はじめに
プログラミングの初心者ですが、面白いと思った機能を自分なりの形でアウトプットしていこうと思っています。よろしくお願いします。
今回のメインはマークダウンです。そのため、その他の機能(投稿機能など)の説明に関しては省かせていただきます。
マークダウンとは
wikiやQuiitaのように、見出しやリストなどに対応し、見やすい投稿記事が作成できる機能です。
大雑把な説明ですが、知っていて損はないと思います。
それでは早速やっていきましょう!!
マークダウンに対応する
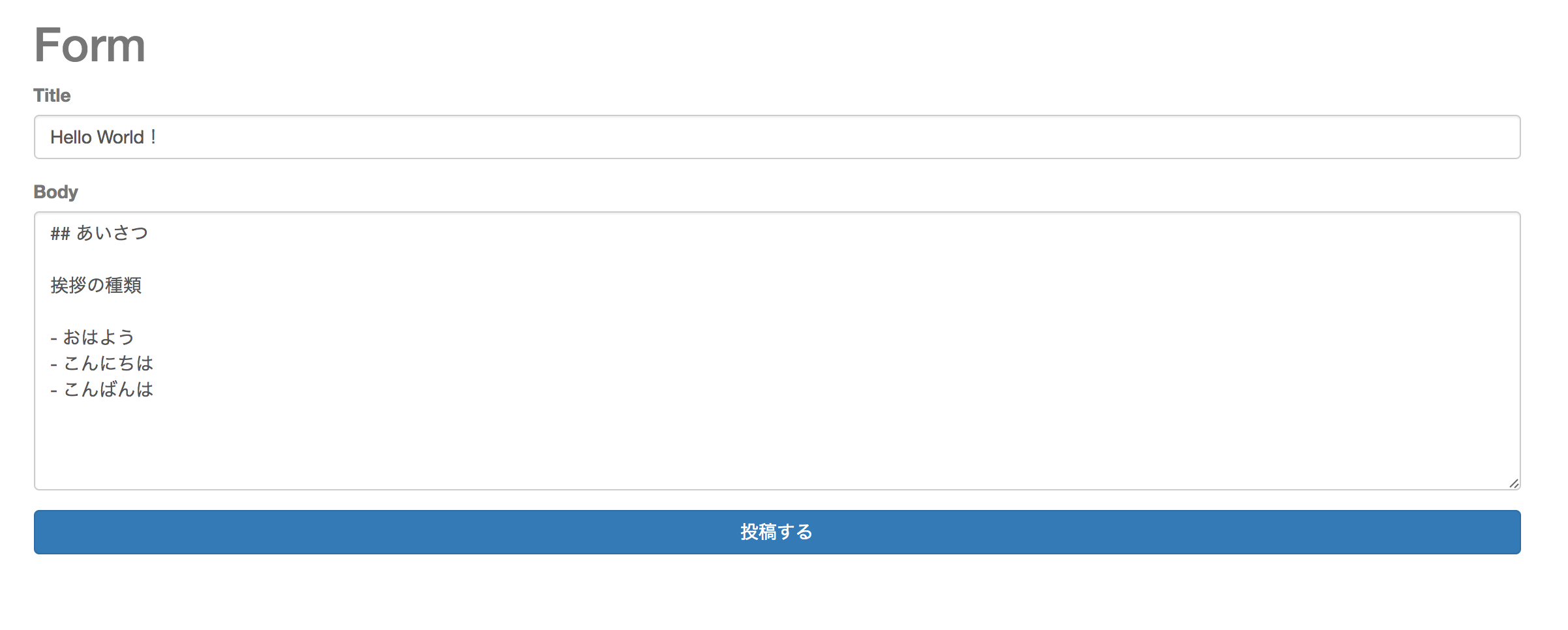
まず、何もせず投稿するとどうなるのかを見て見ましょう。

この内容で投稿してみます。
 マークダウンにはなっておらず、そのまま表示されしまっています。
### マークダウンライブラリを導入!!
マークダウンのライブラリはたくさん存在します。今回は、私が使った中で一番やりやすかった「[cebe/markdown](https://github.com/cebe/markdown)」を使用します。
マークダウンにはなっておらず、そのまま表示されしまっています。
### マークダウンライブラリを導入!!
マークダウンのライブラリはたくさん存在します。今回は、私が使った中で一番やりやすかった「[cebe/markdown](https://github.com/cebe/markdown)」を使用します。
①composerでインストールする
$ composer require cebe/markdown
②パースをする
「cebe/markdown」の使い方を見てみると、
$parser = new \cebe\markdown\Markdown();
echo $parser->parse($markdown);
と書かれているので、これをお手本にしてパースを実装していきましょう。
モデル(Weicomeモデル)に投稿文(body)をパースするためのparse()メソッドを追加します。
useでインポートして
use cebe\markdown\Markdown as Markdown; ←追加
class Welcome extends Model
{
parse()メソッドを追加します。
public function parse() {
//newでインスタンスを作る
$parser = new Markdown();
//bodyをパースする
return $parser->parse($this->body);
}
さらにテンプレートからモデルの属性値として取得できるようにしておきます。
以下のようにすることでmark_bodyとするだけでマークダウンに対応した投稿文を取得できるようになります。
public function getMarkBodyAttribute() {
return $this->parse();
}
投稿詳細画面のテンプレートの該当箇所を変更します。
@extends('layouts.app')
@section('content')
<h1 class="text-muted">{{ $tweet->title }}</h1>
<div class="text-muted">
{{ $tweet->body }}
</div>
@endsection
@extends('layouts.app')
@section('content')
<h1 class="text-muted">{{ $tweet->title }}</h1>
<div class="text-muted">
{!! $tweet->mark_body !!} ←ここ!!
</div>
@endsection
※{!! !!}でHTMLをそのまま表示するようにしています。
プラウザで確認して見ましょう!!
 ### マークダウンになっています!!完成です!!
## 反省点
モデルを`tweet`にするなど、見る側がわかりやすい名前をつければよかったと思いました。
次からは、よりわかりやすい投稿を心がけます。
## ソースコード
githubにアップしてありますので、参考になればと思います。
https://github.com/mk2taiga/markdown_app
### マークダウンになっています!!完成です!!
## 反省点
モデルを`tweet`にするなど、見る側がわかりやすい名前をつければよかったと思いました。
次からは、よりわかりやすい投稿を心がけます。
## ソースコード
githubにアップしてありますので、参考になればと思います。
https://github.com/mk2taiga/markdown_app