発生した事象
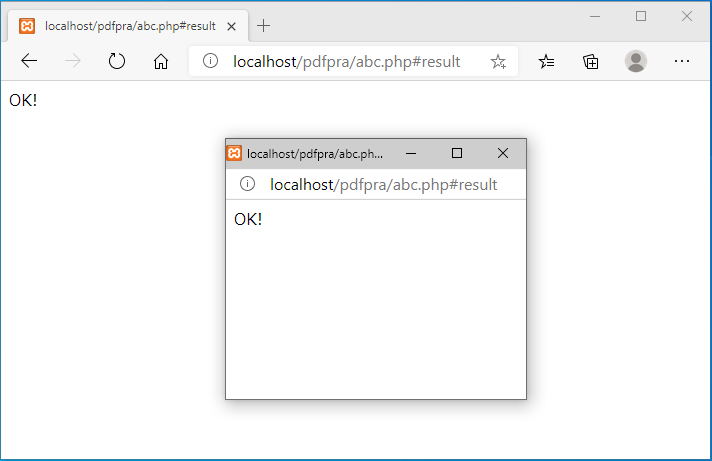
検索結果をポップアップウィンドウに表示する際、Javascriptでポップアップウィンドウを作り、target をそのウィンドウに合わせるという常套手段を書いていたのですが、結果が呼び出し元のウィンドウにも同時に表示されるという状態になってしまった。具体的にはこんな感じです。
後ほど紹介する検証コードで、解決はみているのですが、なんでこんなシンプルな話が上手く行かないのかハマってしまいました。
検証環境
xampp (Windows) 7.2.34
Egde 87 , Chrome 87 , Firefox 84
結論
- button タグを使う場合 formtarget 属性が必要
- input タグは特に属性を必要とせず想定通りの挙動となる
検証コード
<?php
// フォームからPOSTで受け取った場合は、OK! というテキストだけを表示する。
if(isset($_POST['popup'])){
echo 'OK!';
exit;
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>input VS button</title>
<script>
function result_pop() {
var frmPost = document.getElementById('frmpost');
var printform = window.open('about:blank','pop','width=300,height=200');
frmpost.target = 'pop';
frmpost.submit();
printform.focus();
frmpost.target = "";
}
</script>
</head>
<body>
<!-- 以下 formタグ action のURL に #result とあるのは、製品のコードにそう書いてあったため。
書いてなくても挙動に変化はありませんでしたが、一応記述。 -->
<form id="frmpost" name="frmpost" action="./abc.php#result" method="post">
<input type="hidden" id="popup" name="popup" value="dummy">
<input onClick="result_pop();" type="button" value=" [A] input tag. "> inputタグの利用<br>
<button onClick="result_pop();"> [B] button tag only. </button> buttonタグの利用 属性なし<br>
<button onClick="result_pop();" formtarget="pop"> [C] button tag and formtarget attr. </button> buttonタグ と formtarget 属性の利用.
</form>
</body>
</html>
結論にも書いたとおり、input タグ([A]のボタン)は、もともと想定したように、ポップアップウィンドウに結果が表示されます。
ハマったのは[B]のタイプでボタンを作っていたからでした。この時、冒頭のキャプチャ画面にあるように、同じ結果が呼び出し元画面、ポップアップ画面の2画面とも表示されてしまう。
buttonタグで実装する場合は[C]ボタンのように、formtarget 属性を付加し、ポップアップするウィンドウに付けたターゲット名を指定することで解決です。
上記のコードでは、"pop"がそれにあたります。
以上
言い訳と反省
HTML5以前の古いコードをメンテしていながら、buttonタグを使って簡易検証してたのが良くなかった。検証はHTML5以前を意識しないとダメなのが反省と糧ですね。