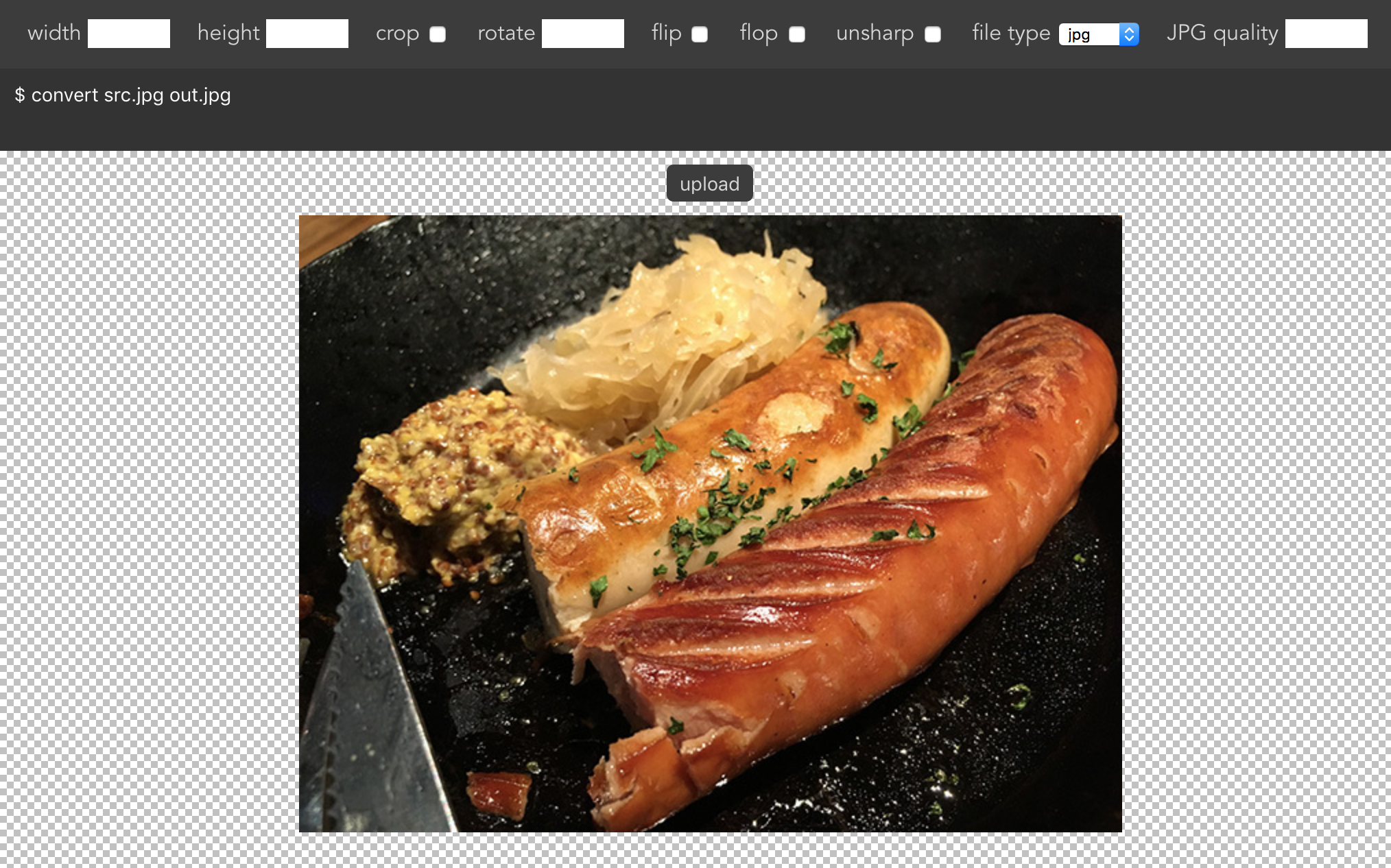
ImageMagick の convert コマンドは何十回やっても覚えられないので、動作を確認しながらコマンドオプションを生成するシミュレータを作ってみました。なるべく楽をしたかったのでブラウザで動くように ImageMagick を WASM ( WebAssembly ) で動かしました。
仕組み
WebAssembly というブラウザ上でバイナリ実行できる仕組みがあるのでそれを利用しています。すでに ImageMagick を WebAssembly 対応にしてくれている素晴らしいものがあるので、今回はそちらを利用しました。
import { call } from 'wasm-imagemagick'
const fetchedSourceImage = await fetch("assets/rotate.png")
const content = new Uint8Array(await fetchedSourceImage.arrayBuffer());
const image = { name: 'srcFile.png', content }
const command = ["convert", "srcFile.png", '-rotate', '90', '-resize', '200%', 'out.png']
const result = await call([image], command)
たったのこれだけで使うことができます。
WebAssembly を使えば立地でパフォーマンスの高いオペレーションをブラウザ上で実現できそうですね。素晴らしい。
ソースコードはこちらに公開しているので、もし追加して欲しいオプションなどあればプルリクください。