Slack Slash Commandsとは?
Slack Slash Commands(以下、スラッシュコマンド)は、Slackのメッセージの入力ボックスに / から始まる特定の文字列を入力することで起動するアプリケーション。元々実装されているものとして、Slackのログイン状態を変更する /away や /active などがある。
今回はGAS(Google Apps Script)でスラッシュコマンドを初めて作成したので、作り方を、備忘録として作成する。
GASの実装・公開
プロジェクトの作成
- G Suite Developer Hubにアクセスする。
- [新しいプロジェクト]を押下して、プロジェクトを作成する。
プロジェクト名などはお好みで決めてください。
必要最低限必要なコード
function doPost(e) {
return ContentService.createTextOutput("返したいテキスト");
}
細かいこと置いておけば、とりあえずこれで動くことには動く。詳細は以下に記載。
doPost(e) メソッド
任意のメソッド名ではなく、必ずこうでないとだめ。 doPost(e) メソッドは、GASに標準で実装されるメソッドで、POSTでリクエストが投げられると、このメソッドが自動的に動く(GETが飛んできたら doGet(e) が動く)。引数にはリクエスト内容が含まれている。
ContentService.createTextOutput(text) メソッド
これもGASに標準で実装されるメソッド。テキストコンテンツを作成する。これを return しているので、要はテキストを返しているだけ。
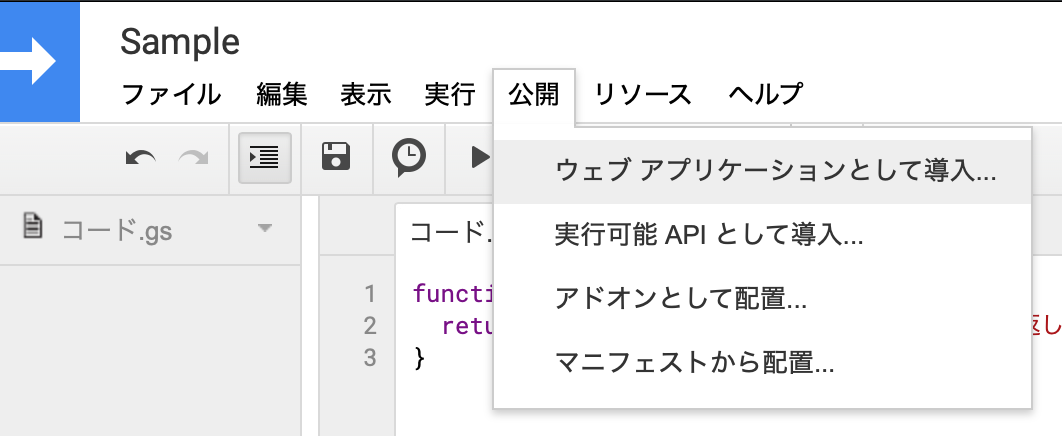
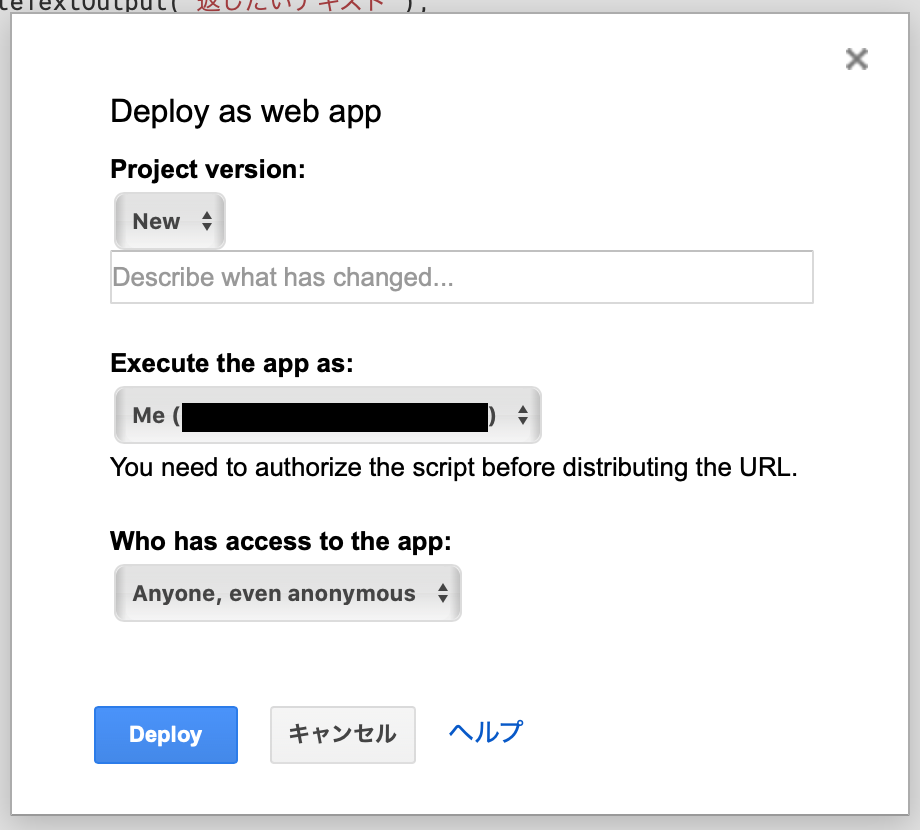
Webアプリケーションの公開
スラッシュコマンドでこのコードを使用できるようにするには、作成したGASコードをWebアプリケーションとして公開する必要がある。まずは、上記のサンプルコードで公開してみる。
Slack APIでアプリの作成・インストール
アプリの作成
- ワークスペースにサインインした状態でSlack APIにアクセスする。
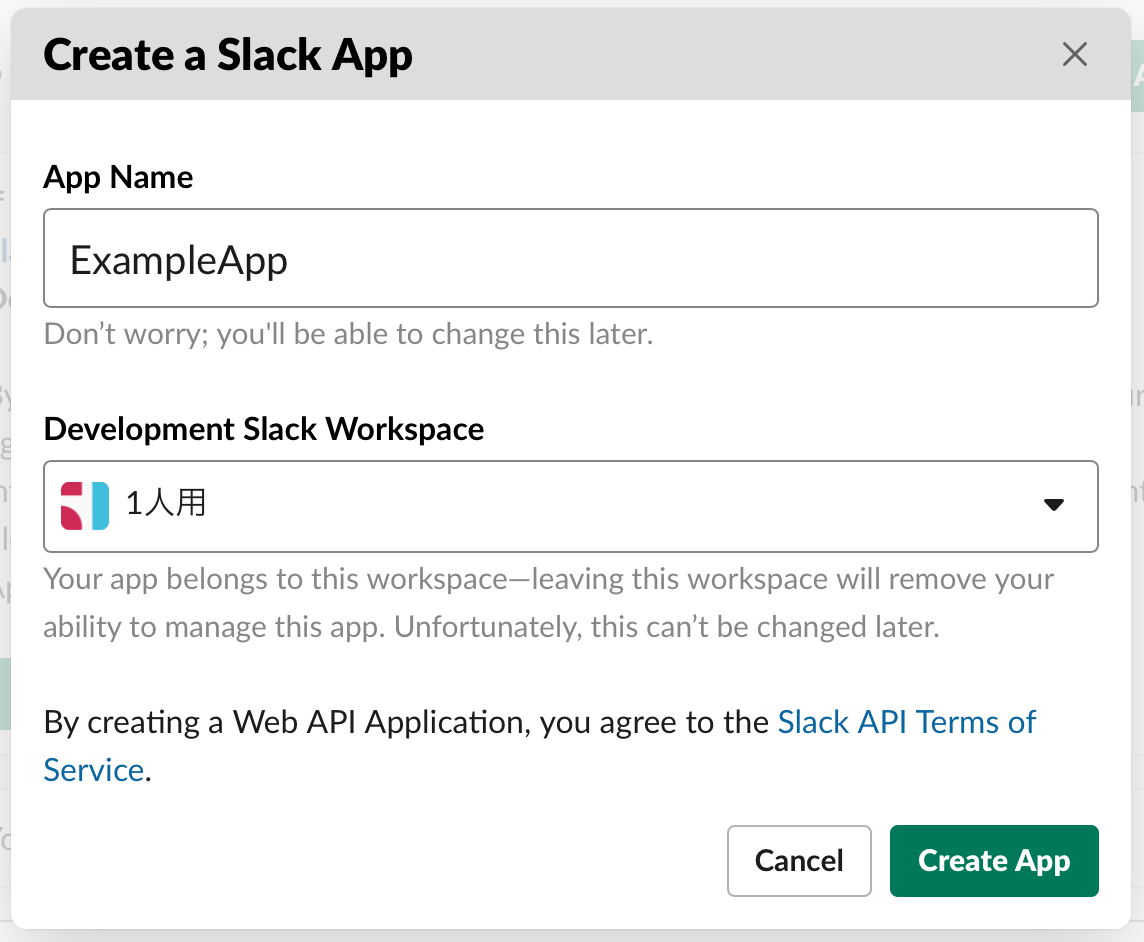
- [Create New App]を押下する。
- アプリケーション名とアプリを作成するワークスペースを設定し、[Create App]を押下する。また、ここで設定したワークスペースにインストールすることにもなる。

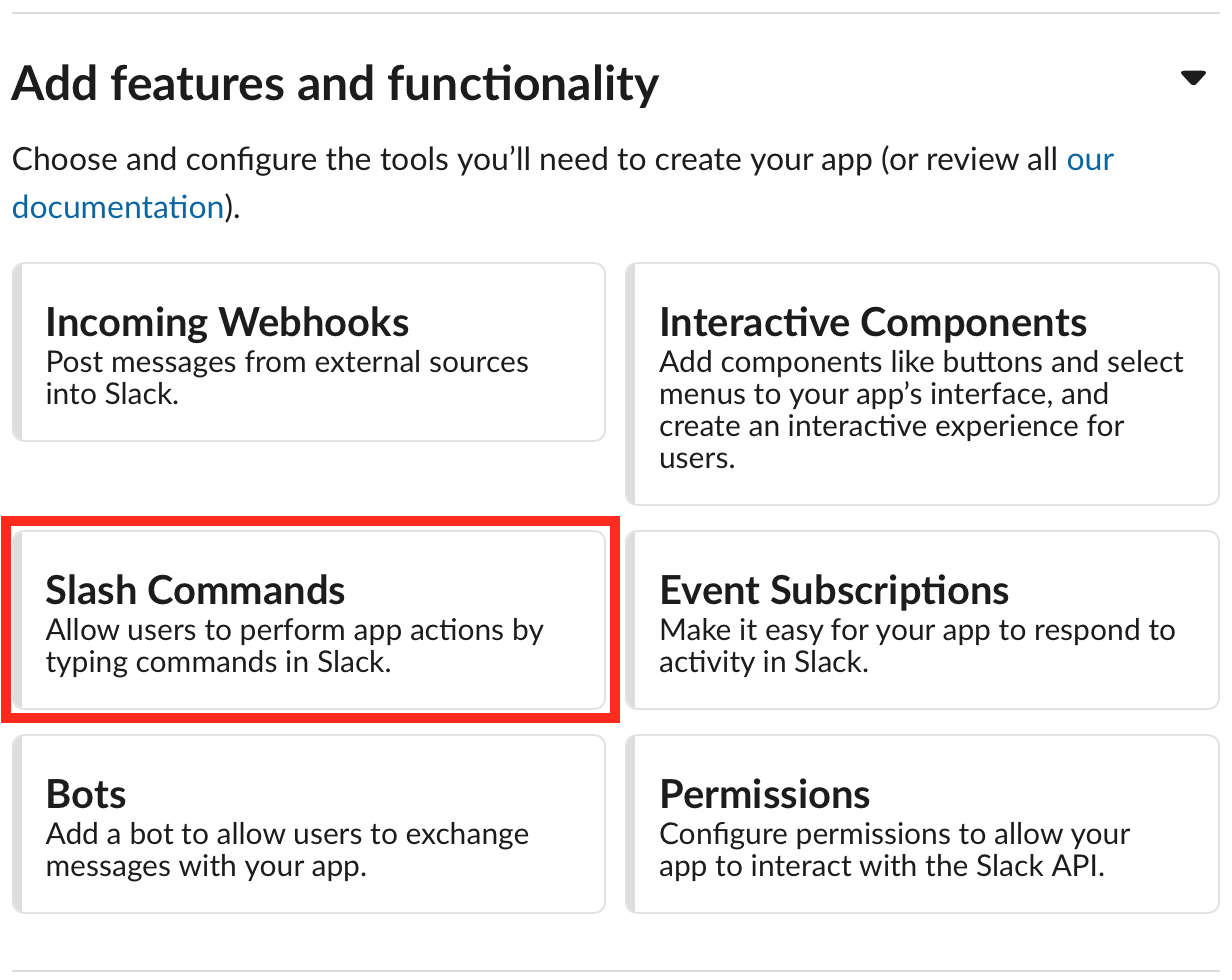
- 「Add features and functionality」の[Slach Commands]を押下する。

- 次の画面に出てくる[Create New Command]も押下する。
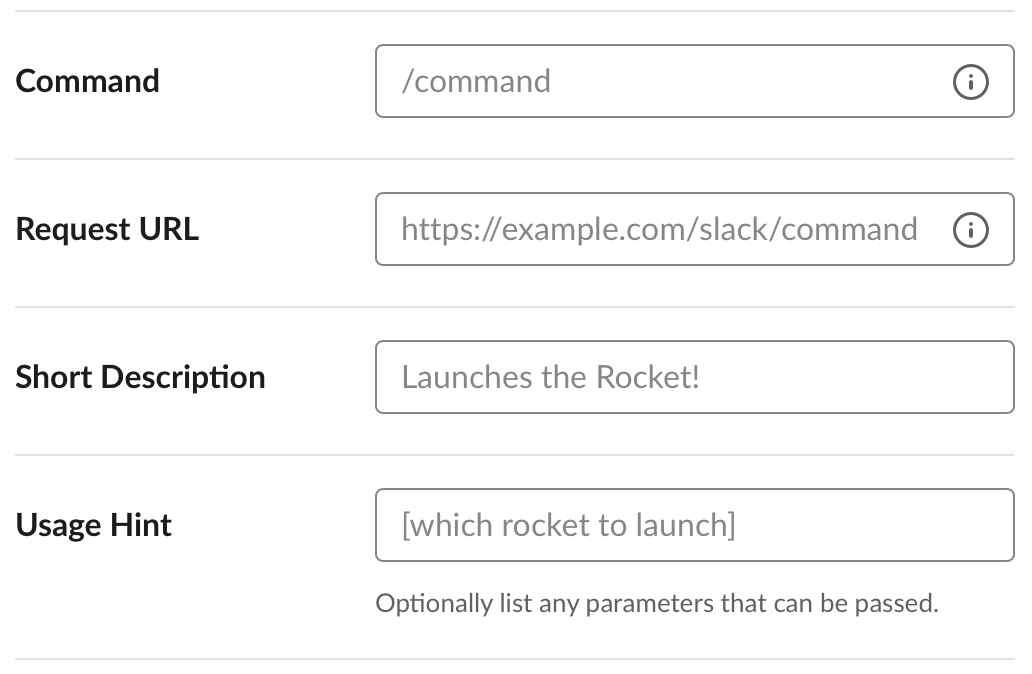
- スラッシュコマンドの作成に必要な情報を入力していく。

上から順に、
| 項目名 | 入力する内容 |
|---|---|
| Command | 実際に使用するコマンドの単語を何にするか |
| Request URL | さっきのGASのURL |
| Short Description | 補完で表示される簡単な説明 |
| Usage Hint | 引数があればそのヒント |
となる。Request URL以外は下にプレビューが表示されるので、迷うことはないと思う。
入力が完了したら[Save]を押下する。
アプリのインストール
- 左のメニューから[Install App]を押下する。
- [Install App to Workspace]を押下する。
- アクセス許可の可否が出るので[許可する]を押下する。
これでインストールが完了です。
実際に動かしてみる。
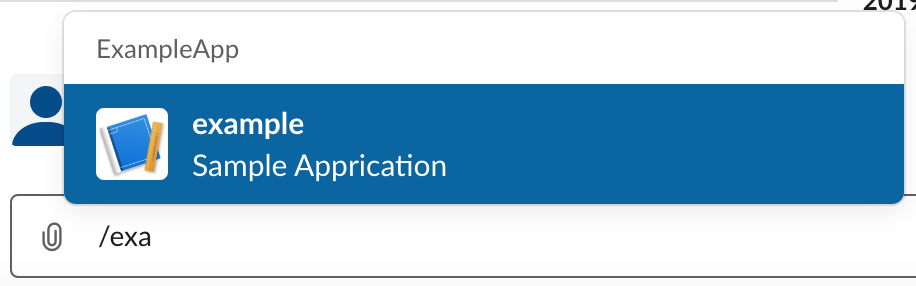
入力していくと、

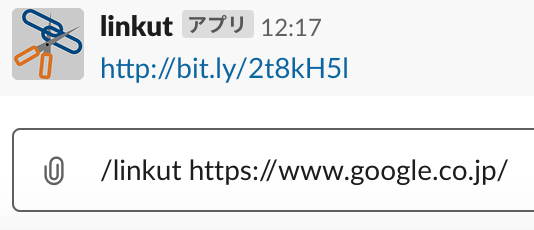
このように補完が出てくる。今回のコマンド /example を入力して実行すると、

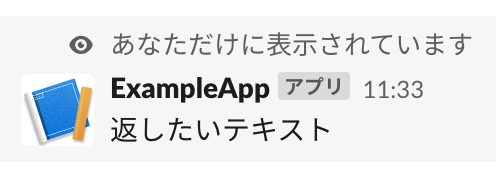
このように「返したいテキスト」が返信された。
最後に:もっとアプリケーションらしくする
今のままでは、何をどうしても「返したいテキスト」しか返ってこない。そこで、引数に入力したURLをBitlyで短縮URLを作成して返してくれるアプリケーションを作成してみる。
Bitly APIアクセストークンの取得
- Bitlyに登録後、https://app.bitly.com/にアクセスする。
- 右上のメニューから自分のユーザ名を押下する。
- [Generic Access Token]を押下する。
- パスワードを入力し、[GENERATE TOKEN]を押下する。
作成したトークンは下のコードの (BitlyAPIアクセストークン) に入力する。
GASの実装
/*Bitlyアクセス情報*/
var BITLY_TOKEN = "(BitlyAPIアクセストークン)";
var req_base = "https://api-ssl.bitly.com/v3/shorten?access_token=";
function doPost(e) {
/*作成したアプリからのリクエストか*/
if (e.parameter.token === "(Verification Token)") {
/*引数の取り出し*/
var url = encodeURIComponent(e.parameter.text);
/*Bitly APIへのアクセス*/
var request = req_base + BITLY_TOKEN + "&longUrl=" + url;
var response = UrlFetchApp.fetch(request, {
"method" : "GET",
"contentType" : "application/json;"
});
var json = JSON.parse(response.getContentText());
/*結果の返却*/
return ContentService.createTextOutput(json.data.url);
}
}
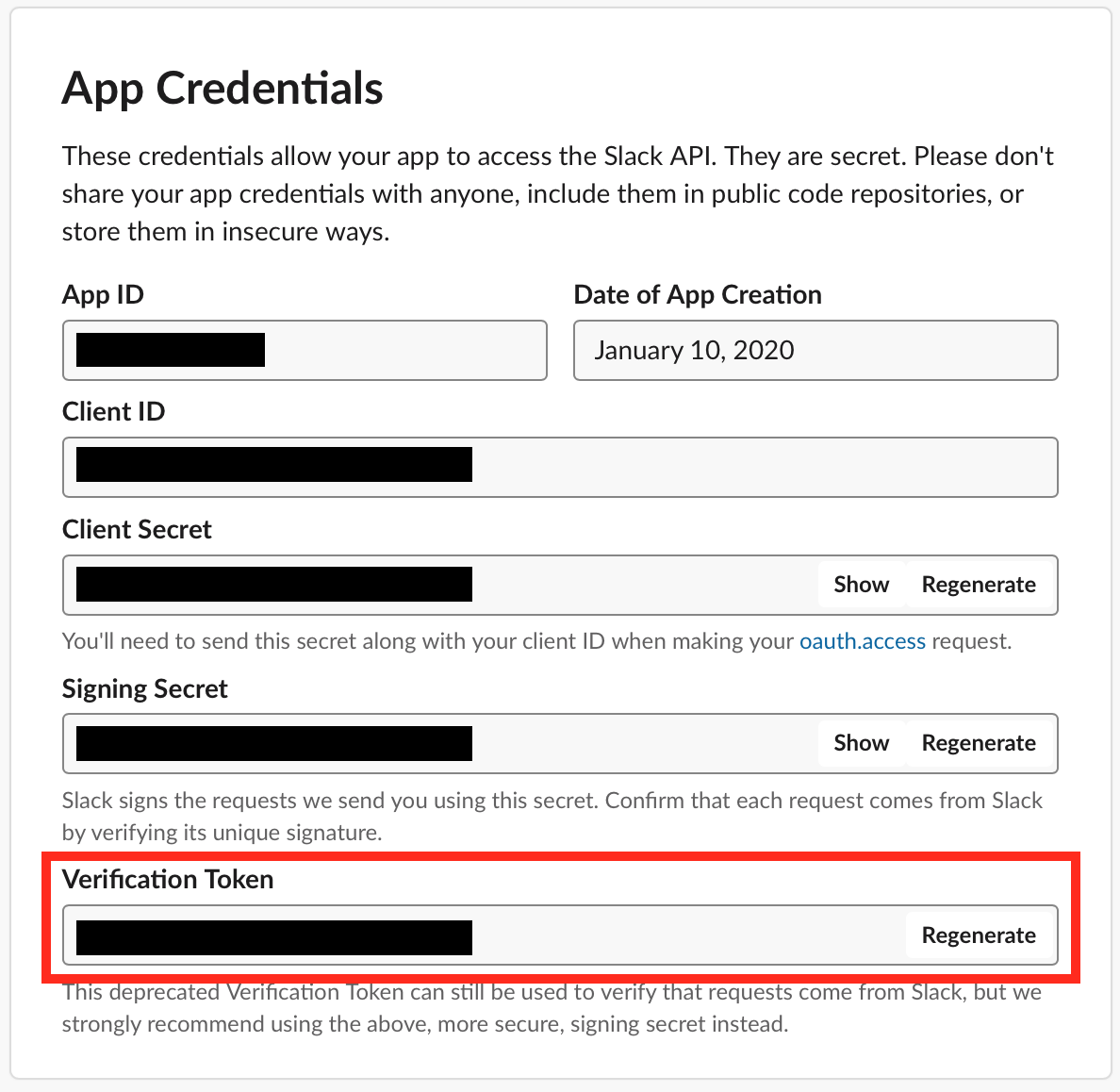
コード内の (Verification Token) には、Slack APIの作成したアプリのコンソール内にある「Basic Information」から「Verification Token」をコピーして貼り付ける。そうすることで、「このリクエストは、作成したスラッシュコマンドからなのか?」がわかることができる。リクエスト内容からは、 e.parameter.token でVerification Tokenを取り出すことができ、一致すれば、作成したアプリからのアクセスとなる。

また、入力した引数は encodeURIComponent(e.parameter.text) 取り出すことができるので、これを使用して、短縮URLを作成することとなる。
更新時の注意
GASコードを書き換えると、再びWebアプリケーションの公開が必要となる。
[公開]->[ウェブアプリケーションとして導入...]までは同様だが、更新時は、Project versionが数字になっている。ここはコンボボックスから[New]にする必要がある。
最後に[更新]を押下し、新しいURLをSlackAPIの既存アプリケーションのURLと置き換える。