Xcode 11 beta 4がリリースされたので、新しい記事「SwiftUI - Xcode 11 beta 4 での変更点」を書きました。
このため、本記事はお役御免となりました。
よかったら「SwiftUI - Xcode 11 beta 4 での変更点」の方も読んでいただけると幸いです。
以下は元記事です。
はじめに
Xcode 11 beta 3が、先日公開されましたね。
さっそくXcode 11 beta 2で作成していたSwiftUI Tutorialsのコードをビルドしてみたところ、ビルドエラーが発生して少しハマってしまいました。
その際に調べたbeta 2からbeta 3の変更点について、以下にまとめていきます。
SwiftUI Tutorialsで確認できた変更点
1. 画面遷移に関する構造体の名前が XXXButton から XXXLink に変更されました
SwiftUI Tutorials では以下の2つが利用されており、名前が変更されていました。
| beta 2 | beta 3 |
|---|---|
| NavigationButton | NavigationLink |
| PresentationButton | PresentationLink |
Landmarks/Home.swift
- NavigationButton(destination: LandmarkList()) {
+ NavigationLink(destination: LandmarkList()) {
Text("See All")
}
}
.navigationBarTitle(Text("Featured"))
.navigationBarItems(trailing:
- PresentationButton(destination: ProfileHost()) {
+ PresentationLink(destination: ProfileHost()) {
Image(systemName: "person.crop.circle")
.imageScale(.large)
.accessibility(label: Text("User Profile"))
2. ScrollViewの初期化方法が変更になりました
beta 3ではAxis.SetとshowsIndicatorsの組合せで振る舞いを指定するように仕様変更されているのですが、beta 2では指定できていたBounceの指定や細かい組合せが実現できないように見えます。
このため、beta 4でまた仕様の追加・変更があるかもしれません。
beta 2のScrollViewのinit仕様
public init(isScrollEnabled: Bool = true, alwaysBounceHorizontal: Bool = false, alwaysBounceVertical: Bool = false, showsHorizontalIndicator: Bool = true, showsVerticalIndicator: Bool = true, content: () -> Content)
beta 3のScrollViewのinit仕様
public init(_ axes: Axis.Set = .vertical, showsIndicators: Bool = true, content: () -> Content)
Landmarks/CategoryRow.swift
- ScrollView(showsHorizontalIndicator: false) {
+ ScrollView(.horizontal, showsIndicators: false) {
HStack(alignment: .top, spacing: 0) {
ForEach(self.items.identified(by: \.name)) { landmark in
3. TextFieldの仕様が変更になりました
beta 2での初期化方法がdeprecatedに変更され、beta 3では新たな初期化方法が追加されました。
Landmarks/Profiles/ProfileEditor.swift
HStack {
Text("Username").bold()
Divider()
- TextField($profile.username)
+ TextField("Username", text: $profile.username)
}
4. UIWindowの初期化方法が変更されていました
SwiftUI Tutorialsで利用されていた初期化方法が、beta2とbeta3では異なりました。
beta 2では、UIViewから継承したinitが利用されていましたが、beta3ではUIWindowとして定義されているinitが利用されており、より良い方法に変更されたようです。
Landmarks/SceneDelegate.swift
- let window = UIWindow(frame: UIScreen.main.bounds)
- window.rootViewController = UIHostingController(rootView: CategoryHome().environmentObject(UserData()))
- self.window = window
- window.makeKeyAndVisible()
+ if let windowScene = scene as? UIWindowScene {
+ let window = UIWindow(windowScene: windowScene)
+ window.rootViewController = UIHostingController(rootView: CategoryHome().environmentObject(UserData()))
+ self.window = window
+ window.makeKeyAndVisible()
+ }
最後に
上記内容は、SwiftUI Tutorialsで利用されているものについてのみ、調査を行い変更点をまとめました。
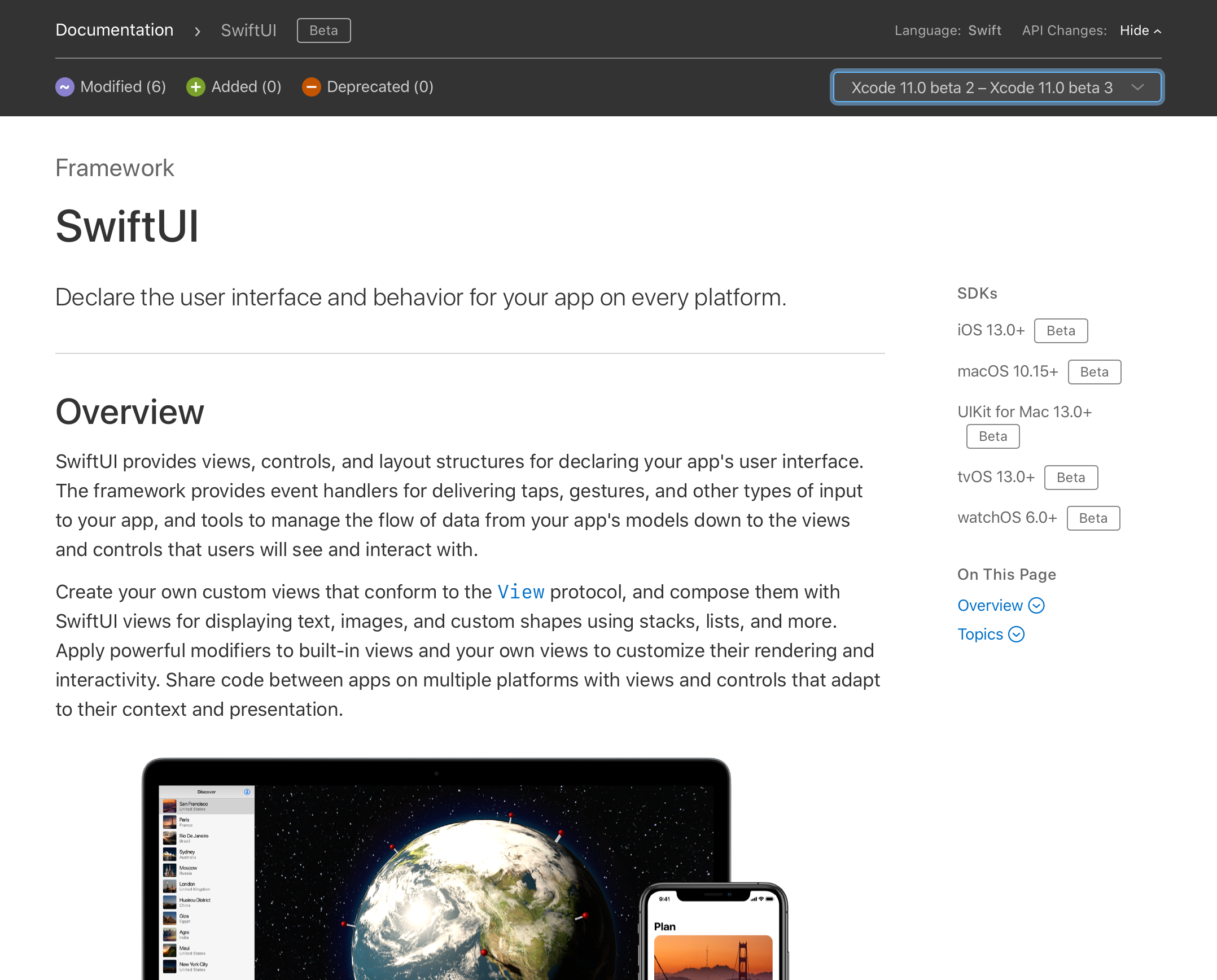
最新のbeta(現時点ではXcode 11.0 beta2 - Xcode 11.0 beta 3)の詳細な変更点につきましては、以下のApple公式サイトで確認することが可能ですので、興味がある方は確認してみてください。
https://developer.apple.com/documentation/swiftui?changes=latest_beta