ヴァル研究所 Advent Calendar 2018 13日目の記事です。
今回は駅すぱあと路線図のHTMLPopupで、出口情報を路線図上に表示して見たいと思います。

はじめに
駅すぱあと路線図では、ポップアップを表示する方法として、画像、テキスト、HTMLの3つがあります。
今回は、その中でも最も自由度の高いHTMLでのポップアップを試して見たいと思います。
今回利用するサービスと機能
- 駅すぱあと路線図
- 駅すぱあとPlayground
- HTMLPopup
- 駅すぱあとWebサービス
- 駅付加情報
※ 駅すぱあと路線図はフリー版があります。
※ 駅すぱあとWebサービスの駅付加情報はAmazon SaaSストアで購入できるWebサービスで利用できます。(SaaSストアで駅すぱあとWebサービスを購入する を参照)
出口情報を駅すぱあと路線図に表示
今回も駅すぱあと路線図Playgroundを使って実装していきます。
(駅すぱあとPlaygroundについて知りたい方は 今から、すぐに、始める駅すぱあと路線図をご覧ください)
jqueryの追加
今回は、駅すぱあとWebサービスを利用するので、jqueryを読み込みを追加します。
:
<script src="https://rmap.ekispert.jp/production/rosen.js"></script>
<!-- jqueryの追加 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
:
出口用のCSSの追加
HTMLPopupで利用する出口情報のCSSを追加します。
HTMLPopupで利用するCSSでも、普通にヘッダ定義で認識します。
:
<style>
html, body { width: 100%; height: 100%; margin: 0; padding: 0; }
#map { width: 100%; height: 100%; }
/* 出口のスタイルの追加 */
.exit_frame { background-color: #FFD700; padding: 10px; border: 5px solid black; width: 250px; height: 200px; overflow-y: scroll; }
.exit_name { font-size: large; font-weight: 900; }
.exit_comment { font-size: small; font-weight: 900; }
</style>
:
配列に変換する関数を用意
駅すぱあとWebサービスのJSON形式では、要素が1つだと単体で、要素が複数だと配列になるので、1つでも配列にする関数を用意します。
:
<script type="text/javascript">
:
// 要素が1つでも配列に変換する関数
function toArray(obj) {
if (!Array.isArray(obj)) {
return [obj];
}
else {
return obj;
}
}
:
</script>
:
出口情報を取得し、HTMLPopupを作成
駅すぱあとWebサービスの駅付加情報機能を利用して出口情報を取得し、HTMLPopupを作成します。
:
<script type="text/javascript">
:
// 駅がクリックされたら出口情報を表示する
rosen.on("selectStation", function(data) {
// 既存のマーカー、ポップアップをクリアする
rosen.clearAll()
if (data.stations) {
// クリックした位置から最も近い駅の駅コードの取得
var st_code = data.stations[0].code
// 出口情報の取得
var params = {
"key" : "駅すぱあとWebサービスのアクセスキー",
"code" : st_code,
"type" : "exit"
}
$.get("https://api.ekispert.jp/v1/json/station/info", params, function(data) {
console.log(data);
}, "json").done(function(data) {
var html = '<div class="exit_frame">';
if(data.ResultSet.Information.Exit) {
var exit_list = toArray(data.ResultSet.Information.Exit);
exit_list.forEach(function(exit) {
html += '<p class="exit_name">' + exit.Name + '</p>';
// 改行コードを改行要素(br)に変換
html += '<p class="exit_comment">' + exit.Comment.replace(/\r?\n/g, '<br>') + '</p>';
html += "<br>";
});
} else {
// 出口情報がない場合
html += "※出口情報がありません";
}
html += '</div>'
// ポップアップクラスを生成
var html_popup = Rosen.htmlPopup();
html_popup.setContent(html);
// 路線図にポップアップをセット
rosen.setStationPopup(st_code, html_popup);
});
}
});
}
:
</script>
:
補足
ポップアップのクリア
ポップアップは消さないと残り続けてしまうので、駅をクリックした時にすでに表示してあるポップアップを消すために clearAll() を呼びます。
// 既存のマーカー、ポップアップをクリアする
rosen.clearAll()
出口情報の取得
駅すぱあとWebサービスの駅付加情報機能( /station/info )を利用して、出口情報を取得します。
機能のリファレンスが公開されているので、リファレンスを参考にしてパラメータを指定します。
駅付加情報 - 駅すぱあとWebサービス Documents 駅データ・路線検索のWebAPI
// 出口情報の取得
var params = {
"key" : "駅すぱあとWebサービスのアクセスキー",
"code" : st_code,
"type" : "exit"
}
$.get("https://api.ekispert.jp/v1/json/station/info", params, function(data) ...
HTMLPopupの設定
今回はhtmlという変数に表示したいHTMLを設定しています。
それをHTMLPopupに設定し、路線図にセットして表示します。
// ポップアップクラスを生成
var html_popup = Rosen.htmlPopup();
html_popup.setContent(html);
// 路線図にポップアップをセット
rosen.setStationPopup(st_code, html_popup);
路線図に表示
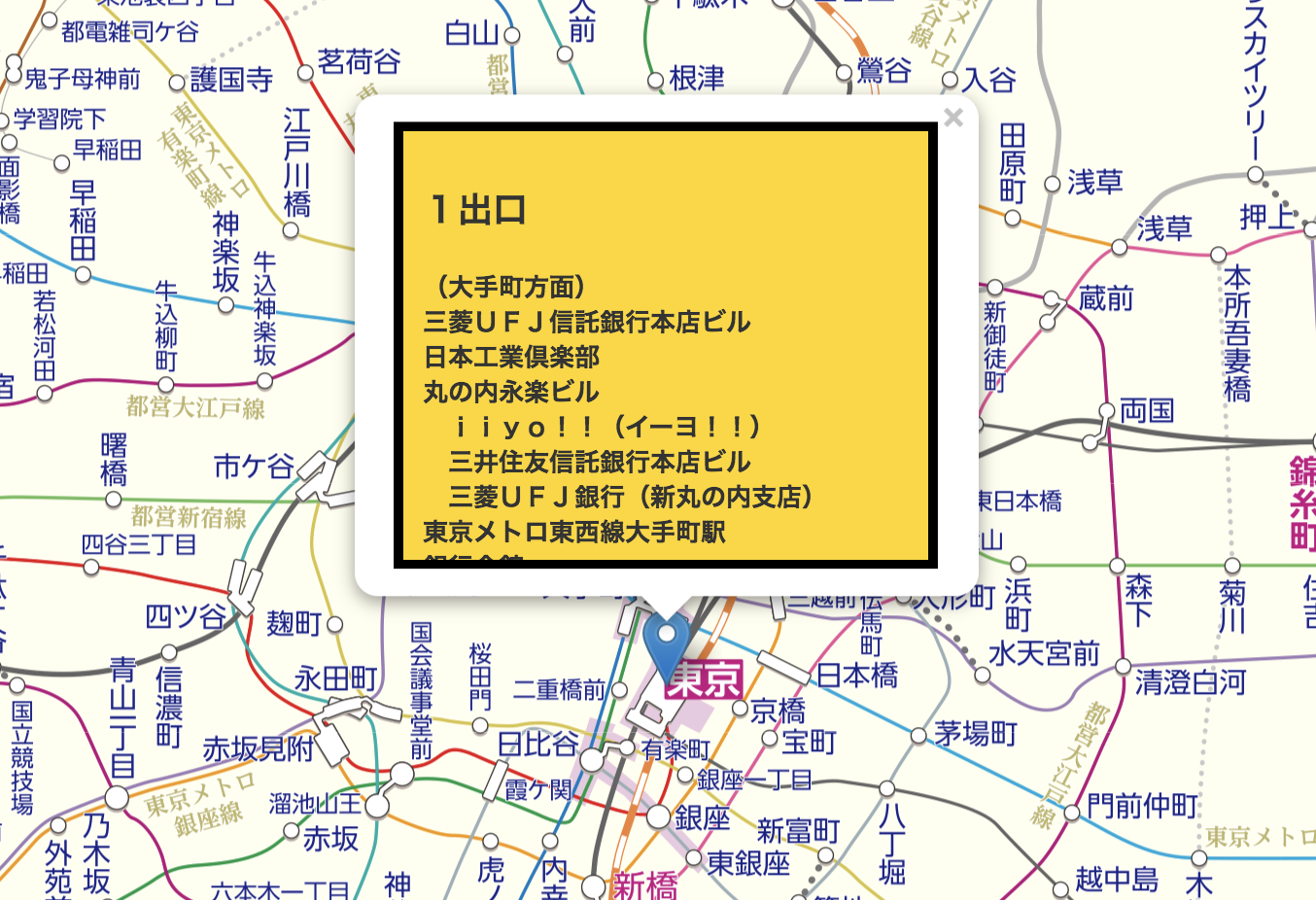
駅をクリックした時に駅の看板っぽい出口情報を出すことができます。

おわりに
駅すぱあと路線図のHTMLPopupを使うことで、リッチなポップアップを表示することができました。
作り込み次第で色々な表示ができると思いますので、気になる方は試してみてはいかがでしょうか。