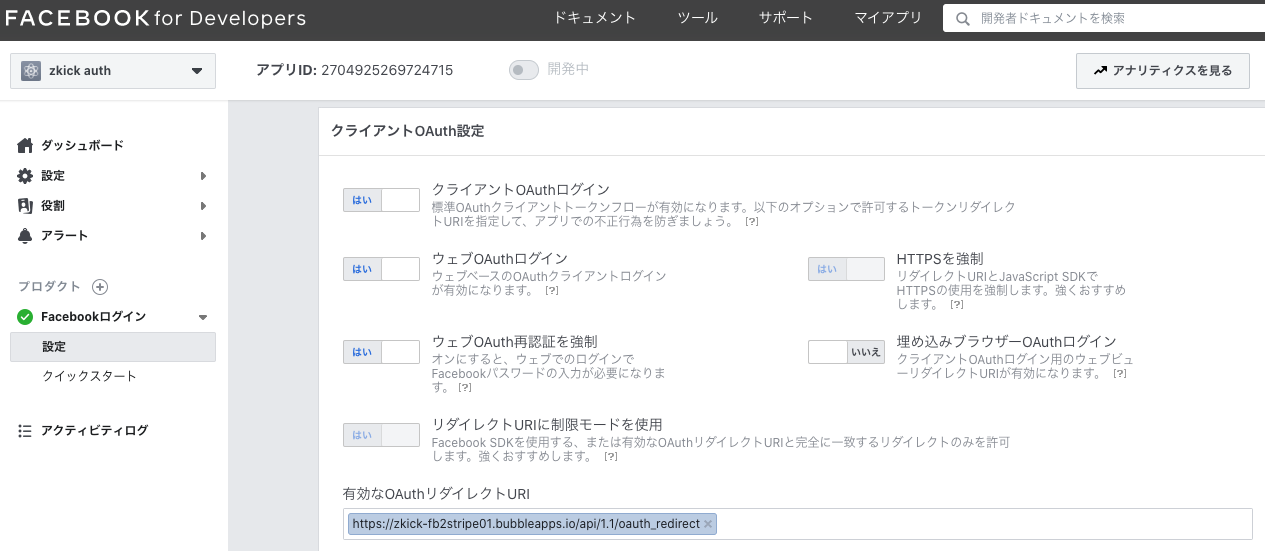
ログイン用 OAuthリダイレクトURI設定(bubble facebookプラグイン設定参照)
 |
|---|
2-3. 認証ワークフロー 設定
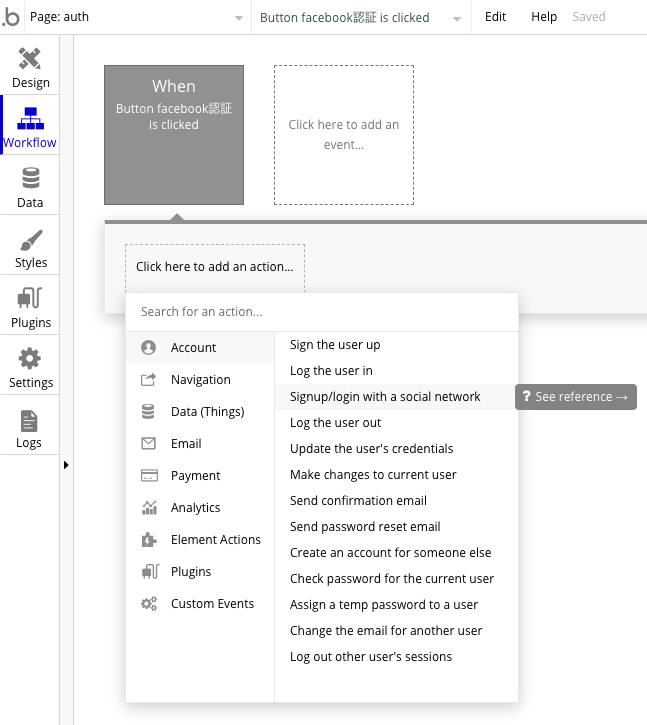
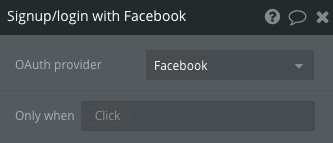
facebook認証ボタン add action->Account->Singup/login with a socal network
-> PAuth provider=Facebook
 |
|---|
 |
次に遷移先を指定
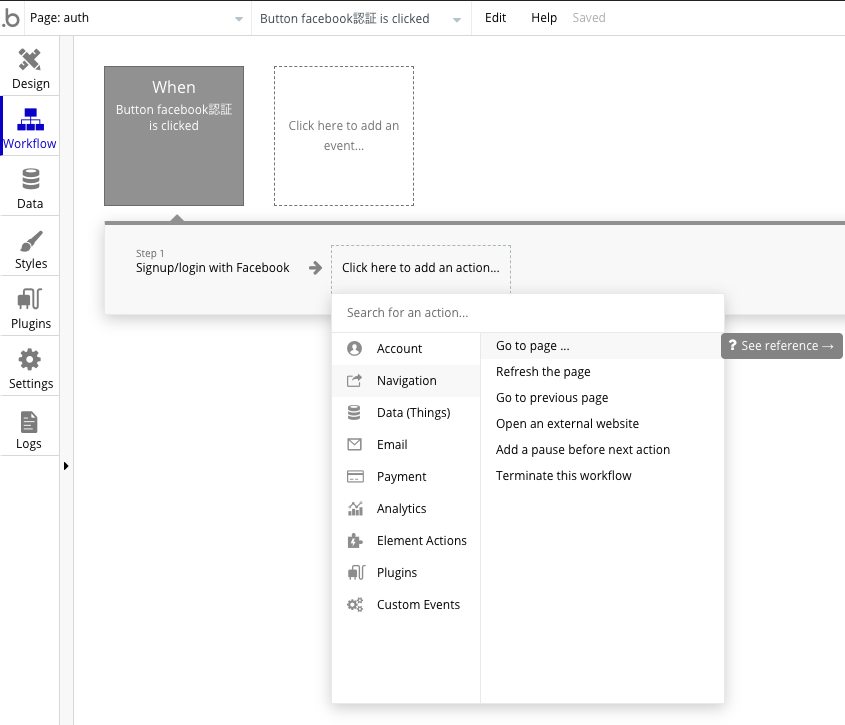
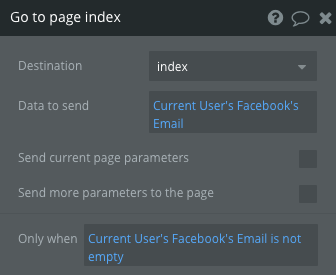
Signup/login with Facebook-> add action -> Navigation ->Go to page
-> Destination= index
-> Data to send= Current User's Facebook'sEmail
-> Only when= Current User's Facebook'sEmail is not empty
 |
|---|
 |
2-4. 動作確認
ここまで完了したら、Bubble上に構築したプロダクトをLiveモードでデプロイしましょう!
※ FacebookのOAuth用コールバックURLが動作しなければいけないので、ここで一度Liveにデプロイする必要があります。
デプロイが完了したら、認証ページ(/auth)にアクセスし、facebook認証ボタンをタップ!
 |
|---|
facebook認証ページが表示されました!
ログインボタンをタップすると・・・
 |
|---|
購入ページにリダイレクトされました!
続いて、購入ボタンをタップしてみると・・・
 |
|---|
 |
 |
無事にFacebookユーザーのメールアドレスで購入完了しました!! 👏
まとめ
「Facebook認証ユーザーで、Stripe決済する」 プロダクトを短時間で作ることが出来ました、Bubbleすごい!🎉
(単一商品、デザイン性無し、エラー処理皆無ですがw)