Visual Studio Code(VSCode)でLaTexを実行したい
なぜ,VSCodeでTexを実行したいのか?
私は数年間TexWorksで論文などを執筆していたが,以下の不満点があった.
- TexWorksが使いにくい
- エディタにVimを使いたい
- 参考文献用のbibtexとかを適用するために2回コンパイルするのが面倒くさい
以上の要望を満たす手っ取り早い解決方法がVSCodeだった.
目標
この記事では,次の要件を満たすこと目標に取り組む.
- PLaTexを実行できる.
- 1回コンパイルしたら完成したpdfファイルが作成できる.
以上.
前提条件
- Windows
- TexがPCにインストール済み
- VSCodeがPCにインストール済み
手順
では,手順を説明しましょう.
1. VsCodeにTexの拡張機能を追加
VSCodeの拡張機能から「LaTeX Workshop」を検索してインストールしてください.

2. setting.jsonの編集
setting.jsonを編集してLaTex Workshopの挙動を制御します.
ツールバーの 表示 -> コマンドパレットからコマンドパレットを表示し,「setting.json」と入力します.

setting.jsonというタブが開くので,これを編集します.
以下の内容を追加してください.
{
"editor.wordSeparators": "./\\()\"'-:,.;<>~!@#$%^&*|+=[]{}`~? 、。「」【】『』()!?てにをはがのともへでや",
"latex-workshop.latex.tools": [
{
"name": "Latexmk (pLaTeX)",
"command": "latexmk",
"args": [
"-f", "-gg", "-pv", "-interaction=nonstopmode", "-file-line-error", "%DOC%"
]
},
],
"latex-workshop.latex.recipes": [
{
"name": "pLaTeX",
"tools": [
"Latexmk (pLaTeX)"
]
},
],
"latex-workshop.latex.magic.args": [
"-f", "-gg", "-pv", "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%"
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk", "*.synctex.gz", "_minted*", "*.nav", "*.snm", "*.vrb",
],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.onFailBuild.enabled": true,
"latex-workshop.latex.autoBuild.onSave.enabled": false,
"latex-workshop.latex.autoClean.run": "onFailed",
"latex-workshop.latex.autoBuild.run": "never",
}
以上でVSCodeで行う作業は終了です.
3. .latexmkrcの準備
コンパイルするTexファイルがあるディレクトリに .latexmkrcというファイルを作成してください.
こちらには以下のコードを記述してください.
# ファイル説明:VsCodeでTexを実行するためのファイル
if ($^O eq 'MSWin32') {
$latex = 'uplatex %O -kanji=utf8 -no-guess-input-enc -synctex=1 -interaction=nonstopmode %S';
$pdflatex = 'pdflatex %O -synctex=1 -interaction=nonstopmode %S';
$lualatex = 'lualatex %O -synctex=1 -interaction=nonstopmode %S';
$xelatex = 'xelatex %O -no-pdf -synctex=1 -shell-escape -interaction=nonstopmode %S';
$biber = 'biber %O --bblencoding=utf8 -u -U --output_safechars %B';
$bibtex = 'upbibtex %O %B';
$makeindex = 'upmendex %O -o %D %S';
$dvipdf = 'dvipdfmx %O -o %D %S';
$dvips = 'dvips %O -z -f %S | convbkmk -u > %D';
$ps2pdf = 'ps2pdf.exe %O %S %D';
# $pdf_mode = 0; PDF を作成しません。
# $pdf_mode = 1; $pdflatex を利用して PDF を作成します。
# $pdf_mode = 2; $ps2pdf を利用して .ps ファイルから PDF を作成します。
# $pdf_mode = 3; $dvipdf を利用して .dvi ファイルから PDF を作成します。
# $pdf_mode = 4; $lualatex を利用して .dvi ファイルから PDF を作成します。
# $pdf_mode = 5; xdvipdfmx を利用して .xdv ファイルから PDF を作成します。
$pdf_mode = 3;
$pdf_previewer = 'texworks';
}
これはTexファイルと常に一緒のディレクトリに保存しておいてください.
4. Lets`s Build!!
それでは,ビルドしてみましょう.
VSCodeでコマンドパレットを開きます. 表示 -> コマンドパレット
LateX Workshop: Build with recipeを入力してください.
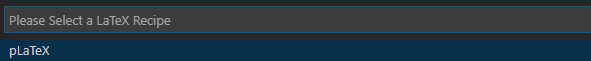
下のような画面が表示されるはずです.

そのままEnterを押して,あとは待つだけ.
ウィンドウの左下にクルクル回っているアイコンがあると思うので,これが動いている間はひたすら待ちましょう.

おわり
これで一通りの説明は終わります.
各々の環境でうまく動作しないことが予想されます.
私も参考にした下記サイトから変更を繰り返してやっと動くようになりました.
VSCode で LaTeX を書く (2018)
エラーコードなど解析しながら快適なVSCode環境を目指しましょう.