#はじめに
Bookmarkletはとても便利で、日常的に使っていますし、また、ちょっとした作業をする際にサクっと作れると、
単純作業の繰り返しなどがある場合にだいぶ時簡短縮できます。
そんなBookmarkletを作る際に普段使っているWebツールやソフトウェアをまとめてみました。
もっといいやり方あるよ!等、もしあればぜひ教えてください。
#Bookmarkletって何?
そもそもBookmarkletって何なの?という方は使い方も含めて下記をご一読ください。
ブックマークレットの登録方法 - Qiita
一から作ってみる場合、以下のページが分かりやすいかもしれません。
ブックマークレット/Bookmarkletの作り方 - catch.jp-wiki
#注意事項
Web上のツールについては、善意で運営されているものの、外部システムに情報を渡すことになるため、
利用する際には、コードに社外・組織外に出してはいけない情報が含まれないようにしてください。
#開発の流れ
- 目的に近いサンプルBookmarkletやJavascriptのコードを探す
- コードをOnline JavaScript beautifierで人間が見やすいフォーマットに変換する。
- コードをテキストエディタに貼り付け。(私の場合はNotepad++)
- 貼りつけたコードを編集する。
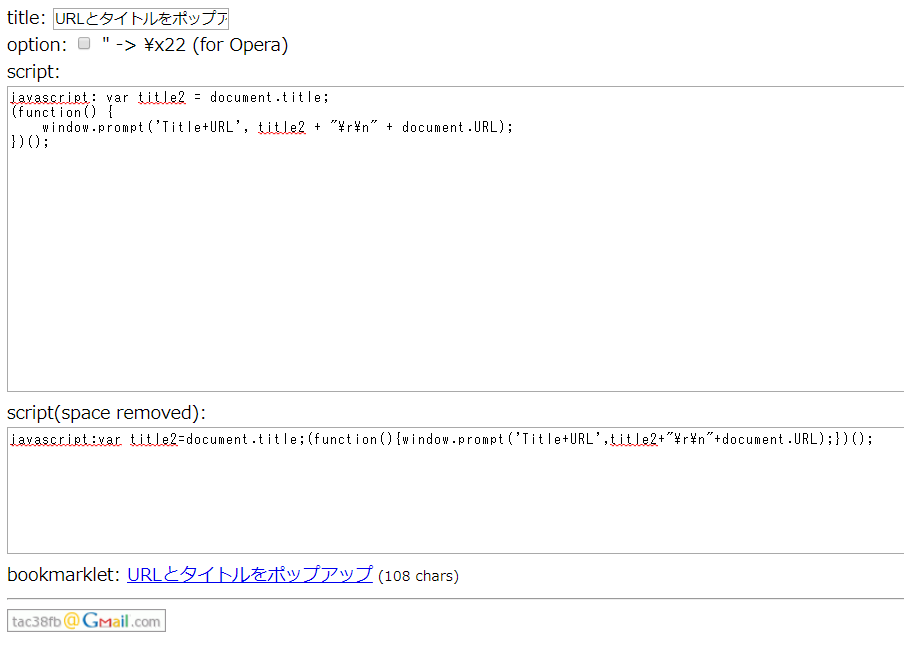
- bookmarklet makerにコードを貼りつけて動作テスト。
- 4-5の繰り返し。
- コードの編集完了。
- bookmarklet makerの最下部に生成されるBookmarkletをブラウザのブックマークバーにドラッグアンドドロップで挿入する。
- 完成!
#開発時に使うツール
bookmarklet maker
その名の通り、書いたJavascriptのコードからBookmarkletを生成してくれるもの。改行とスペースを削除してくれる。

Online JavaScript beautifier
元々はJavaScriptのコードの体裁を整えてくれるものですが、Bookmarkletのコードを再び読みやすいフォーマットに戻すのにも使えます。
テキストエディタ「Notepad++」の使い⽅ 【初⼼者向け】 | TechAcademyマガジン
JavaScriptなどのコードを色分けして見やすくしてくれる他、様々な機能で楽に開発することが出来ます。
正規表現を試したりするのに、TextFXというプラグインがとても便利です。
Regexper
正規表現の可視化ツール。
Bookmarkletを作成する際、割と正規表現を良く使いますが、頭が疲れていて正規表現で煮詰まったり、考えたくないときに、
作った正規表現をとりあえず放り込むと、構造を可視化してくれて、理解が進みます。
正規表現チェッカー PHP: preg_match() / JavaScript: match()
テキストエディタでもできますが、こういう形式のツールを使ったほうが楽なことがあります。
URL エンコード/デコードフォーム 2
Bookmarkletで扱う文字列などにあえてスペースを入れたい場合などに使用。
※Bookmarkletの場合、Bookmarklet Makerによってスペースが削除されたり、実際呼び出すときにスペースが無視されるので、
スペースを%20といったURLエンコーディングされた形式に変換して扱う必要がある。
#リファレンス
慣れてくるとあまり見なくなるかもしれませんが、参考になるサイトの一例。
###ブックマークレット集
###正規表現サンプル集
便利な正規表現 | Shinta's Site
正規表現サンプル集
###正規表現の早見表
そのうち更新予定
#おまけ
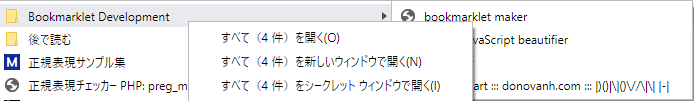
例えばGoogle Chromeの場合、Bookmarkletの開発をするときに使うツールを一つのフォルダにまとめて入れておいて、
そのフォルダを右クリックして「すべてを開く」とすると、良く使うツールを一気に開けて、開発時の段取りが一瞬で終わり便利です。