最近色んなサービスで、faviconの上にバッジをつけてるのをよく見るので、どうやって実現しているんだろうなーと調べたら、Canvasで描画したものに差し替えているっぽい。というわけで、Canvasさわったことないけど、うにうに書いてみた。
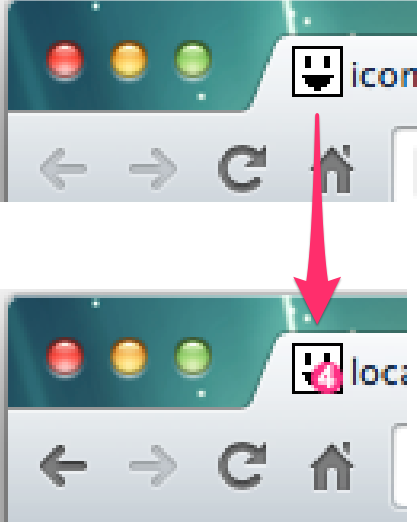
こんなかんじのイメージ。
icon.html
<!DOCTYPE html>
<html>
<head>
<link rel="icon" href="favicon.ico">
</head>
<body>
<script>
var metaIcons = document.getElementsByTagName('link');
var metaIcon = metaIcons[0];
var canvas = document.createElement("canvas");
canvas.width = 16;
canvas.height = 16;
var context = canvas.getContext("2d");
var img = document.createElement("img");
// CORS対策
img.crossOrigin = "Anonymous";
img.onload = function() {
context.clearRect(0, 0, 16, 16);
context.drawImage(img, 0, 0, 16, 16, 0, 0, 16, 16);
// 円形を描画
context.beginPath();
context.fillStyle = "#ff3686";
context.arc(11, 11, 5, 0, Math.PI*2, true);
context.fill();
// 中の数字を描画
context.font = "10px arial";
context.fillStyle = "#ffffff";
context.textBaseline = "top";
context.textAlign = "right";
context.fillText('4', 14, 5);
// dataURIとしてタグにセット
metaIcon.href = canvas.toDataURL();
}
img.src = metaIcon.getAttribute('href');
</script>
</body>
</html>
スマホとかレティナな解像度などを無視して、16px固定でのサンプルだけど、だいたいのイメージはつかめた。ブラウザとかによっても、表示位置を調整する必要がありそうなので、ちょっと面倒くさいけど、わりと簡単に実装できそう。