EXT-X-START タグとは
HLS にはメディアプレイリスト内にあるセグメント群の再生開始位置を示すための EXT-X-START タグが存在します。
#EXT-X-START タグがない場合にはプレイヤーはプレイリストの初めのセグメントから順に再生を開始します。
一方で #EXT-X-START タグがある場合には再生開始位置を秒数で指定することができます。
RFC 8216 - HTTP Live Streaming#section-4.3.5.2 を参照して仕様をまとめると以下のようになっています。
#EXT-X-START:<attribute-list>
例
#EXT-X-START:TIME-OFFSET=1.00,PRECISE=YES
| 名前 | 型 | 例 | 説明 |
|---|---|---|---|
TIME-OFFSET |
float | 1.00, 0, -20.555 | 再生開始位置を示す秒数。負の値は最後のセグメントの末尾からの位置。 |
PRECISE |
enumerated-string | YES, NO | デフォルトで NO。YES の場合 TIME-OFFSET の含まれるメディアセグメントで再生を開始する。ただし TIME-OFFSET より前のメディアサンプルをレンダリングしない。 NO の場合クライアントはそのセグメントのすべてのメディアサンプルをレンダリングする。 |
この EXT-X-START タグによって再生開始位置が正しく変わるのかを実際に試して調べてみます。
環境
- 再生環境
- Chrome + hls.js (https://hlsjs.video-dev.org/demo/)
- Safari (
videoタグのsrcにメディアプレイリストURIを入れる)
- 配信環境
- 動画
ffmpeg -f lavfi -i testsrc2=d=30 \
-f hls -g 10 -hls_time 10 \
-hls_segment_type fmp4 \
-hls_fmp4_init_filename "init.mp4" \
-hls_segment_filename "seg.%3d.mp4" \
media.m3u8
- 生成された media.m3u8 に
#EXT-X-STARTタグを挿入(実験ごとに変える)
#EXTM3U
#EXT-X-VERSION:7
#EXT-X-TARGETDURATION:10
#EXT-X-MEDIA-SEQUENCE:0
#EXT-X-START:TIME-OFFSET=15.0,PRECISE=NO
#EXT-X-MAP:URI="init.mp4"
#EXTINF:10.000000,
seg.000.mp4
#EXTINF:10.000000,
seg.001.mp4
#EXTINF:10.000000,
seg.002.mp4
#EXT-X-ENDLIST
結果
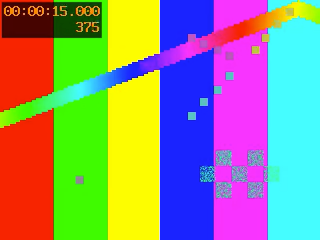
Chrome + hls.js, TIME-OFFSET=15.0,PRECISE=NO

Chrome + hls.js, TIME-OFFSET=15.0,PRECISE=YES

Safari, TIME-OFFSET=15.0,PRECISE=NO

Safari, TIME-OFFSET=15.0,PRECISE=YES

表にまとめると以下のようになりました。
| EXT-X-START の値 | 表示秒数 | フレームの説明 | |
|---|---|---|---|
| Chrome + hls.js | TIME-OFFSET=15.0,PRECISE=NO | 14.920 | 指定時間の2フレーム前 (動画は 25 fps) |
| Chrome + hls.js | TIME-OFFSET=15.0,PRECISE=YES | 14.920 | 指定時間の2フレーム前 (動画は 25 fps) |
| Safari | TIME-OFFSET=15.0,PRECISE=NO | 10.000 | 指定時間が含まれるセグメントの開始フレーム |
| Safari | TIME-OFFSET=15.0,PRECISE=YES | 15.000 | 指定時間のフレーム |
結論
実験をしてみると、再生開始位置を指定することはできましたが、実装によって差異があることが分かりました。
個人的には、 Safari の挙動が仕様に合致しているように感じました。
再生開始位置をそれなりに正確に指定したい用途では PRECISE=YES としておくのが良さそうです。