■概要
タイトルの通り、簡単な内容ですが書き残したいと思います。
■やること
今回Webhookを使用します。
まず、最初にteams側でWebhookを設定し、その後Dify側ではブロックを設定するという所です。
詳細なこと、後述していきます。
■TeamsでWebhookの設定をする
まず、Teamsで通知を受け取るためのWebhook URLを取得していきましょう。
手順は以下の通りです。
-
Teamsを開く:
- 通知を送りたいチャンネルを選択します。
-
コネクタの追加:
- チャンネル名の横にある「...」(その他のオプション)をクリックします。
- 「チャネルを管理」を押下
- 「コネクタ」を選択します。
-
Incoming Webhookの設定:
- コネクタ一覧から「Incoming Webhook」を見つけ、「追加」または「構成」をクリックします。
- Webhookに名前を付け、必要に応じてアイコンを設定します。
- 「作成」をクリックすると、Webhook URLが生成されます。
- Webhook URLをコピーしておきましょう。
以下の公式ページにて、画象付きで紹介されていました。
こちらが画象付きで分かりやすいかもしれません!
受信 Webhook を作成する
https://learn.microsoft.com/ja-jp/microsoftteams/platform/webhooks-and-connectors/how-to/add-incoming-webhook?tabs=newteams%2Cdotnet
■Difyでブロックを追加する(Webhook URLを設定)
次に、DifyでTeamsに通知を送信するための設定を行います。
(現在作成中のワークフローがある前提で進めます!)
- Difyのワークフローを開きましょう
-
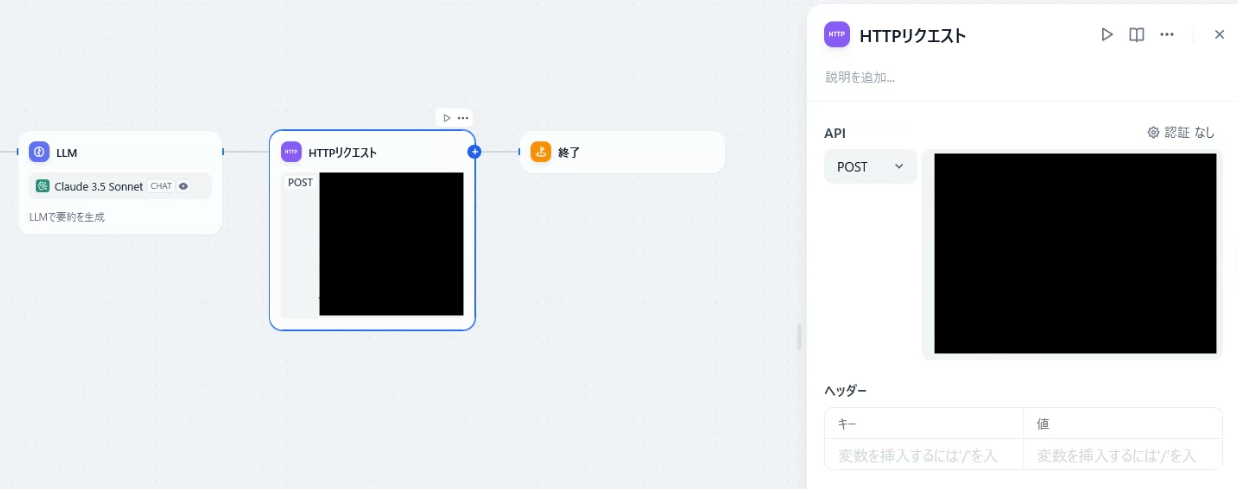
ブロック(ステップ)の追加:
- ワークフローエディターの空いてる所で右クリック「+ ブロックを追加」をクリックします。
- 「HTTPリクエスト」アクションを選択します。
-
HTTPリクエストの設定:
-
メソッド:
POST - URL: 先ほど取得したTeamsのWebhook URLを入力します。
-
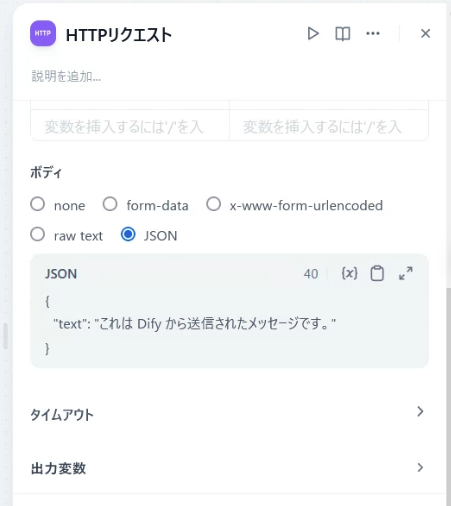
ボディ:
- 送信したいメッセージをJSON形式で入力します。
-
メソッド:
JSONの所は任意で変更してください!
今回テスト的に以下に設定しました。
例:
{
"text": "Difyからの自動通知メッセージです。"
}
設定を保存して完了です!
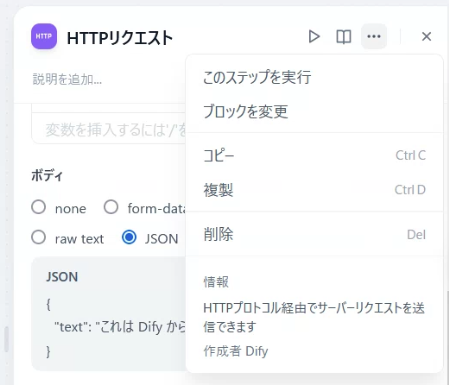
■動作テスト
作成したフローの右上「...」から「このステップを実行」を選ぶことでこの通知部分だけをテスト可能です。
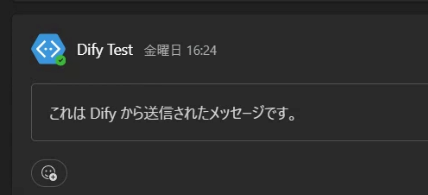
問題なく、実行できていれば対象のチャンネルにメッセージが投稿されているかと思います。
以上です!