はじめに
前日に記事でも少し触れましたが監査、レポートと分析は、IDライフサイクルが適切に運用されているかを確認するために実施されるものになります。
midPointではこれを確認するために、アクセス認定(キャンペーン)を定義し、ID棚卸を行います。このキャンペーンのフローで必要となる、監査とレポートの出力方法についても紹介されておりますので、詳しくは13日目、14日目の「アクセス認定」の記事をご確認ください。
今回のmidPointアドベントカレンダー16日目の記事では、レポートとダッシュボードのカスタマイズ方法をご紹介します。
レポートのカスタマイズ
今回はmidPointで既に用意されているレポートの簡単なカスタマイズ方法をご紹介します。より複雑なカスタマイズを行う場合は、新たにレポートテンプレートを作成するか、既存のテンプレートをJaspersoft Studioでカスタマイズする方法がございます。Jaspersoft Studioを操作する方法はこちらをご確認ください。
※ レポートのサンプルはGitをご参照ください。
基本情報と高度な設定
「レポート」⇒「すべてのレポート」で利用可能なレポートの一覧が表示されます。
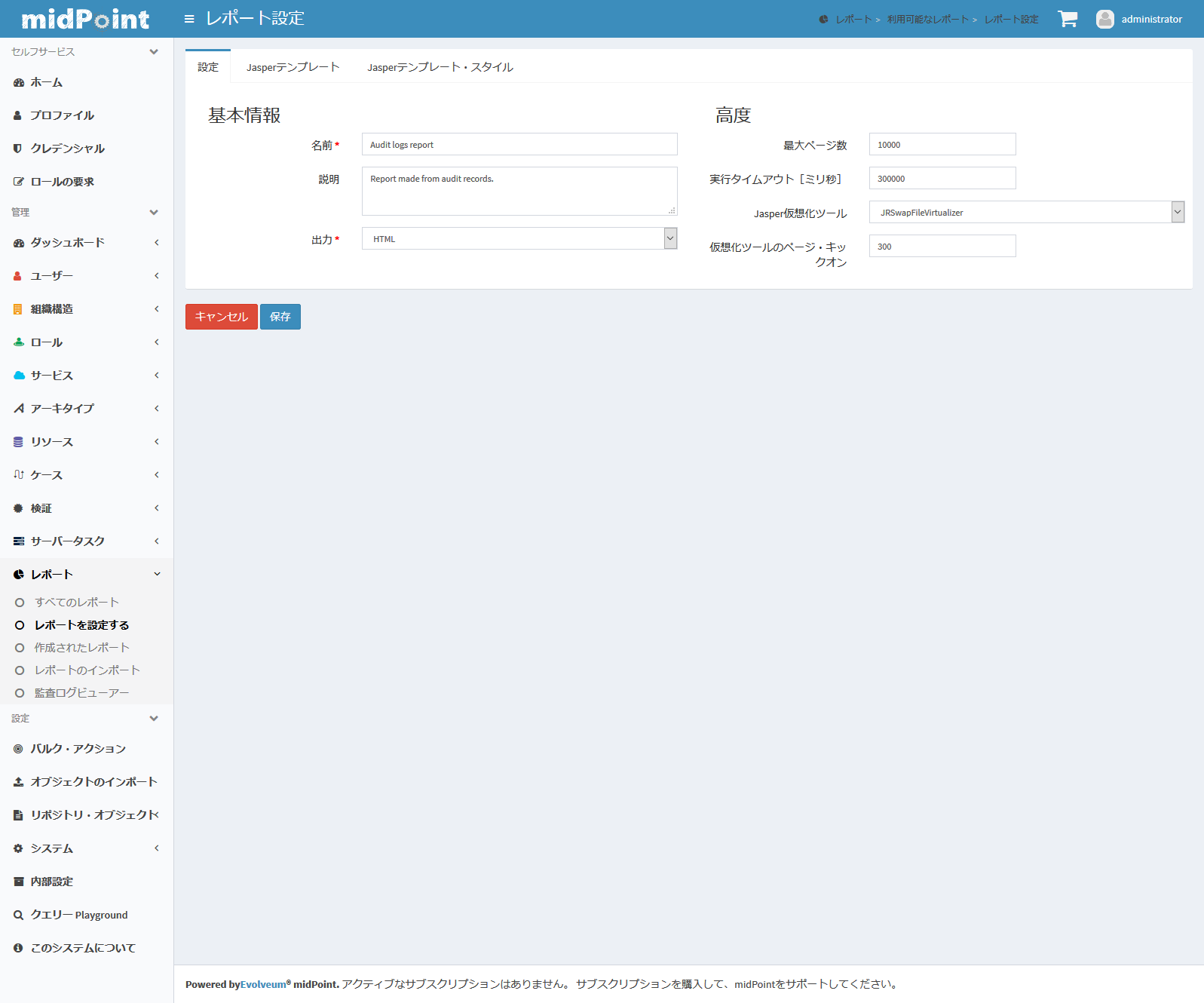
「設定」ボタンを押下することで、レポートの基本情報と高度な情報の設定画面が表示されます。
基本情報では以下の情報が設定できます。
| 表示名 | 詳細 | 設定値 |
|---|---|---|
| 名前(Name) | レポートの名称(必須) | 任意 |
| 説明(Description) | レポートの詳細説明 | 任意 |
| 出力(Export) | レポートの出力形式を選択 | プルダウンより選択 |
また、高度な設定では以下の情報が設定できます。
| 表示名 | 詳細 | 設定値 |
|---|---|---|
| 最大ページ数(Maximum number of pages) | レポート生成がキャンセルされる最大ページ数 | 任意 |
| 実行タイムアウト[ミリ秒](Execution timeout [ms]) | レポート生成がタイムアウトする時間 | 任意 |
| Jasper仮想ツール(Jasper virtualizer) | JasperReportが提供するメモリ使用量を最適化するための設定。推奨:「JRSwapFileVirtualizer」 | プルダウンより選択 |
| 仮想化ツールのページ・キックオン(Virtualizer's pages kick-on) | バーチャライザーが動作した後のレポートページ数を設定。(前項のバーチャライザーが選択される場合のみ有効)推奨:300 | 任意 |
※ バーチャライザーの詳細については、こちらをご参照ください。
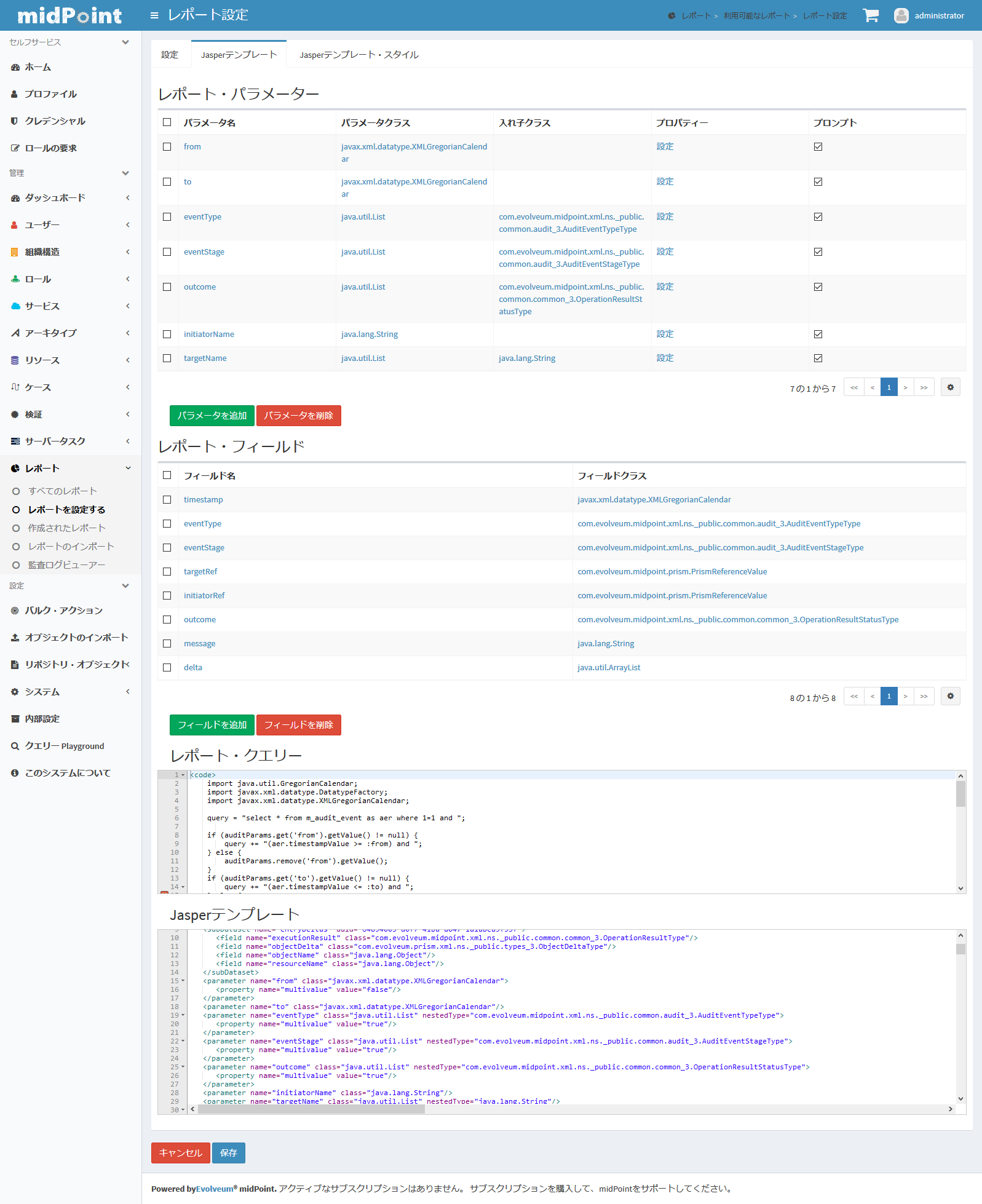
Jasperテンプレート
レポートの基本情報画面から「Jasperテンプレート」タブを押下することで、Jasperテンプレートのパラメータやフィールドを確認することができます。該当画面から直接編集することも可能ではありますが、非推奨となっております。
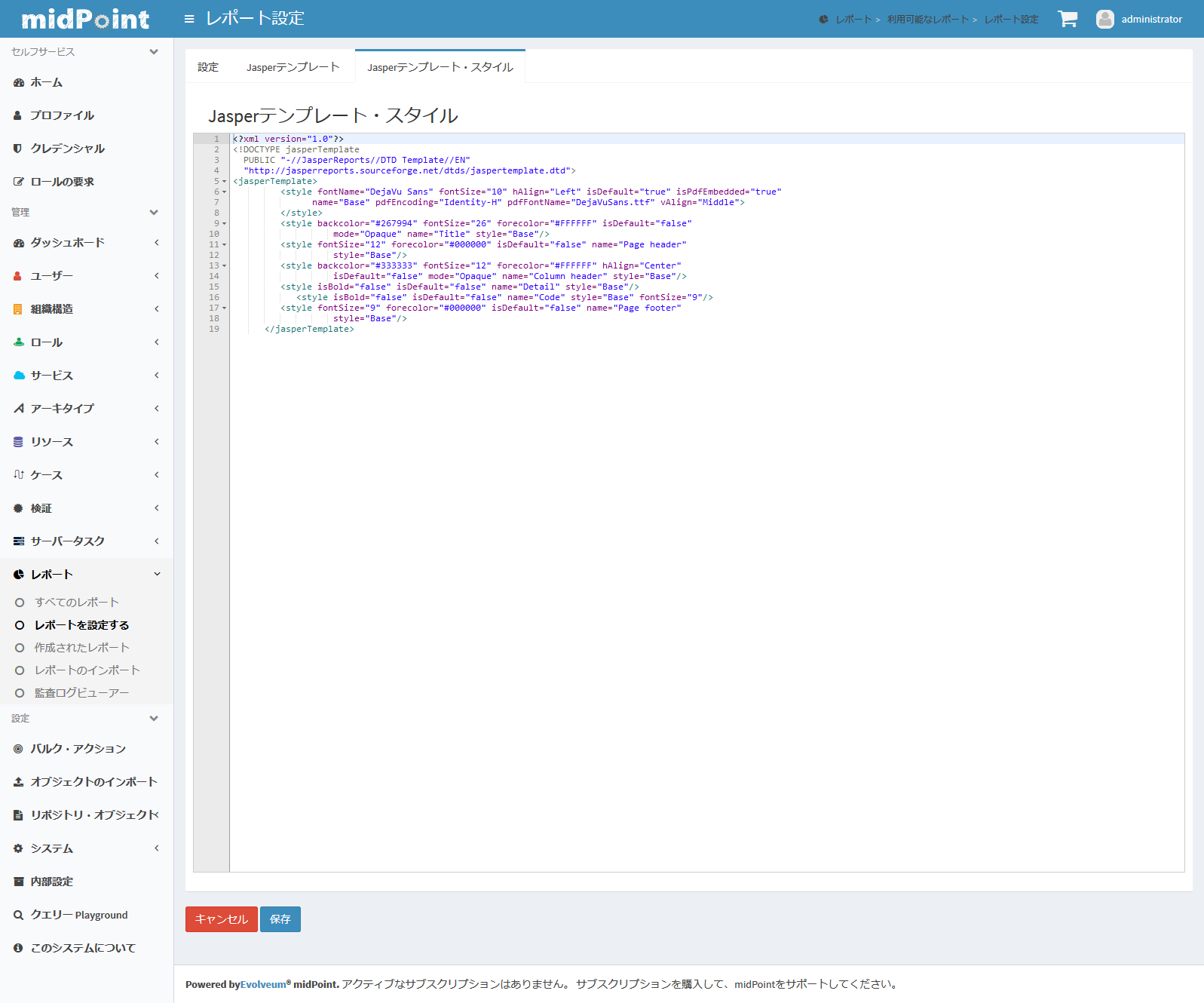
Jasperテンプレート・スタイル
ここではレポートのフォントや背景色などを指定することができます。
ダッシュボードのカスタマイズ
ダッシュボードは、ウィジェットと呼ばれるデータを表示する部品で構成されており、ダッシュボードのカスタマイズは、このウィジェットに何をどのように表示するかを設定するものになります。
ウィジェットに表示できるデータには、以下の「ウィジェットの追加」の項目で触れているタスクのステータス表示以外にも、監査ログテーブルからクエリで抽出した情報を表示することや、ダッシュボードからHTMLレポートを生成することなどが可能です。
※詳しくはこちらをご参照ください。
ウィジェットの追加
ダッシュボードには「Admin dashboard」というカスタマイズ可能なダッシュボードがあります。新たにダッシュボードを追加することも可能ですが、今回はこのダッシュボードを使います。ダッシュボードはGUI上では変更できないため、XMLを直接編集します。
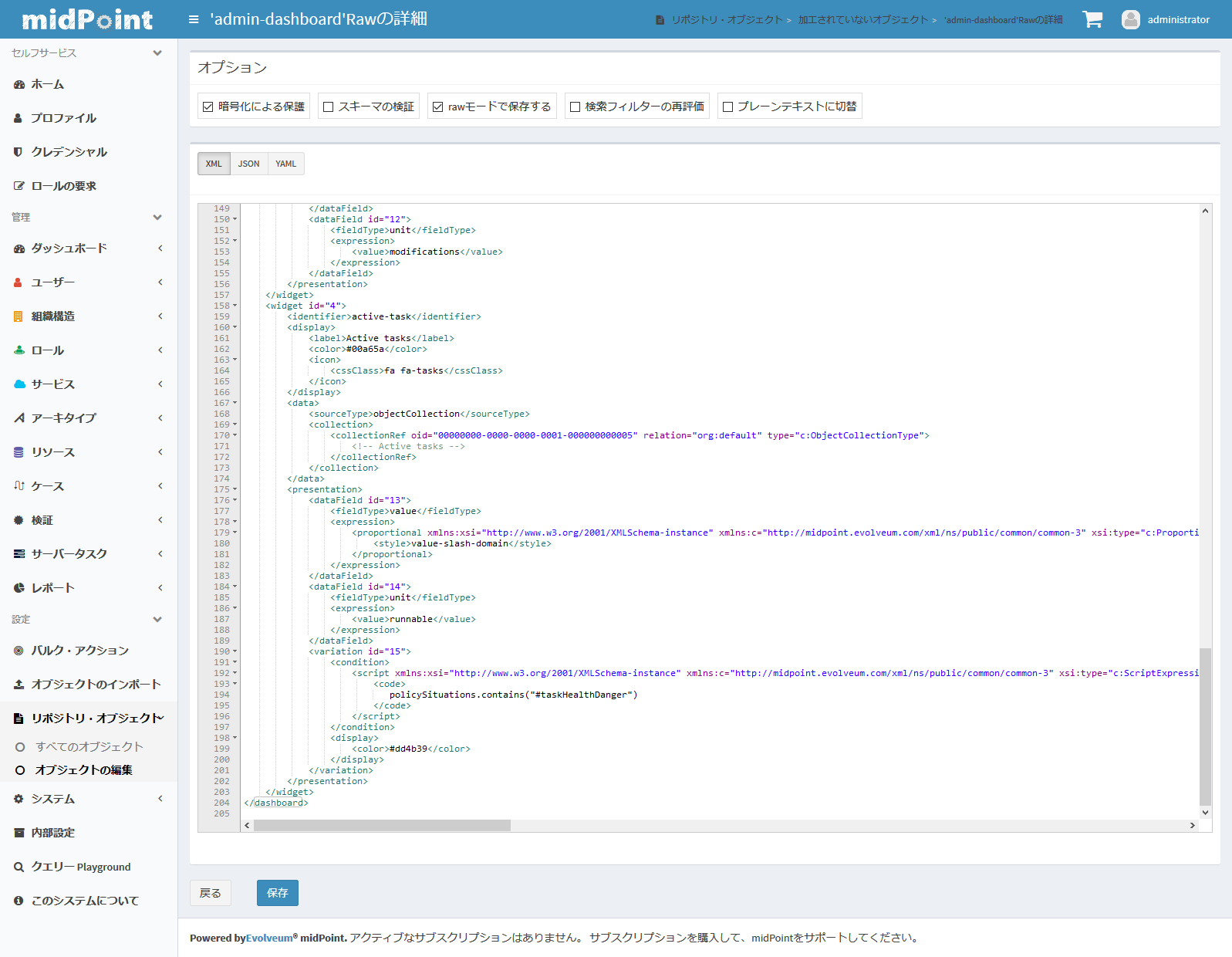
「リポジトリ・オブジェクト」⇒「すべてのオブジェクト」の画面から、右上のプルダウンでダッシュボードを選択し、admin-dashboardのXMLを開きます。
サンプルからクリーンアップタスクのステータス表示を追加してみます。以下の定義をdashboardタグ内に追加し、保存します。
※ サンプルはGitをご参照ください。
<widget>
<identifier>hr-sync</identifier>
<description>Widget that shows status of Cleanup task.</description>
<display>
<label>Cleanup</label>
<color>#dd4b39</color>
<icon>
<cssClass>fa fa-tasks</cssClass>
</icon>
</display>
<data>
<sourceType>object</sourceType>
<objectRef oid="00000000-0000-0000-0000-000000000005" type="c:TaskType"/>
</data>
<presentation>
<dataField>
<fieldType>value</fieldType>
<expression>
<c:path xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="t:ItemPathType">$object/executionStatus</c:path>
</expression>
</dataField>
<variation>
<condition>
<script xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="c:ScriptExpressionEvaluatorType">
<code>
import com.evolveum.midpoint.xml.ns._public.common.common_3.TaskExecutionStatusType;
object.getExecutionStatus().equals(TaskExecutionStatusType.RUNNABLE)
</code>
</script>
</condition>
<display>
<color>#00a65a</color>
</display>
</variation>
</presentation>
</widget>
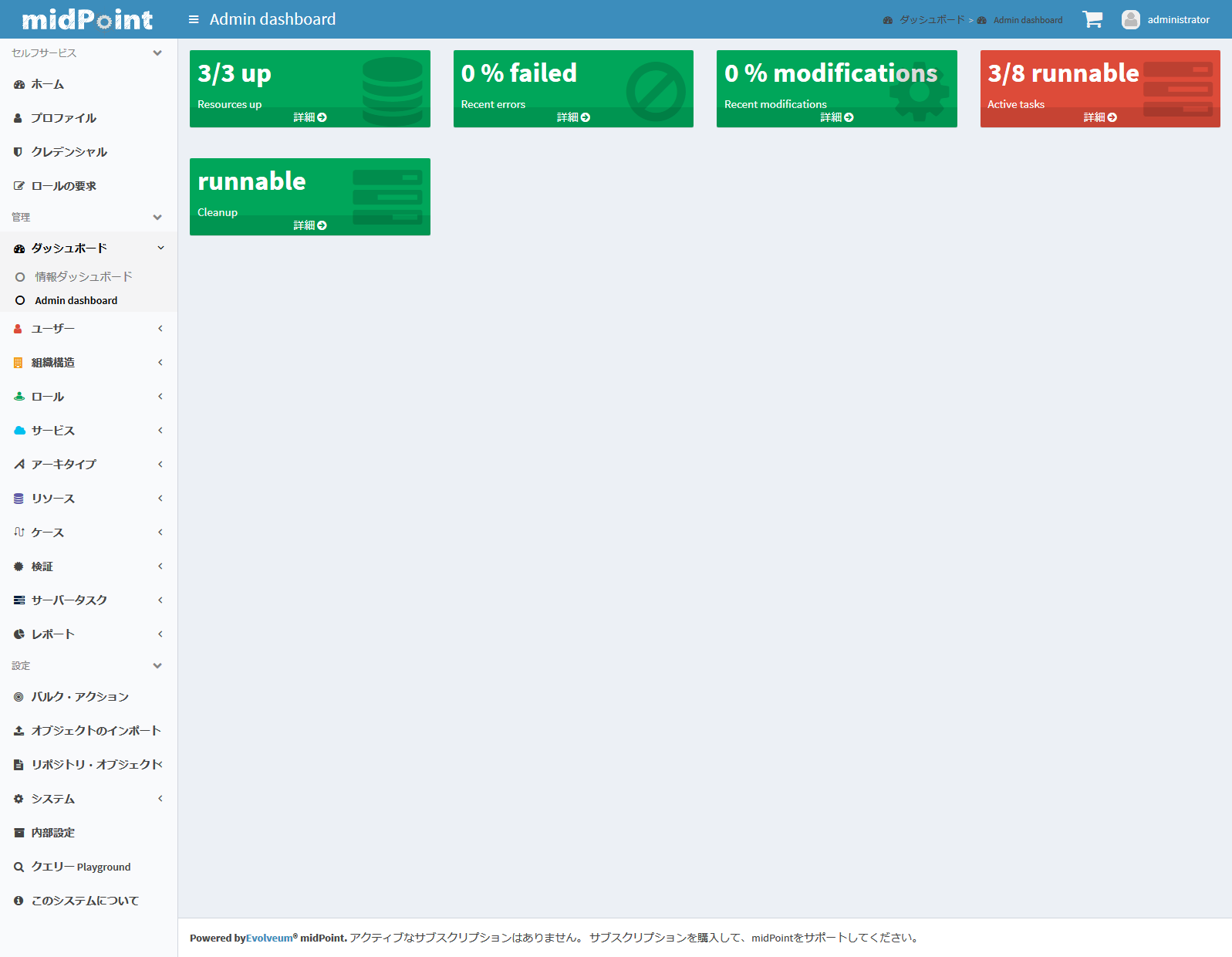
ダッシュボードからクリーンアップタスクのウィジェットが追加されたことが確認出来ます。
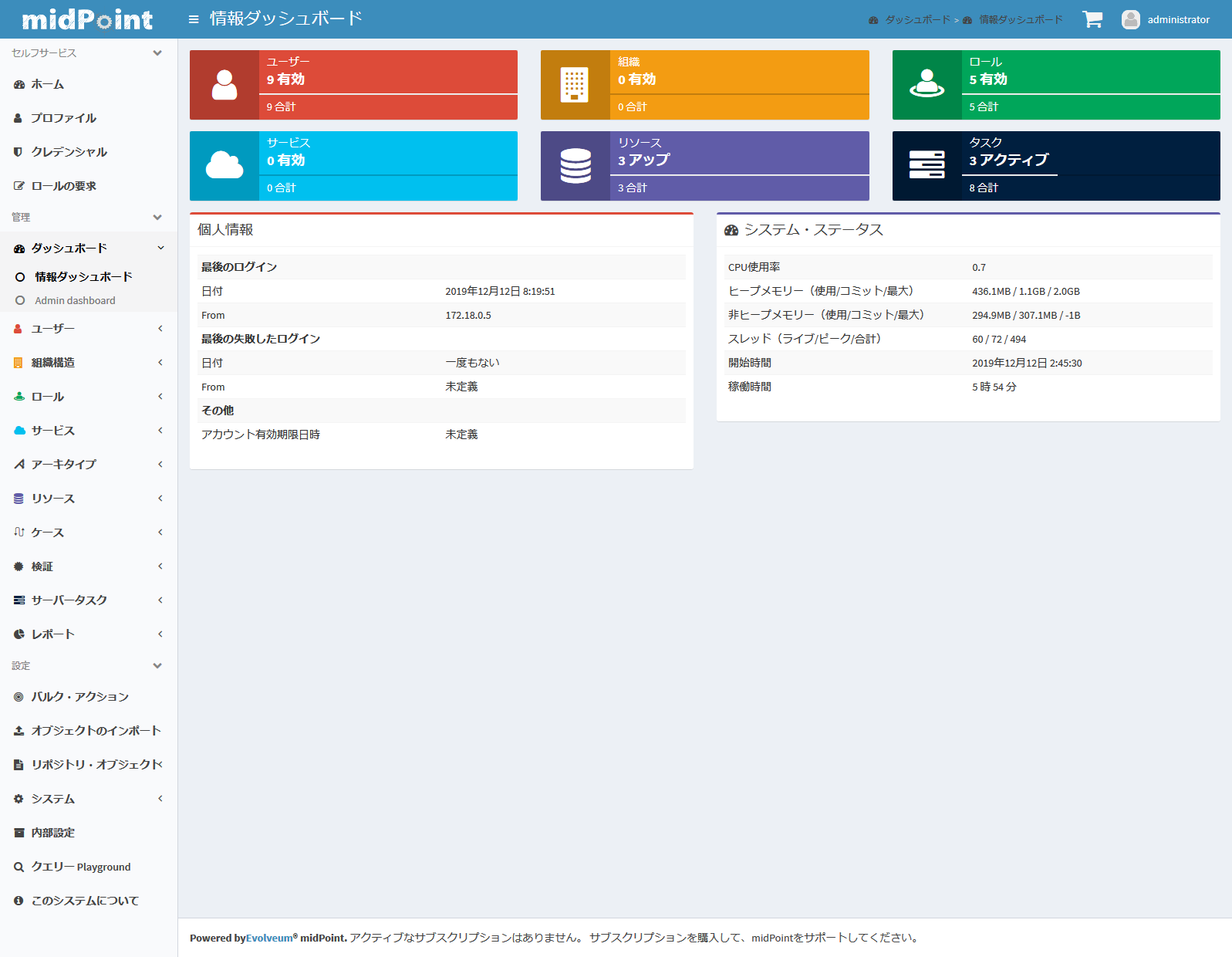
情報ダッシュボード
この画面はmidPointが動作するサーバの情報やユーザや組織のサマリなど表示する画面です。「ダッシュボード」⇒「情報ダッシュボード」で確認することができます。
まとめ
以上のように、レポートやダッシュボードは様々なカスタマイズを行うことが可能です。
特にレポートは、アクセス認定の記事にある反映/証跡のフローでキャンペーン結果を出力する際にも利用するため、カスタマイズが必要になる場合があります。Jasperの学習も必要になってきますが、サンプルなどを参考にレポート機能を活用し、IDガバナンスの強化にお役立てください。
参考
Dashboard configuration
※ ダッシュボードの設定方法
Report Configuration
※ レポートの出力方法
Auditing
※ 監査の詳細情報