- 2018/03/21 2018年版に再編集
はじめに:Ajaxとは
Ajaxとは「Asynchronous JavaScript + XML」の略です。簡単に言えばJavaScriptとXMLを使って非同期にサーバとの間の通信を行うことが出来ます。
Ajaxを使用することで画面遷移をせずにHTMLを更新することが可能なので、ユーザビリティの向上やサーバ負荷の軽減に繋がります。AngularJSなどで作成したシングルページアプリケーションはこの技術を中心に構成されています。
簡単にまとめると次のようになります。
- ページ遷移をさせず(非同期処理で)コンテンツを書き換えられる
- 他の処理と同時並行で、サーバとやりとりができる
また、jQueryでのAjax実装が手軽なので、今回はjQuery、ローカルサーバにMAMPを使用しています。
最初は、pythonやnodeなどのワンライナーでのローカルサーバで行うとしたのですが、どちらもajax通信は成功しませんでしたので、通信確認する際はネットワーク環境についても考慮してください。
環境
- jquery:3.1.1
- MAMP:4.1.1
サンプル:ログイン認証(POST送信)
今回は、ログイン認証を想定して、htmlでのフォームの内容をAjaxでPHPに送り、そこから返された結果をhtmlにレンダリングする、という機能を実装します。
なお、フォーム内での送信ボタンをクリックすると、ページ遷移してしまいますが、今回はAjaxの動作確認をしたいので、Ajaxボタンで動作確認します。
コードの中身
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<form id="form_1" method="post" accept-charset="utf-8" return false>
<p>名前 <input type="text" name = "userid" id ="userid"> </p>
<p>パスワード <input type="text" name = "passward" id="passward"> </p>
</form>
<button id="ajax">ajax</button>
<div class="result"></div>
<script type="text/javascript">
$(function(){
// Ajax button click
$('#ajax').on('click',function(){
$.ajax({
url:'./request.php',
type:'POST',
data:{
'userid':$('#userid').val(),
'passward':$('#passward').val()
}
})
// Ajaxリクエストが成功した時発動
.done( (data) => {
$('.result').html(data);
console.log(data);
})
// Ajaxリクエストが失敗した時発動
.fail( (data) => {
$('.result').html(data);
console.log(data);
})
// Ajaxリクエストが成功・失敗どちらでも発動
.always( (data) => {
});
});
});
</script>
</body>
</html>
<?php
header('Content-type: text/plain; charset= UTF-8');
if(isset($_POST['userid']) && isset($_POST['passward'])){
$id = $_POST['userid'];
$pas = $_POST['passward'];
$str = "AJAX REQUEST SUCCESS\nuserid:".$id."\npassward:".$pas."\n";
$result = nl2br($str);
echo $result;
}else{
echo 'FAIL TO AJAX REQUEST';
}
?>
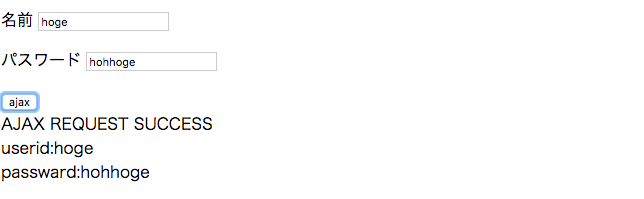
結果
コードの中身の説明
全般
流れとしては
フォームに入力して送信→jqueryのボタンイベント発火→ajax処理起動→指定されたurl,type,dataでリクエスト→リクエスト先でデータを受取レスポンス→レスポンスデータを処理→画面に反映
2014年の記事になりますが、Ajaxの中身の設定については、こちらの記事を参考ください。わかりやすいです。
通信結果処理
以前はsuccess、errorという書き方でajaxが成功・失敗した場合の分岐を書いていたのですが、こうするとコールバック地獄に陥ってしまうので、Promiseインターフェースを利用して、done,failで分岐処理させるようになったのだそう。また、成功、失敗どちらの処理にも呼ばれるalways関数もあります。
done:通信に成功
always:failを含め処理が完了したときに起動
fail:通信に失敗
レスポンスデータ
今回のサンプルでは、こちらにuserid、passwardのフォームのデータが含まれた文字列のレスポンスを処理しています。ここではdataという引数を使っていますが、別の名前でも可能です。
おわりに
次はFastly,ServiceWorkerを触ってみたいです。
Twitter: プログラムの話とかつぶやいているので、気軽にフォローしてください
https://twitter.com/zakiyamaaaaa