NextJS(Typescript)を now にデプロイする
これの続きとなります。。。
ので、nextjsの初期設定、circleCIでのプロジェクト作成は簡易的にできているながれですすめたい。
Table of Contents
- now、Nextjs とは
- now の初期設定をする
- nextjs を now に手動デプロイする
- nextjs を CircleCI を使って Auto Deploy する
0. now、Nextjs とは
next.jsとは、Zeit社が提供しているReactを用いたSSR(SST)のOpen Source Projectです。
Vueで言うところのNuxtくらいの認識です。
nowとは、ZEIT社が提供しているconfigなしでデプロイできるHostToolです。使ってみ思いましたがひくくらい簡単です。
1. now の初期設定をする
nowにアクセスをし、ユーザー登録をおこなっていきます。
下の画面の Deploy Free ボタンをクリックしてアカウント作成に移動します。
今回は Contenue With GitHub を使って GitHub でアカウントを作成していきます。
アカウントの作成が完了するとダッシュボードに行くことができます。
これで web 上の設定は完了です。
次に、now コマンドを install していきます。
$ npm install -g now
# インストールが完了したら一応バージョンを確認いたします。
$ now --version
16.7.3
コマンドが完了したら、nowコマンドを利用してログインしていきます。
メールアドレスを求められるので、ログインしたアカウントの Email アドレスを利用してログインをしていきます。
$ now login
We sent an email to YOUR_EMAIL_ADDRESS Please follow the steps provided
inside it and make sure the security code matches Happy Magellanic Penguin.
✔ Email confirmed
> Congratulations! You are now logged in. In order to deploy something, run `now`.
2. nextjs を now に手動デプロイする
$ pwd
/your/project/directory
現状のディレクトリにいることを確認します。
nowでconfigで扱う、now.jsonファイルを作成していきます。
{
"name": "next-sample"
}
これで、プロジェクト名を固定してdeployすることができます。
ちなみにプロジェクト名を指定しない場合は、projectのroot directoryの名前が優先されるっぽいです。Gitのレポジトリとかpackage.jsonっぽい感じもしましたが、directory名っぽい。
$ now --prod
Deploying ~/your/project/directory under YOUR_PC
> Using project PROJECT_NAME
> NOTE: To deploy to production (YOUR_PRJECT_NAME.now.sh), run `now --prod`
> Synced 1 file [4s]
> https://XXX.now.sh [4s]
> Ready! Deployed to https:/XXX.now.sh [in clipboard] [24s]
コマンドを入力すると build されてデプロイされます。
表示された URL を確認すると、作成した URL が表記されてるかと思います。
4. nextjs を CircleCI を使って Auto Deploy する
これ書いてから気づいたのですが、PRなどの作成タイミングでauto deployがはしります。www
circleCIをdeployのみで考えている場合は必要ありません。
circleCI での now の設定は3段階。
1.now の token を発行して、circleCI の env に記載。最後に、circleCI の config から参照して deploy する形となります。
4-1. now token を発行する
nowのtokenが作られるタイミングは、loginの際に発行するものと、自分で作成するものがあります。
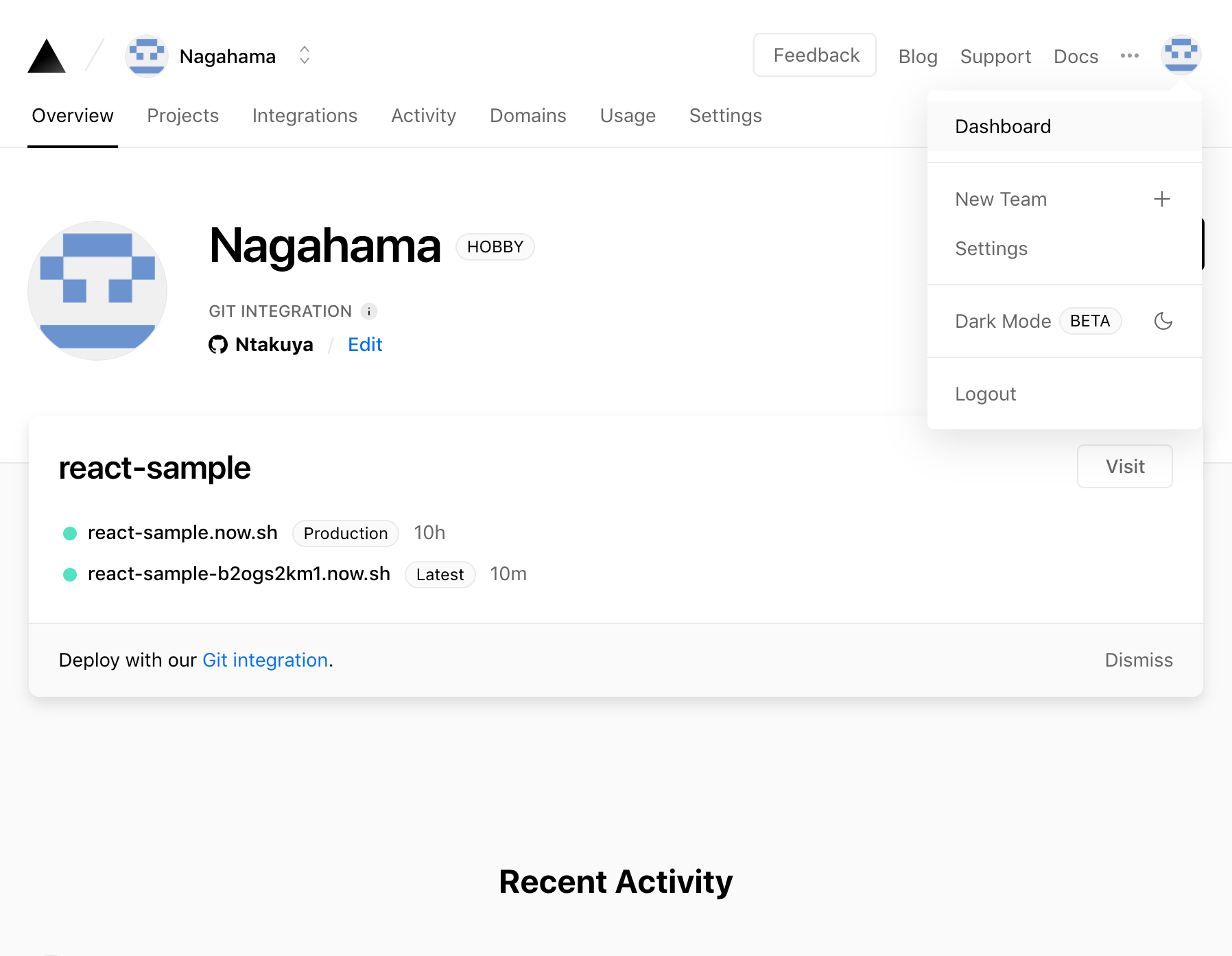
自分でtokenをの発行する方法は、ダッシュボード画面にいき Settings から token を発行することができます。
dashboardにいき右上のユーザーアイコンから、Settings リンクをクリック。
setting画面にあるTokenリンクから、とtokenの設定画面に遷移します。
現状tokenを利用している一覧表示のCreateをクリック
tokenを利用する名前を設定し、create tokenをクリックするとtokenが表示されます。
4-2. CircleCIに Environmentを設定する
nowのtokenの発行がおわったら、CircleCIのEnvironmentに記載していきます。
(Projectがある前提で話をしていきます。)
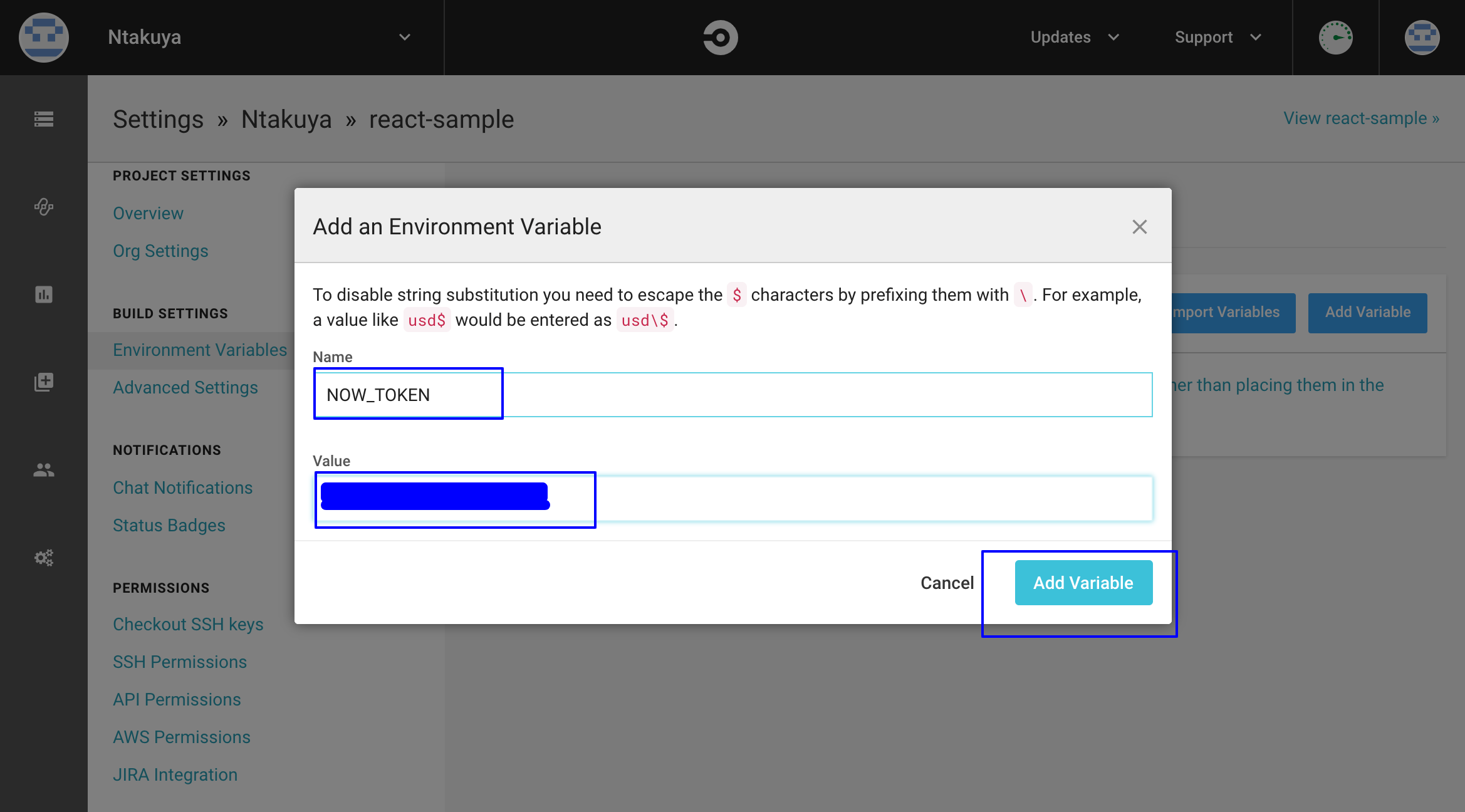
設定画面にいったらEnvironment VariablesからAdd Variablesを選択
先ほどCopyしたnow Tokenを入力して、Environmentの設定をします。
これで、.circleci/config.ymlで $NOW_TOKENで登録したtokenを利用できるようになりました。
最後にCIの設定をしていきます。
4-3. CircleCIの設定
設定が完了したら、circleciでデプロイできるよに、.circleci/config.ymlの編集をしていきます。
version: 2.1
executors:
node:
working_directory: ~/project
docker:
- image: circleci/node:10.12-browsers
jobs:
build:
executor:
name: node
steps:
- checkout
- run:
name: update-npm
command: "sudo npm install -g npm@latest"
- restore_cache:
key: node-{{ .Branch }}-{{ checksum "package-lock.json" }}
- run:
name: npm install on ci
command: npm ci
- save_cache:
key: node-{{ .Branch }}-{{ checksum "package-lock.json" }}
paths:
- ./node_modules
- persist_to_workspace:
root: .
paths:
- .
- run:
name: build flat
command: npm run build
# ここから追記
deploy-now:
executor:
name: node
steps:
- checkout
- run:
name: update-npm
command: "sudo npm install -g npm@latest"
- run:
name: install now on global
command: "sudo npm install -g now"
- attach_workspace:
at: .
- run:
name: deploy to now
command: now deploy --token $NOW_TOKEN
# ここまで追記
workflows:
version: 2
build-and-cache:
jobs:
- build
- deploy-now:
requires:
- build
でdeplpyすると、CircleCI経由でdeployすることが可能になります。
nowでauto deployもできるのでこの内容だけだと必要性を感じません。。。
now 自体も色々あるのであとで記載していこうかと。