ReSwiftとRedux DevToolsを連携させる方法のメモです。
大きくは以下の3Stepになります。
- ReSwiftMonitorをインストールする
- redux-devtoolsをインストールする
- ツールを起動してモニタする
ReSwiftMonitorをインストールする
Redux DevToolsと連携するプラグイン ReSwiftMonitor が公開されている。
CocoaPodsなりでインストール。コードに組み込む。
READMEに書いてある通り MonitorMiddleware.make(configuration:) を使ってミドルウェアを生成して登録する。
var middleware: [Middleware<AppState>] = {
var _middleware: [Middleware<AppState>] = []
#if DEBUG
let monitorMiddleware = MonitorMiddleware.make(configuration: Configuration())
_middleware.append(monitorMiddleware)
#endif
return _middleware
}()
let store = Store<AppState>(reducer: AppState.reducer(), state: AppState(), middleware: middleware)
redux-devtoolsをインストールする
リモート接続する形でredux-devtoolsと連携するため、nodejsのリモートサーバ兼クライアントになるスタンドアローンアプリをインストールする。
スタンドアローンアプリのインストール
ReSwiftMonitorのREADMEではremotedev-serverをインストールと書かれているが、redux-devtools本体にマージされた模様。
redux-devtools/cli をインストールすればOK。
以下はプロジェクト配下にのみインストールする手順。グローバルにインストールする手順もあるが、リンク先参照でここでは割愛。
npm install --save-dev @redux-devtools/cli
package.json に起動スクリプトを追記する
"scripts": {
"redux-devtools": "redux-devtools --open"
}
package.json の全体像は以下のようになる。
{
"devDependencies": {
"@redux-devtools/cli": "^1.0.7"
},
"scripts": {
"redux-devtools": "redux-devtools --open"
}
}
これで npm run redux-devtools でスタンドアローンアプリが起動するようになる。
ツールを起動してモニタする
以下の順番で実行してください。
- redux-devtoolsスタンドアローンアプリを起動
- redux-devtoolsスタンドアローンアプリを接続する
- ReSwiftアプリを起動
redux-devtoolsスタンドアローンアプリを起動
npm run redux-devtools
Electronのウィンドウが開く。
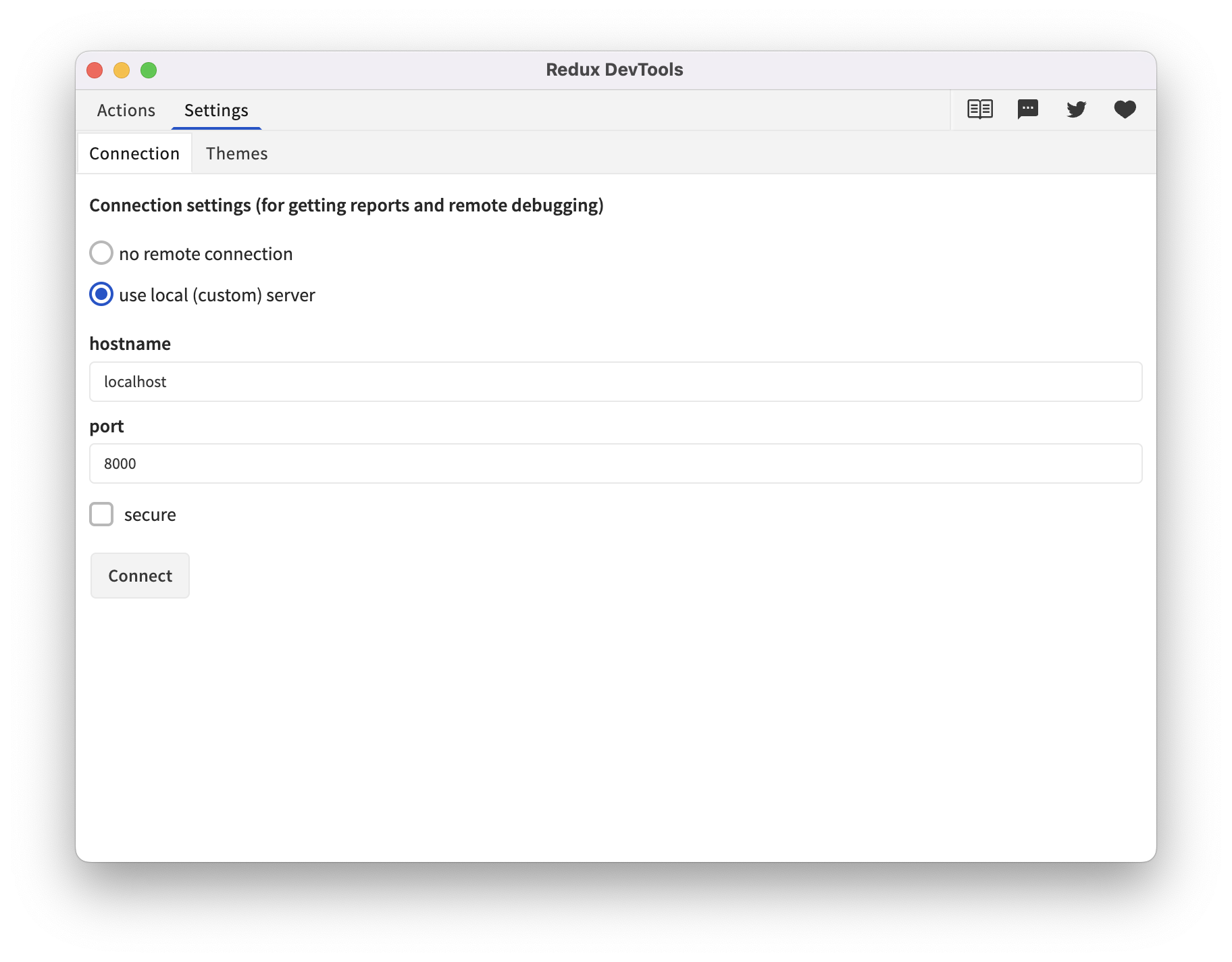
redux-devtoolsスタンドアローンアプリを接続する
Settings タブを選択 > use local (custom) server をチェック > デフォルトのまま Connect 。

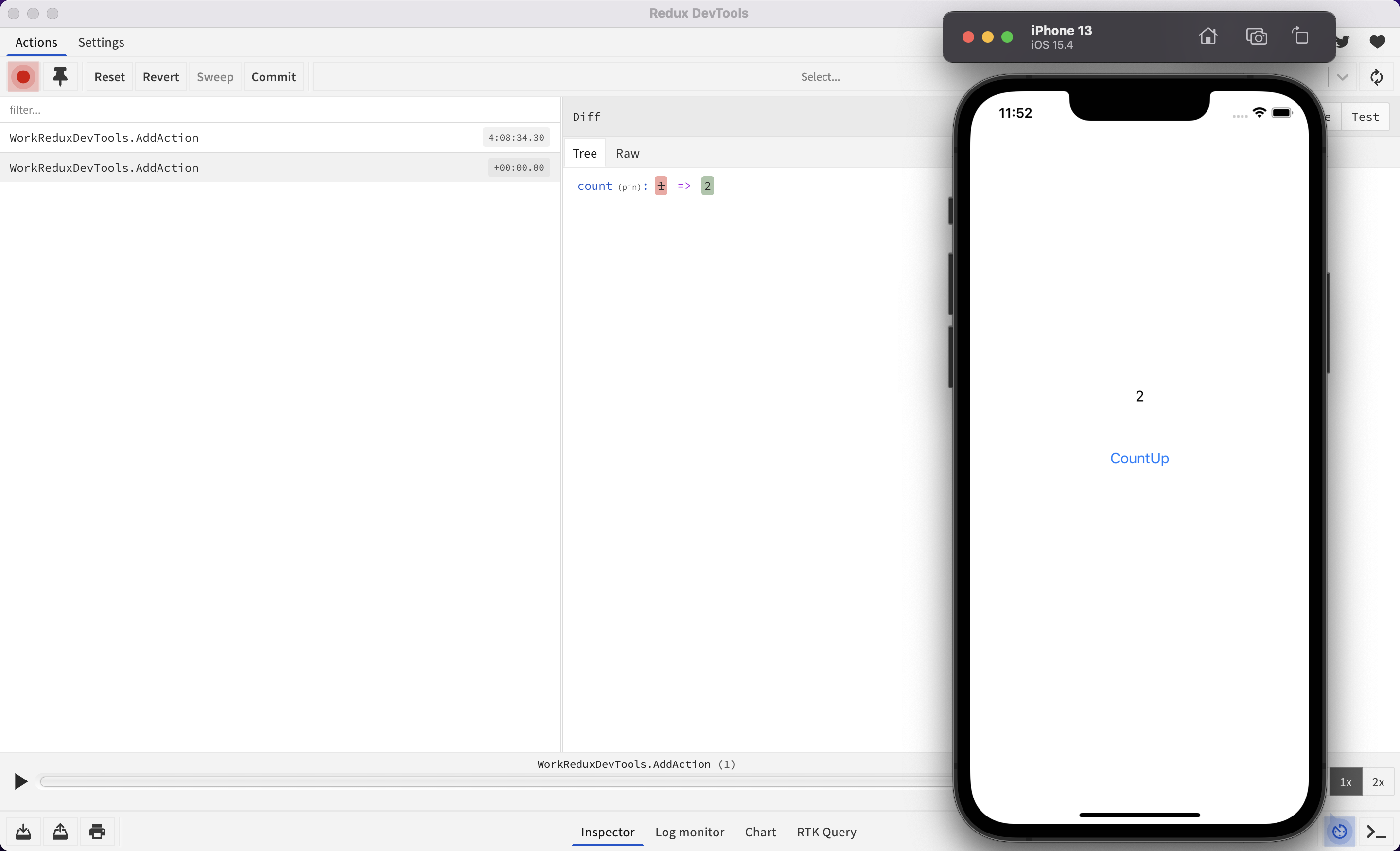
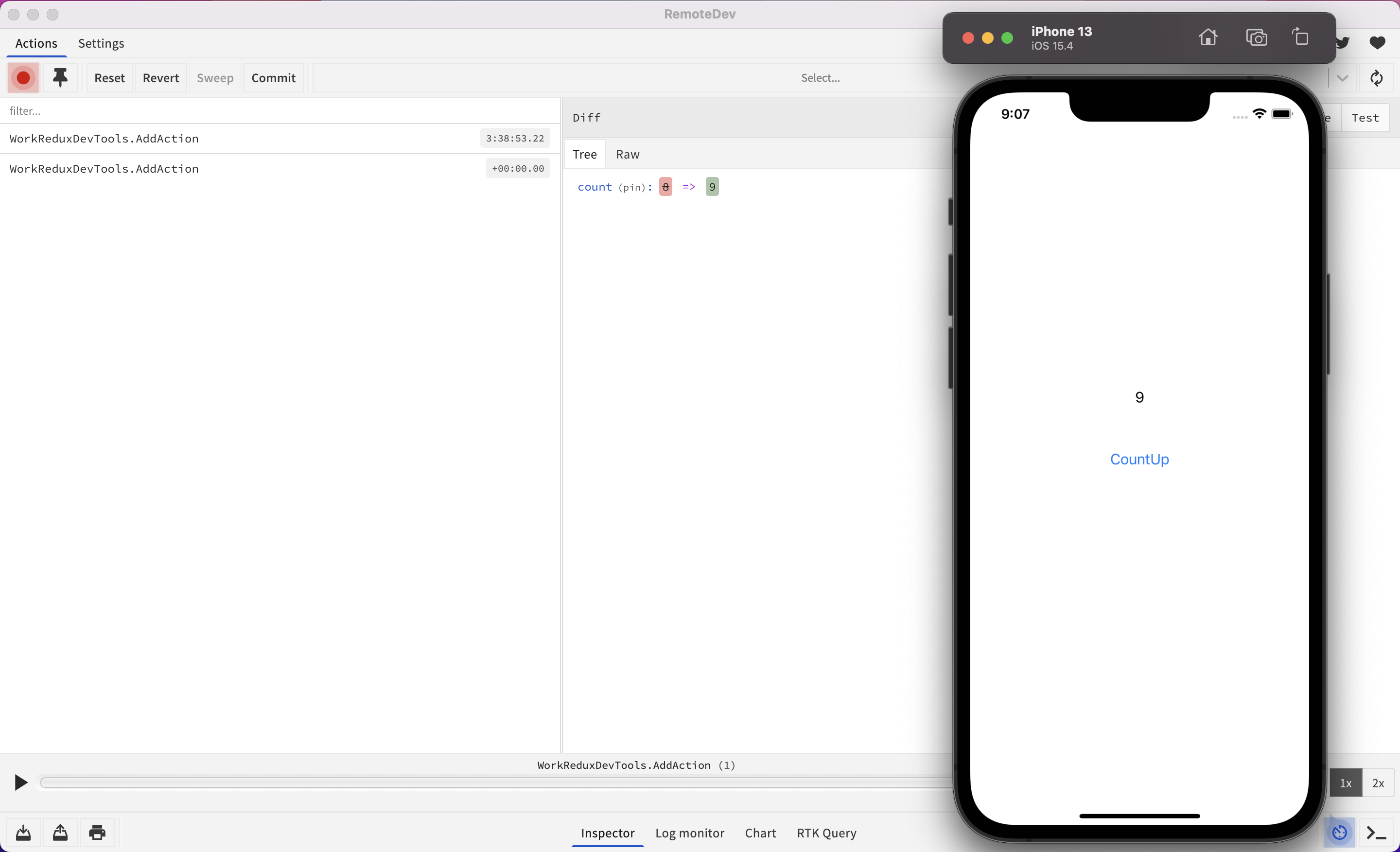
Actionsタブを選択して、モニターする。
ReSwiftアプリを起動
シミュレータでReSwiftを組み込んだアプリを動かす。Actionが発行されると、Redux DevToolsに更新内容が記録される。