有名アプリの画面仕様を調査するために画面遷移図を作っているのですが、少し前まではSketchプラグインのUser Flowsを使っていました。
そっから少し間が空いて、現在ではOverflowというツールが人気になりつつあったため、使ってみたところめちゃめちゃ使い勝手が良かったので、今回それを紹介したいと思います。
前提
Overflowは独立したツールなのですが、他のデザインアプリと連携して使うことができ、それがメリットの一つでもあります。
2018年7月現在ベータ版となっていますが利用できるのはmacOSのみで、連携アプリはFigma,Sketchのみですが、将来的にwindowsやAdobe XD、Photoshopも対応予定らしいです。
今回の記事では、Sketchとの連携を主に紹介していきます。
インストール
Overflow
こちらの公式ページからインストールしてください。
インストールできたら、Sketch画面の右上にプラグインアップデートのアイコンが出るので、それをクリックしてアップデートしてください。
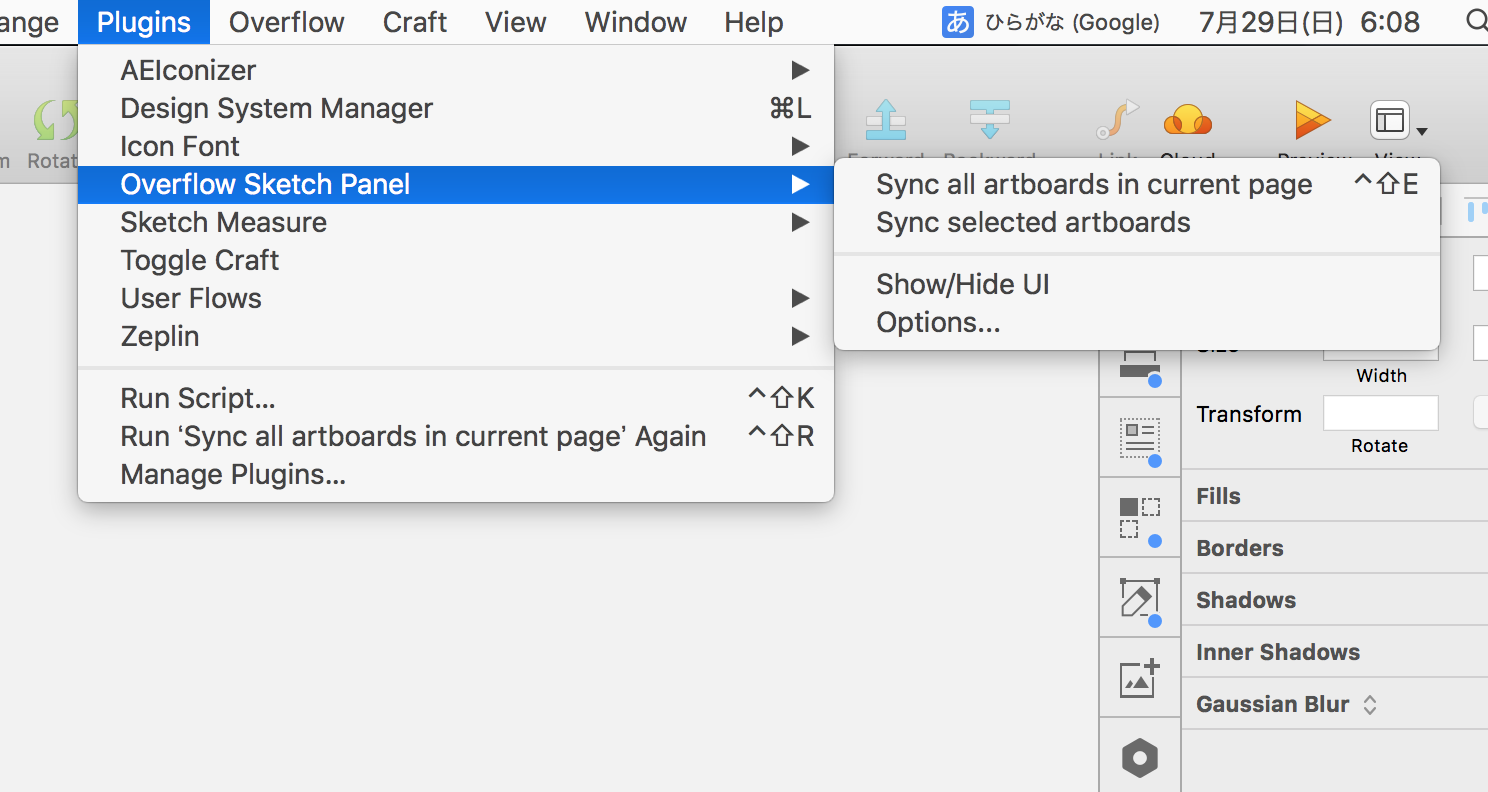
そうすると、SketchメニューにはPluginsにOverflow sketch panelが表示されます。
Sketch => Overflow
SketchのArtboardからOverflowに画面を同期します。
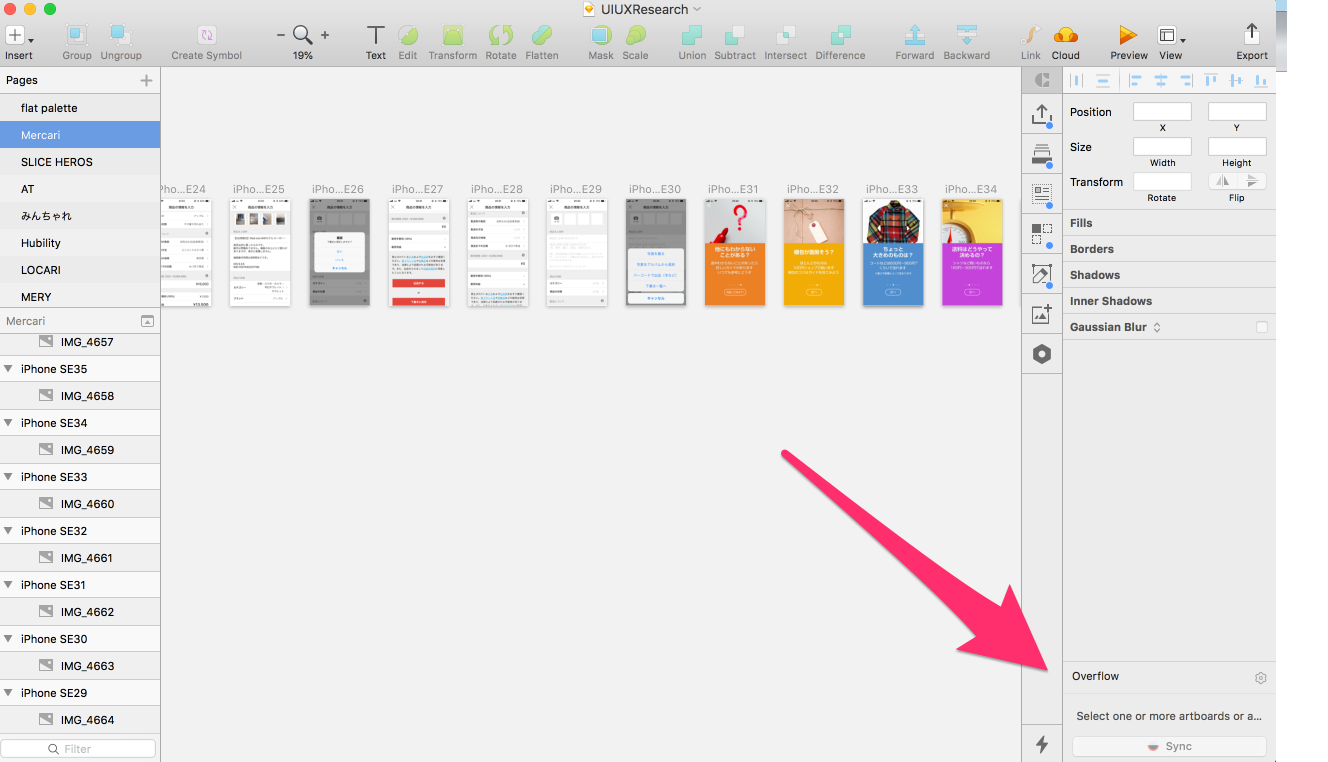
インストールのところで説明したPluginsのところで同期するやり方とSketch画面の右下にあるOverflowのところをクリックしても同期することができます。
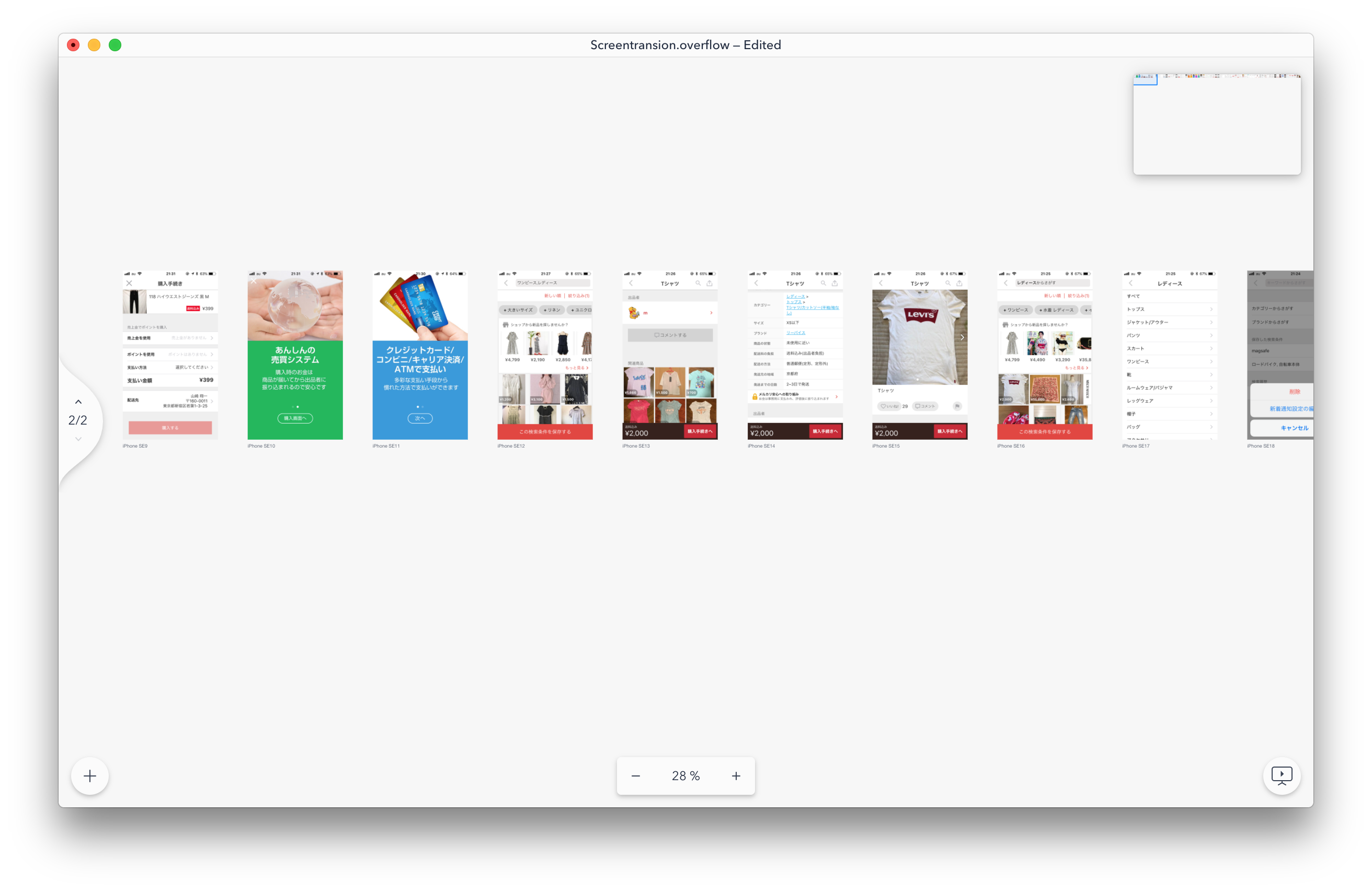
同期すると下のようにSketchの各Artboardが並んで表示されます。

Overflowの操作
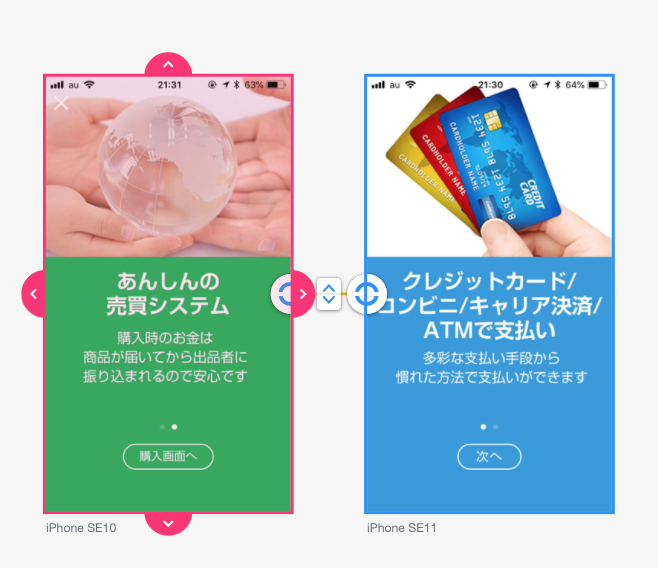
ここから実際の画面遷移図の作成ですが、基本的に矢印をつなぐのみで直感的な操作で完了します。
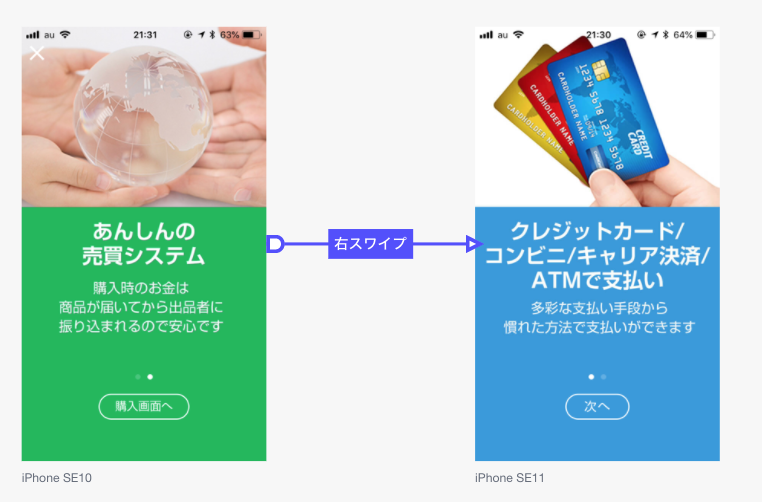
遷移元のアイテムをホバーしたときに出てくる4方向の矢印のどれかから遷移先のアイテムにドラッグ&ドロップの要領でつなげるだけです。
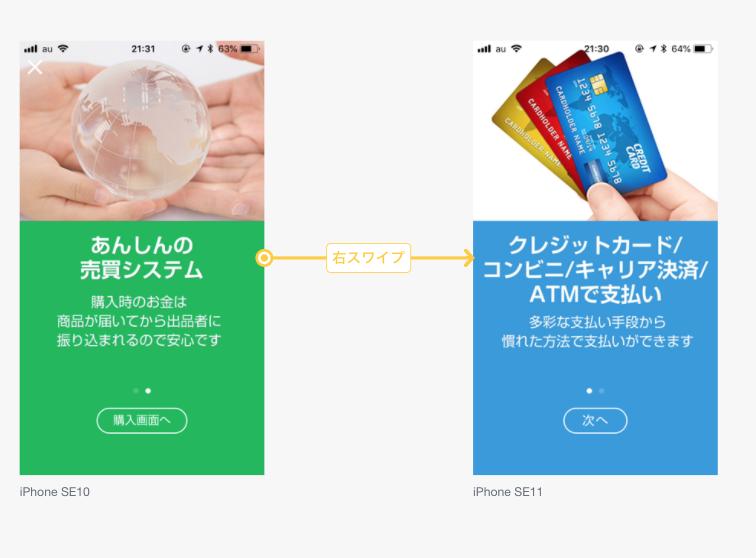
矢印をダブルクリックすると、その線にコメントをつけることができます
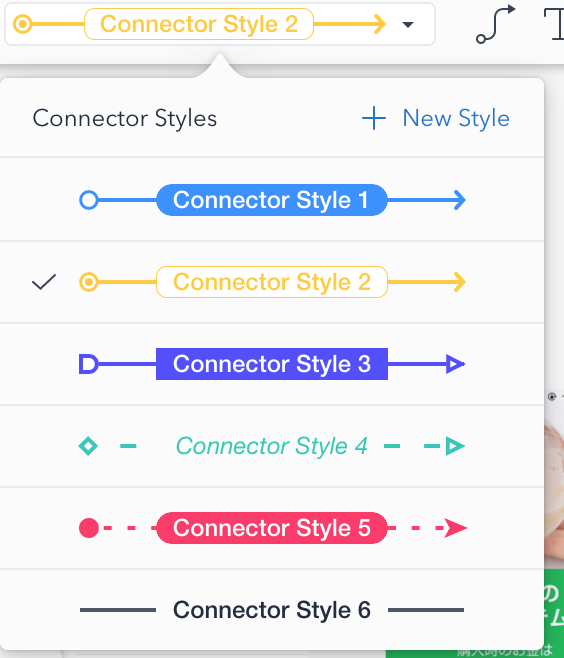
また、線の種類もいくつも用意されており、カスタマイズして自作の線種を作ることも可能です。
この他にもプレゼンテーションモードで画面遷移を簡単に確認できたりします!
サクッと試したい方にもおすすめです!!